
UX Trend: dark mode
Das light-on-dark color scheme oder auch black mode, dark theme, dark mode oder Nachtmodus genannte Farbsystem kommt immer mehr auf. Der UX Trend setzt auf helle Schriften und Icons auf dunklen Grund. Dabei ist diese Darstellung gar kein neues Phänomen, sondern war früher mal der Standard. In diesem Artikel gehen wir kurz auf die Geschichte ein und geben einige Gestaltungstipps. Am Ende kommen wir zur Frage: dark mode – braucht meine Website das wirklich?
Geschichte des dark mode
Für Jüngere ist das Konzept des dark mode eventuell neu, für ältere ist es gar kein Konzept, sondern schlichtweg der Standard. Ursprünglich waren alle Computer im „dark mode“. Der Hintergrund der ersten Computer war dunkel und die Schrift jeweils hell. Die Gründe dafür sind nachvollziehbar. Es war technisch einfacher, den Text mit einer Farbe zu zeichnen und den Rest dunkel zu belassen. Die Darstellung hat in der Popkultur dank Matrix mit dem ikonischen grünen Text auf schwarzem Grund als Hackerfantasie überlebt. Mit dem Aufkommen anderer Technologien für Bildschirme verschwanden auch diese technischen Gründe.
Das heute weithin verbreite dark-on-light color scheme (schwarz auf weiss Farbsystem) wurde mit dem Aufkommen der WYSIWYG Textverarbeitungen populär. Um dem Benutzer zu helfen, wurde das mentale Modell eines weissen Papier mit schwarzer Schrift übernommen. So gesehen ist User Experience Design der Auslöser für diese Trendwende.
Ob der dark mode für eine einfachere Lesbarkeit sorgt oder ob es sogar gesunder für die Augen ist, weiss auf schwarz zu lesen, wird immer noch debattiert. Auch die gebrauchte Energie zur Darstellung ist wieder ein Argument geworden, seit OLED Screens für Smartphones erhältlich sind.
Heute unterstützen die meisten Betriebssysteme wie Windows, macOS, Android und iOS den dark mode. Einige bieten auch einen Nachtmodus, bei dem weniger blaues Licht verwendet wird. Das Ziel dabei ist, die Schlafqualität zu steigern. Es gibt auch viele Apps, welche auf den UX Trend aufspringen. So unterstützt auch WhatsApp oder Telegram den dark mode. Dabei kann man wählen, ob man die Systemeinstellung verwendet oder für die App eine Auswahl trifft.
Das Ziel ist in jedem Fall eine Steigerung der User Experience.
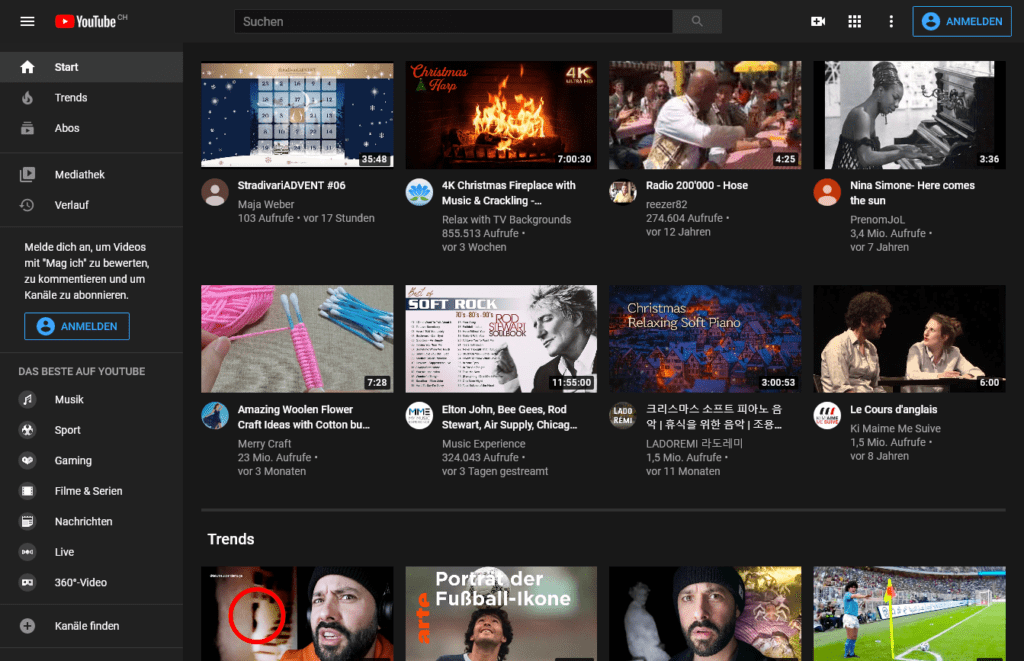
dark mode Beispiele
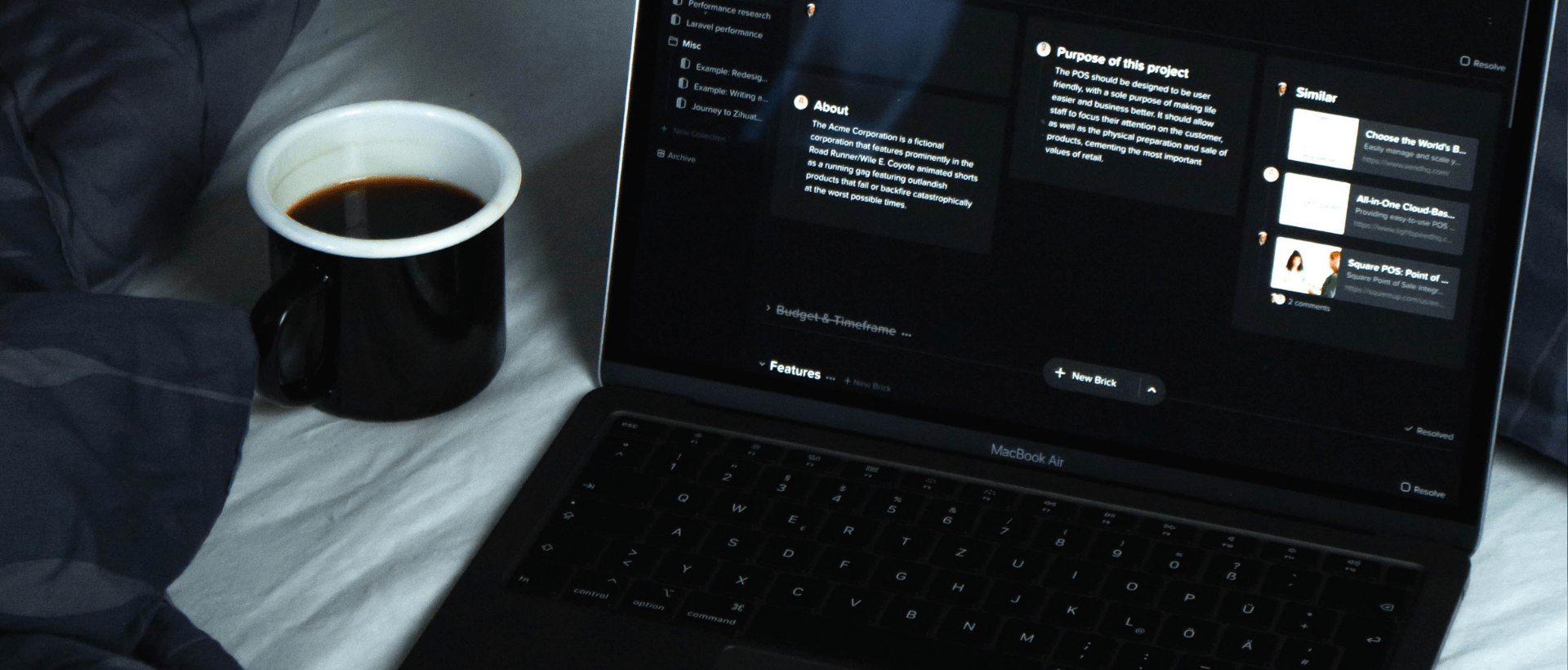
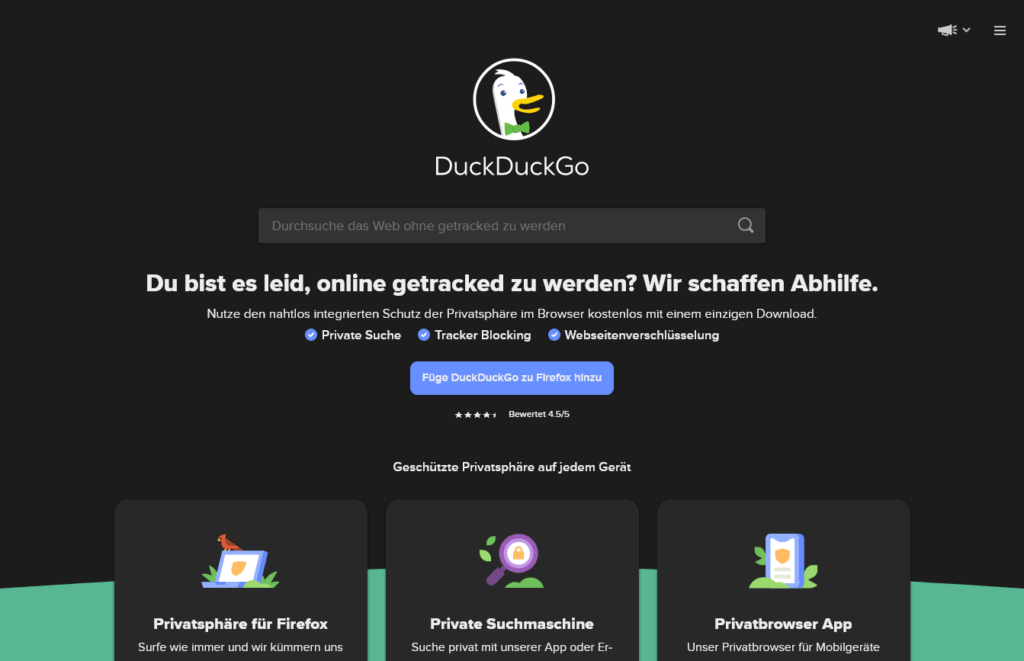
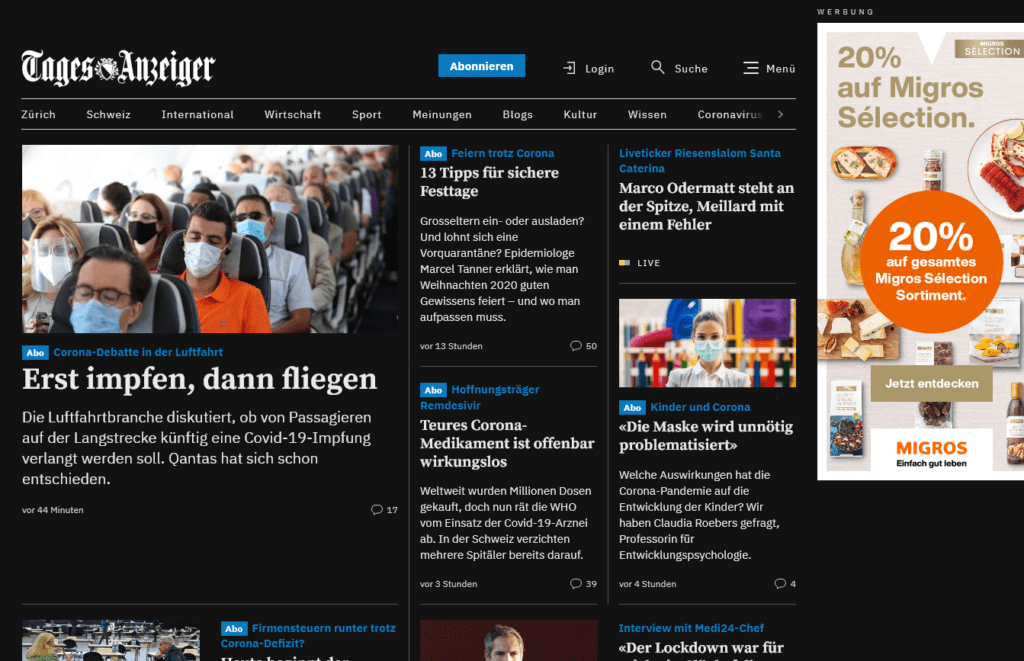
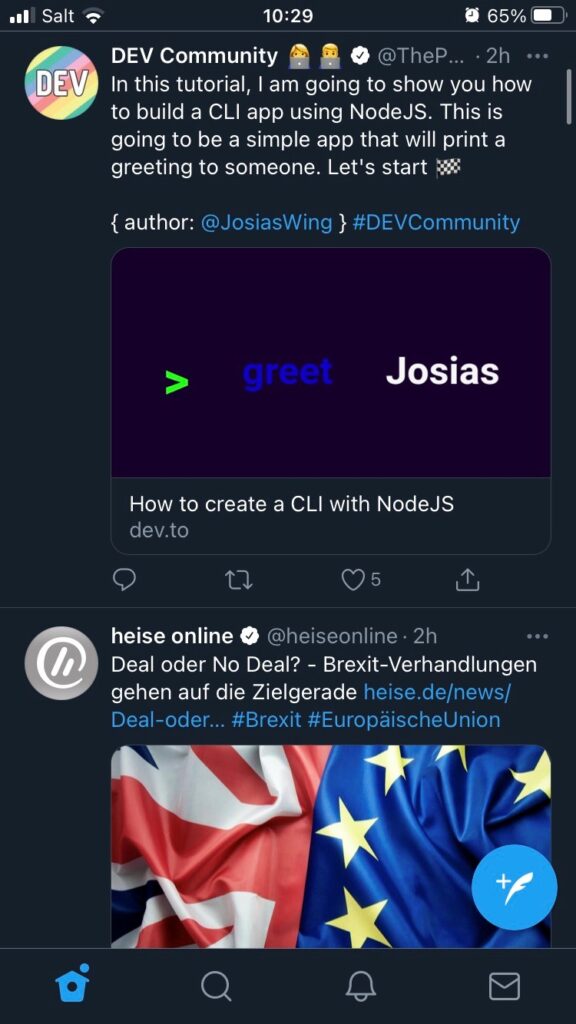
Falls Ihr selbst kein dark mode Benutzer seid, zeigen diese Beispiele einen kleinen Einblick:




dark mode bei Websites als Einstellung?
Technisch besteht die Möglichkeit, die Voreinstellung des Benutzers von seinem Betriebssystem zu übernehmen. Hat der Benutzer den dark mode also in Windows oder macOS aktiv, wird auch die Website so angezeigt. Man kann aber auch eine Option dazu anbieten. Damit kann man auch Benutzer abholen, welche für verschiedene Programme oder Websites unterschiedliche Vorlieben haben.
Gestaltungstipps für den dark mode
Das Grundprinzip ist einfach: der Hintergrund soll dunkel sein und die Elemente hell. In der Praxis zeigt sich jedoch, dass es damit nicht getan ist. Für den dark mode gelten andere Gestaltungsprinzipien als sonst und eine 1:1 Übertragung in anderen Farben funktioniert in den seltensten Fällen. Ein erfahrener Interaction Designer kennt die Kniffe und kann mit kleinen Anpassungen aus dem invertierten light mode einen funktionierenden dark mode erstellen.
Dazu gibt es einige Tipps:
Bilder
Sehr kontrastreiche oder helle Bilder auf reinem Schwarz können ebenso blenden wie eine ganz weisse Website. Wenn die Bilder leicht abgedunkelt werden, wirkt das Gesamtergebnis harmonischer und ist angenehmen anzuschauen. Dieser Effekt wird aber auch absichtlich genutzt in Unterhaltungsanwendungen wie Netlix oder Spotify, wo man dem Content in den Fokus und ins „Rampenlicht“ stellen möchte.
Schatten
Mit Schatten wird häufig Struktur erstellt. Das funktioniert mit hellen Schatten viel weniger gut und wird deshalb eher vermieden. Um eine Hierarchie zu erstellen, hält man sich am besten an die bekannte Physik. Je weiter weg ein Element ist, umso dunkler. Je näher desto heller. Das gilt auch im dark mode.
Typografie
Es ist ein Balanceakt zwischen zu fetter Schrift, die blendet und zu dünner Schrift, welche schlecht lesbar ist. Während schwarz auf weiss gewohnt und geübt ist, muss man im dark mode die Balance neu finden.
Farben
So wie komplett schwarzer Text auf reinem Weiss blendend wirken kann, ist auch das umgekehrte nicht optimal. Es empfiehlt sich, kein reines Schwarz für den Hintergrund zu verwenden und je nach Schrift kein reines Weiss zu verwenden. Damit verringert man den Kontrast und das Lesen wird als weniger anstrengend empfunden. Ist der Kontrast aber zu gering wird das Lesen wieder schwieriger. Das ist vor allem in suboptimalen Umgebungen wie bei starken Sonnenlicht im Freien ein Problem.
Braucht meine Website einen dark mode?
Ob eine Website, Anwendung oder App von einem dark mode profitiert, hängt von der Zielgruppe und dem Inhalt ab. Doch zuerst nochmals weshalb ein light on dark Theme Sinn machen kann:
- Es ist cool und liegt im Trend.
- Es unterstützt Barrierefreiheit, indem Benutzer mit empfindlichen Augen berücksichtigt werden.
- Es erlaubt dem Benutzer zu wählen, wie er den Content am liebsten ansieht. Wenn der Benutzer mehr Kontrolle hat, wird der „Lese-Modus“ der Browser eventuell weniger benutzt.
- Bei Geräten mit OLED-Screens brauchen dunkle Websites weniger Akku.
- Einige Benutzer präferieren den dark mode und erwarten dieses Feature.
Dabei muss man auch beachten, dass ein ganzes Design zusätzlich als dark mode anzubieten auch eine Investition ist. Nicht nur muss das Design ein zweites Mal gestaltet werden, es muss auch technisch ein zweite Variante programmiert werden. Das kostet Ressourcen und liegt nicht in jedem Projekt drin. Man kann den dunklen Modus auch als Light Relaunch resp. Redesign einer Website sehen. Einige Anwendungen aus dem Unterhaltungsbereich wie Spotify setzen darum nur auf den dark mode und bieten keinen light mode an. Gerne beraten wir Sie zum Thema dark mode.








keine Kommentare