
Bessere Links für deine Website
Links oder etwas altmodisch ausgedrückt Hyperlinks sind die geniale Grundlage des Webs. Ohne Hyperlinks wäre das World Wide Web nie so populär geworden. Links sind auf jeder Website zu finden und prägen die User Experience massgeblich. Aber auch für die Suchmaschinenoptimierung (SEO) spielen Links nach wie vor eine sehr grosse Rolle. Ob direkt als Backlinks oder indirekt als Benutzersignale, Links sind essentiell. Dennoch gibt es tonnenweise Websites, die das Potential von Links nicht optimal nutzen. In diesem ersten Teil soll es um die wichtigsten Regeln und Guidelines für Links für deine Website gehen. Teile des Artikels basieren auf dem hervorragenden Artikel zu Guidlines für Links des Smashing Magazine (englisch).
Zurück zu den Basics: Was ist ein Link (Hyperlink)?
Ein Link ist eine Kombination einer Webadresse (URL) und einem klickbaren Element. Das Element ist oftmals ein einzelnes Wort oder ein Satzteil. Es kann sich aber auch um ein Bild, ein Button oder einen ganzen Absatz handeln. In diesem Blogpost wird es hauptsächlich um Textlinks gehen. Einige Aspekte gelten aber auch für andere Linkformen.
Der klickbare Teil des Hyperlinks wird in der SEO-Welt auch als Anchor Text oder Linktext bezeichnet. Ein Link ist ein Standard-HTML-Element und ist so aufgebaut:
<a href=”https://blog.xeit.ch”>Der Fachblog von xeit</a>In diesem Fall ist «Der Fachblog von xeit» der Linktext. HREF steht für hypertext reference und zeigt die Ziel-URL an. In diesem Fall unser Blog: https://blog.xeit.ch. Andere Möglichkeiten wären eine E-Mailadresse oder eine Datei.
Linktexte mit Bedeutung sind besser für SEO und UX
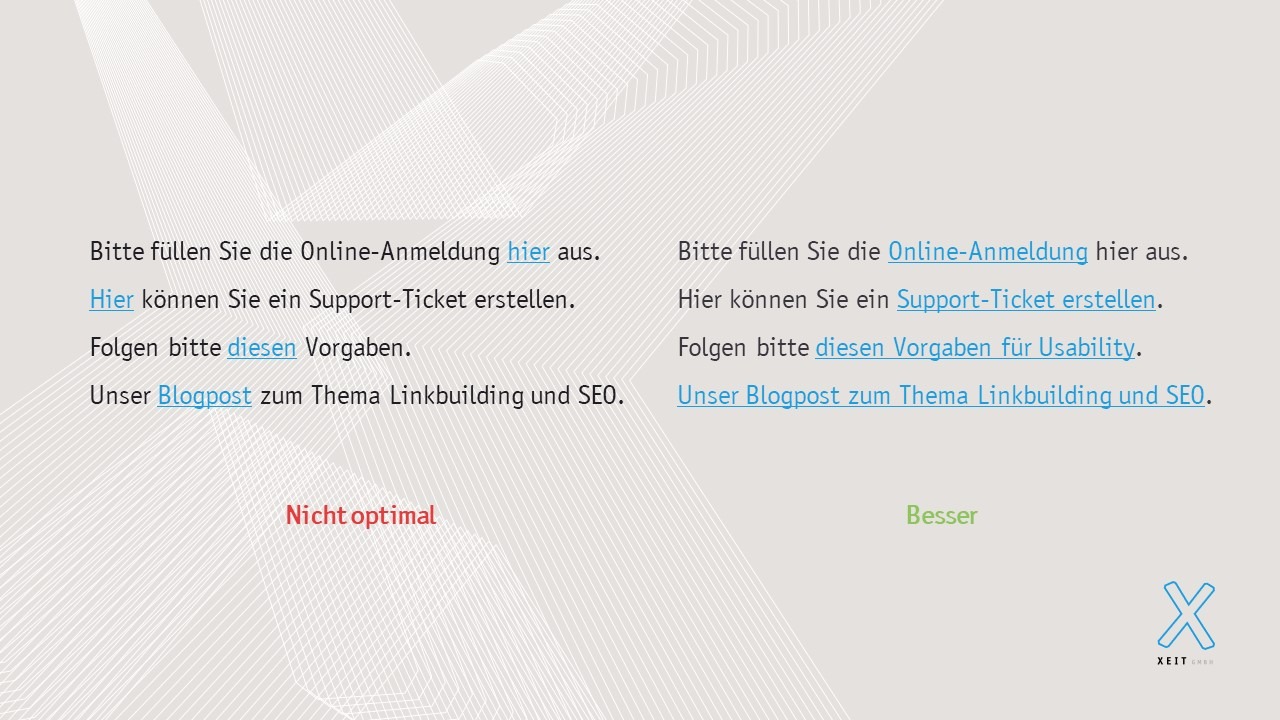
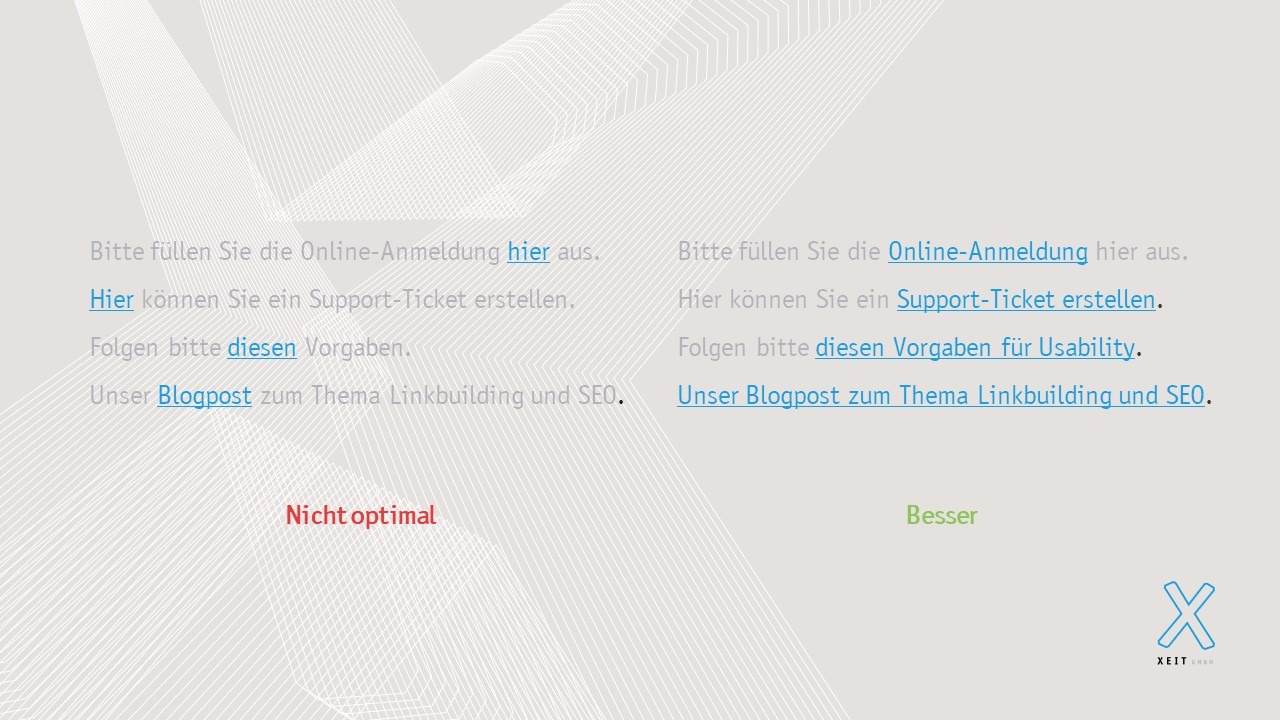
Gute Links mit guten Texten respektieren den Benutzer und helfen sowohl Menschen wie auch Bots (z.B. der Crawling Bot von Google) deine Website und die verlinkten Inhalte besser zu verstehen. Wenn ein Link nur mit «hier», «da» oder «auf dieser Seite» beschriftet ist, fehlt die Transparenz. Wohin geht der Link? Was ist dahinter versteckt? Um dies rauszufinden, muss der ganze Satz oder sogar Absatz gelesen werden. Das erhöht die Hürde und bremst Benutzer und Suchmaschinen.

Ein guter Linktext informiert präzis über den Inhalt und wenn nötig auch über das Format (Website, PDF, Word) des Zielinhalts. Ebenfalls macht ein guter Linktext auch ohne den Kontext des Satzes oder Absatzes Sinn und ist somit geeignet für das «Scan lesen». Scan lesen ist im Web die weit verbreitete Art des Lesens und sollte immer berücksichtigt werden. Zudem werden beim Benutzer die richtigen Erwartungen geweckt und er kann besser entscheiden ob ein Klick sich lohnt.

Ausschreiben von URLs in Links
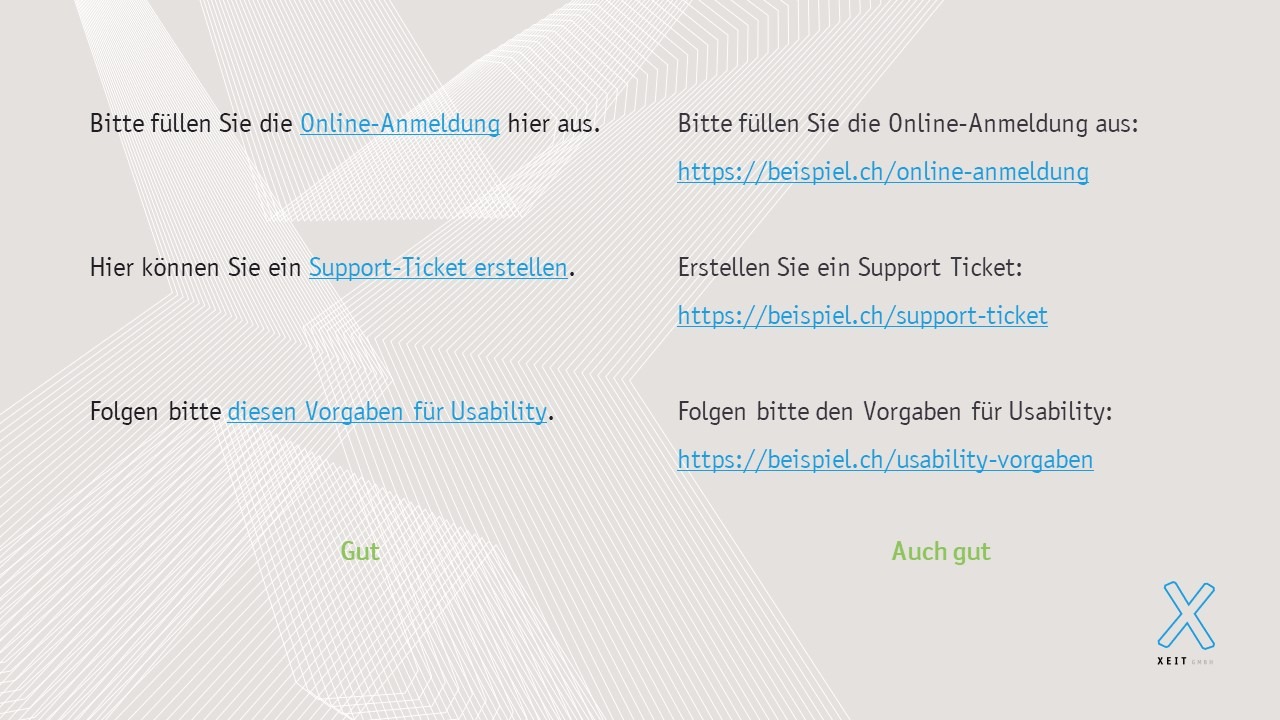
Häufig verlinken wir auf andere Websites oder auf Unterseiten der eigene Website. Dabei ist es oftmals eine gute Idee, die URL auszuschreiben. Insbesondere wenn die URL eine sprechende URL (Speaking URL) ist, ist diese Option nicht die schlechteste. Das Ausschreiben von kryptischen URLS wie beispiel.ch/ae89n3no-398d&%ad sollte jedoch zwingend vermieden werden.

Auch wenn die URL sehr lange ist, sollte sie nicht ausgeschrieben werden. Dann macht es Sinn, generell über die URL-Struktur nachzudenken und diese wenn möglich zu optimieren.
Eine andere Alternative ist das Verwenden einer Kurz-URL wie es der URL-Kürzer-Service bitly anbietet. Der Vorteil liegt dabei bei einer kürzeren URL. Der Nachteil? Die URL bleibt kryptisch und je nach Inhalt sind auch Datenschutzbedenken ein Problem. Eine eigene Lösung für Kurz-URLs mit Weiterleitungen kann hier ein guter Kompromiss darstellen.
Download Links
Die wenigsten Websites kommen ohne Downloads aus. Ob es PowerPoint-Präsentationen, PDFs Anleitungen, Videos, Stellenanzeigen oder erweiterte Datenschutzerklärungen sind, spielt keine Rolle. Downloads sind allgegenwärtig und führen oftmals auf die verschiedensten Dateiformate. Da die Optionen bei den verschiedenen Dateiformaten je nach Plattform (Mobile / Desktop) unterschiedlich sind, müssen wir hier besonders vorsichtig sein. Zudem sind einige Formate editierbar und andere nicht. Ein weiterer wichtiger Punkt ist Mobile aufgrund der Geschwindigkeit des Downloads und möglichen Kosten bei einer Datenlimitierung.
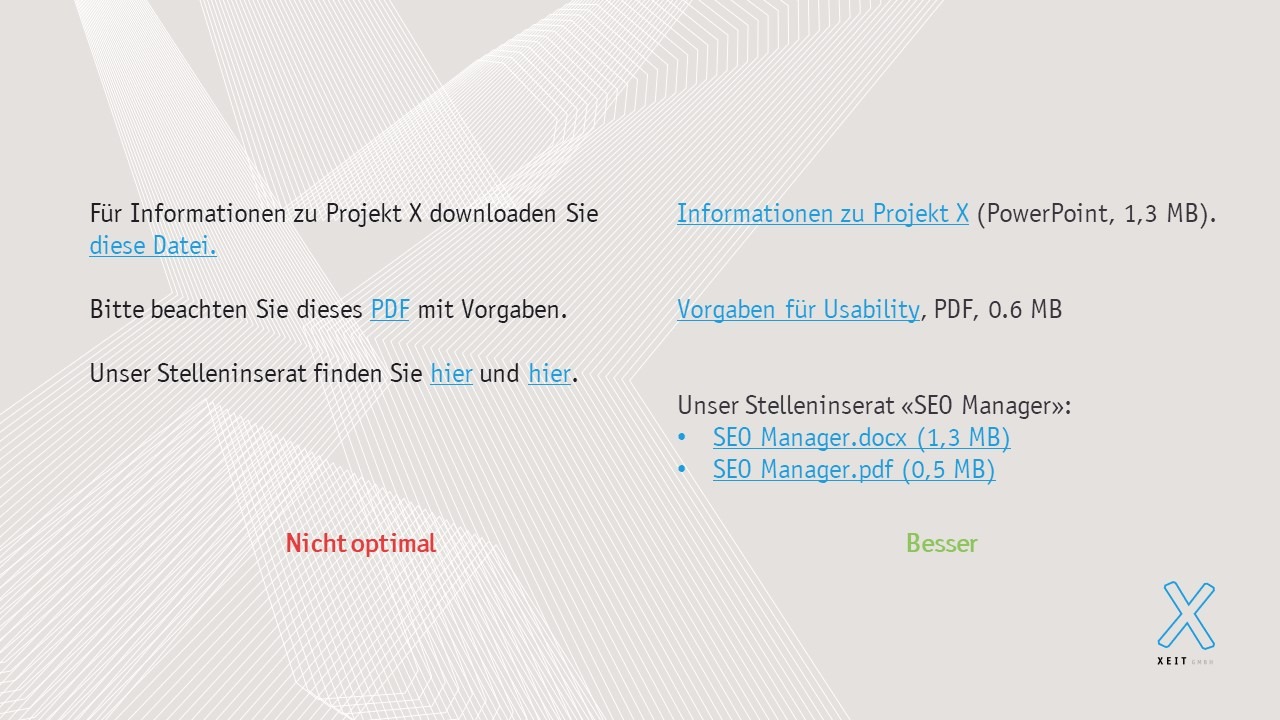
Somit empfehlen sich diese Kriterien für Downloadlinks:
- Das Datei-Format soll angegeben werden. Es gibt ein Hinweis, was mit dem Inhalt gemacht werden kann und soll.
- Die Grösse der Datei ist insbesondere für Personen mit limitieren Daten, langsamer Verbindung und beschränkten Speicher wichtig. Darum sollte diese auch angegeben werden.

Links vs. Buttons – wo liegt der Unterschied?
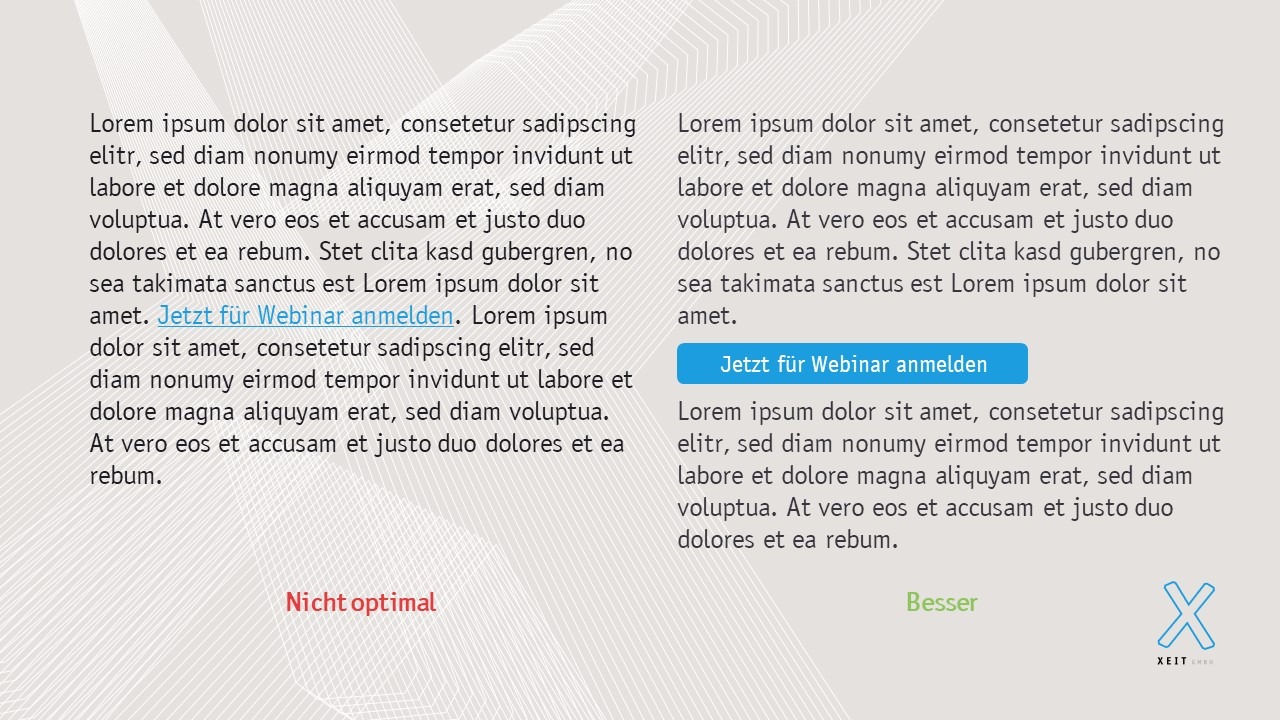
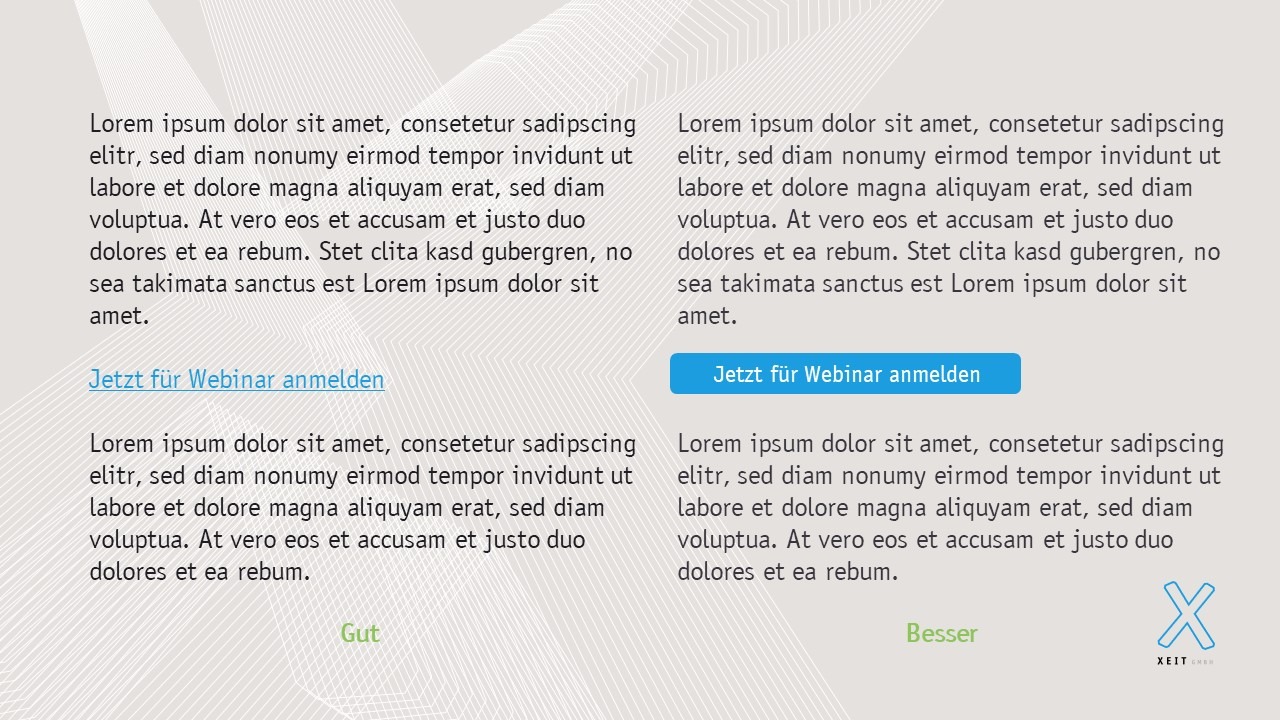
In HTML sind Links und Buttons technisch ganz unterschiedliche Elemente. Darum soll es hier aber nicht gehen. Für den Zweck dieses Blogpost vergleichen wir Textlinks und Textlinks, welche visuell als Buttons erscheinen.
Der primäre Call to Action sollte immer als Button gestaltet sein. Dabei sollte der Button visuell prominent erscheinen und nicht von anderen Elementen konkurrenziert werden. Textlinks zu weiteren Ressourcen oder Inhalten von sekundärer Natur können schlichter gestaltet werden. Im Falle einer auf Landingpage oder Micro Site welche für Conversions optimiert werden sollte, sollte man auch prüfen, ob man die weiteren Links ganz weglassen kann.

Dein CMS hat keine Möglichkeit für Buttons oder Buttons sind im Styleguide so nicht vorgesehen? Neben der Möglichkeit eines Relaunch deiner Website (wir helfen gerne ) kann vielleicht auch dieser Kompromiss helfen: Nimm einen normalen Text-Link und platziere ihn auf einer eigenen Linie.

Linktext für einen Call to Action
UX Micro Copy nennt sich die Kunst mit wenigen Worten den Benutzer möglichst gut zu informieren und zu überzeugen. Gerade in den wichtigen primären Call to Action Buttons ist der Text entscheidend. Wenn du dich mit UX Micro Copy beschäftigst, lohnt es sich auch über eine Corporate Language nachzudenken.
Diese Tipps haben sich in der Praxis bewährt:
- Kurz und knackig. 4-5 Worte sind genug. Achtung: bei mehrsprachigen Websites daran denken, dass andere Sprachen (z.B. Französisch) mehr Worte brauchen.
- Fordere den Benutzer zur Handlung auf. Beispiele: «jetzt bewerben», «Produkt kaufen», «Abonniere den Blog», «Teile den Artikel». Achtung: je nach Sprache und Zielgruppe ist darauf zu achten, den richtigen Ton zu finden (Siehe auch Tone of Voice im UX Writing).
- Sei ehrlich. Wenn die Erwartung des Benutzer nach dem Klick enttäuscht wird, hast du nicht nur einen Benutzer enttäuscht, sondern auch Google ein negatives Signal für diesen Link mitgegeben. Das ist Gift für das interne Linkbuilding.
Wie viele Links sollte mein Text dann haben?
Ohne Links kein Internet. Eine gute interne und externe Verlinkung ist auch für Suchmaschinen höchst relevant. Dabei ist jedoch ein Punkt sehr wichtig: nur sinnvolle, sprich nützliche Links werden deinen Benutzern gefallen. Und dass Google immer mehr auf Nutzersignale setzt, ist nun wirklich nicht mehr neu.
Das Fazit ist also klar: unnötige Links oder Links, die nie geklickt werden, müssen weg. Sie verschwenden deine Linkpower (SEO) – und Denkkraft deiner Benutzer.
Wenn du in einem Text eine ganze Auflistung von Links hast, dann solltest du eine Liste oder Tabelle verwenden. Die Links sollten dort logisch und nachvollziehbar aufgeführt sein, statt über den gesamten Content verteilt sein. Ist einer der Links der primäre Call to Action, sollte er wie oben beschrieben als Button aus der Masse herausstechen.
Zusammenfassung für bessere Links
Sieh deine Website aus der Sicht des Benutzers. Was muss der Benutzer wissen, um an sein Ziel zu gelangen? Wie kannst du deine Kunden oder potentiellen Kunden das Leben leichter machen? Wenn du diese Fragen beantworten kannst, werden auch deine Links besser. Wenn die das an benutzerzentriertes Design oder an User Experiece Design erinnert, liegst du genau richtig. Es ist der gleiche Prozess, welcher zum guten Resultat führt.
Selbstverständlich gibt es einige Tipps und Tricks, die man beachten sollte. Es macht auch Sinn, diese regelmässig zu prüfen und Content mit Links zu optimieren. Regelmässige Audits, Monitoring sowie Schulungen und Workshops für die Content Editoren helfen hierbei.
Du brauchst Hilfe dabei? Als Full-Service-Online-Agentur können wir dich in jedem Schritt unterstützen.








keine Kommentare