
Farbpsychologie im Webdesign – So werden wir von Farben beeinflusst (Teil 2)
Wie du im letzten Beitrag erfahren hast, werden wir von Farben öfters unbewusst beeinflusst. Sie lösen in uns Emotionen aus – positiv, sowie auch negativ. Auf einer Webseite verwenden wir verschiedene Gestaltungselemente, wie Buttons, Pop-ups, Schriften oder unterschiedliche Formen. Geben wir diesen Elementen eine bestimmte Farbe, werden wir subtil beeinflusst. Welche Farbe ist die beste für einen CTA Button? Mit welcher Farbe erhält man am meisten Aufmerksamkeit bei einem Pop-up? In diesem Beitrag erfährst du mehr über Farbelemente im Webdesign.
Die stille Macht der Farbpsychologie
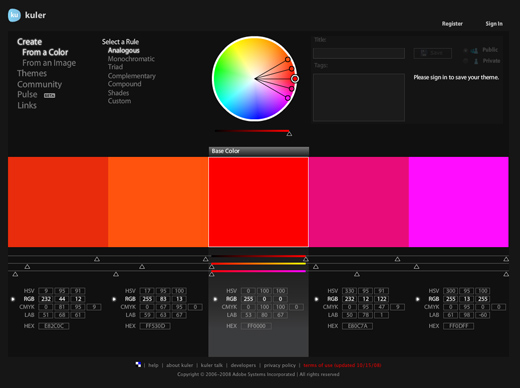
Wie bereits erwähnt, spielen Farben im Webdesign eine wichtige Rolle. Wenn du sie richtig benutzt, kannst du potenzielle Kunden gezielt beeinflussen. Um eine Webseite erfolgreich zu gestalten, ist der Inhalt, die Benutzerfreundlichkeit (UX Design) aber auch die komplette Ästhetik der Webseite enorm wichtig. Meistens wird eine Webseite so gestaltet, dass eine neutrale Hintergrundfarbe gewählt wird. Dies kann ein Weiss, ein dezentes Blau, Grau oder auch Beige sein. Diese schwache, aber helle Farbe wird mit ein paar weiteren Farben ergänzt. Dabei handelt es sich normalerweise um Farben aus dem Corporate Design der Unternehmen. Eine neutrale weisse Farbe wird verwendet, um ein wenig «Leerraum» im Design zu schaffen – der Fachbegriff hierfür lautet «White Space». Dieser «Leerraum» beruhigt nicht nur unser Auge, sondern dient auch zur Priorisierung von Inhalten. Im heutigen Webdesign sind viel White Space, wenig und schlichte Farben sehr modern.
Farbpsychologie bei Buttons
Grün ist in unseren Köpfen automatisch mit Erfolg oder Korrektheit verknüpft. Stehen wir an einer Ampel, wird der Wechsel von Rot auf Grün mit dem Weiterfahren belohnt. Haben wir in der Schule etwas richtig gemacht, bekamen wir zur Belohnung ein grünes Häkchen. Wo es voran und weitergehen soll, vertrauen wir automatisch auf die Farbe Grün. Daher ist sie für einen CTA (Call-to-Action) Button eine gute Wahl (natürlich nur, wenn die Farbe Grün in das Corporate Design passt).
Um herauszufinden, ob sich durch den grünen Button wirklich eine verbesserte Click-Rate oder gar Conversion Rate ergibt, solltest du die Farben in einem A/B- Testing überprüfen. Denn erstaunlicherweise haben solch kleine Veränderung oft einen grossen Effekt.
Farbpsychologie bei Pop-ups
Pop-ups sind dazu da, einen User zu informieren, auf der Webseite zu behalten oder eine Conversion auszulösen. Es gibt verschiedene Arten von Pop-ups und alle haben dasselbe Ziel: Den User länger auf der Webseite zu halten. Auch beim Gestalten der Pop-ups können Farben eine unterschiedliche Wirkung auf den User haben. In den 90er-Jahren wurden Pop-up-Fenster oft mit grellen und auffallenden Farben gestaltet. Der User wurde direkt über das neue Angebot, eine wichtige Information oder einfach über aktuelle News informiert. Heutzutage werden Pop-ups eher in schlichten und hellen Farben gestaltet, die ebenfalls gut zum Farbkonzept der Unternehmung passen. Und oftmals wird eher auf Layers als auf Pop-ups gesetzt. Benutze also psychologisch angemessene Farben für die Pop-ups respektive Layers, welche zu deinem Farbschema passen. Dazu gehören schlichte, helle und einfache Farben. Das erzeugt ein sauberes und aufgeräumtes Feeling für den User.
Farbpsychologie bei Schriften
In einer Webseite gibt es unterschiedliche Textelemente, wie Headlines, Zwischentitel, Aufzählungen oder Fliesstexte. Bei der Farbwahl von Textelementen gibt es einen wichtigen Aspekt: nämlich die Lesbarkeit. Nichts ist ärgerlicher als eine Webseite, bei der wir den Text durch zu wenig Kontrast nicht lesen können. Folglich ist vor allem beim Fliesstext bedeutend, dass der Hell-Dunkel-Kontrast zwischen Textfarben und den Hintergrundfarben optimal definiert wird. Bei Headlines ist es ein wenig anders, hier kann gerne auf eine Farbe vom Corporate Design zurückgegriffen werden, welche eine psychologische Wirkung auf den User hat.
Fazit Farbpsychologie im Webdesign
Wir hoffen nun, dass du ein besseres Gefühl für Farbkombinationen, Farbpsychologie und deren Wirkung im Webdesign hast. Je besser du deine Zielgruppe und deine Markenbotschaft kennst, desto einfacher kannst du eine Farbe für deine Marke und deinen Internetauftritt ausrichten. Achte in Zukunft darauf, wie dich andere Unternehmen mit Farben unterbewusst beeinflussen und wie sie dich versuchen psychologisch zu steuern.
Du möchtest Farben, die für dich und deine Unternehmung sprechen? Gerne beraten und unterstützen wir dich mit der perfekten Farbgestaltung für deine Webseite.








keine Kommentare