Wireframes einfach erstellen – mit Cacoo

Es gibt verschiedene Methoden, um Wireframes zu erstellen. Entweder man zeichnet sie von Hand, was bei mit Talent gesegneten Zeichnern sicherlich Sinn macht, oder man erstellt sie am Computer. Ich bevorzuge die zweite Variante. Und zwar auch aus dem Grund, dass wenn Elemente vergessen wurden oder geändert werden müssen, alles ziemlich einfach umhergeschoben und korrigiert werden kann.
Für die digitale Erstellung von Wireframes gibt es verschiedene Tools. Eines, das ich Euch hier vorstellen möchte, und das dazu erst noch gratis ist, ist Cacoo. Es ist ein webbasiertes Tool, welches entsprechend nicht auf dem Computer installiert werden muss und worauf von verschiedenen Orten/Computern zugegriffen werden kann. Die Anmeldung ist ziemlich einfach: Entweder Ihr registriert Euch per E-Mail, oder Ihr nutzt Euer Google- Facebook- oder Twitter-Konto. Meldet Ihr Euch über Euer Google-Konto an, könnt Ihr die Diagramme via Google Drive anlegen (Cacoo als App im Google Chrome Browser).
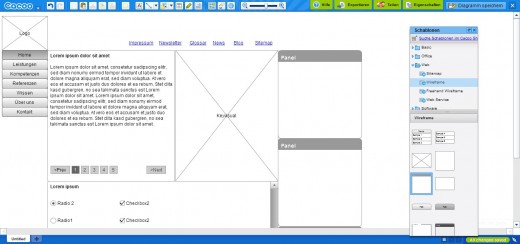
Habt Ihr Euch angemeldet, könnt Ihr ein Diagramm erstellen. Der Gestaltung dienen Schablonen, die im Cacoo Shop erweitert werden können. Die wichtigsten Schablonen für Wireframes sind bereits vorinstalliert. Sie befinden sich unter dem „Web“-Ordner. Ihr zieht sie einfach durch „Drag & Drop“ in den leeren Bereich des Dokuments und könnt sie dort platzieren, wo Ihr möchtet. Natürlich können Grösse, Text und Farblichkeit später angepasst werden. Praktisch, aber aus meiner Sicht nicht ganz ausgereift, ist der automatische Raster: Es vereinfacht die exakte Ausrichtung an bestehende Elemente. Sind allerdings schon viele dieser Elemente im Diagramm, ist der Raster etwas überfordert und ordnet es oft nicht wie gewünscht an.
(Screenshot Cacoo)
Am besten Ihr probiert einfach mal die verschiedenen Elemente aus. In der oberen linken Ecke liegt sozusagen der „Nullpunkt“. Das heisst, ein Wireframe kann nicht über diese Grenze hinaus gezeichnet werden. Nach rechts und nach unten ist das Diagrammblatt aber fast unbegrenzt. Und hier sehe ich auch einen grossen Vorteil des Tools. Man muss sich nicht von Beginn weg auf eine Grösse der Wireframes festlegen, sondern kann die einzelnen Elemente quasi unbegrenzt ansetzen. Muss man sich im vornherein festlegen, ist es fast unmöglich, die Grössen der Elemente und der Schrift von Beginn weg so zu wählen, dass die ganze Chose aufgeht. Wird das Diagramm exportiert, wählt es nur den mit Schablonen gefüllten Teil aus. Der Rest ist einfach weggeschnitten.
Die Gratisversion erlaubt das Erstellen von 25 Diagrammen. Exportiert werden können sie nur als PNG-Datei. In der bezahlten Version erstellt Ihr so viele Diagramme, wie Ihr wollt und exportiert sie als SVG-, PDF- und PPT-Datei. Arbeiten mehrere Personen an einem Wireframe, können Berechtigungen zur Mitarbeit erteilt werden.
Welche Tools nutzt Ihr für die Erstellung von Wireframes?








keine Kommentare