
UX Trend Micro Interactions und Micro UX erklärt
Weshalb Micro Interactions ein essentieller Teil von grossartigen Online-Produkten wurden. Der Aufstieg des Micro UX (User Experience) begann mit dem Aufstieg der Smartphones und dem Aufkommen des benutzerzentrierten Designansatz. Aber was ist genau eine Micro Interaction und weshalb sind UX Designer so begeistert davon? In diesem Artikel tauchen wir in die Welt des Micro UX ab.
Was sind Micro Interactions?
Micro Interactions zeigen dem Benutzer was gerade passiert oder ausgelöst wurde. Der Benutzer erwartet, dass etwas passiert, wenn er einen Button klickt oder ein Produkt zum Warenkorb hinzufügt. Gemäss den 10 Usability Heuristiken von Nielsen zeigen sie den Status des Systems an (Seite geladen, neues Produkte im Warenkorb hinzugefügt). Micro Interactions können helfen, häufige Benutzerfehler zu minimieren.
Gute Micro Interactions zeichnen sich durch Liebe zum Detail aus. Häufig fallen die Interaktionen gar nicht mal gross auf. Auch ein gelungener Mouse Over kann für den Benutzer hilfreich sein. Er zeigt, dass hier eine Aktion stattfindet.
In vielen Fällen werden das Verhalten oder die Eigenschaften von physischen Gegenständen digital nachgestellt. Dies hilft dem Benutzer, da er bereits existierende mentale Modelle nutzen kann. So wissen wir beispielsweise, dass man eine Seite von einem Buch als Eselsohr abknicken kann. Wenn dann im e-Reader mit Tippen die obere Ecke geknickt werden kann, ist es für uns einfacher zu verstehen.
Was ist die Definition von Micro Interactions?
Woher Micro Interaction genau kommen und was ganz genau eine Micro Interaction ist und was nicht, wird häufig vermischt. Wie bei vielen Begriffen in der Welt des User Experience Design werden die Begriffe häufig als Buzzwords verwendet und die Bedeutung gedehnt. Die Nielsen Norman Group definiert Microinteractions so:
Definition: Microinteractions are trigger-feedback pairs in which (1) the trigger can be a user action or an alteration in the system’s state; (2) the feedback is a narrowly targeted response to the trigger and is communicated through small, highly contextual (usually visual) changes in the user interface.
Alita Joyce von der Nielsen Norman Group im Artikel Microinteractions in User Experience
Auf Deutsch würde ich das so ausdrücken:
Micro Interaktionen sind Auslöser-Feedback-Paare, bei denen (1) der Auslöser einer Benutzeraktion oder eine Änderung des Systemzustands sein kann: (2) das Feedback eine eng begrenzte Reaktion auf den Auslöser darstellt und durch kleine, stark kontextbezogene (meist visuelle) Änderungen in der Benutzeroberfläche kommuniziert.
An anderer Stelle fand ich den Begriff «Schnittstellen-Animationen». Dies beschreibt den Aspekt des Feedbacks von Systemzustand oder Mensch-Maschine-Interaktion sehr gut.
Beispiele für Micro Interactions
Einige Beispiele für Micro Interactions:
Scrollbar
Durch das Scrollen bewegt sich die Seite. Der Benutzer enthält fortlaufend Rückmeldung über seine Position auf der Seite.
Fehlermeldung in einem Formular
Der Benutzer gibt etwas ein. Es folgt direkt eine Feedback in Folge eines roten oder grünen Rahmen, welche zeigt ob die Eingabe korrekt oder fehlerhaft ist.
Like Button
Der Benutzer klickt und erhält direkt das Feedback. Eine Zahl erhöht sich.

Nach links swipen um auf dem iPhone eine Notification zu löschen
Als Poweruser kann man viele «versteckte» Swipe Aktionen nutzen. Notifications können so gelöscht werden. Während dem Swipen gibt es ein entsprechendes visuelles Feedback.
Die andere Person tippt gerade
Das kennen wir aus WhatsApp. Wenn die andere Person tippt, wird eine kleine Animation angezeigt.
Fortschrittsanzeige bei Download
Höchst unbeliebt, aber immer noch häufig der Fall. Der System-Status wird mit einer Progress-Bar dargestellt.
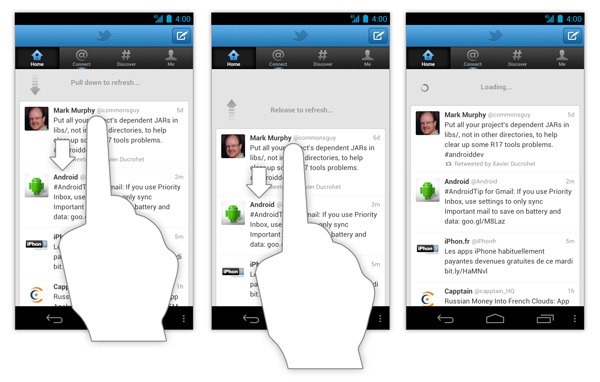
Pull to refresh
Du willst die neusten Tweets oder E-Mails sehen. Mit «Pull to refresh» hast du eine einfache Micro Interaction, welche den «Neu laden»-Button aus Apps verdrängt hat.

Hamburger Icon
Die beliebte Hamburger Navigation für responsive Website ist ein Klassiker für Micro Interactions.

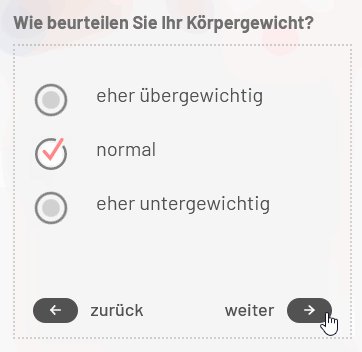
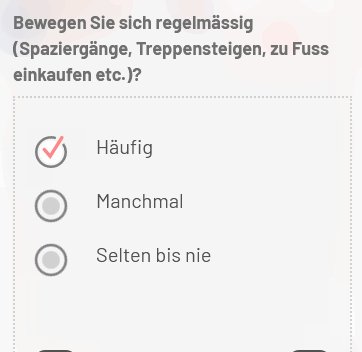
Umfrage ausfüllen
Auf der gleichen Landingpage gibt es eine Umfrage. Beim Ausfüllen der Umfrage ist das Setzen das Häckchen animiert um die Aufmerksamkeit des Benutzer zu lenken. Zudem wird der Brand so erfahrbarer.

Ein Beispiel, welches manchmal eine Micro Interaction ist:
Buttons
Wenn der Button beim Klicken ein Feedback gibt, dann ist es Micro Interaction. Wenn das Feedback ausbleibt, dann nicht.
Einige Beispiele die keine Micro Interactions sind:
Selbst abspielende GIF-Animation
Das Abspielen wird weder vom System noch vom Benutzer ausgelöst.
Video Player
Der Video Player ist ein Feature, keine Micro Interaction. Der Lautstärkeregler wiederrum ist eine Microinteraction.
Fazit zur Kategorisierung von Micro Interactions
Wie Ihr seht, ist die Abgrenzung nicht immer ganz eindeutig oder einfach. Vor allem, wenn man selbst kein UX Design Experte ist, kann es ganz schön kompliziert werden. Aber am Ende zählt eine gute Umsetzung und nicht die Theorie. Und ob etwas gut funktioniert oder nicht, kann mit jeder Person getestet werden. Warum es gut ist, können die UX Designer erklären.
Aktionen oder Elemente, welche zu komplex für Micro Interactions sind, kann man als Features bezeichnen. Manchmal wird dabei auch von UI Pattern gesprochen. Viele UI Patterns sind Micro Interactions, aber nicht ganz alle.
Warum werden Micro Interactions eingesetzt?
Es gibt viele Gründe für Micro Interactions. Hier eine Auflistung der häufigsten Gründe und Ursachen.
- Swipe-Gesten werden oft in Mobile Apps eingesetzt, um Platz zu sparen.
- Quick Actions wie das inzwischen abgeschaffte 3D Touch von Apple (Force Touch) ermöglichen Power Usern schnellere Wege.
- Informationen wie System-Status oder Auswirkung der Benutzeraktionen kommunizieren ist ein Standard.
- Das Schaffen von Interaktivität erhöht das Engagement und die Immersion des Benutzers.
- Eines der höchsten und wertvollsten Ziele ist die Brandvermittlung. Wer es schafft, über Animationen den Charakter des Brands zu zeigen, der kann den Benutzer emotional abholen.
- Onboarding neuer Benutzer oder das Erklären eines neuen Interface wird häufig bei Apps genutzt.
- Mit Animationen lässt sich die Aufmerksamkeit des Benutzers noch besser lenken als mit Visual Design alleine.
- Das Überbrücken von Ladezeit ist kein besonders nobler Grund. Aber vorkommen kann es und eine gute Micro Interaction ist besser als ein langweiliger Ladebalken.
Warum sind Micro Interactions wichtig?
Es gibt viele Vorteile von Micro Interactions. Das sind die wichtigsten:
- Persönlicher Touch. Eine Micro Interaction zeigt Persönlichkeit und Charakter einer Website oder App. Ganz im Sinne von «Branded Interaction».
- Einfache Bedienung. Micro Interaction erklären ohne viele Worte.
- Partizipation. Wenn man mit einem Klick schon teilnehmen kann, ist die Einstiegshürde weniger gross. Ideal für Plattformen.
- Multi Purpose. Viele Micro Interactions erfüllen mehrere Ziele gleichzeitig.
Insgesamt führen gut umgesetzte Micro Interaction zu einer besseren User Experience. Und das lohnt sich enorm. Sowohl für den Benutzer wie am Ende auch für SEO.
Wie gestaltet man gute Micro Interactions?
Micro Interactions sollten am besten schon in der Konzeption berücksichtigt werden. Häufig ergibt sich die Gelegenheit jedoch erst während dem Projekt. Darum ist es wichtig, dem UX Designer oder Interaction Designer genügend Zeit zu lassen. Nur so kann er verschiedene Versionen des User Interface durchspielen und mit Micro Interactions verbessern. Aufgrund der Animationen ist ein Prototyp mit Micto Interacion oftmals aufwändiger als eine klickbare Screen-Reihenfolge.
Es gilt «Function over Form». Die Funktionalität hat immer Vorrang und Animationen sollen keine reine Spielereien werden. Ausser, es unterstützt den Charakter des Brands. Dann kann man natürlich darüber reden. Wichtig ist auch, dass alle Interaktionen für den Dauergebrauch optimiert werden. Eine zu lange Animation nervt schon beim dritten Mal. Es gilt die Gewohnheiten des Benutzer kreativ und hilfreich zu durchbrechen.
Wie füge ich eine Micro Interaction zu meiner Website oder App hinzu?
Also gut, ich bin überzeugt. Aber wie füge ich jetzt eine Micro Interaction zu meiner bestehenden Website oder App hinzu? Es gibt einige häufig genutzte Micro Interaktionen die häufig hilfreich sind.
- Status-Anzeige (Download, Anzahl Produkte, Bestellungen, Warenkorb)
- Buttons und UI greifbar machen (visuelles Feedback)
- Übergänge (Seitenwechsel, Scrollen, Navigation)
- Onboarding neuer Benutzer (Guide für neue Benutzer)
Danach wird es sehr individuell. Im Idealfall nutzt du die Standards schon und kannst deine App oder Website durch einige originäre Ideen von der Konkurrenz abheben.
Welche Tools benötigt man für das Prototyping und Umsetzen Micro Interactions?
Je nach Plattform werden für Prototypen unterschiedliche Tools benötigt.
- Mobile: Xcode (iOS), Android studio (Android)
- Mobile / Web: Framer, Adobe XD, Principle, Protopie, Sketch, andere Prototyping Tools mit Fähigkeit für Animationen, Adobe After Effects
- Umsetzung Web: Javascript, GIF, CSS Animation, SVG
Selbstverständlich können low-fidelity Prototypes auch mit Keynote oder Powerpoint visualisiert werden. Das lohnt sich häufig, da es schnell und günstig ist.
Fazit: Micro Interactions sind User Expierence Design in Vollendung
Wer sein UX Game upgraden will, sollte sich unbedingt mit Micro Interactions beschäftigen. Aber auch wer ein digitales Produkt oder einen digitaler Service anbietet, sollte überprüfen, wo Potentiale für Verbesserungen der User Experience bestehen. Gerne nehmen wir uns Zeit und beraten Sie.








keine Kommentare