
Silbentrennung für eure WordPress Website?
«Könnt Ihr bitte die Silbentrennung auf meiner WordPress Website aktivieren»? «Ich hätte gerne Blocksatz auf der ganzen Seite». Solche und ähnliche Anfragen kennt jede Digitalagentur. Leider ist die Antwort auf die Frage mit der Silbentrennung gar nicht so einfach. Gerne versuche ich diese für Websites generell und insbesondere im WordPress Universum zu beantworten.
Wann ist Silbentrennung (oder auch Worttrennung) hilfreich und wann eben nicht?
Für eine Silben- oder Worttrennung kann es verschiedene Gründe geben. Zum einen ökonomische Gründe, sprich das zusätzliche Wort oder die weitere Silbe hat keinen Platz mehr auf der Zeile. Zum anderen auch ästhetische Gründe. Die Seite wird mit Silbentrennungen gleichmässiger gefüllt, beziehungsweise der Text ist auf beiden Seiten eher bündig. Wie man trennt, haben wir ja alle vor langer oder sogar sehr langer Zeit in der Schule gelernt…
Aber wie sieht das auf einer Website aus? Da sollte der Platz ja keine Rolle spielen, da im digitalen Raum dank Scrollen unbegrenzter Platz zur Verfügung steht. Trotzdem gibt es Situationen, wo beispielsweise ein einzelner Titel auf einem kleinen Viewport (z. B. mobile Ansicht) einfach zu breit ist. Es muss ja nicht gerade das legendäre Wort «Donaudampfschifffahrtsgesellschaftskapitän» oder noch schlimmer «Donaudampfschifffahrtselektrizitätenhauptbetriebswerkbauunterbeamtengesellschaft» sein, aber das ein Wort von der Länge her aus der Reihe tanzt, kennen wir alle. Und genau da kann eine Silbentrennung hilfreich sein. Die Worttrennung ist hingegen bei allen längeren Texten hilfreich und ein Standard.
Nicht hilfreich ist die Silbentrennung, wenn sie die Lesbarkeit verschlechtert oder wenn sie nicht korrekt angewandt wird. Nicht korrekt getrennte Wörter sind nämlich gar nicht so einfach zu lesen. Wir haben unbegrenzt Platz im Web und damit sollte die Silbentrennung ja meistens unnötig sein, oder nicht?
Welche Möglichkeiten für die Silbentrennung einer Website gibt es?
Im Web beziehungsweise im Browser deiner Websitebesucher haben wir verschiedene Möglichkeiten, eine Silbentrennung zu aktivieren oder auszulösen. Gerne stelle ich dir die wichtigsten dazu vor.
Manuelle Silbentrennung direkt im HTML Code
Damit der Browser weiss, wann er ein Wort trennen darf und wann eben nicht, kannst du dies manuell angeben. Das ist relativ aufwändig und muss pro Wort geschehen. Zudem musst du dazu ein bisschen HTML können und dein CMS muss es unterstützen. Das sind die wichtigsten Codes dazu:
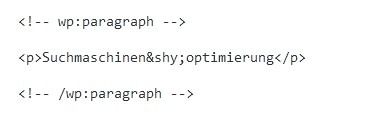
­ (Soft Hyphen)

Dieser weiche Umbruch führt dazu, dass das Wort an dieser Stelle mit Trennstrich getrennt wird, wenn zu wenig Platz zur Verfügung steht.
Achtung: Die Zeichenfolge «­» wird mit dem Speichern unsichtbar. Das ist nicht optimal aus meiner Sicht und ich hoffe, dass dies zumindest im Code-Editor bald geändert wird.
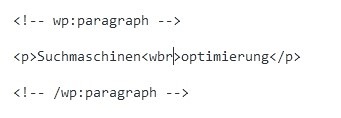
<wbr> (Word Break)

Dieser «harte» Umbruch führt dazu, dass das Wort an dieser Stelle ohne Trennstrich getrennt wird, wenn zu wenig Platz zur Verfügung steht. Ein Word Break ist auch im Frontend im HTML Code sichtbar.
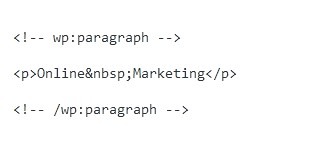
(Non Breaking Space)

Es ist auch möglich einen Umbruch zu verhindern. Wenn ich beispielsweise möchte, dass «Online Marketing» zwingend auf der gleichen Zeile steht, füge ich ein «Non Breaking Space» hinzu.
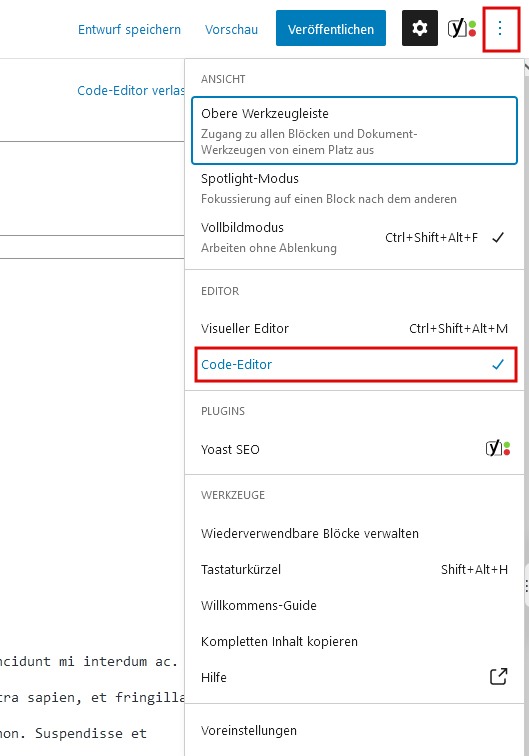
So gelangst du übrigens in den Code Editor von WordPress:
- Klick auf die drei Punkte oben rechts
- Klick auf «Code-Editor»
- Zum Schliessen gehst du den gleichen Weg oder klickst direkt auf den Button «Code-Editor verlassen»

Automatische Silbentrennung via CSS
Die Silbentrennung kann per CSS aktiviert werden mit der Eigenschaft «hyphens». Der Code sieht so aus:
body {
hyphens: auto;
}Dabei muss aber unbedingt auch der HTML-Language Code angeben werden. Ansonsten weiss der Browser nicht nach welcher Sprachwahl er trennen sollte. Je nach Setup braucht es noch zusätzliche Browserpräfixe für ältere Browser.
Das Hauptproblem dabei ist: Wörterbücher mit Daten zur Silbenaufteilung sind je nach Browser verschieden gut unterstützt. Man kann sich also nicht in allen Browsern auf eine sinnvolle Silbentrennung verlassen und nicht jeder Browser liefert allen Kunden die gleiche Benutzererfahrung.
Automatische Silbentrennung via JavaScript
Mit JavaScript kann man im Browser fast alles lösen. Auch für die Silbentrennung gibt es Lösungen, welche die oben erwähnte HTML Codes automatisch hinzufügen. Das Problem bleibt jedoch gleich, wichtig ist ein gutes Wörterbuch mit Trennregeln für alle verwendete Sprachen. Die Technik ist da weniger das Problem. Ein zusätzlicher Nachteil ist, dass jedes JavaScript die Website schwerer macht und Ressourcen für die Ausführung braucht. Das wirkt sich negativ auf den Page Speed aus. Und auf die Umweltverträglichkeit (siehe nachhaltiges Webdesign).
Automatische Silbentrennung mit WordPress Plugin
Das JavaScript kann auch über ein WordPress Plugin hinzugefügt werden. Je nach Plugin werden auch noch weitere typografische Funktionalitäten mitgebracht. Die Nachteile sind auch hier eine längere Ladezeit und mögliche Komplikationen. Wenn immer möglich, würde ich versuchen ohne ein solches Plugin auszukommen.
PS: So findest du die Plugins einer beliebigen WordPress Website raus.
Warum ist die Silbentrennung im Web so schlecht?
Die Frage wird uns oft gestellt. Und wer genau gelesen hat, kann sie eventuell schon selbst beantworten. Meine Antwort darauf ist diese: Solange wir kein Open Source Wörterbuch haben, welches von allen grossen Browsern unterstützt wird, wird die Silbentrennung im Web eine Herausforderung bleiben.
Kann ich Blocksatz auf meiner Website verwenden oder nicht?
Technisch ist es ganz einfach möglich. In der Praxis ist das Resultat aber oft sehr schlecht und es gibt weitere Gründe dagegen. Bei einem Blocksatz im Print werden verschiedene Einstellungen solange optimiert, bis der ganze Text passt. Im Web gibt es diese Einstellungen nicht. Und wir haben auch kein fixes Resultat wie im Print, weshalb es nochmals schwieriger ist. Deshalb setzt man lieber nicht auf Blocksatz.
Aus Sicht der Barrierefreiheit kann man sagen, dass Flattersatz (Zeilen sind unterschiedlich lang) zusammen mit einem angemessen Zeilenabstand und Zeilenlänge zu einer besseren Lesbarkeit finden als Blocksatz.
- Flattersatz = gleichbleibende Abstände zwischen den Wörtern und damit besserer Lesefluss
- Blocksatz = kürzere und konsistentere Zeilenlänge. Verursacht aber einen erhöhten Bedarf an Silbentrennung.
Wie kann ich Silbentrennung vermeiden?
Eine gute Frage. Denn wenn wir keine Silbentrennung brauchen, dann haben wir das Problem gut umschifft. Dabei habe ich folgende Ansätze für dich:
- Ein grosszügiges Design braucht weniger Silbentrennung und hat auch sonst positive Nebeneffekte für die Usability
- Titel möglichst kurz halten, führt zu weniger Silbentrennung und einfacher lesbaren Titel. Denn lange Wörter sind auch schwieriger zu lesen als kurze.
Dann noch zwei weitere Tipps:
- Wer mit Mobile First und kleinen Viewports sein Design aufbaut, wird später nicht überrascht
- Wer im Design mit echtem Content und nicht mit «Lorem Ipsum» Blindtext arbeitet, wird ebenfalls später im Web-Projekt-Prozess nicht überrascht
- Wer sich überlegt, in welchen Sprachen (und welcher Branche) ein Design funktionieren muss, wird ebenfalls später nicht überrascht
Mein Fazit zur Silben- und Wortrennung auf WordPress Websites
Wir warten schon so lange auf die perfekt Silbentrennung im Web, dass man schon fast aufgeben könnte. Aktuell würde ich den Content und das Design möglichst silbentrennungsarm gestalten. Und dann dort, wo sinnvoll, mit Silbentrennung nachhelfen. Denn wie geschrieben: Platz sollte nie ein Problem sein in der digitalen Welt.
Falls du eine UX und WordPress Agentur brauchst, welche dir bei (UX) Design oder Umsetzung deiner WordPress Seite zur Seite steht, unsere Mailbox steht dir immer offen.








keine Kommentare