
Was ist eine nachhaltige Website und wie geht Sustainable Webdesign?
Auch bei Websites hört das Umweltbewusstsein nicht auf. Eine nachhaltige Website beziehungsweise sustainable Webdesign sollte in Zeiten von Energieknappheit und Klimakatastrophen eine Selbstverständlichkeit sein. Doch was ist genau gemeint damit? Gemäss Schätzungen soll der ITC Bereich schon 2025 global bis zu 20% der Energie verbrauchen. Daraus entsteht für uns «Webworker» eine noch grössere Verantwortung im Bereich der Nachhaltigkeit. Was darin enthalten ist und wie man damit umgehen kann, lernst du in diesem Artikel.
Was ist eine nachhaltige Website?
Eine nachhaltige Website ist weitaus mehr als eine ökologische Website. Gemäss dem «Sustainable Web Manifesto» umfasst die Nachhaltigkeit sowohl Ökonomie, Ökologie wie auch soziale Aspekte. Eine nachhaltige Website darf also schon noch kommerziell sein, muss jedoch gleichzeitig möglichst wenige Ressourcen brauchen und einen positiven sozialen Impact auf die Menschheit haben.
«Nachhaltige Entwicklung ist eine Entwicklung, die den Bedürfnissen heutiger Generationen Rechnung trägt, ohne die Möglichkeiten zukünftiger Generationen zu gefährden, ihren eigenen Bedürfnissen nachzukommen.»
Internationale UN-Kommission für Umwelt und Entwicklung 1987
Diese schon etwas ältere Definition umfasst alle drei Eckpfeiler der Nachhaltigkeit und lässt sich gut auch auf Webdesign und Websites anwenden. An Aktualität hat die Definition auf jeden Fall gar nichts eingebüsst.
Was versteht man unter nachhaltigem Webdesign (Sustainable Webdesign)?
Nachhaltiges Webdesign ist der Prozess, welcher zu einer nachhaltigen Website führt und dabei selbst möglichst nachhaltig vorgeht. Dabei werden die verschiedenen Nachhaltigkeitsthemen im Website Prozess integriert und thematisiert. Dabei gibt es immer wieder Entscheidungen zu fällen und Prioritäten zu setzen. Was dabei wichtig ist, zeigt das «Sustainable Web Manifesto» auf und ist weiter unten beschrieben.
Wieso eine effiziente bzw. nachhaltige Website wichtig ist
Eine nachhaltige Website bietet viele Vorteile. Davon abgesehen ist es aus verschiedenen Gründen (z. B. Klimakrise, Energieknappheit) eine offensichtlich wichtige und gute Idee. Aber für wen das noch nicht reicht, hier noch weitere Vorteile einer nachhaltigen Website:
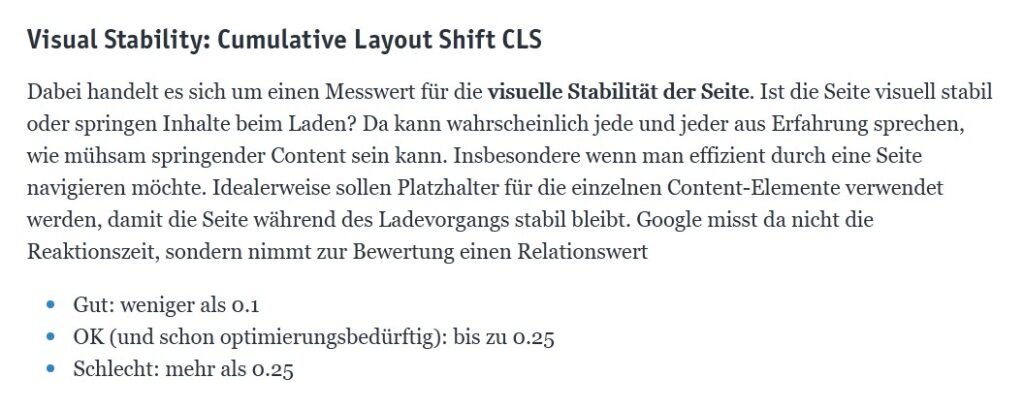
- Effizientere Websites haben in der Regel bessere Core Web Vital Werte. Dies wiederrum ist positiv für SEO.
- Gemäss Google verlassen 50% der Benutzer eine mobile Website wenn sie nicht in 3 Sekunden lädt. Besserer Page Speed ist zumeist auch nachhaltiger.
- Kürzere User Journeys führen zu einer bessere User Experience (Gemäss dem UX Design Prozess)
Das Sustainable Web Manifesto als Grundlage für die Bewertung der Nachhaltigkeit einer Website
Das «Sustainable Web Manifesto» fordert ein nachhaltigeres Internet. Der Grund ist relativ einfach:
“If the Internet was a country, it would be the 7th largest polluter”
Total ICT emissions from How to stop data centres from gobbling up the world’s electricity compared with Carbon emission by country.
Die wichtigste Punkte sind im Manifest sehr kurz und prägnant aufgeführt. Daraus lassen sich dann weitere Anforderungen ableiten. Hier die Punkte im englischen Original:
- Clean. The services we provide and services we use will be powered by renewable energy.
- Efficient. The products and services we provide will use the least amount of energy and material resources possible.
- Open. The products and services we provide will be accessible, allow for the open exchange of information, and allow users to control their data.
- Honest. The products and services we provide will not mislead or exploit users in their design or content.
- Regenerative. The products and services we provide will support an economy that nourishes people and planet.
- Resilient. The products and services we provide will function in the times and places where people need them most.
Neben der ökologischen Nachhaltigkeit wird mit Open und Honest auch die soziale Nachhaltigkeit angesprochen. Gerade mit Open Source wie bei WordPress wird Nachhaltigkeit auf einem ganz anderen Level möglich. Unter Honest würde ich auch den Verzicht von «Dark Patterns (unethischen Methoden im UX Design)» sehen. Aber auch Unternehmenswerte wie unser Slogan «xeit isch xeit», schlagen in diese Kerbe. Alle Werte gehen weit über die Website hinaus und sind nicht für jedes Unternehmen selbstverständlich. Ob es gelingt mit Websites und Webdesign eine bessere Welt zu schaffen? Meiner Meinung sollte man es zumindest probieren.
Auf einige der wichtigeren Punkte gehe ich hier ein. Die Liste ist jedoch weder umfassend noch abschliessend, sondern als Startpunkt zu sehen.
Media Assets wie Bilder
Bilder und Videos sind oftmals die grössten Missetäter wenn es um Page Speed und damit um Ressourcen-Verbrauch geht. Geeignete und vor allem moderne Bildformate helfen hier enorm. Auch ist es wichtig, dass die Bilder im Sinne von «Responsiv Images» technisch für die verschiedenen Geräte und Fenstergrössen optimiert sind. Ein weiterer wichtiger Punkt ist das sogenannte «Lazy Loading». Dabei werden Bilder erst geladen, wenn sie auch gebraucht werden, sprich in den sichtbaren Bereich des Users gelangen. Unter Umständen scrollt eine Benutzerin gar nie bis ans Ende der Website und man kann sich die Ladezeit sowie das Datenvolumen sparen.
Mein Tipp:
- Lest unsere Artikel zum Page Speed: «Wie misst man die Ladezeit einer Website» und «Weitere Tools und Optionen für Pagespeed Tests». Alternativ beim Entwickler eures Vertrauens nachfragen oder uns per Mail kontaktieren.
Fonts
Aus Sicht des Corporate Design und Branding ist eine eigenständige Font sehr wichtig. Mit einer individuellen Schrift kann man sich im auf Typographie basierenden Medium des Webs abheben. Aber eigene Fonts bringen immer auch Ladezeiten und eine schlechtere Performance. Web Safe Fonts die auf allen Systemen verfügbar sind, haben es hier besser. Sie brauchen überhaupt nicht geladen zu werden und sind somit ein Vielfaches nachhaltiger.

Mein Tipp:
- Eigene Fonts nur dezent einsetzen und Zeichenumfang sowie Anzahl Schriftschnitte- & Stile (fett, kursiv, light, etc.) sparsam einsetzen
- Auch Web Safe Fonts können gut aussehen. Wir setzen z.B. auf die Georgia im Fliesstext.
Dark Mode und Farbauswahl
Vielfach wird geschrieben, dass ein Dark Mode sich positiv auf die Nachhaltigkeit auswirkt, da dunkle Farben beziehungsweise vor allem reines Schwarz weniger Energie brauche für die Darstellung. Dies stimmt jedoch nur für OLED Screens. Diese haben sich jedoch noch nicht flächendecken durchgesetzt.
Eine Kritik ist hier auch, dass der Dark Mode sozial eventuell weniger nachhaltig ist. Grund dafür ist, dass damit die Screen Time der Benutzer:innen steigen könnte. Und mehr Screen Time ist unter Umständen auch weniger Zeit für soziale Interaktionen.
PS: Die Schweizer Jugend verbringt täglich mehr als fünf Stunden am Handy. Wie sozial oder nicht, lest ihr in unserem GenZ Report.
Mein Tipp:
- Überlege dir, ob ein Dark Mode für deine Website Sinn macht. Beachte dabei den Entwicklungsaufwand und die Affinität deiner Zielgruppe für ein solches Feature (z.B. Entwickler kennen und schätzen oftmals einen Dark Mode eher). Weitere Tipps sowie die Geschichte zum Dark Mode gibt es hier.
Möglichst effiziente User Journeys
Egal mit welchem Modell man arbeitet. Ob User Journey oder Job-to-be-done oder ein eigenes System. Am Ende möchten die Benutzer:innen auf deiner Website ein Ziel erreichen. Ob es um Informationsgewinnung oder um den Abschluss in Form einer Kontaktaufnahme geht, am Ende soll der Prozess so kurz wie möglich und so lang wie nötig sein. Jede Seite und jeder Klick, den es nicht braucht, sollte man wegoptimieren. In der Praxis ist das jedoch häufig gar nicht so einfach. Wir haben hier mit dem UX Design Prozess und der Arbeit mit Personas sowie dazugehörigen User Testings die besten Erfahrungen gemacht.
Mein Tipp:
- Überlegt vor dem Start eines Webprojekts wie der UX Design Prozess und vor allem entsprechende Testings mit echten Benutzer integriert werden können. Ein User Testing muss nicht teuer sein und wird euch am Ende eher Geld sparen.
Auswahl des Hosting (nachhaltiges Hosting / Greenhosting)
Am Ende muss jede Website irgendwo gehostet werden. Und die Server brauchen Strom um zu laufen. Mit einem Hosting-Anbieter, der auf Nachhaltigkeit achtet, kann man nochmals viel für die Umwelt tun. In der Schweiz gibt es von verschiedenen Anbietern entsprechende Angebote mit Ökostrom oder regionaler Nachhaltigkeit.
Mein Tipp:
- Bei einem Website-Projekt sollte man sich frühzeitig um ein gutes und nachhaltiges Hosting kümmern
- Bei einem Relaunch sollte man die aktuelle Situation prüfen und bei Bedarf das Hosting wechseln
Wie kann ich die Nachhaltigkeit meiner Website messen? Wie viel Treibhausgasemissionen verursacht meine Website?
Um etwas zu verbessern braucht man entsprechende KPIs. Ohne Kennzahlen und regelmässige Messungen ist eine Leistung nicht sichtbar und überprüfbar. Dies gilt nicht nur im Online-Marketing, sondern auch für nachhaltige Websites. Deshalb hier zwei Tool-Empfehlungen zur Messung der Nachhaltigkeit einer Website beziehungsweise zur Schätzung der Treibhausgasemissionen.
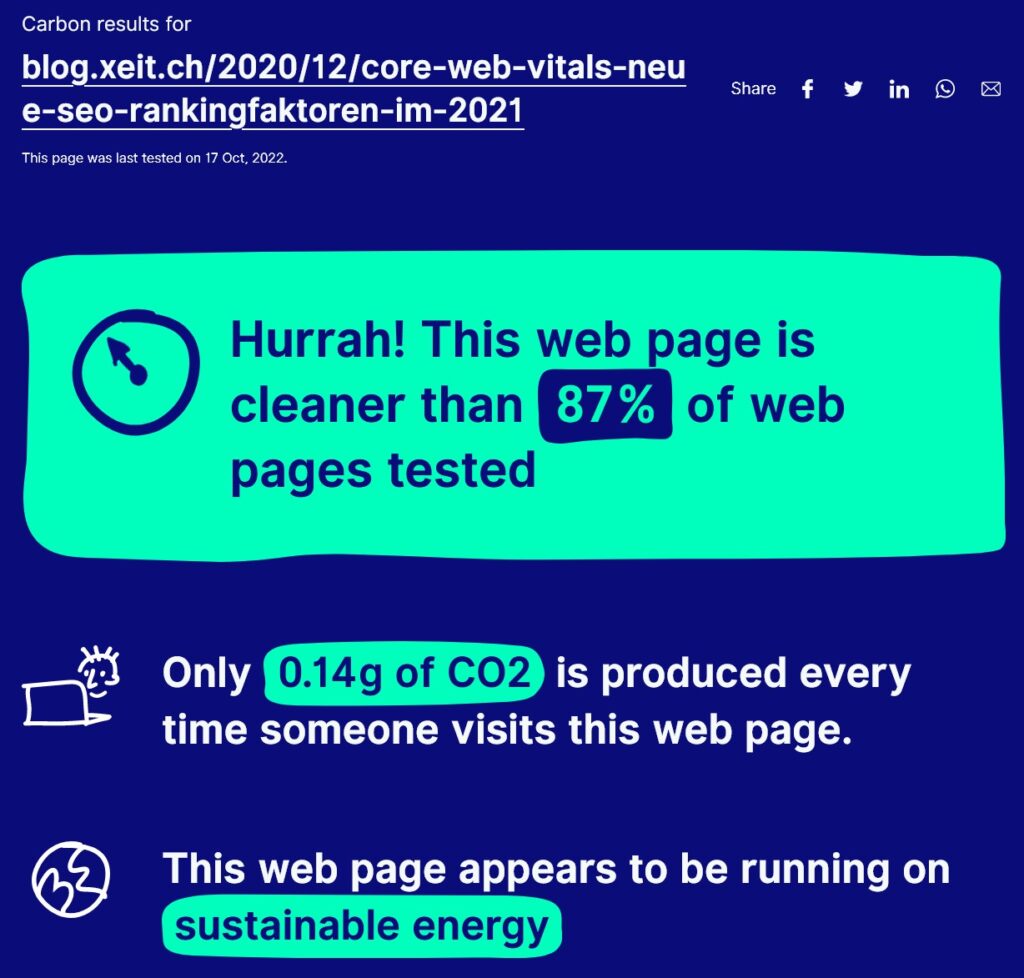
Mit diesem Tool kann man eine einzelne URL testen:
https://www.websitecarbon.com/
- Getestet wird nur eine URL, nicht die gesamte Website
- Entwicklung und Herstellung der Website (bei einem Auto würde man wohl von grauer Energie sprechen) ist nicht eingerechnet
- Achtet bei mehrmaligem Testen (z.B. nach der Optimierung) auf das Datum des Tests, manchmal wird noch ein alter Wert angezeigt

Neben dem Resultat für einen einzelnen Seitenbesuch kann man durch die Angabe des Traffics der URL auch eine Schätzung des Verbrauchs über ein ganzes Jahr erhalten.
“The average web page tested produces approximately 0.5 grams CO2 per page view. For a website with 10,000 monthly page views, that’s 60 kg CO2 per year.”
Quelle: https://www.websitecarbon.com/
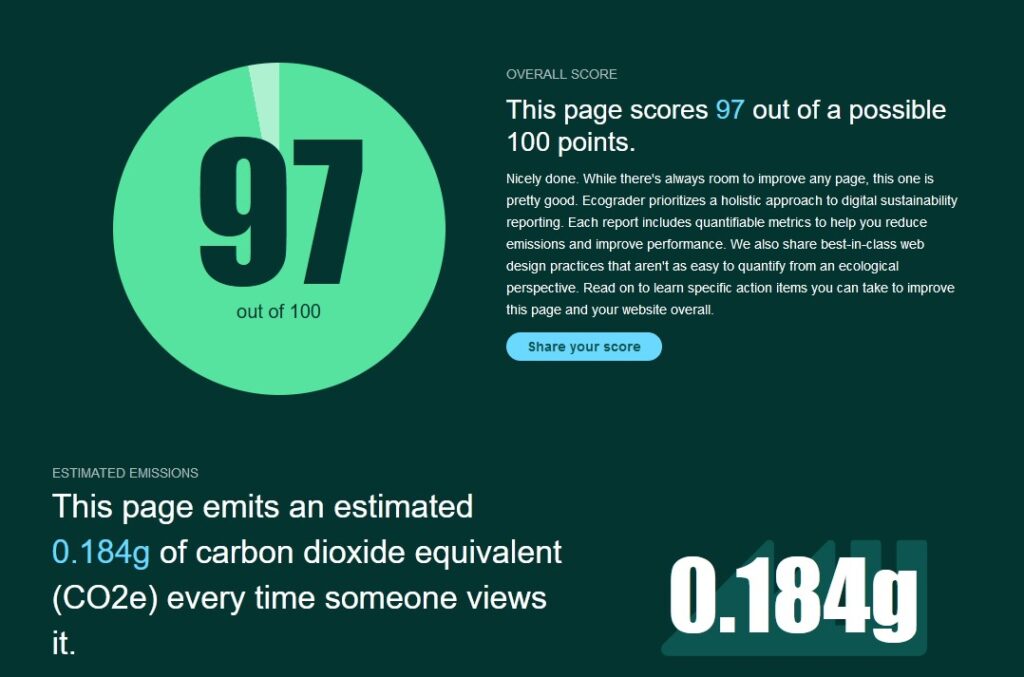
Eine zweite Möglichkeit für das Testing der Sustainability ist ecograder.com:
https://ecograder.com/

Hier gibt es zusätzlich noch diverse hilfreiche Tipps um die Effizient zu verbessern. Ganz ähnlich wie bei den Google Page Speed Insights, aber mit Fokus auf Nachhaltigkeit .
Nachhaltigkeit bei Crypto und Web3
Rund um das sogenannte Web3 (Web 3.0 oder Web 3) beziehungsweise um das Metaverse sowie die Blockchain-Technologie und den daraus entstandenen Kryptowährungen und NFTs gibt es einen grossen Hype. Dieser ist teilweise auf finanzielle Interessen und die Komplexität zurückzuführen. Was jedoch klar ist: Der Energieverbrauch dieser Technologien ist enorm. Es ist enorm, wie viel Energie das heute noch sehr geringe Transaktionsvolumen braucht. Sollten sich das Web3 flächendeckend durchsetzen wollen, muss der Energieverbrauch zwingend massiv sinken. Es gibt Lösungsansätze für Verbesserungen der Effizienz, aber soweit ich das verstehe keine Lösungen, welche das Problem ganz lösen.
Mein Tipp:
- Bevor ihr auf den Web3-Zug aufspringt, macht euch Gedanken zur ökologischen und sozialen Nachhaltigkeit. Dies wegen unserem Planeten wie auch dem Image eurer Brand.
Was kann ich nun tun, um eine nachhaltigere Website zu erhalten?
Grob gesagt gibt es drei Disziplinen, welche sich positiv auf die Nachhaltigkeit auswirken. Als Full-Service-Agentur in Zürich können wir dich wahlweise in allen Bereichen oder nach Bedarf unterstützen.
- SEO: Je besser deine Website für die Auffindbarkeit in Suchschmaschinen optimiert ist, umso schneller gelangt der Benutzer zum Ziel. Weniger Klicks ist gut für alle.
- UX: Auch hier führt der schnellere Weg besser zum Ziel.
- Page Speed Optimierung: Die Technik sollte Best Practice entsprechend und möglichst effizient sein.
Alle drei Punkte sind eng miteinander verbandelt. Deshalb bin ich froh mit Spezialisten aus allen Bereichen zusammenarbeiten zu können. Denn am Ende erreicht man Nachhaltigkeit nur als Team beziehungsweise als ganzes Unternehmen. Ihr braucht Hilfe bei nachhaltigem Webdesign? Kontaktiert uns gerne jederzeit.








keine Kommentare