
6 Webdesign Trends 2021 – 3D, Organic Shapes, angenehme Farben uvm
Was sind eigentlich die Webdesign Trends im Jahr 2021? Geht es wieder mehr in Richtung Flat Design oder hält der Trend in Richtung dreidimensionale Gestaltung an? Bleiben die Farben stark oder kehrt wieder etwas Milde ein? Bleiben geometrische Formen erhalten oder werden organische Formen überhandnehmen? Werden wir im Webdesign 2021 noch mehr Micro-Animation und -Interaction sehen oder sind die verspielten Websites schon wieder Geschichte? Wir haben für Euch recherchiert und alles Wichtige zusammengetragen!
Microinteractions & Animationen
Microinteractions und kleine Animationen können dem Nutzer Funktionalitäten innerhalb der Website aufzeigen, ihn zum Interagieren anregen oder ihm subtile Feedbacks auf seine Aktionen liefern. Interaktionen können erfahrungsgemäss noch mehr Aufmerksamkeit schenken und die Interaktionen verspielter gestalten. Es kann aber auch die Aufmerksamkeit auf die wichtigen Dinge innerhalb einer Website lenken und so die User Experience (Nutzererfahrung) entsprechend verbessern.
Neben Microinteraktionen werden auch Micro Animationen im Webdesign 2021 noch eine stärkere Rolle spielen. Microanimationen sind kleine Animationen. Diese laufen also sozusagen automatisch, ohne Aktion des Nutzers. Diese können aber eine grosse Wirkung haben, in dem sie helfen, den Nutzer erfolgreich durch die Website zu führen. Auch diese können die Nutzererfahrung verspielter gestalten.
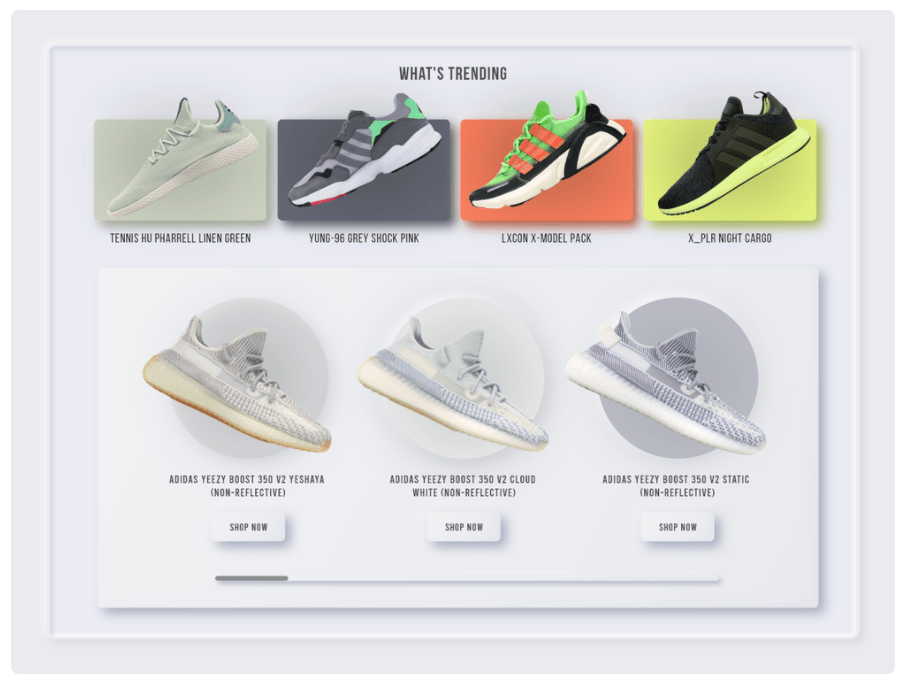
Sie können aber auch helfen, ein Produkt noch besser und erlebbarer darzustellen. So werden Micro Animationen schon länger im E-Commerce eingesetzt, um dem Nutzer 360 Grad Ansichten von Produkten zu liefern.
Wie sollten Micro Interactions und -Animations eingesetzt werden? Folgende Punkte sollten beachtet werden:
- Versetze dich in die Lage der Nutzer und stell dir genau vor, wie der Nutzer die Anwendung oder Website nutzt.
- Entwerfe funktionelle Animationen. Micro-Animationen sollten also nicht nur einen ästhetischen, sondern auch einen funktionellen Mehrwert der Nutzung schaffen!
- Unterhalte Nutzer! Die Empfindung, die der Nutzer bei Anwendung verspürt entscheidet letztlich darüber, ob er diese wiederverwendet oder nicht.
- Weniger ist mehr! Zu viel Animationen haben einen abschreckenden Effekt, weil das gesamte Design dadurch unruhig wirkt.
- Benutze eine menschliche Sprache und keine technische Sprache. Ein lustiger Spruch oder ein kleiner «Loading» Witz kann z.B. Wartezeiten schön verspielt überbrücken.
Parallax und Sroll-Transformation
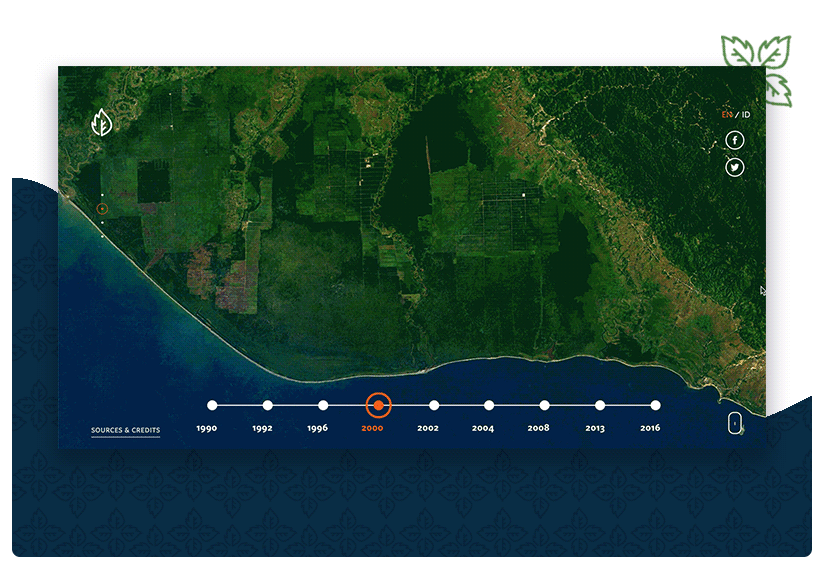
Parallax-Animationen und Scroll-Transformationen sind tolle Beispiele, wie Animationen oder Micro Interactions Spass machen können ohne zu überladen. Parallax ist die optische Illusion die entsteht, wenn Objekte, die näher am Betrachter sind, sich schneller zu bewegen scheinen als Objekte, die weiter weg sind. Scroll Transformationen sind Metamorphosen beim Scrollen. Das Gute daran ist: Die Seite wird dadurch nicht einfach nur animiert, sondern interaktiv und kommuniziert so auf eine verspielte Art und Weise mit dem Nutzer.
Wichtigstes Kredo sollte ergo sein: Lass den Nutzer die «Easter Eggs» finden und animiere nur ganz dezent und wenn möglichst nur bei Interaktion des Nutzers.
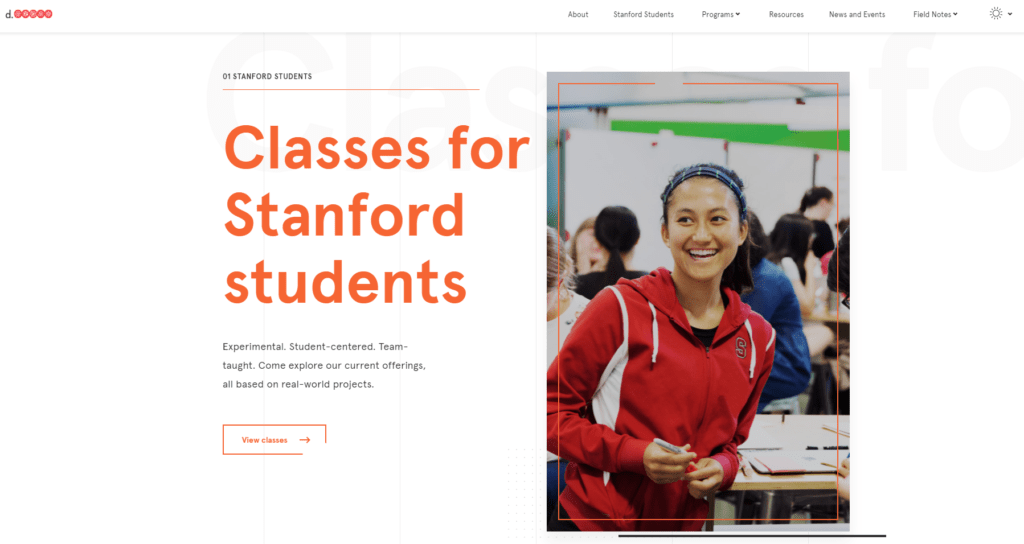
Ein gutes Beispiel ist die Seite von d.school – den Erfindern des UX Designs.

Neumorphismus, der realistische Minimalismus oder das Flat Deisgn in 3D
Der Skeumorphismus, bei dem aus der Mode bekannte Materialien in aktuellen Designs dargestellt wurden, mündete in den 3D Icons der späten 2010er Jahre. Danach hat eine lange Zeit das Flat Design das Ruder übernommen. Flat Design kennt man von Apple und in dem Zusammengang mit viel Whitespace.
Der Neumorphismus steht für die Verschmelzung der beiden Trends. So werden Designs durch punktuelle Schlagschatten überlagert mit Semi-Flat-Farben physisch nachgeahmt. So verwandeln sich also flache Symbole in realistische 3D-Objekte. Damit kommt das haptische Design Erlebnis zurück, das in der Flat Ära zu kurz kam. Dies hilft eine bessere Beziehung zum Nutzer aufzubauen.
Im Jahr 2021 experimentieren Websites mit farbenfrohem Minimalismus – Minimalismus bedeutet nämlich nicht automatisch weiss. Und Flat wird dreidimensional.
Dieser stilisierte Realismus wird für Buttons, Suchleisten, Textboxen und weitere digitale Designs angewendet werden.
Guter Neumorphismus ist minimalistisch, klar und aufgeräumt. Er verhilft der digitalen Welt, dank einer räumlichen Wirkung zu mehr «körperhafter» Realität. Mehr davon, bitte!

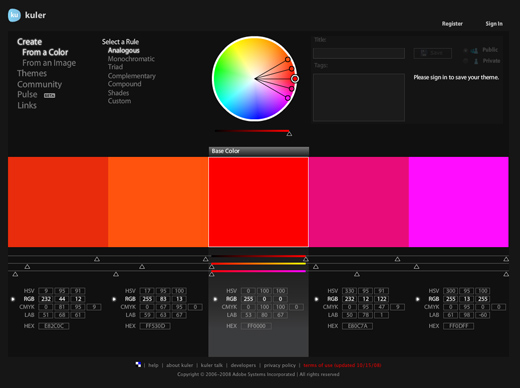
Angenehme Farben, Verläufe und Darkmode
Nachdem im Jahr 2019 und 2020 satte und strahlende Farben angesagt waren, wird im Jahr 2021 alles wieder ein wenig milder.
Farben werden noch stärker eingesetzt werden, um gewisse Stimmungen zu unterstreichen. Die Farbpsychologie wird also vermehrt Anwendung finden. So werden Webdesigner Farben, die anerkanntermassen Stimmungen und Gefühle auslösen, noch bewusster und gezielter einsetzen.
Gerade die starken, strahlenden Farben der letzten Jahre verursachen mit der Zeit Kopfschmerzen bei langem betrachten. Deshalb werden augenschonende Farbschemata vermehrt Verwundung finden.
Darkmode
Dies erklärt übrigens auch den Darkmode Trend des vergangenen Jahres. Auch dieser Designtrend wird 2021 weiter zunehmen, weshalb wir diesem gleich einen eigenen Blogpost gewidmet haben.
Pastelle und angenehme grün, braun und rosa Töne
So wird die Palette im Jahr 2021 mit angenehmen Grüntöne, Pastellblau, warmen Brauntönen oder hellen Rosa Tönen eine Mitte zwischen schwarz und weiss finden und eine natürlich Ruhe und Gelassenheit vermitteln, so dass Betrachter und Nutzerinnen insgesamt mehr Zeit auf Websites zubringen können. Dies hilft auch für Barrierefreiheit und Behaglichkeit.
Satte Farben werden aber weiterhin zu sehen sein, der Trend von ungewohnten Farbkombinationen wird anhalten und insgesamt für mehr Kreativität und Frische sorgen.
Verläufe
Webdesigner setzen 2021 auch mehr Verläufe ein. Der «Gradient» Trend der letzten Jahre löst solide Farben aus dem Flat Design nahezu ab. So machen sich gute Desgns im Jahr 2021 die Tatsache zu nutzen, dass Farben durch Verläufe auch plastischer wirken. Das unterstützt den Trend zurück zu räumlichen Figuren und Formen. Mit Farbverläufen werden Flächen liquide, das wirkt auf eine elegante Art verspielt.

Bold Schriften und nur Text Hero-Bilder
Während sich der Schriften und Logo Trend ungebremst in Richtung Retro weiter entwickelt, sind im Webdesign weiterhin dicke und grosse (bold) Schriften angesagt. Sie helfen dem Nutzer die Inhalte besser zu verarbeiten und sich damit schneller einen Überblick zum Inhalt zu verschaffen.
Dieser Webdesign Trend ist nicht neu. Apple macht das schon lange, wie auch andere grosse Player. Die Schriften werden aber noch grösser und präsenter eingebaut. So wird den Überschriften auch die Bedeutung geschenkt, die sie verdient haben.
Bold Font als Hero-Bild
Der Trend geht so weit, dass reiner Text als Bold Font die Position von einem Hero-Bild einnehmen kann.
Ja, es braucht nicht immer Bilder. Auch Text alleine kann wirken. Wie schon früher in Zeitungen und damals auf Plattencovers.
Illustrationen, Mischen von Bild & Grafik und abstrakte Kunst
Kunstelemente werden viel mehr als Alternativen zu Bildern und Fotografien eingesetzt werden.
Abstrakte Formen, insbesondere geometrische Grundformen in Kombination können simpel, minimalistisch und dadurch ruhig wirken. Solch eine an Pollock erinnernde Gestaltung mit frohen Farben lädt geradezu zum Aufbrechen gewohnter Strukturen ein und kann so eine ganze eigenwillige Lebendigkeit ausstrahlen.
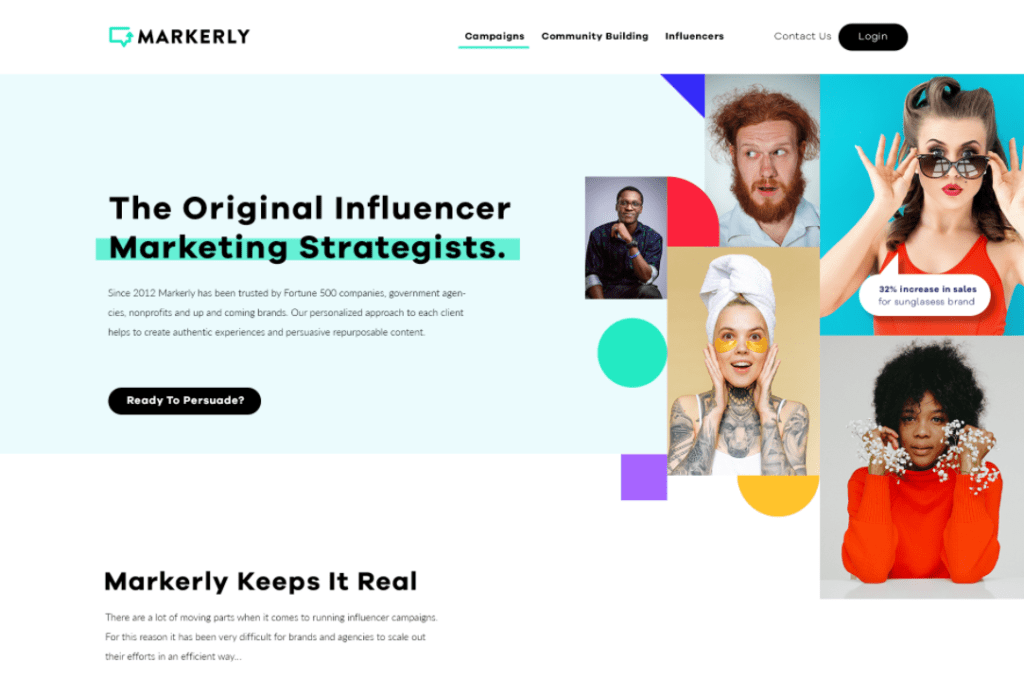
Kreative Bildkompositionen
So setzen Website Designer 2021 Formen in kreativen, komplexen Bild-Kompositionen um und schaffen damit eine ganz eigene Stimmung. Der grosse Vorteil: Sie erzeugen bereits ohne Bilder von Personen eine eigene Grundemotionalität.
Gerade im Bereich Startups oder technische Produkte eignet sich das extrem gut. So können Formen anstelle oder auch in Kombination mit Bildern von Menschen oder Stockimages zum Einsatz kommen.
Und das kann sowohl abstrakte Kunst sein als auch «von Hand» illustrierte.
Vermischung von Fotografie und Gestaltung
Ebenfalls nicht neu ist der Trend Fotografien mit gestalterischen Elementen oder Kunst Elementen zu verbinden. Dieser Trend wird anhalten und noch mehr ausgereizt werden. Das lockert auf und bringt eine Verspieltheit zurück in Werbung und Webdesign. Kann aber auch ein weiteres räumliches Element bedeuten.
Wichtig gilt dabei zu beachten:
- Verspielte Fotos im Bereich Unterhaltung können mit guten Karikaturen ergänzt werden.
- Komplexe geometrische Formen passen gut zu Online Stores mit Kleidern oder Inneneinrichtung.
- Restaurant Seiten können perfekt mit Retro-Syle Grafiken kombiniert werden.
- Im Bereich Engineering passt dreidimensionales dystopisches Design sehr gut.
- In der Medizin könne fluide grafische Elemente sehr gut passen.

Soziale und ökologische Designs, organische Formen & asymmetrische Layouts
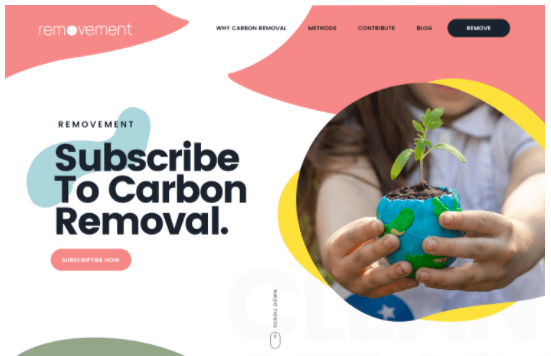
In Krisenzeiten wie diesen kümmern sich immer mehr Firmen um soziale oder ökologische Themen. Im 2021 möchten sie dies auch in ihrem Design widerspiegeln und als Markenbotschaft nach aussen hin transportieren.
Sie zeigen sich nahbarer und echter, setzen schwierige Themen in den Fokus und passen dabei das Design dem Thema an.
Organic und Fluid Shapes
Daraus entstand ein Webdesign Trend zu organischen, in der Natur vorkommenden Formen, Farben und Designs.
In den letzten Jahr waren geometrische Formen angesagt. Seit dem Jahr 2020 sind es organische oder Fluid Shapes (Also «flüssige» Formen). Dieser Design Trend zeigt sich auch im Jahr 2021 vermehrt.
Das beinhaltet alles, was keine geraden Linien involviert. Also eben alles, was natürlich in der Natur vorkommt wie Berge, Hügel, Enden von Seen und alles was asymmetrisch «verblasen» aussieht.
So kann man Sektionen und Strukturen aufbrechen ohne starrer und strengen Linien und Kanten. Das lässt sich auch gut als Hintergrund einbauen.
Asymmetrische Layouts
So dürfen Layouts vermehrt asymmetrisch sein. Das bringt mehr Frische, Individualität und Spass in das Webdesign 2021. Allerdings kann man es mit Frische auch übertreiben.
Um eine gute Balance zu finden zwischen frischen, asymmetrischen Layouts, organischen Linien, aber einer logischen stringenten und für den Nutzer nachvollziehbaren Struktur, empfehlen wir bereits mit ersten klickbaren digitalen Prototypen entsprechende Nutzertests durchzuführen.

Fazit Webdesign 2021
Webdesign ist 2021 noch verspielter. Alles ist erlaubt: Aus Flat 3D machen, Schriften noch mehr in den Fokus zu rücken. Mischen von Farben, sowohl satte wie auch matte oder pastelle Farben. Mit Darkmode wird noch mehr experimentiert werden. Aber auch geometrisch Formen, abstrakte Kunst und Illustrationen, werden anstelle von Bildern und Fotos oder in einer erfrischenden Kombination zum Einsatz kommen. Formen aus dem Engineering dreidimensional dargestellt, Fluid Design, um medizinische Phänomene zu unterstützen oder organische Formen, um dem «No panic, it’s organic» Trend weiter Rückenwind zu geben – so werden Formen von Bergen oder Seen im Websdesign Einzug halten. Wir können uns also freuen – zumindest das Webdesign hat eine Antwort auf das Triste und verrückte Jahr 2020.
Ihr braucht eine neue State-ot-the-Art Website? Wir helfen gerne weiter und setzen mit euch euer Website Redesign um!







keine Kommentare