
Wireframes, Mockups & Co.: Visualisierungsmethoden für Webseiten-Projekte
Bei einem Webseiten Projekt – ob ein ganz neuer Internetauftritt oder ein Website Redesign oder Relaunch – geht es früher oder später darum, die Ideen und Struktur der Webseite grafisch darzustellen. Für die verschiedensten Phasen eines solchen Projekts gibt es unterschiedliche Methoden, Designentwürfe zu visualisieren. Bekannte Begriffe, die man in diesem Zusammenhang immer wieder hört, sind beispielsweise Wireframes oder Mockups. Wir zeigen euch, in welcher Phase der Webseiten-Konzeption die verschiedenen Visualisierungsmethoden zum Einsatz kommen.
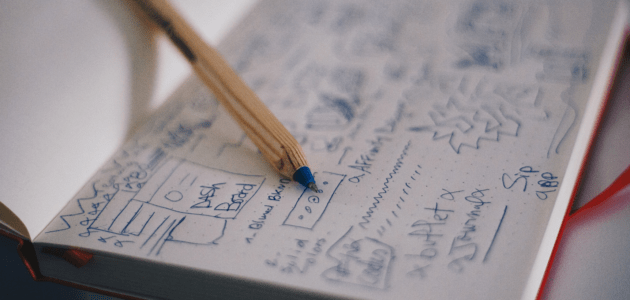
Scribbles
Zu Beginn eines Webseiten-Projekts kann es hilfreich sein, die ersten Ideen einfach mal von Hand aufzuzeichnen. Dafür sind Scribbles, zu Deutsch «Gekritzel», ideal. Der Name verrät schon, man muss dafür kein kreatives Genie oder Zeichnungs-Talent sein. Das Ziel soll sein, die ersten Einfälle so schnell und so einfach wie möglich zu visualisieren. Wichtig ist, dass man Farben nur sporadisch einsetzt. Diese benötigen Zeit und es besteht die Gefahr, dass man sich in einer Diskussion zur Farbgestaltung der Webseite verliert. Das Design wird jedoch erst in einem späteren Schritt behandelt. Die Scribbles dienen dann als Grundlage für die Erstellung von Wireframes.
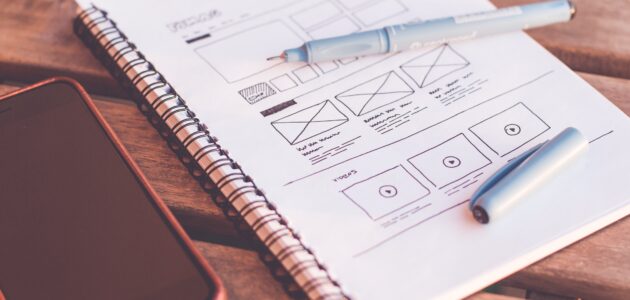
Wireframes
Die ersten Ideen sind auf Papier gebracht. Nun geht es darum, die vorgängig angefertigten Scribbles digital und detaillierter aufzubereiten. Dabei eignen sich verschiedene Tool wie beispielweise Balsamiq, Pencil oder Photoshop. Wireframe bedeutet übersetzt «Drahtgittermodell». Es geht bei Wireframes also darum, das Gerüst der Webseite zu visualisieren. Je nachdem, wie viele Unterseiten geplant und wie unterschiedlich diese sind, lohnt es sich, für verschiedene Seiten einzelne Wireframes anzufertigen. Dabei soll der Fokus auf der Struktur der Inhalte und der Funktionen liegen und noch nicht auf dem Design.
Mockups
Bei dieser Visualisierungsmethode darf und soll man sich auf das Farbkonzept, die Typografie, Abstände und das Layout der Webseite konzentrieren. Spätestens in diesem Schritt kommen also die Grafiker ins Spiel. Ein Mockup, zu Deutsch «Attrappe» dienst dazu, die ersten Designentwürfe einer Webseite zu visualisieren. Mockups wirken oft täuschend echt wie richtige Webseiten. Es sind jedoch statische Screens, ähnlich wie ein Screenshot.
Prototypen
Wenn man dann die Mockups der verschiedenen Seiten zusammenfügt, entsteht ein Prototyp. Dabei handelt es sich um einen klickbaren und oft schon teilweise funktionsfähigen Entwurf einer Webseite. Sprich, bei einem Prototyp wird die Anwendung des Webseiten-Entwurfs geprüft. Der Prototyp ist somit sehr interaktiv und soll simulieren, wie die User durch die Webseite klicken können. Dadurch kann bereits die Usability getestet werden. Je nach Detaillierungsgrad des Prototyp wird dieser bereits für die Programmierung als Grundlage für HTML genutzt.
Fazit
Jedes Webseiten-Projekt ist einzigartig. Daher kann man nicht aussagen, dass alle vorgestellten Visualisierungsmethoden immer einzusetzen sind. Je nach Anforderungen kann man auch einzelne Schritte überspringen oder den Detaillierungsgrad anpassen.
Steht ihr vor der Aufgabe, eine Website zu entwerfen? Ob Optimierung, ein Relaunch oder ein komplett neuer Internetauftritt – wir unterstützen euch dabei! Erfahrt hier mehr über unser vielfältiges Angebot.







keine Kommentare