
Growth Hack Tipps im eCommerce
Damit Onlineshops ein kontinuierliches Wachstum generieren können, greift man immer wieder auf kluge Wachstumshacks zurück. Ein Produkt an den Kunden zu bringen, ist nicht immer ganz einfach und der ganze Verkaufsprozess verlangt detaillierte Überlegungen. Um eine möglichst hohe Conversion Rate zu generieren und keine unnötigen Bausteine in den Verkaufsprozess zulegen, haben wir euch ein paar Tipps und Hacks zusammengefasst.
Was ist Growth Hacking?
Um euch in diesem Beitrag ein paar Wachstumstipps und ausgeklügelte Growth Hacks auf den Weg zu geben, beginnen wir bei der Definition. Grundsätzlich ist Growth Hacking eine analytische und kreative Marketing-Strategie, die versucht ungenutzte Chancen wahrzunehmen. Oftmals sind es sehr simple Massnahmen und Chancen, die einem vor der Nase liegen, aber aus diversen Gründen nicht erkennt werden. In der heutigen Zeit gibt es etliche Beispiele von Onlineshops, die zwar nicht in der ursprünglichen Form Growth Hacking betreiben, aber trotzdem mit unterschiedlichen Spielereien mehr Umsatz generieren und ihre Bekanntheit steigern. Wir haben dir ein paar Möglichkeiten von vielen rausgesucht.
Verbessere die Geschwindigkeit deiner Website
Hört sich doch ziemlich verrückt an, ist aber so! Einer der grössten Hürden überhaupt: Wer kennt es nicht, durch den ganzen Onlinshop scrollen und sich idealerweise den Wocheneinkauf in den Warenkorb legen und möchte nun einen Schritt weiter, um die Bestellung abzuschliessen. Da springt auf einmal die Seitenladezeit in die Höhe. Laut einer Studie von Walmart steigert sich die durchschnittliche Conversion Rate um 2% pro optimierte Sekunde der Seitenladezeit. Nebstdem, dass eine geringer page load time zu einem deutlich angenehmeren Einkaufserlebnis führt, hat es SEO-technisch einen positiven Effekt.
Doch was ist schnell und wer sagt, wann eine Website schnell ist? Ein hundert Prozent richtig gibt es wohl hier nicht, doch laut Search-Console ist die Ladezeit von über 3 Sekunden als hoch einzustufen. Als eine durchschnittliche Ladezeit nennt Search-Console 1,5 bis 3 Sekunden. Starte jetzt und optimiere deine Website auf schnellere Ladezeiten, um deinen Nutzer eine positivere Erfahrung bieten zu können. Und vergiss nicht Page Speed ein Rankingfaktor!
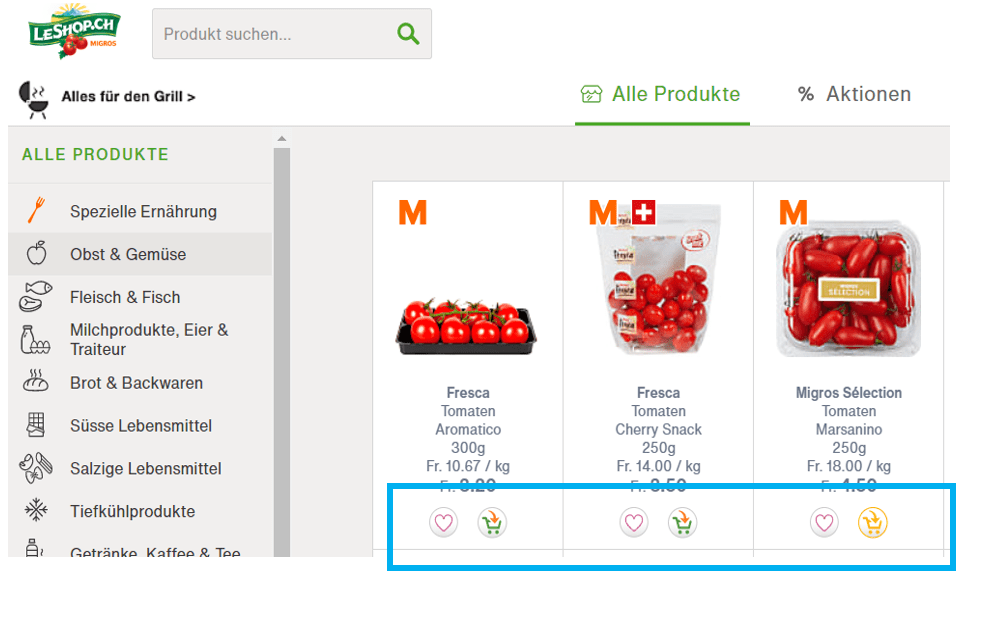
Führe Produkt-Favoriten-Listen
Wieso? Weil dies die Wahrscheinlichkeit, dass der User die Website regelmässiger besucht, deutlich steigern wird. Das gilt vor allem für Güter des täglichen Bedarfs, die regelmässig bestellt werden – wie Lebensmittel, Büromaterial etc. Der Kunde kann mit dieser Option nach Belieben herumstöbern und sich seine Favoriten einfach und schnell speichern. Zudem sollte die Möglichkeit bestehen, dass der Kunde seine letzte Bestellung mit einem Klick wiederholen oder allenfalls angleichen kann. Dies spart Zeit und räumt mehrere mögliche Conversionkiller aus dem Weg.

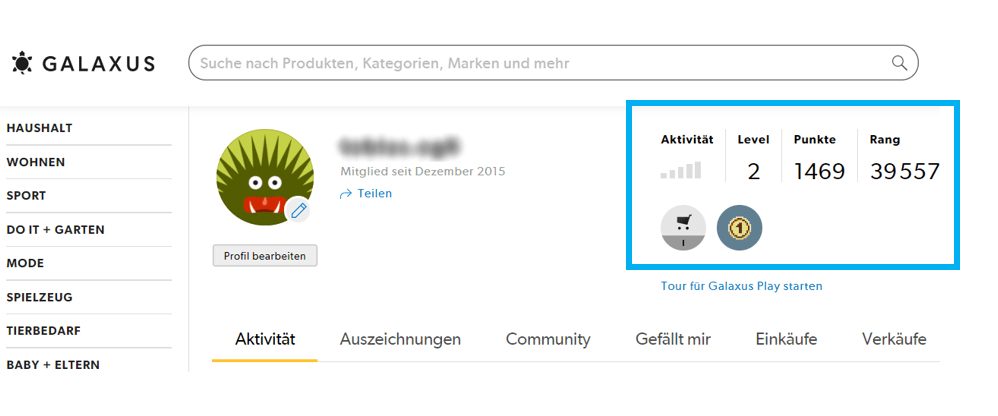
Pflege ein sinnvolles Punkte- und Bonussystem
Wer liebt es nicht, belohnt zu werden. Nicht ohne Grund gibt es überall irgendwelche Punkte und Sticker oder ähnliches zu sammeln. Ein kluges System, das den User zu einem wertvollen und wiederkehrenden Kunden machen kann. In einem nächsten Schachzug müsste der User auch gleich die Möglichkeit haben, die erhaltenen Punkte im gleichen Onlineshop einzulösen oder zum Beispiel für ein spezifisches Projekt spenden zu können.

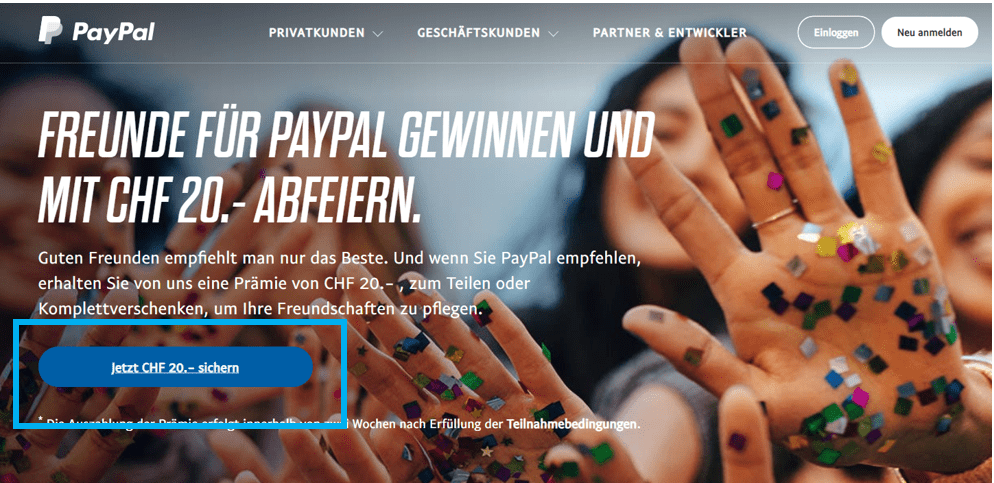
Gewinne Neukunden durch Friend Referrals
Neukundengewinnung ist harte Arbeit und mit viel Aufwand verbunden. Die bewährte Methode von Empfehlungsmarketing nutzten schon Grössen wie Airbnb, Slack, Dropbox, Twint, PayPal, Uber, Amazon, Evernote, und viele mehr. Diese Methode hilft Unternehmen zu wachsen und zwar durch ihre eigenen Kunden. Beim Friend referral wirbt ein bestehender Kunde für ein Unternehmen bei seinen Freunden und Bekannten. Dies aus einem einfachen Grunde – oftmals werden dem Werbenden und dem Beworbenen der ganze Mechanismus mit Rabatten oder Gutscheinen schmackhaft gemacht. Im eCommerce erfolgt dies üblicherweise durch Versenden von Links oder QR-Codes.

Beantworte häufig gestellte Fragen und platziere FAQ’s
Versuche dich immer in die Situation des Kunden zu versetzen und beantworte möglichst viele potentielle Frage zugleich vorweg. Dies kann natürlich auch bereits auf Produkteben geschehen. Je transparenter du mit Produktbeschreibungen umgehst und möglichst viele nützliche Informationen schon veröffentlichst, desto weniger Zeit braucht ein User einen Kauf abzuschliessen. Erspare deinen Kunden unnützes und langes Suchen nach Antworten und Informationen – nutze die Gelegenheit und berücksichtige auch Kundenfeedbacks, Produktreviews und Fragen. Diese können immer noch nachträglich in den Produktbeschreibungen implementiert werden.
Natürlich gibt es da noch die üblichen FAQ’s, die irgendwo im Footer verlinkt werden. Die meisten Nutzer sind sich aufgrund deren Gewohnheit bewusst, dass sich die Fragen und Antwort meist ganz unten befindet. Einerseits sind solche Informationsquellen ein Vertrauenssignal und können nützlich sein, um eine vertrauenswürdige Kundenbeziehung aufzubauen. Andererseits besteht da die Gefahr, dass der potentielle Kunde zu tief graben und etliche Dropdownmenüs durchklicken muss, bis er seine Antwort findet. Deshalb empfiehlt sich hier eine gesunde Mischung aus Informationen in der Produktebeschreibung, sowie übersichtliche und schnellauffindbare Richtlinien in den FAQ’s

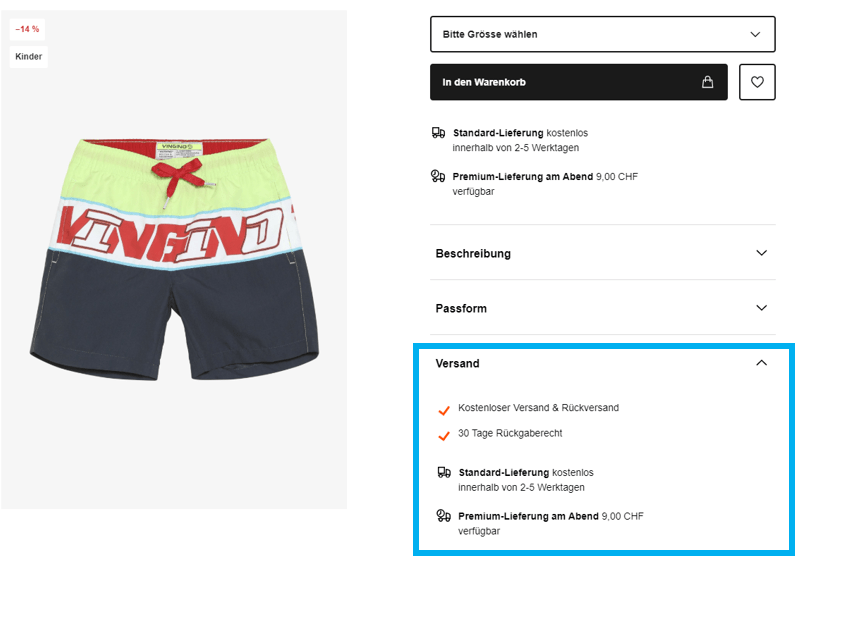
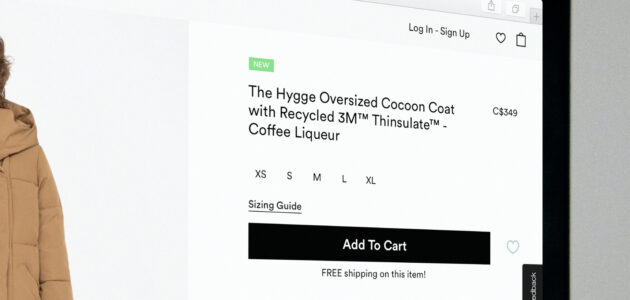
Achte darauf, dass du Informationen über Versand und Rückgaberichtlinien bereits beim Produkt oder auf der Startseite präsentierst. Dies kann dazu beitragen, dass ein User weniger schnell abspringt und sich deine Conversion Rate erhöht.
Implementiere eine Vergleichsfunktion
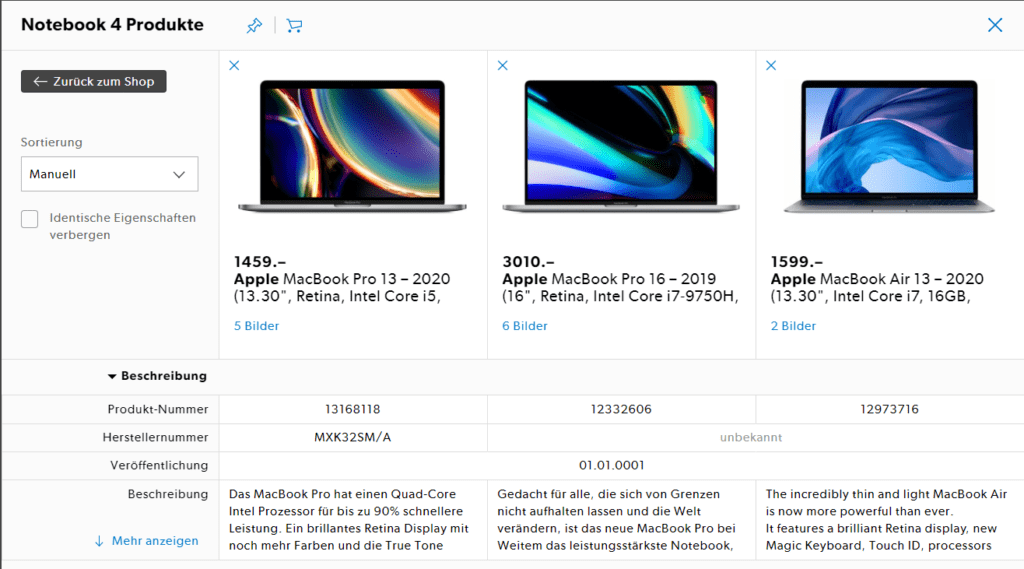
Schon mal über diese Funktion nachgedacht? Ziemlich simpel aber für einen potentiellen Käufer sehr hilfreich. Mehrheitlich kann diese Funktion im Bereich von Elektro- und Haushaltsprodukten nützlich sein. Wenn du sehr ähnliche Produkte in deinem Onlineshop anbietest, stellt sich der Vergleich der einzelnen Waren für den User als eine grosse Herausforderung dar.
Biete deinen Besuchern die Möglichkeit, spezifische Produkte bis ins kleinste Detail vergleichen zu können. Auf diese Art und Weise erhält der Kunden einen objektiven Überblick über deine Produkte so, dass er ganz nach seinem Bedürfnis einen Kauf vollziehen kann.

Es gibt hunderte weitere kreative und spannende Möglichkeiten oder Tipps Growth Hacking zu betreiben. Wir haben für dich weiter aufgelistet:
- Nutze Cross- und Up-Selling
- Erstelle Hypothesen und A/B-Test
- Betreibe Partner-Marketing und generiere mehr Reichweite
- Hole passende Blogger und Influencer ins Boot
- Nutze passende Social-Media-Kanäle und integriere Social Sharing
- Betreibe einen Blog, um mehr Besucher auf deine Seit zu ziehen
- Befasse dich mit dem Thema SEO
- Gebe externe Usability Tests in Auftrag
- Reduziere langwierige Eingabefelder deiner Formulare
- Nenne deinen Newsletter nicht Newsletter
- Implementiere einen Testimonial Abschnitt auf der Website
- Einkaufserlebnis durch Gamification
- Reaktivierung von nicht abgeschlossenen Carts
- Verwende Vertrauenssymbole wie, Zertifikate und Lizenzen
- U.v.m.







keine Kommentare