
5 Tipps wie Ihr Eure User Experience verbessern könnt
UX oder User Experience ist in aller Munde. Ein best-mögliches Kunden Erlebnis wir immer entscheidender, um sich von der Konkurrenz abzuheben und um Interessenten in langfristigen Kunden und Wiederkäufer zu konvertieren. Dabei sind folgende 5 Punkt entscheidend, um dem Nutzer eine möglichst grosse Freude bei der Nutzung zu bescheren.
Im Zentrum einer guten User Experience steht der Nutzer
Viele Website-Projekte wie bspw. ein Relaunch oder Redesign beginnen mit dem Design, ganz vielen Funktionen und einer geballten Ladung Ich-Perspektive des Anbieters. Eine optimale User Experience bedeutet aber von der ersten Sekunde an den Nutzer ins Zentrum der Planung zu stellen.
Im Idealfall beginnt ein Webseiten-Projekt also mit User Research. Dafür sollten Marktdaten analysiert, CRM-Daten oder Daten aus Digital-Analytics-Tools ausgewertet und – fast am wichtigsten – Nutzerbefragungen durchgeführt werden.
Auch für einen erfolgreichen User Research gibt es einiges zu beachten. Insbesondere sollten die befragten Personen tatsächlich auch Personen aus der entsprechenden Zielgruppe des Kunden sein.
Buyer Personas erstellen
In einem ersten Schritt werden sogenannte Buyer Personas erstellt. Insgesamt sollten zwischen 2 – 5 Personas erstellt werden, um einen möglichst tiefen, aber zugleich überschaubaren Einblick in die Zielgruppe zu erreichen. Dabei sollten die demographischen Daten so abgedeckt sein, dass die Personas in der Menge den Querschnitt der Zielgruppe repräsentieren. Die verschiedenen Personas sollten je einer speziellen Käufer- / Nutzerausprägung entsprechen. Bewusst ausschliessen sollte man sogenannte Anti-Personas. Anti-Personas sind Kunden- oder Nutzergruppen, die aufgrund von Ihrer Einstellung oder Ihrem Verhalten nicht Kunden werden oder im Verhältnis zum Ertrag zu viel kosten.
Für Erkenntnisse von Käufern sollten neben möglichen Kunden unbedingt auch Kunden zu den Buying Insights befragt werden.
Methode der Fragestellung definieren
Wichtig ist zudem, die richtige Methode für die Fragestellung anzuwenden sowie die Fragen zum richtigen Zeitpunkt zu stellen. Es empfiehlt sich in einem ersten Schritt Hypothesen aufzustellen. Welche Informationen sind für die Zielgruppe/ Persona wann besonders entscheidend? In dem Stadion der Fragestellung sind Umfragen & Fokusgruppen das Richtige. So können Personen der Zielgruppe erzählen, was ihnen wann besonders wichtig ist und damit können die Hypothesen bestätigt oder widerlegt werden.
Im Bereich B2B oder Business Software hingegen ist häufig eine Contextual Inquiry oder eine Tagebuchstudie zielführender als eine Umfrage. Vieles nehmen Menschen beim Anwenden eines Tools nicht bewusst war, das erst bei Beobachtungen ans Licht kommt.
Customer Journey Mappings, Wireframes, Walk-Throughs & Usability Testings
Aufgrund der Erkenntnisse aus dem User Research können nun für jede Persona eine Customer Journey, User Stories oder Story Boards erstellt werden. Je nach Projekt oder Projektteam kann eine andere Methode sinnvoll sein.
Darauf aufbauend werden dann die ersten Wireframes erstellt. Während dem Erstellen kann immer wieder mit sogenannten «Walk-throughs» überprüft werden, ob die Zielgruppe die nötigen Informationen, Buttons oder Erwartungen findet.
Erste Usability-Tests können bereits mit einem klickbaren Prototypen durchgeführt werden, und das Entwicklungsteam vor nicht funktionierenden Umsetzungen bewahren. Laut Jakob Nielsen, Berater und Doktor im Bereich Usability und User Experience, reichen bereits 5 Nutzer, um zu den wichtigsten Erkenntnissen zu kommen.
Nutzertests sollten mit dem Fertigstellen einer Anwendung nicht aufhören. Alle grossen Webseiten wie Google oder Amazon testen laufend und optimieren damit laufend die Nutzererfahrung, die Conversion-Rate und damit die Umsätze.
Die Reihenfolge der einzelnen Schritte ist im Sinne der Design Thinking Theorie nicht fix, sondern erfolgt in Loops. Es kann immer wieder getestet werden. Grundsätzlich gilt aber: Je früher desto besser. Denn gerade zu Beginn eines Projekts können mit Tests enorme Kosten eingespart werden.
Die Seitennavigation übersichtlich gestalten
Die Seitennavigation ist der Schlüssel zu einem glücklichen Kunden der schnell findet was er sucht, egal von wo er einsteigt. Damit bildet die Navigation quasi die Brücke zum Content. Für jede Persona sollte überlegt werden, welche Schritte diese innerhalb der Webseite in den verschiedenen Stadien der Customer Journey durchläuft. Nur so sind alle Verlinkungen und Call-to-Action-Buttons am richtigen Ort.
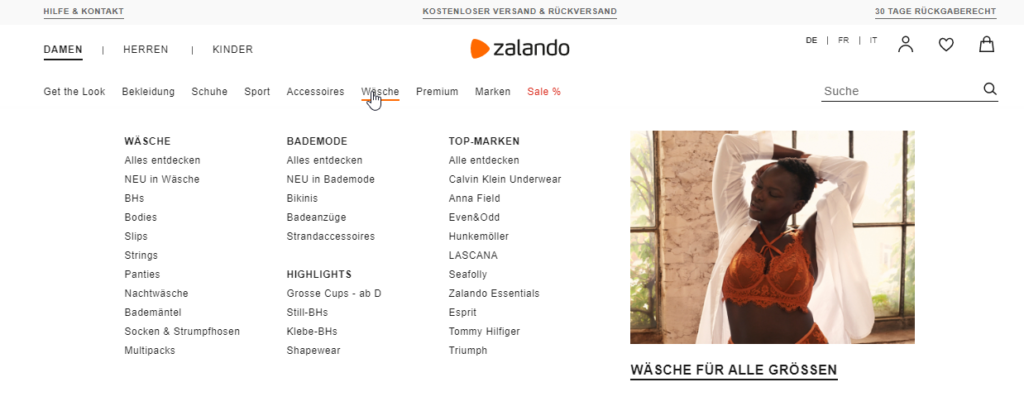
Die Hauptnavigation sollte übersichtlich und ansprechend den wichtigen Content einer Seite abbilden. Bei einer sehr grossen Seite kann man Hilfe eins Mega-Menüs, einer übersichtlichen Struktur sowie Bilder in der Navigation arbeiten.
Sehr vorbildlich hat das Zalando umgesetzt.

Wir empfehlen zudem für verschiedene Nutzer verschiedene Pfade zuzulassen. Gewisse Nutzergruppen suchen gezielter im Menü, andere über die Suche noch andere lassen sich lieber von Themenwelten Inspirieren und «wühlen» sich gerne etwas durch die Seite. Nochmals andere suchen nach Links im Footer.
Auch da bietet Zalando das ganze Programm mit einer Multi-Dimensionalen und -Funktionalen Top-Navigation, einem Homepage Aufbau der mit Storytelling durch die aktuellen Fashion-Trends führt und einem Footer der die Verlorenen abholt.
Weiter empfiehlt es sich auch, diejenigen Nutzer, die versehentlich auf einer ungültigen Seite gelandet sind, mit einem gebrandeten und weiterführenden Inhalt abzuholen. Gute 404-Seiten-Beispiele gibt es zur Genüge im Netz – da lohnt es sich, etwas durchzuklicken und sich inspirieren zu lassen.
Zu guter Letzt sollte eine gute User Experience auch auf der Dankensseite nicht enden, sondern Nutzer auf weiterführende Links wie Cross-Sellings oder Informationen zu aktuellen Events oder Aktionen weiterführen.
Content ansprechend darstellen, ästhetischer Auftritt und Konsistenz
Auch Unterseiten verdienen eine ansprechende und übersichtliche Struktur. Im Idealfall wird der Inhalt in verdaubare Abschnitte mit Untertiteln unterteilt sowie von Bildern, Icons oder Grafiken unterstützt und je nachdem mit einem CTA Button unterlegt, falls der Bereich noch verlinkt wird.
Wichtig ist, dass der Inhalt eines Textes mittels Skimmen erfassbar ist. Das heisst, dass der Inhalt bei Überfliegen der Über- und Untertitel bereits grob verstanden werden kann.
Inhalt bedeutet aber nicht nur Text – Bullet-Points, Bilder, direkte Aussagen, Icons, Grafiken, Infografiken und Videos sollten den Inhalt zusätzlich anreichern und unterstützen und dem Nutzer helfen, den Inhalt einfach zu verstehen.
Neben einem auf den Nutzer abgestimmten Design, das die Gestaltungsgesetze beachtet, sollte insbesondere auf konsistentes Design & Funktionalitäten im User Interface Design geachtet werden.
Konsistenz gehört zu den wichtigsten Usability-Anforderungen und ist für eine gute User Experience unerlässlich. Wenn sich Anwendungen und Elemente immer gleich verhalten, müssen Nutzer nicht denken, sondern können eine Website oder App intuitiv benutzen und wissen genau, was passiert.
Je besser Erwartungen von Nutzern erfüllt werden, umso mehr haben sie das System unter Kontrolle und umso grösser wird damit ihr sogenannte «Joy of Use».
Konsistent bezieht sich aber nicht nur auf die eigene Seite, sondern auch auf das restliche Internet. Laut Jakobs Nielsen verbringen Nutzer die meiste Zeit auf anderen Websites. Damit werden die Erwartungen von Nutzern durch ihre Erfahrungen auf anderen Webseiten aufgebaut. Wenn Sie davon abweichen, werden die Benutzer enttäuscht ihre Seite wieder verlassen.
Fokus auf Content und Context statt Video- und Slider-Autoplay
Videos sind ein tolles und mächtiges Medium in der heutigen Zeit. YouTube wächst immer noch jedes Jahr und wir haben alle noch nicht genug davon. Gerade wenn es darum geht, Themen emotional zu verpacken, ist kein anderes Medium vergleichbar stark. Die Kombination aus Ton und bewegtem Bild lässt Nutzer in Sekunden in eine neue Welt abtauchen.
Achtung aber vor Autoplay. Es gibt eine ganze Menge von Usability-Tests die klar aufzeigen, dass Nutzer die Kontrolle über ihre Anwendung haben möchten. Demnach wollen Menschen steuern können, ob ein Video oder ein Audio-File abgespielt wird oder ein Bildkarussel sich bewegt.
Laut der Advertising-Demand-Studie von Adobe beispielsweise sind nur 23 Prozent der Nutzer in Deutschland bereit dazu, sich aufdringliche Autoplay- oder Pop-Up-Werbung anzuschauen. In Grossbritannien sind es nur 15 Prozent. 66 Prozent der deutschen Nutzer versucht solche als lästig empfundene Werbung sofort wegzuklicken oder zu überspringen. Gelingt dies nicht, verlassen 36 Prozent der Nutzer sofort wieder die Seite.
Für Slider-Bildshows gilt dasselbe. Wir haben erste kürzlich einen Blogpost zu den Tücken von Slidern veröffentlicht, der aufzeigt, warum Sliders kritisch zu betrachten sind. Im Zweifelsfall kann ein Slider natürlich eingesetzt werden, dann aber bitte ohne Autoplay oder aber mit genug Zeit, den Inhalt zu verarbeiten.
Wie das Whitepaper für digitale Trends von Adobe 2019 schön aufzeigt, sollte der Fokus auf guten Content und Personalisierung mit Context-Faktoren gelegt werden. Je besser eine Anzeige oder ein Inhalt auf die Bedürfnisse des Nutzers und seinen aktuellen Kontext abgestimmt ist, umso mehr wird dieser als hilfreich und willkommen empfunden. Die Themen Personalisierung und Kontextabhängiger Content werden in den nächsten Jahren im Zuge von Business Intelligence, Marketing Automation und Artificail Intelligenece weiter ins Zentrum der Unser Experience Konzeption rücken.
Seitenladezeiten
Die Seitenladezeit wird im Mobile-Zeitalter zum Key-Faktor einer guten User Experience. Gerade unterwegs, wenn die Zeit ohnehin begrenzt ist, möchte der Nutzer nicht auf das Laden von Bildern und wichtige Inhalte warten.
Knapp die Hälfte aller Internetnutzer erwartet laut einer Studie von kissmetrics eine Ladezeit von weniger als zwei Sekunden. Demnach springen 40 Prozent der Besucher ab, dauert das Laden mehr als drei Sekunden. Eine zu lange Ladezeit kann sogar dazu führen, dass Nutzer die Seite nicht mehr wieder besuchen. So gaben fast 80 Prozent an, dass sie langsame Webseiten kein zweites Mal besuchen würden.
Um den Pagespeed so hoch wie möglich hinzubekommen, sollten insbesondere folgende Punkte beachtet werden:
- Weniger HTTP-Requests: Dazu sollte die Anzahl externer Quellen wie Skripte, Stylesheets und Bilder, die geladen werden müssen, so klein wie nötig gehalten werden.
- CSS-Stylesheets: Nur ein CSS-Stylesheet verwenden und keine inline-Styleangaben oder Java-Skripts einsetzen. CSS-Sprites ermöglichen zudem mehrere Bilder in einem Einzigen zu vereinen.
- Optimierte Bilder: Bilder sollten nicht mehr als 50 KB gross sein und das Format webp bereitstellen.
- Gzip-Komprimierung nutzen: Dies komprimiert die Grösse der Seiten, die an den Webbrowser gesendet werden.
- CDN (Content Delivery Network) für globale Reichweite: Ein CDN sorgt dafür, dass die Webseite in einem globalen Server-Netzwerk abgespeichert wird und verringert so die Anzahl Knotenpunkte zwischen Rechner und Nutzer. Gerade bei Internationalen Webseiten unerlässlich.
- Schnelle DNS-Verbindung einrichten: Die DNS Server sind zuständig für das Aufschlüsseln einer Website in die IP-Adresse. Dieser Prozess kann mit schnelleren DNS-Servern optimiert werden.
- Keine 301-Redirects Weiterleitungsketten erzeugen: Wenn mit Weiterleitungen gearbeitet wird, sollten diese nur einmal weitergeleitet werden. Ansonsten entsteht bei jeder Weiterleitung ein HTTP-Request.
- Webserver optimieren: Flaschenhälse in der Infrastruktur erkennen, Serverseitiges sowie Browser Caching Nutzen.
- HTTP/2 aktivieren: Aktuell werden alle Website-Daten standardmässig über ist HTTP/1.1. geladen. Dabei werden diese nacheinander über eine jeweils eigene Verbindung heruntergeladen. Mit einem SSL-Zertifikat lässt sich ein Webserver auf das Protokoll http/2 umstellen. So werden alle Daten über eine einzige Verbindung heruntergeladen und priorisiert. Unterdessen wird das Protokoll von allen gängigen Browsern unterstützt.
Fazit
Für eine gute User Experience sollte in einem ersten Schritt der Nutzer ins Zentrum gestellt werden und im Sinne der Design Thinking Schule User Research durchgeführt werden. Daraus lassen sich reliable Personas, Customer Journey Maps je Persona und Wireframes erstellen. Bei der Nutzerführung ist zu beachten, dass die Personas in jedem Schritt der Customer Journey zu den richtigen Informationen gelangt. Dabei sollte an verschiedene Kunden gedacht werden. Insgesamt sollte der Inhalt ansprechend und interessant gestaltet werden und sich konsistent verhalten – sowohl innerhalb der Webseite als auch im Vergleich zu anderen Webseiten.
Zum Content gehören neben Texten Bilder, Icons, Grafiken und insbesondere Videos. Das Interaction Design sollte aber immer noch eine Steuerung durch den Nutzer vorsehen und möglichst auf Autoplay verzichten. Neben Content wird der Faktor Context immer wichtiger. Die Themen Personalisierung und Automatisierung werden in den nächsten Jahren noch stärker an Bedeutung gewinnen. Vor lauter grossen Bildern und Videos, darf aber der Page Speed nicht ausser Acht gelassen werden. Wir wünschen Euch viel Spass beim Planen Eurer nächsten Webseite!







keine Kommentare