
Eine erfolgreiche Website in 4 Schritten
Wie gestaltest du eine erfolgreiche Website, sodass du einen bleibenden Eindruck bei deinen Besuchern hinterlässt und dir eine Anfrage oder der Kauf deines Produktes garantiert ist? Das erfährst du in diesem Blogbeitrag.
Schritt 1: Get thinking before you get going.
Überlege dir, was du vermitteln möchtest. Es ist wichtig, dass deine Website-Besucher wissen, auf wessen Seite sie angekommen sind und was sie hier erwartet. Deine Besucher sind ungeduldig, denn sie wollen ihre Suche so schnell und so effizient wie möglich abschliessen. Das Angebot im Internet ist aber endlos – was die Suche sehr mühsam machen kann. Um in diesem Meer von Angeboten nicht unterzugehen, musst du herausstechen. Man sagt nicht umsonst: «Der erste Eindruck bleibt!», wenn sich Leute kennenlernen. In nur etwa sieben Sekunden hat man sich nämlich seine Meinung über sein Gegenüber gebildet. Dasselbe gilt auch für eine Website. Also muss deine Website als Erstes klar aufzeigen, was dein Angebot, resp. der Nutzen deiner Website ist und schlussendlich auch, was dich einzigartig macht. So weiss dein Besucher, wieso der Besuch deiner Seite lohnenswert ist. Ergo: First impression counts. Und: eine optimale Website orientiert sich an den Bedürfnissen und Fragen der Nutzer.
Deine Seite muss auch so seriös und professionell wie möglich wirken, denn du sollst deine Besucher nicht verlieren, weil sie hinterfragen müssen, ob deine Angebote glaubwürdig sind. Mehr dazu erfährst du im Schritt 2.
Eine zwingende Überlegung ist, wie du deine Website benennen möchtest. Bevor du deinen finalen Entscheid fällst, solltest du überprüfen, ob der Name schon existiert und benutzt wird. Deine Website soll so einzigartig sein, wie dein Inhalt und nicht mit anderen Websites verwechselt werden. Schlimmstenfalls könntest du sogar mit einer Rechtsklage konfrontiert werden. Wenn du dich endgültig für einen Namen entschieden hast, dann kreiere eine Domain, welche deinen Namen und bestenfalls dein Produkt enthält und schnell und einfach eingegeben werden kann. Die Endung der Domain ist ebenfalls wichtig: Überlege dir, wer deine Besucher sein könnten und woher sie deine Seite aufrufen werden. Ist dein Markt in der Schweiz, dann ist z.B. «.ch» oder «.swiss» sinnvoll. Wenn du internationalen Content produzierst, dann wähle einen Namen mit der Endung «.com» oder «.net». Die Suchmaschine deines Vertrauens berücksichtigt die Lokalität der Sucher und verringert oder vergrössert entsprechend deine Auffindungschancen, Stichwort SEO.
Je mehr du dir am
Anfang überlegst, desto weniger wirst du dein Konzept im Verlauf der Lebenszeit
deiner Website verändern müssen. Internetnutzer sind Gewohnheitstiere, die sich
nicht tagtäglich mit Veränderungen auseinandersetzen möchten. Wenn sich Nutzer
jedes Mal umorientieren müssen, büsst du an Professionalität und Konsistenz ein.
Find deine Linie und bleibe ihr treu.
Schritt 2: Bedienbarkeit
Eine intuitiv bedienbare und übersichtliche Website ist entscheidend. Wie bereits gesagt, sind Internetnutzer ungeduldig. Die Bedienbarkeit ist nicht der richtige Punkt, um kreativ zu sein. In der Internetwelt haben sich bestimmte ungeschriebene Regeln etabliert, welche homogen befolgt werden. Damit in der Fachsprache eine optimale Usability und User Experience einstellt.
Folgendes ist zu beachten:
Gerätezugänglichkeit
Deine Website soll unbedingt sowohl für Smartphone wie auch Computer zugänglich sein. 80% aller Websites werden mittlerweile mit Smartphones oder Tablets abgerufen. Die Smartphone-Version ist häufig gar eine abgespeckte Version der Computerversion, da die meisten Website-Aufrufe, die über ein Smartphone getätigt werden, nicht einer lang andauernden Recherche dienen. Eine umfassende Recherche tätigen die meisten Besucher mit ihrem Computer.
Bei der Gestaltung deiner Website musst du dir bewusst sein, dass sowohl Android- wie auch Apple-Nutzer deine Inhalte anschauen werden. Beziehe diese Überlegung beim Gestalten und Austesten mit ein.
Aufbau
Teile dir deine Website in vier Teile auf:
- Oben links: Hier sind meistens zwei Dinge zu finden:
- Das Logo, welches gleichzeitig auf der Rückführungsbutton zur Hauptseite ist.
- Das Register/Hauptmenü, wo die Unterseiten gefunden werden können. Das Registersymbol ist universal drei horizontale Striche (auch Hamburger-Navigation genannt).
- Oben rechts: Hier platzierst du am besten drei Dinge:
- Der Anmeldebutton für das persönliche Profil (falls man sich anmelden kann ;-))
- Das Suchfeld für schnellere Zugriffe.
- Der Warenkorbbutton, welcher meistens als kleine Tasche, Warenkorb oder Einkaufswagen dargestellt wird (bei einem Online Shop)
- Frontteil: Hier findet der Benutzer den eigentlichen Inhalt. In diesem Teil kannst du deine Produkte, deinen Bloginhalt, deine Unternehmensinformationen etc. präsentieren.
- Unten: Dies ist der wichtigste Ort, um deine Seriosität zu festigen. Im Fachjargon auch Footer genannt. Diese Buttons sind bedeutend:
- Kontaktfeld für eine schnelle Kontaktaufnahme
- Kontaktbutton, für eine detaillierte Einsicht zur Kontaktaufnahme. Bitte halte diese Daten immer auf dem neusten Stand. Alles andere wird deinen Besucher hinsichtlich deiner Glaubwürdigkeit verunsichern.
- Impressum, welches alle deine Angaben enthalten sollte und bestenfalls auch rechtliche Details, wie Handelsregisternummer o.ä.
- Impressum, ev. auch AGBs
- Social Media-Buttons
- Akzeptiere Zahlungsarten
- Serviceangebote
- Newsletter-Anmeldung
- Verlinkungen auf die wichtigsten Unterseiten (hilft der SEO ;-))
Buttons
Buttons sind meistens kleine Icons, welche dem Nutzer helfen, sich schnell durch deine Seite zu navigieren. Bedenke hier, dass die Schnelligkeit des Benutzers die Treffgenauigkeit des Klicks beeinträchtigt. Deshalb sind gute Buttons gross und haben ausreichenden Abstand zueinander. Selbstverständlich müssen die Buttons auch eindeutig sein und keine missverständliche Bedeutung haben.
Buttons kanalisieren deine sogenannte «Call to Action». Call to Actions sind motivierende Befehle, welche du deinem Nutzer anbietest, um ihn gezielt zu einer Aktion zu bewegen. Ein Beispiel dafür könnte sein: «Klicke hier» oder «Swipe Up».
Buttons sind schlussendlich Schnellzugriffe. Wenn deine Besucher auf deiner Website viel scrollen müssen, dann überlege dir, eine sogenannte Sticky-Navigation-Funktion einzufügen. Das sind Buttons, welche konstant am selben Ort sind, während sich der Rest des Screeninhalts beim Scrollen nach oben oder unten bewegt. Sinnvoll ist dies Funktion z.B. für Kontaktbuttons, Menu, Präferenzbalken (Grössen, Farbe, Preise etc.) und Social Media-Buttons.
Fun Fact
Um eine Aktion zu bestätigen, taucht normalerweise sowohl ein «OK»- als auch ein «Abbrechen»-Button auf. Dazu ist die interessante Tatsache zu erwähnen, dass sich bei einem Mac Computer das «OK» links befindet und das «Abbrechen» rechts – bei Windows ist dies genau umgekehrt.
Schritt 3: Ästhetik
Hier kannst du deine Individualität und Persönlichkeit zeigen und deiner Kreativität vollen Lauf lassen. Ist dein Unternehmen eher traditionell oder modern oder sogar „hipp“? Willst du deine Tradition betonen oder doch lieber deine Innovationsfähigkeit?
Folgende Tipps werden dir helfen, ein stimmiges Bild zu vermitteln:
Farben
Überlege dir ein stimmiges Farbkonzept. Idealerweise harmonisiert dieses mit deinem Logo, mit dem du dich nach aussen präsentierst. Bleibende Farbkonzepte sind kontrastreich und stechen hervor.
Denke an Spotify. Spotify nutzt nur drei Farben: schwarz, weiss und grün und hat damit die perfekte Balance gefunden zwischen modern, eindringlich und trotzdem simpel.
Farben können Gefühle auslösen, Erinnerungen hervorrufen und Assoziationen auslösen. G.F. Smith hat 30’000 Menschen weltweit befragt und ist zur Erkenntnis gekommen, dass Marsgrün die beliebteste Farbe ist. Ein weiterer Spitzenreiter ist die Farbe Blau. Besonders unbeliebt ist die Farbe Braun. Rot ist zwar eine relativ beliebte Farbe, doch vergiss nicht, dass farbenblinde Personen diese Farbe nicht sehen können und du somit die Zugänglichkeit resp. die Barrierefreiheit der Website einschränkst.
Schrift
Schriften sind auffallend und machen deine Seite interessant. Aber beachte auch hier, nicht zu übertreiben, denn am Ende soll das Ziel die Vermittlung deines Inhalts sein. Der muss also immer lesbar bleiben.

Bild: Die Füsschen an den Buchstaben, sollest du vermeiden, weil sie die Buchstaben weniger klar und schlecht lesbar machen.
Bilder, Videos und Grafiken
Diese Medien kannst du sehr vielfältig einsetzen, denn sie bieten dir die Chance z.B. deine Produkte, dein Unternehmen oder deine Resultate zu präsentieren. Es ist wichtig, dass du den Grad findest zwischen Nutzen, schönes Aussehen und Notwendigkeit.
Versichere dich, dass sich deine Videos nicht von selbst abspielen. Viele Besucher fühlen sich mit dieser Funktion überfordert – besonders, wenn sie unterwegs sind und keine Kopfhörer bereit haben. Details wie diese wird dein Besucher nicht bewusst schätzen, wenn du daran gedacht hast, aber wenn du sie vergisst, werden sie sich bei ihm negativ einprägen und das Erlebnis weniger angenehm gestalten.
Designtrends 2020
Man ist zur Erkenntnis gekommen, dass aufwändig gestaltete Websites zwar sehr effektvoll sind, jedoch viele Nutzer in ihrer Suche einschränken. Deswegen werden Websites dieses Jahr minimalistisch gehalten, um so eine effiziente Sucherfahrung zu bieten.
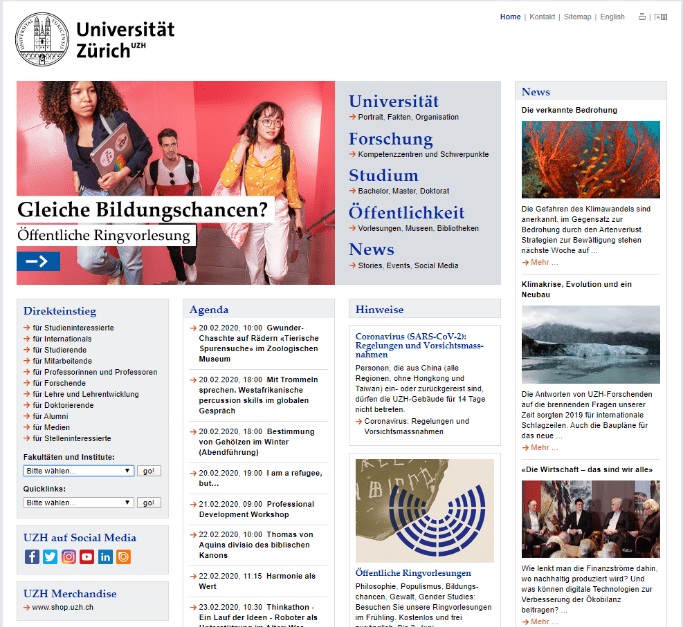
Hier siehst du eine Website, die alles enthält, was sie enthalten muss, jedoch ist die Navigation eher unkonventionell und macht eine effiziente Nutzung sehr schwierig. Zwischen den Themenfeldern fehlt die Luft. Dadurch kann eine Seite den User sehr schnell überfordern.

Quelle: https://www.uzh.ch/de.html (20.02.2020)
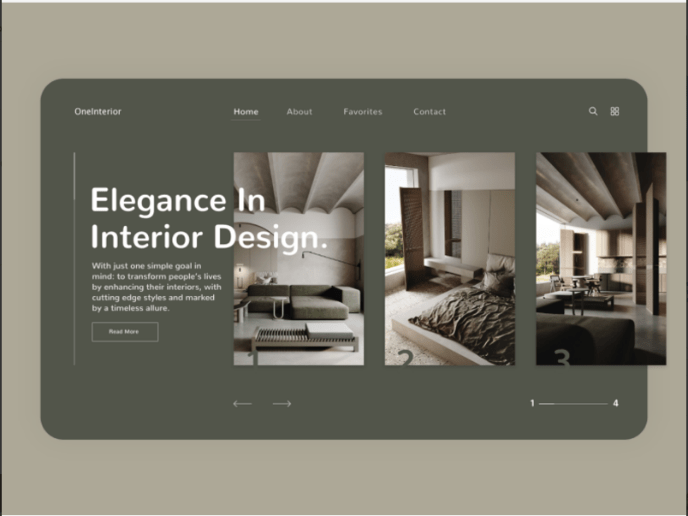
Diese Website ist sehr schlicht, jedoch wird die Navigation damit bedeutend einfacher. Mehr ist nicht gleich mehr! Man weiss: Je mehr Auswahl besteht, desto länger braucht eine Person für eine Wahl. Dies hat einen erheblichen Einfluss auf die Verweildauer deiner Website-Besucher.

Quelle: https://dribbble.com/shots/10232881-OneInterior (20.02.2020)
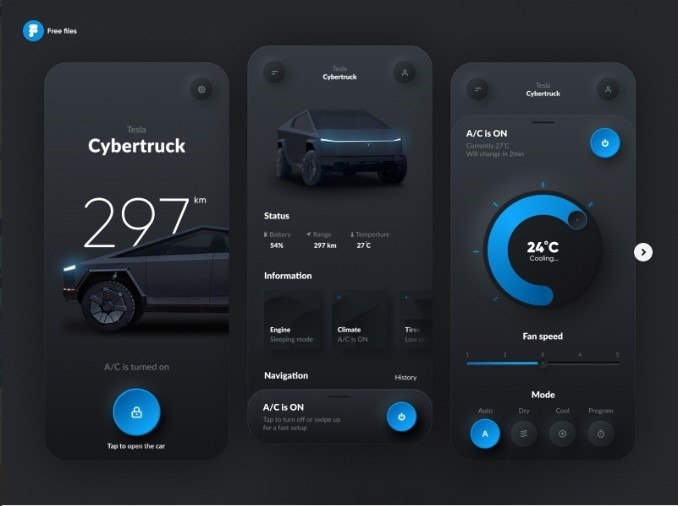
Neomorphismus ist die Kombination aus Neo und Skeuomorphismus, also eine Wiederbelebung des Skeuomorphismus. Skeumorphismus war die Idee, dass Designresultate aussehen sollten, wie in der Realität, im Vergleich zum Flat Design.Der Trend fand im Jahr 2013 sein Ende, als sich sogar der Skeuomorphismus-Vorreiter, Apple, im iOS 7 Update dagegen entschied. Es lässt sich aber beobachten, dass eine neue Form des Skeuomorphismus aufkommt. Dabei wird die Realität zwar nachgestellt, aber alles in derselben Farbe gehalten. So wird ein 3D-Effekt erzielt, als ob die Buttons von hinten durch einen dünnen Stoff durchgedrückt würden.

Quelle: https://dribbble.com/shots/10196092-Tesla-Smart-App (21.02.2020)
Microinteractions sind kleine Interaktionen, die oftmals nicht direkt auffallen aber unfassbar detailreich sind. Und einen grossen Einfluss auf das Benutzer-Erlebnis haben. Mögliche Microinteractions sind, dass sich das Bild bewegt, wenn man mit der Maus drüberfährt oder dass sich der Hamburgerbutton von drei Strichen in ein X verwandelt, sobald man draufklickt.
Gesamteindruck
Vermeide auf jeden Fall Rechtschreib- und Grammatikfehler, um ein kompetentes Gesamtbild zu vermitteln.
Schritt 4: Inhalt
Internetnutzer wollen mit wenig Aufwand das grösste Ergebnis erzielen. Indem du deinen Inhalt optimierst, hilfst du deinen Besuchern schnell, deinen Inhalt zu scannen und das Beste von deiner Website mitzunehmen.
Vermeide lang Fliesstexte, denn lange Texte werden die User abschrecken. Damit du die Aufmerksamkeit deiner Nutzer aufrechterhalten kannst, sollten deine Sätze kurz, prägnant und aussagekräftig sein. Ebenfalls ist das Einsetzen von Aufzählungspunkten sinnvoll.
Ein weiterer Weg, um die Geschwindigkeit der Scanbarkeit zu erhöhen, ist das Herausheben von Schlüsselwörtern oder auch Keywords genannt. Mehr zu Keywörtern kannst du hier lesen.
Beim Verfassen
deines Inhalts solltest du im Hinterkopf behalten, dass deine Besucher nicht
mehr als die Breite eines A4-Blattes lesen werden. Halte die visuelle Breite
deines Inhalts ebenfalls kompakt.
Fazit:
In a nutshell: Keep it simple! Eine gute Website ist intuitiv bedienbar, enthält alle Informationen sowohl zur Seite selbst, wie auch zum Angebot. Zudem ist sie ansprechend für das Auge. Internetbenutzer sind ungeduldig und möchten ihr Problem mit so wenig Aufwand wie möglich und innert kürzester Zeit erledigt haben. Weniger ist schlussendlich mehr, wenn du ein positives User-Erlebnis gestalten möchtest. Dies ist deine Chance, positiv hervorzustechen und ein bleibendes Erlebnis zu erschaffen, sodass du im grossen Schwimmbecken der Angebote nicht untergehst, sondern ganz oben schwimmst.
Jetzt bist du bereit, dein Wissen in die Tat umsetzen. WordPress ist z.B. ein guter Helfer, deine Ideen in eine professionelle Website umzusetzen.







keine Kommentare