
Weshalb ein verlinktes Logo UX Pflicht ist
UX Pflicht oder UX Regeln? Im ersten Moment widerspricht die Vorstellung von Pflicht und Regeln dem Gedanken des benutzerzentrierten Designs. Tatsächlich gibt es aber viele UX Konventionen und Normen, welche man nur mit gutem Grund brechen sollte. In diesem Beitrag geht es um „Home“-Links, sprich Links zur Startseite. Dies implizit in Form des verlinkten Logo wie auch explizit in Textform.
Benutzer verlassen sich auf das Logo als Navigation
- Zur Startseite zurückzukehren ist ein wiederkehrender und häufiger Task. Benutzer welche nicht mehr wissen, wo sie sind oder die einen neuen Task starten wollen, kehren oft zur Startseite zurück.
- Viele Benutzer gelangen über eine Suchmaschine auf eine Unterseite. Sollte der Benutzer nicht auf der richtigen Unterseite sein, kann die Startseite ein guter Einstiegspunkt bieten.
Wie Links zur Startseite präsentiert werden sollen
Es gibt generell zwei Möglichkeiten:
- Implizit: durch ein verlinktes Logo
- Explizit: ein Menüpunkt „Home“ oder „Startseite“
Der Anglizismus „Home“ ist mittlerweile so geläufig, dass er für die meisten Zielgruppen kein Problem darstellt.
Implizite Links zur Startseite
1. Das Logo sollte auf die Startseite (auch Homepage genannt) verlinkt sein
Das Logo soll zur Startseite verlinkt sein. Diese Empfehlung gibt es schon seit vielen Jahren und die allermeisten Websites halten sich daran. Entsprechend wird es auch von den Benutzern erwartet. Dieser Erwartung nicht zu entsprechen, würde eine schlechte User Experience verursachen. In der Fachsprache würde man davon reden, dass das mentale Modell des Benutzers (Logo oben links führt immer zu Startseite) nicht mit der Realität übereinstimmt. Die Folge ist ein verwirrter oder unzufriedener Besucher.
Wichtig zu wissen: Nicht alle Website-Besucher kennen diese Konvention. Somit kann es durchaus auch Sinn machen, nicht nur auf ein verlinktes Logo zu setzen.
2. Die Standardposition ist oben links
Der Benutzer erwartet das Logo oben links. Gemäss dem Research der Nielsen Norman Group haben Benutzer eine sechsmal höhere Wahrscheinlichkeit, ihr Ziel zu erreichen, wenn das Logo oben links ist im Vergleich zu einem zentrierten Logo. Rechts platzierte Logos sind sogar noch schlechter. Hierbei wird sogar die Marke weniger wahrgenommen.
3. Das Logo muss sich visuell abheben
Genügend Kontrast zu den Headings und anderen Elementen stellt sicher, dass das Logo gesehen wird. Als wichtiges Navigationselement darf das Logo nicht visuell untergehen.
Explizite Links zur Startseite
4. Die Navigation sollte einen Punkt „Home“ beinhalten
Damit möglichst alle Benutzer den Weg finden, macht es Sinn, sowohl ein klickbares Logo wie auch einen „Home“-Link anzubieten. Der Link kann sowohl in der Navigation wie auch in den Breadcrumbs platziert werden. Je weiter links und oben der Link ist, umso einfach ist er zu finden.
5. Breadcrumbs sollten mit dem „Home“-Link starten
Die Startseite ist in einer Navigationsarchitektur der hierarchisch höchste Punkt. Darum sollten die Breadcrumbs damit beginnen.
6. Zeige kein „Home“-Link auf der Startseite
Für einen Benutzer ist es verwirrend, einen Link zu sehen, auf dem er bereits ist. Der Link sollte also ausgeblendet oder klar als aktiv beziehungsweise ausgewählt angezeigt werden.
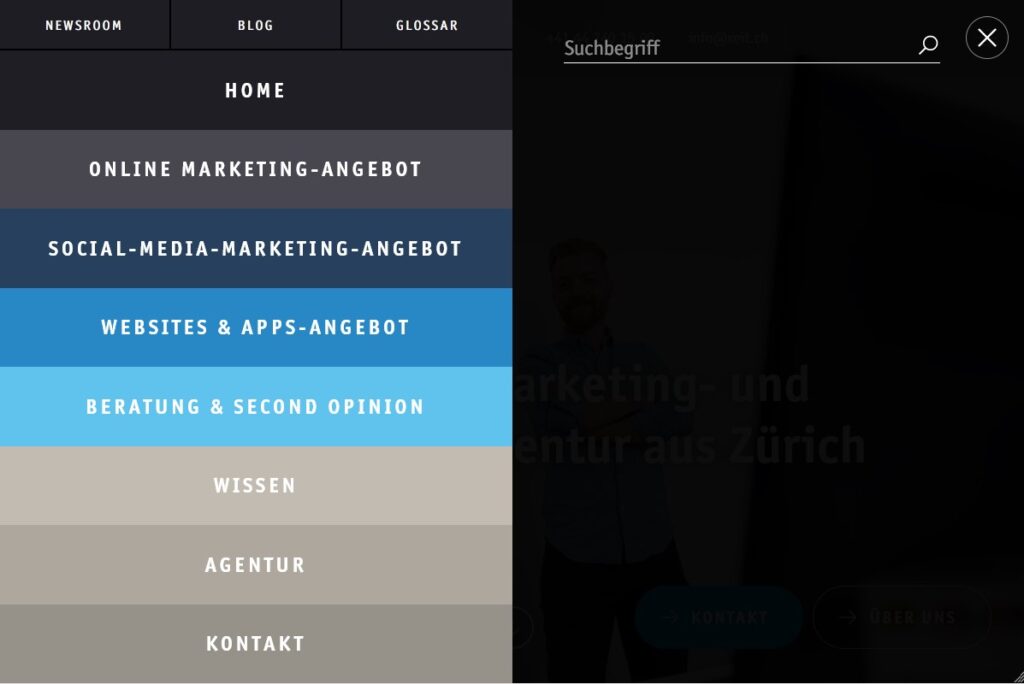
Praxisbeispiel: xeit.ch
Theorie ist ja schön und gut. Aber wie sieht es in der Praxis aus? Schauen wir doch einmal unsere eigene Website an:

Gut:
- Logo ist verlinkt.
- Logo ist oben links und separat.
Nicht optimal:
- die verlinkte Fläche könnte ein wenig grösszügiger sein

Gut:
- „Home“ ist klar ersichtlich.
- Die klickbare Fläche ist grosszügig.
Nicht optimal:
- Es gibt sehr viele weitere Optionen.
Spezialfall für Unterseiten / Subsites bei sehr grossen Websites
Bei sehr grossen Sites gibt es den Fall, dass es eine Hauptwebsite gibt, aber für verschiedene Unterthemen separate Websites existieren. Hier sollte jeweils visuell und textlich klargestellt werden, ob das Logo auf die Startseite der Unterseite oder der gesamten Website-Landschaft führt. Manchmal wird dabei auch mit zwei verschiedenen Header-Elementen gearbeitet.
Fazit
Es gibt in machen Fällen tatsächlich sowas wie UX-Regeln. Wenn eine Konvention oder ein Usepattern weit verbreitet ist und sowohl von Webentwickler wie auch von Benutzer als de facto Standard angesehen wird, ist es nicht empfohlen davon abzuweichen. Die meisten dieser Regeln haben sich historisch aus dem UX Design heraus entwickelt.
Diese Regeln zu befolgen und dennoch eine innovative Website zu gestalten, ist eine Herausforderung, welcher sich unsere UX Designer immer wieder stellen. Nicht selten muss man dabei Usability, User Experience und die Einzigartigkeit eines Designs gegeneinander abgeschätzt werden. Sie haben eine solche Herausforderung? Nehmen Sie mit uns Kontakt auf!








keine Kommentare