
Was ein klickbarer digitaler Prototyp im User Experience Design bringt
Einer der Kernaspekte von User Experience Design ist der Nutzerzentrierte Ansatz oder die Methoden des User Centered Designs. Demnach werden Anwendungen nicht nur möglichst empathisch für den Nutzer gestaltet, sondern innerhalb des Design Prozesses einer Website, wie bspw. bei einem Relaunch oder Redesign, auch mehrmals getestet mithilfe von klickbaren Prototypen jeder Art. Von einfachen Skizzen bis zu aufwändig gestalteten Mockups. Wie und mit welchen Tools das am besten gelingt, stellen wir Euch in diesem Blogpost vor.
Was ist Prototyping
Das User Experience Design ist eine Design Methode, die nahe verwandt ist mit den Theorien des Design Thinkings und dem User Centered Design Ansatz und teilweise darauf aufbaut. Der User Experience Design Ansatz wird in fünf iterative Schritte aufgeteilt: Define, Empathise, Prototype, Test und Ideate. Die Prototypingphase bildet einen Baustein im Prozess. Dabei wird eine Web oder App Anwendung erstmals ausgestaltet. Die erste Version ist dabei häufig mit ganz einfachen Mitteln – Blatt und Papier – dargestellt. Im Laufe des Design Prozesses nimmt der Prototyp dann immer konkretere Formen und Gestalt(ung) an.
Warum braucht es Prototyping
Das Ziel von User Experience oder User Centered Design ist es eine Anwendung zu entwickeln, die auf die Bedürfnisse des Nutzers zugeschnitten ist. Dafür kommen verschiedene Techniken zur Anwendung, die es immer wieder ermöglichen, in die Rolle des Anwenders zu schlüpfen und die Anwendung mit den Augen des Anwenders zu betrachten. Die besten Rückmeldungen gibt uns aber noch immer der Anwender selbst. Mit Hilfe von frühen und einfachen Prototypen und entsprechenden Nutzerfeedbacks kann man blinde Flecken und Planungsfehler früh und kostengünstig aufgedecken. Es lohnt sich also Geld und Zeit in das Prototyping zu investieren, um nachher hohe Entwicklungskosten in eine «mässig brauchbare» Anwendung einzusparen.
Das Kredo lautet also: Testen, Testen und nochmals Testen. So früh wie möglich und so häufig wie es geht. Das Testing bildet eine weitere von fünf iterativen Phasen im UX Design Prozess. Die Prototypen sind dabei die Voraussetzung, damit überhaupt sinnvoll getestet werden kann. Im Idealfall durchläuft man im Design Prozess die verschiedenen Phasen mehrmals, bis das Produkt perfekt ist.
Welche Arten von Prototypen gibt es
Unterteilt werden die Prototypen in Low Fidelity Prototyping (lofi Prototyp) bis High Fidelity Prototyping (hifi Prototyp). Ein Low Fidelity Prototyp kann dabei aus einfachen Skizzen oder sogenannten Scribbles bestehen. Ein High Fidelity Prototyp hingegen kann schon ein komplett ausgestaltetes Design sein. Die Zwischenschritte sind Wireframes und Mockups. Ein Wireframe ist ein «Drahtmodell» oder «Drahtgerüst» einer Webseite, das mithilfe eines entsprechenden Programms erstellt wird. Ein Mockups ist bereits ein visueller Prototyp, der schon ansatzweise, aber noch nicht bis ins letzte Detail ausgestaltet ist. Prototypen sind statisch oder dynamisch. Sie können als Flussdiagramm aufgezeichnet sein oder sogar klickbar (clickable Prototyp), auch digitaler Prototypen genannt. Dabei ist zentral, dass der Nutzer schon möglichst gut mit der Anwendung interagieren kann, damit auch ersichtlich wird, ob und wie er die für ihn relevanten Informationen findet und Interaktionen durchführen kann.
Welche Tools gibt es für ein erfolgreiches Prototyping
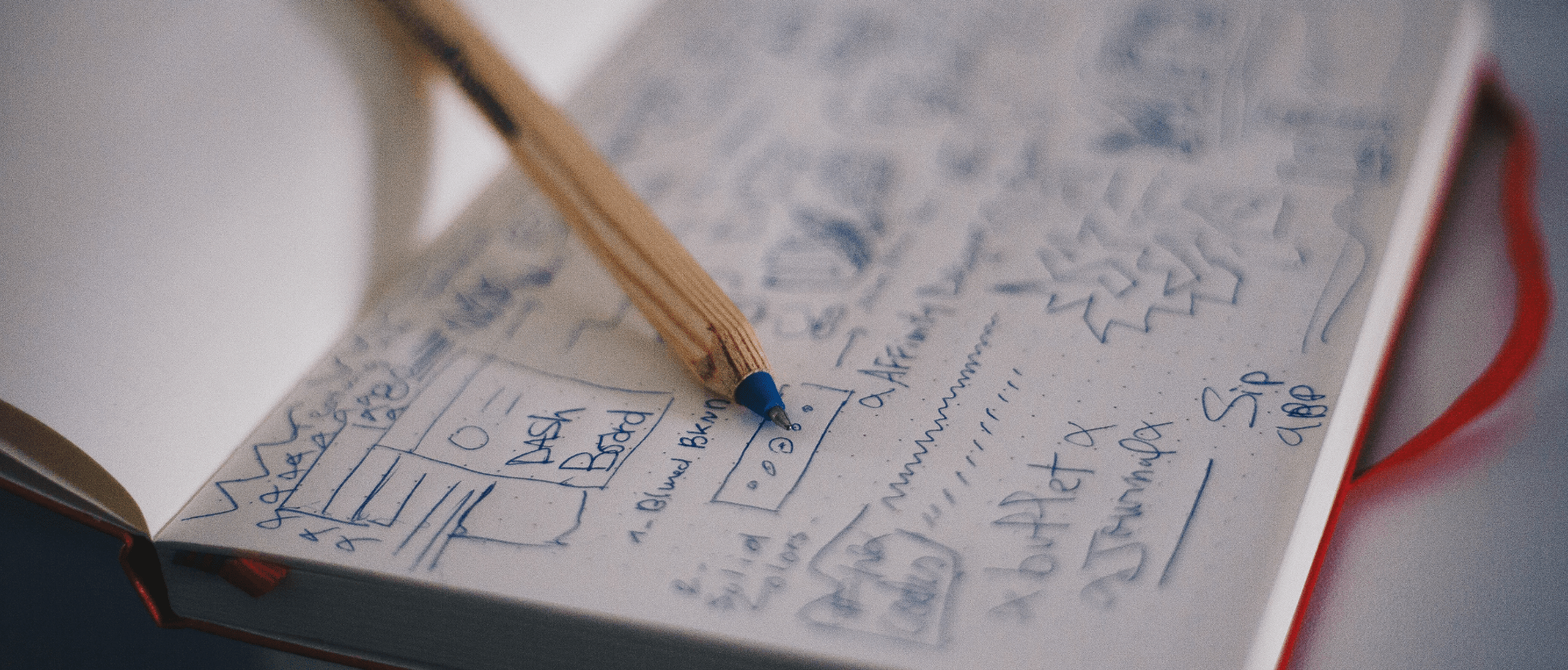
Die besten, ältesten und wichtigste Tools sind noch immer Stift und Papier. So kann man in einem Meeting bereits erste Ideen skizzieren, so dass alle wissen, von was gesprochen wird. Dabei können auch gezeichnete Prototypen bereits als klickbare Prototypen oder digitale Prototypen abfotografiert und logisch verknüpft werden. Wir empfehlen dafür die Mobile Prototyp App POP oder Marvel einzusetzen. So können bereits erste interne Walk-throughs mit Mitarbeitern durchgeführt werden, die sich in die Persona hineinversetzen aber mit dem Projekt nicht betraut sind.
Wireframe Tools
Für erste Wireframes empfehlen wir balsamiq. Dieses Programm ist eine Stand-Allone Lösung die zu einem guten Preis-Leistungs-Verhältnis erschwinglich ist und sehr viel kann. Eine sehr tolle Funktion ist beispielsweise, dass man die Wirefames so darstellen kann, als wären sie von Hand gezeichnet. Aber halt «sauber» ohne Patina und ohne dass man mehrfach von Hand zeichnen muss. Das ist vor allem für diejenigen unter uns, die nicht so begabt sind, ein grosses Plus. So kann man mit Kunden oder Endnutzern über Inhalte und Anordnungen sprechen, ohne dass das Design im Vordergrund steht. Bei einer Skizze ist nämlich allen klar, dass das Design noch nicht relevant ist. Dabei kann man die einzelnen Seiten bereits logisch verknüpfen und so auch schon erste Tests durchführen.
Mockup und Webdesign Tools
Axure, Invision App oder Adobe XD bieten die Möglichkeit «graue» Wireframes oder schon Mokups zu entwerfen. Für einen ersten Schritt raten wir allerdings davon ab. Erst in einem «letzten» Schritt sollte das Design nochmals als digitaler Prototyp mit End Usern getestet werden.
Axure war lange Zeit der Leader im Prototyping und hält sich auch heute noch wacker. So behält man auch mit vielen bereits ausgestalteten Seiten den Überblick und kann diese übersichtlich miteinander verknüpfen. So kann auch der Inhalt bereits abgefüllt werden und man hat alles an einem Ort. Achtung, dann brauchen allerdings alle, die am Projekt mitarbeitenden auch einen entsprechenden Zugang oder eine Person fungiert als Schnittstelle. Invision hat ebenfalls lange Zeit eine sehr dominante Rolle im Markt gehabt – man konnte schon früh sehr interaktiv Elemente darstellen und Seiten logisch verknüpfen. Und Sketch war lange Zeit das führende Gestaltungstool im Bereich Webdesign. Im Mai 2017 haben sich die beiden Tools Invision und Sketch zusammengeschlossen, was beide Tools weiter aufgewertet hat. So kann man in beiden Tools unterdessen auf praktisch alle Bibliotheken und Funktionen zugreifen.
Adobe XD als Gamechanger im Prototyping
Und dann kam Adobe mit XD (Experience Design) und hat den ganzen Markt nochmals verändert. Einfach in der Handhabung wie Sketch, komplex gestaltbar wie InDesign, veknüpf- und klickbar wie Invision – für ausgestaltete klickbare digitale Prototypen das Tool unserer Wahl. Wie gesagt, Axure bietet auf jeden Fall auch viel und auch die Kombination von Sketch & Invision lässt sich sehen, challenging für diese Anbieter ist, dass Adobe XD als erstes Programm gratis zur Verfügung stellt – wir sind gespannt für wie lange. Damit ist Adobe XD zumindest einen Test wert.
Fazit
Prototyping ist die kleine Schwester vom User Testing im UX Design und damit von zentraler Bedeutung. Es öffnet nicht nur die Augen über den Nutzer – endlich lernen wir ihn mal richtig kennen – sondern ermöglicht es vor allem am richtigen Ort Kosten zu sparen. So könnt ihr blinde Flecken aufgedecken und neue Bedürfnisse entdecken. Wir raten früh zu skizzieren und erste Ideen mithilfe von Mobile Prototyp Apps mit Mitarbeitern und Freunden zu testen. In einem nächsten Schritt empfehlen wir Wireframes mithilfe von balsamiq zu erstellen. Das Tool ist kostengünstig und bietet alles, was es für das Testen von Funktionalitäten braucht. Sobald es an die Gestaltung geht, gibt es eine Bandbreite von hochwertigen Tools, je nach Vorlieben bieten Axure, Invision, Sketch und Adobe XD – teilweise in Kombination – alles was es braucht für einen ausgereiften highfidelity Prototypen oder ein Mockup. So könnt ihr eine fast fertig gestaltete Anwendung inklusive Content nochmals testen vor der teuren und aufwändigen Programmierung. Viel Spass beim scibbeln, Wireframe zeichnen und vor allem dem Testen!
Suchen Sie eine Partner für Prototyping?
Seid Ihr unsicher, ob Eure Anwendung auch wirklich die Bedürfnisse der Benutzer befriedigt? Habt ihr bereits eine Webseite oder App, die aktuell nicht wie gewünscht performt? Möchtet Ihr eurer Website mit einem Redesign oder Relaunch zu neuem Glanz verhelfen? Für ein zielführendes UX Design bieten wir von der Konzeption über die Projektleitung oder das Prototyping und Testen alles an. Kontaktiere uns einfach.







keine Kommentare