
Der UX Design-Prozess ganz praktisch angewendet: Stockende Videokonferenz
In diesem Blogbeitrag geht es um den UX Design-Prozess (User Experience Design-Prozess) und testbasiertes Problemlösen. Beides veranschauliche ich in einer kleinen Heimwerkerstory. Das zu lösende Problem war, dass bei Videokonferenzen häufig das Bild gestockt hat. Und da wir zurzeit oft im Homeoffice arbeiten und darauf angewiesen sind, dass die Kommunikation gut klappt, ist das ein grosser Painpoint.
Das Problem: stockende Videokonferenz
Wie die allermeisten Unternehmen in der Schweiz sind auch wir bei xeit so oft wie möglich im Homeoffice und arbeiten intern wie extern mit verschiedensten Videokonferenz-Tools. Dabei musste ich feststellen, dass meine Internetverbindung vor Weihnachten immer langsamer wurde. Meine Mitarbeiter konnten mich teilweise nur noch mühsam verstehen und ich musste mich öfters wiederholen. Das war für beide Seiten mühsam. Leider kennen das Problem zurzeit wohl die meisten nur allzu gut. Ich nahm das zum Anlass den UX Design Prozess ganz praktisch zu durchlaufen.
Lösungsansatz anhand des UX Design-Prozess
Empathize – sich in den Benutzer hineinversetzen
Das ist in diesem Fall nicht schwer. Der Benutzer möchte via Videochat kommunizieren. Wenn das nicht klappt, ist das ein grosser Painpoint, der unbedingt behoben werden muss.
Define – Bedürfnisse definieren
Der Benutzer hat das Bedürfnis nach Effektivität und Bequemlichkeit. Die Technik soll im Hintergrund laufen und funktionieren – nichts mehr. Es soll um Inhalte gehen und nicht darum irgendwelche technische Probleme zu beheben.
Eine mögliche Lösung soll also das Problem der stockenden Verbindung generell lösen und keine fortlaufenden Benutzerinteraktionen benötigen. Das heisst, das System muss geändert werden und diese Möglichkeit zur Verfügung stellen. Zusätzlich ist auch klar, was geändert werden kann. Nämlich alles zwischen meinem Computer und dem Internetanschluss. Der Computer selbst wie auch die Software sind gegeben.
Ideate – Ideen generieren
Glücklicherweise ist das Generieren von Ideen in diesem Beispiel relativ einfach. Es geht darum, einen bestehenden Service technisch zu verbessern. Ich habe mir also Gedanken gemacht, wie ich das Problem technisch lösen kann. Hier zeigt sich auch, dass es manchmal Sinn machen kann auch nicht UX-Designer wie beispielsweise Programmierer in den Prozess einzubeziehen. Eventuell gibt es ja technische Lösungen für das zu lösende Problem.
Dabei kamen folgende Ideen zusammen, um die Internetverbindung zu verbessern:
- Verwendung eines schnelleren Wlans
- Verwendung eines Kabels
Prototype – Ideen in konkrete Beispiele verwandeln
Bei einem technischen Problem spricht man oft von Proof of Concept (PoC). Dabei ist gemeint, dass man in einem Prototyp eine reduzierte Form des Problem löst. So kann man mit wenig Aufwand testen, ob die Lösung taugt – ohne gleich das ganze System ändern zu müssen.
In meinem Fall habe ich vier Tests gemacht und jeweils die Internetgeschwindigkeit (beziehungsweise die Bandbreite) gemessen:
| Beschreibung | Download in Mbps | Upload in Mbps |
|---|---|---|
| Ist-Zustand (stockende Verbindung) | ||
| WLAN 2,4 GHz im Büro | 13,86 | 8,09 |
| Prototypen / Tests | ||
| Wlan 2,4 GHz direkt neben dem WLAN Router (nicht möglich, da in Stube) | 84,87 | 83,26 |
| Wlan 5 GHz direkt neben dem WLAN Router (nicht möglich, da in Stube) | 381,15 | 101,69 |
| Kabel direkt am Router (nicht möglich da ich kein Kabel von der Stube bis ins Büro haben kann) | 720,16 | 102,78 |
Um die verschiedenen Möglichkeiten vergleichen zu können, habe ich jeweils nur eine Variable (Distanz oder Art der Übertragung) geändert.
Aus diesen ersten Prototypen / Testings konnte ich nun ein Design entwerfen. Da es mir nicht möglich ist, die Distanz von WLAN Router zu Computer zu verringern, fällt diese Option schon mal weg. Das schnellere WLAN scheitert wiederum an den dicken Mauern. Somit bleibt nur noch die schnellste Lösung übrig; ein Kabel. Aus ästhetischen und praktischen Gründen muss dieses aber möglichst unsichtbar montiert werden. Daraus wurde ein kleines Umsetzungskonzept mit Kabelkanal inklusive Durchbohren einer Wand.
Auch habe ich jetzt konkrete Anforderungen und ein Benchmark, den ich erreichen will. Die technische Anforderung, die sich daraus ergibt, ist, dass mein Netzwerk (alle Kabel und Geräte zwischen meinem Computer und dem Router) Gigabit-fähig sein soll. Ansonsten wäre die Geschwindigkeit auf 100 Mbps begrenzt, was zwar besser als vorher aber nicht ganz optimal wäre.
Test – Design evaluieren
Nach Einbau des Kabels steht der Test an. Es wird wieder die Geschwindigkeit gemessen. Dabei ein kurzer Schreckmoment: die Geschwindigkeit bleibt massiv hinter den Erwartungen zurück!
Die Problemursache ist aber schnell gefunden. Anhand der technischen Anforderungen weiss ich, dass alle Geräte Gigabit-fähig sein müssen. Der zwischengeschaltete Switch war das noch nicht und konnte durch einen einfachen Test ohne Switch als Ursache identifiziert werden.
Die Lösung ist ein neuer Switch, welche die Anforderung erfüllt.
| Beschreibung | Download in Mbps | Upload in Mbps |
|---|---|---|
| Kabel über alten Switch (limitiert Geschwindigkeit) | 89,92 | 94,60 |
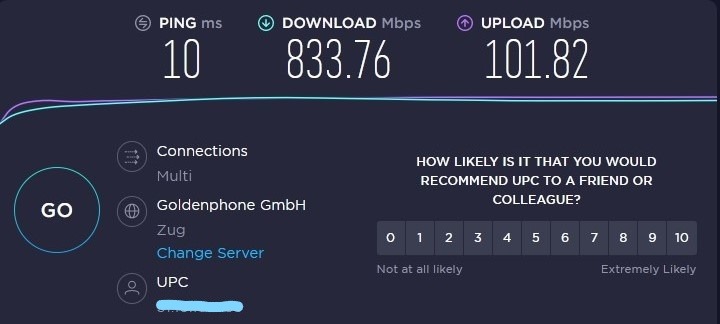
| Kabel über neuen Switch | 833,76 | 101,82 |

Fazit zum Vorgehen nach dem UX Design-Prozess
Vor allem das Vorgehen mit dem Erstellen eines Prototypen und das kontinuierliche Testen in verschiedenen Varianten hat mir geholfen, das Problem rasch und effizient zu lösen. In diesem Fall war die Lösung eine technische Anpassung am System.
Für mich ist es aber wichtig zu beachten, dass die Analyse noch ohne Lösung im Kopf begonnen werden sollte. Je nach Bedürfnis ist das Lösung eine Änderung an der technischen Architektur (Beispiel: Verbesserung der Ladezeit für SEO) oder eben im User Interface (Beispiel: Textinhalte anpassen). Wo man am besten ansetzt, hängt vom Problem und auch von den Ergebnissen des Prototypen und dem Testing ab.
Tipps zur lokalen Internetgeschwindigkeit
Habt Ihr selbst manchmal Probleme mit stockenden Videochats? Eventuell hilft euch die folgende Auflistung (beste Option zuoberst):
- Kabel (+ Switch) (Gigabit-fähig = 1‘000 mbps)
- WLAN 5 GHz (wenn gute Verbindung, geht nicht bei dicken Mauern)
- Kabel (+ Switch) (Nicht Gigabit fähig)
- WLAN 2,4 GHz (falls Wände zu dick für 5 GHz)
Ich hoffe der Beitrag konnte euch den UX Design-Prozess näher bringen. Gerne unterstützen wir euch in UX-Projekten und freuen uns auf die Kontaktaufnahme.








keine Kommentare