
Schriften einer Website herausfinden leicht gemacht
Das ist aber eine hübsche Schrift auf dieser Website. Wie heisst die wohl? Welchen Font hat eigentlich die Konkurrenz auf ihrem Internetauftritt verwendet? Oder du möchtest eine gleiche oder ähnliche Schriftart auf deiner Website wie auf einer bestimmten Seite, die dir gefällt? Glücklicherweise ist es sehr einfach die Schrift beziehungweise Schriftart (auch Font genannt), Schriftgrösse oder die Schriftfarbe einer Website herauszufinden. In diesem Artikel zeige ich die verschiedenen Möglichkeiten, auf den Browsern Safari, Google Chrome und Mozilla Firefox die jeweilige Webfont herauszufinden.
Mit diesen zwei Möglichkeiten findest du die Schrift oder Schriftart einer Website heraus
Es gibt zwei Arten, an die Information der Schriftart heranzukommen. Entweder benutzt du die im Browser eingebauten Entwicklerwerkzeuge (keine Angst, das geht einfach) oder du installierst ein Browser Addon mit der entsprechenden Funktion. In beiden Fällen werden die Eigenschaften aus dem CSS der Website ausgelesen. Die Information ist also sicher korrekt.
Die Font einer Website mit dem „What Font“ Addon herausfinden
„What Font“ ist eine Browser-Erweiterung für Safari und Google Chrome (Download im Chrome Webstore). Das Addon ist schon etwas älter, funktioniert aber immer noch tadellos.
Wenn du das Addon aktivierst, wird jeweils der Name der Schrift des Elements unter der Maus angezeigt.

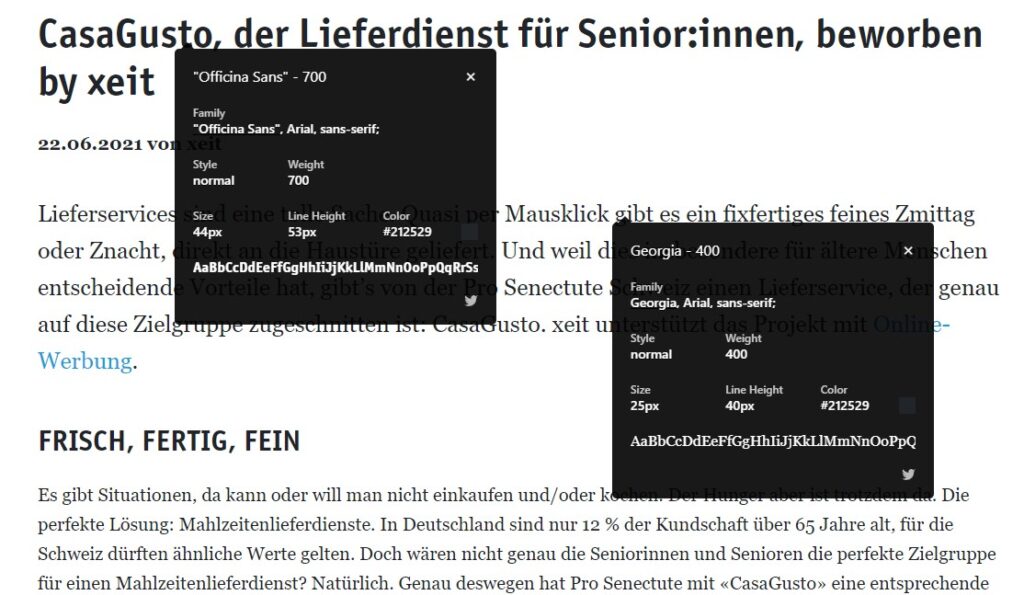
Mit einem Klick werden dir folgende zusätzliche Infos angezeigt:
- Family: Schriftart
- Style: Stil (normal, kursiv)
- Weight: Schriftschnitt wie Light, Bold (Fett)
- Size: Schriftgröse
- Line Height: Zeilenhöhe
- Color: Schriftfarbe
Zudem wird eine Vorschau der Schrift angezeigt.

Website-Schrift mit Fontanello (Browser Addon) finden
Fontanello ist ein etwas neueres Plugin und mein Favorit im täglichen Gebrauch. Das Addon wird auch aktiv weiterentwickelt und hat viele Benutzer, was mein Vertrauen zusätzlich erhöht.
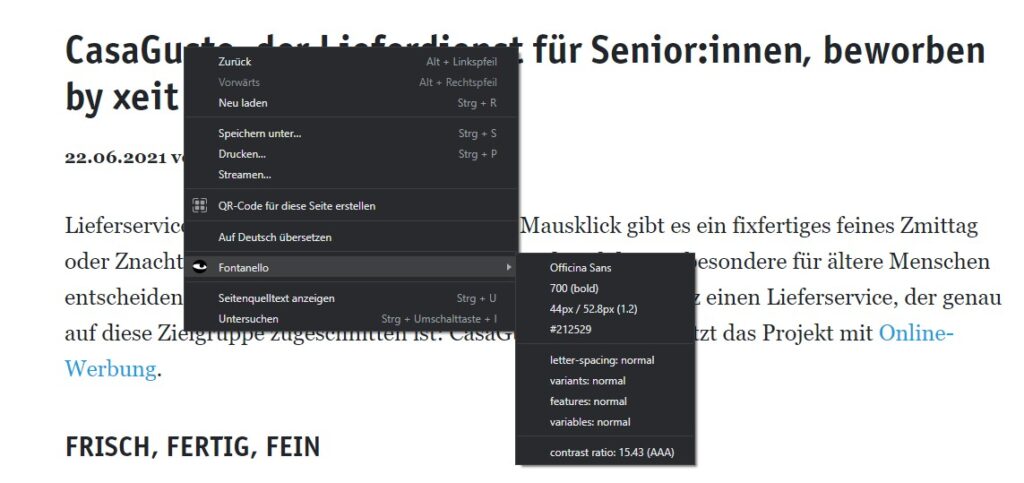
Mit Fontello kannst du mit Rechtsklick direkt die Schrift anzeigen. Dabei werden dir alle wichtigen Eigenschaften direkt angezeigt.

Neben dem reinen Anzeigen hat Fontanello auch noch ein paar coole Tricks für Designer, Entwickler oder andere Webworker. Wenn du auf eine der Eigenschaften klickst, wird diese direkt als Text in die Zwischenablage kopiert. Ideal, um Farben oder Grössen zu kopieren.
Zudem zeigt Fontanello auch den Kontrast zum Hintergrund an. Mit dem sogenannten Kontrastverhältnis wird angegeben, wie sehr sich die Schrift vom Hintergrund abhebt. Dieser Wert kann auch mit einem Tool wie einem Kontrast Checker überprüft werden. Das ist wichtig für die Benutzererfahrung und die Accessability (Barrierfreiheit). Deshalb wird mit den Buchstaben dahinter direkt auch angezeigt, welches Level der Barrierfreiheit gemäss WCAG erreicht wird.
Das bedeuten die verschiedenen Levels:
- Stufe A: Basisanforderungen der Barrierefreiheit, höchste Priorität
- Stufe AA: Anforderungen mittlerer Priorität
- Stufe AAA: zusätzliche Anforderungen niedrigerer Priorität
Hier kannst du das Addon für deinen Browser herunterladen:
Schrift erkennen mit Google Chrome
Google Chrome ist der meistverwendete Browser und hat hervorragende Entwicklerwerkzeuge. Mit diesen Developer Tools findest du mit wenigen Klicks die verwendete Schrift raus.
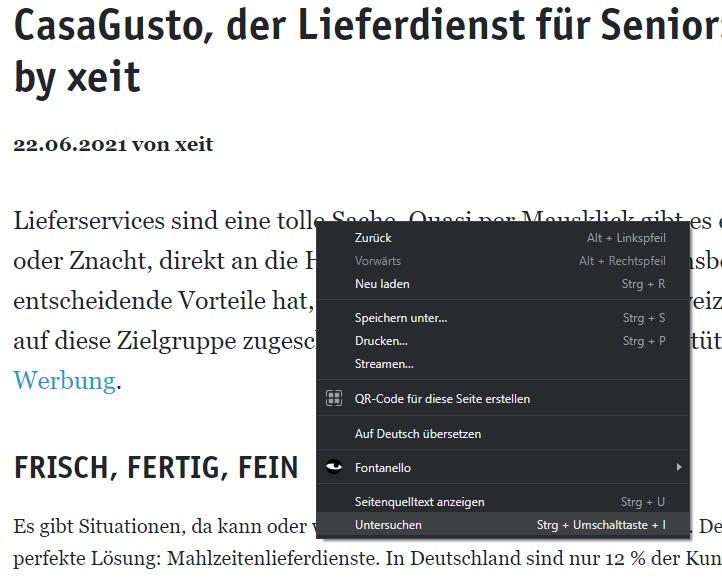
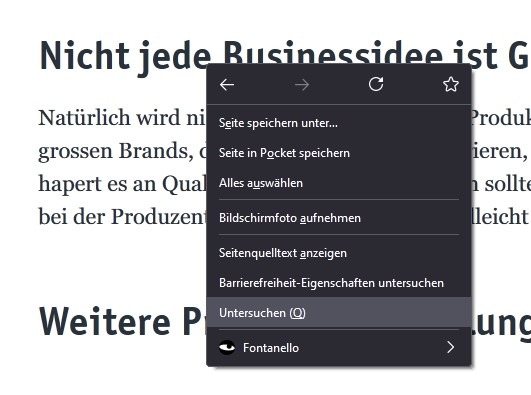
Bewege die Maus auf das Textelement, das dich interessiert. Dann klicke mit der rechten Maustaste darauf. Im Kontextmenü wählst du „Untersuchen“.

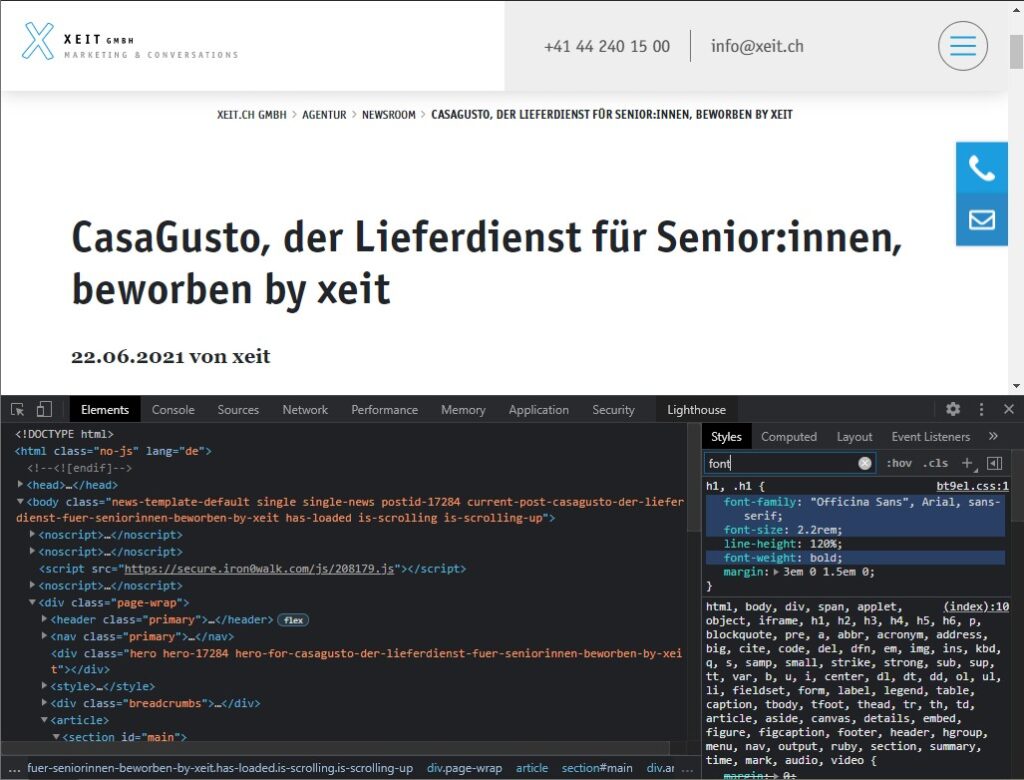
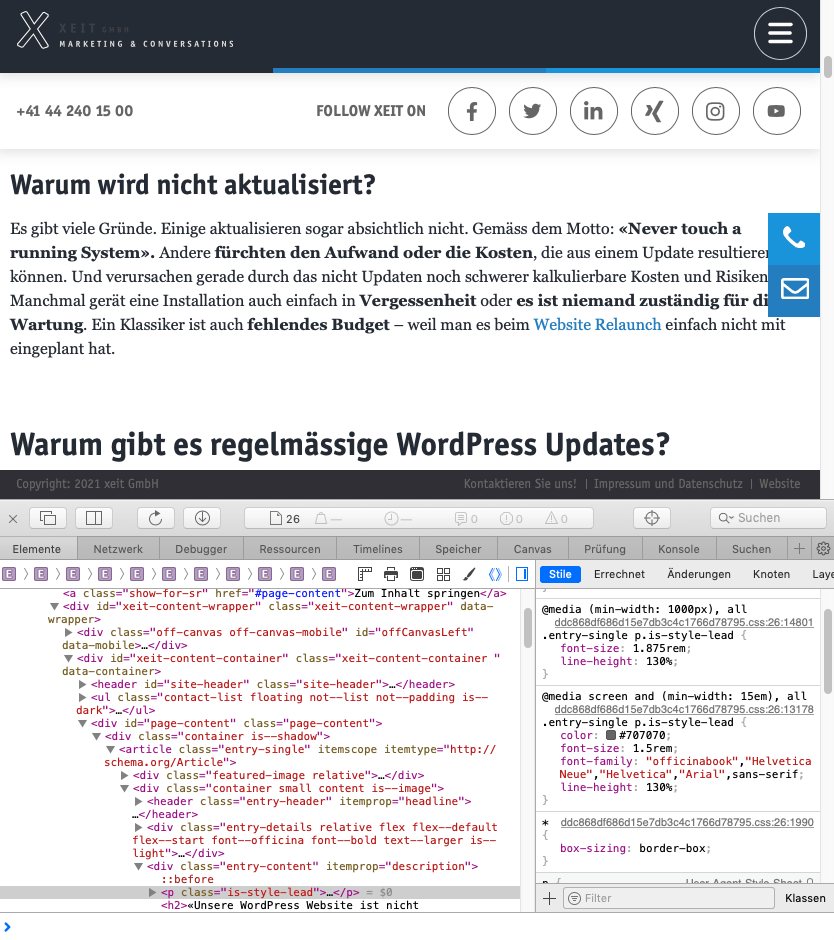
Nun siehst du die Entwicklerwerkzeuge.

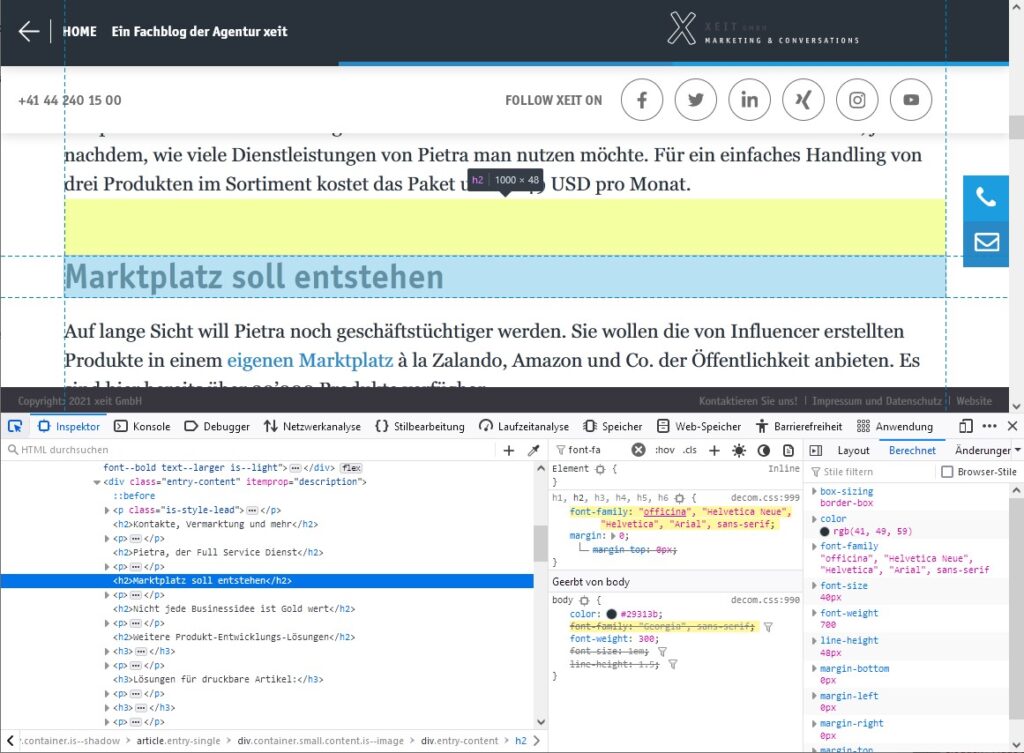
Mit Klick auf den Pfeil oben rechts im Entwicklermenü (gleich neben dem Responsiv Icon mit den zwei Devices) kannst du den Text anwählen. Rechts werden dann das zugehörige CSS angezeigt. Dort interessiert uns die „font-familiy“ oder die „font“. Am einfachsten gibst du gleich im Suchfeld über den Eigenschaft „font“ ein. Danach siehst du Schriftnamen und weitere Eigenschaften wie Grösse oder Zeilenhöhe.
In diesem Fall wird die „Officina Sans“ genutzt.
Schrift erkennen mit Mozilla Firefox
Auch mit Firefox ist das Erkennen der Schrift denkbar einfach. Bewege die Maus über den Text und klick mit der rechten Maustaste auf den Text. Dann wähle „Element untersuchen“.

Nun kannst du mit dem Pfeil oben links das Textelement anwählen. Danach musst du je nach dem noch „font-familiy“ oder „font“ in das Suchfeld eingeben. Und schon siehst du die verwendete Font und deren Eigenschaften.

Schrift erkennen mit Safari
Wenn du mit einem Apple Computer arbeitest, nutzt du wahrscheinlich den Browser Safari. Im Safari kannst du ebenso einfach die Schrift einer Website herausfinden.
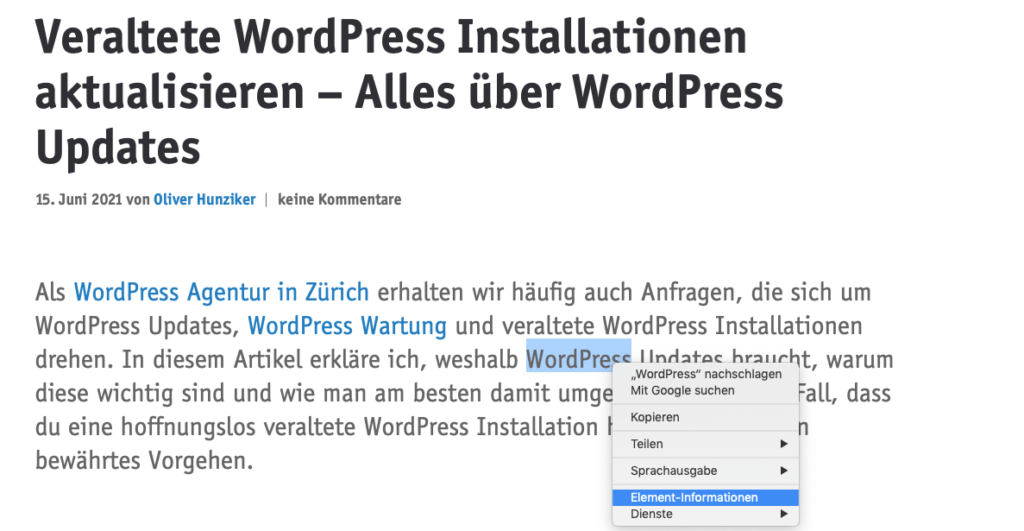
Bewege die Maus auf den Text dessen Schriftart du wissen möchtest. Dann klicke mit der rechten Maustaste darauf. Im Kontextmenü wählst du „Element-Information“.

In den Entwicklerwerkzeugen findest du die Schrifteigenschaften dargestellt.

Zusatztipp: Schriftinfos im CSS lesen
Vielleicht ist es dir aufgefallen. Häufig ist im CSS nicht nur eine Schrift angegeben, sondern gleich mehrere. Das kann beispielsweise so aussehen:
font-family: “officina”, “Helvetica Neue”, “Helvetica”, “Arial”, sans-serif;
Dabei spricht man von einer Fallbacklösung. Der Browser verwendet zuerst die „Officina“. Sollte diese nicht geladen werden können oder nicht zur Verfügung stehen, versucht er es mit “Helvetica Neue”, dann mit “Helvetica” und schlussendlich mit der Standardfont “Arial”. Sollte auch das fehlschlagen, verwendet der Browser eine beliebige Schrift ohne Serifen.
Das geschieht aber fast nie. Denn Arial ist zum Beispiel eine websichere Font (Websafe Font). So nennt man die sehr kurze Liste mit Schriften, die auf fast allen Geräten zur Verfügung stehen.
Zusatztipp: Entwicklerwerkzeuge können noch mehr
Mit nur wenigen Kenntnissen kann man schon allerhand Nützliches anstellen mit den Entwicklerwerkzeugen. So kann man beispielsweise auch die mobile Ansicht oder ein bestimmtes Geräte simulieren und so die Website testen. Das ist besonders nützliche zur Entwicklung von responsiven Websites.
Fazit zum Rausfinden von Fonts / Schriften von Websites
Wie du siehst, führen verschiedene Wege zum Ziel. Schriften sind auf jeden Fall eines der prägendsten Elemente im Webdesign. Deshalb lohnt es sich zu schauen, wie andere damit umgehen.
Auch das Thema Schriftauszeichnung mit Kursiv, GROSSBUCHSTABEN oder unterstreichen ist ein Thema für sich. Glücklicherweise hat meine Kollegin bereits einen spannenden Artikel zu „Schriftauszeichnungen im Text – WIESO, weshalb, warum“ geschrieben.








keine Kommentare