
UI Design: Woher Tabs und Co. ihre Namen haben (Teil 1)
Wir alle verbringen täglich Zeit auf User Interfaces (UI): Wir scrollen durch unsere Lieblings-Apps, nutzen unterschiedliche Softwares und besuchen zahlreiche Websites. Währenddessen kommen wir immer wieder in Berührung mit UI-Design-Elementen. Wir wissen intuitiv, wie man mit ihnen interagiert und wie sie sich verhalten – von einigen kennen wir auch ihre witzigen Namen wie „Breadcrumbs“ oder „Toast Notifications“. Doch, woher stammen diese Begriffe? Wir haben uns auf die Suche gemacht.
Tabs: Registerkarten im UI Design
Seit Jahrzehnten nutzen wir Registerkarten («Tabs» auf Englisch) in Ordnern und Mappen, um Unterlagen übersichtlich zu organisieren und kategorisieren. Ähnlich funktionieren auch UI Tabs, die den farbigen Organisationshelfern ihren Namen verdanken: Sie ermöglichen, innerhalb eines Interfaces, unterschiedliche Inhalte zu organisieren und zwischen ihnen zu navigieren. Bekannte Beispiele sind Tabs in Webbrowsern oder Tabs im Mac-Finder.
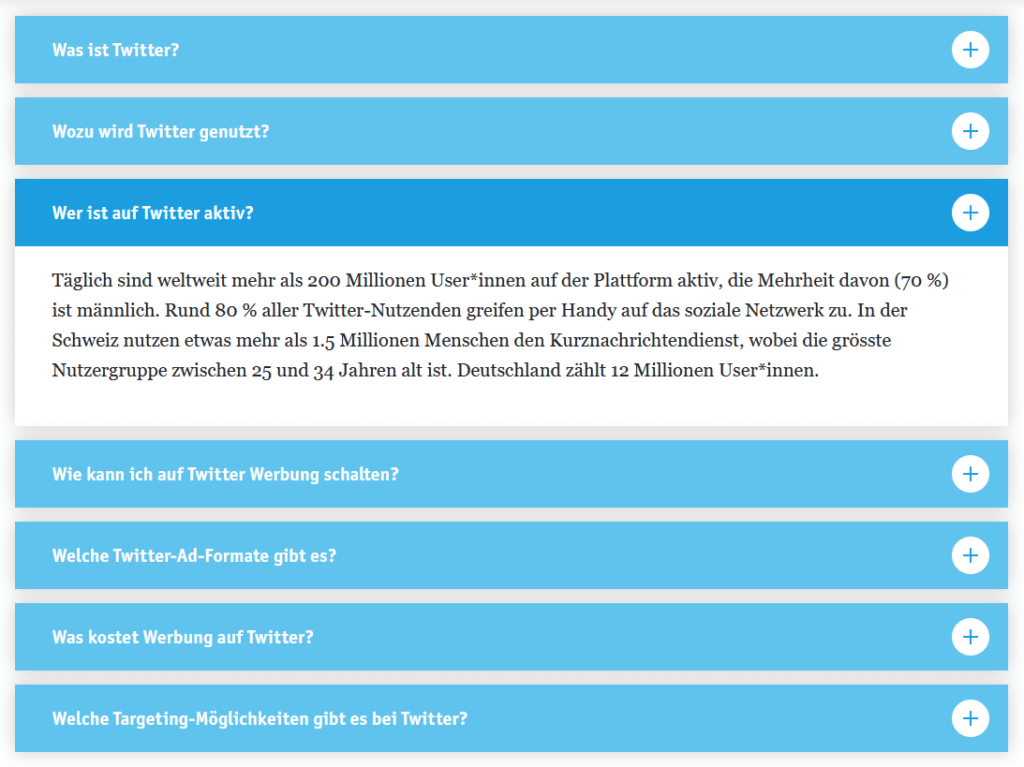
Accordion: Ein- und Ausklappen leicht gemacht
Mit einem Accordion-Element können User:innen je nach Bedarf auf einer Benutzeroberfläche Inhalte selbstständig ein- oder ausblenden. Sie sehen in erster Linie eine Überschrift und können entscheiden, welche Abschnitte sie lesen möchten. Mit einem Klick lässt sich dann der Content einblenden. Seinen Namen verdankt diese Komponente dem englischen Wort für das Musikinstrument Akkordeon, der sich, genau wie die UI Elemente, ein- und ausklappen lässt.
Breadcrumbs: Orientierungshilfe auf Websites
Breadcrumbs, Brotkrümel auf Deutsch, sind eine Metapher für das Hinterlassen einer Spur. Im UI-Design beschreiben diese eine Navigationsübersicht, bestehend aus «Link-Spuren». User:innen können anhand der Breadcrumbs sehen, wo sie sich auf einer Website befinden und die Hierarchien besser verstehen. Es werden in der Regel alle einzelnen Schritte gezeigt bis zur aktuellen Position innerhalb einer Seite. Die einzelnen Breadcrumbs können auch angeklickt werden, sodass man zur gewünschten Seite oder Ebene springen kann.
Toast: kurzweilige Push-Benachrichtigungen
«Toasts» oder Toast-Benachrichtigungen sind UI-Elemente, die für kurze Zeit sichtbar sind. Gängige Beispiele sind WhatsApp-Notifications, die beim entsperrten Smartphone am oberen Bildschirmrand für wenige Sekunden erscheinen und von selbst wieder verschwinden. Sie werden «Toasts» genannt, weil die Benachrichtigungen in übertragener Weise das Aufspringen von Brot aus dem Toaster – und das schnelle verschwinden des Frühstücks – nachahmen.
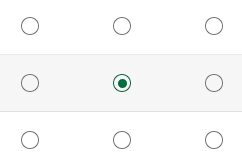
Radio Button: Wo UI Design auf Relikte trifft
Man muss sich einige Jahrzehnte zurückversetzen, um die historische Herkunft des UI-Elements «Radio Button» zu erläutern. Sein Name stammt nämlich von den physischen Knöpfen, die antike Radios hatten. Wurde einer dieser gedrückt, kamen die anderen zum Vorschein. Es konnten also nicht mehrere Knöpfe gleichzeitig betätigt werden. Im UI-Design signalisieren Radio Buttons, dass bei mehreren Auswahlmöglichkeiten nur eine Option wählbar ist. Optisch sind diese oft, wie die ursprünglichen Radioknöpfe, kreisförmig.
Carousel: Slideshow in Kreisbewegung
Wir kennen es als Werbe- und Instagram-Format oder aus dem Onlineshopping: Bei einem Carousel lassen sich verschiedene Inhalte in Kacheln anzeigen, die wie eine Slideshow manuell oder automatisch präsentiert werden. Diese Ansicht, die sich im Kreis zu drehen scheint, wurde nach dem klassischen Karussell benannt.
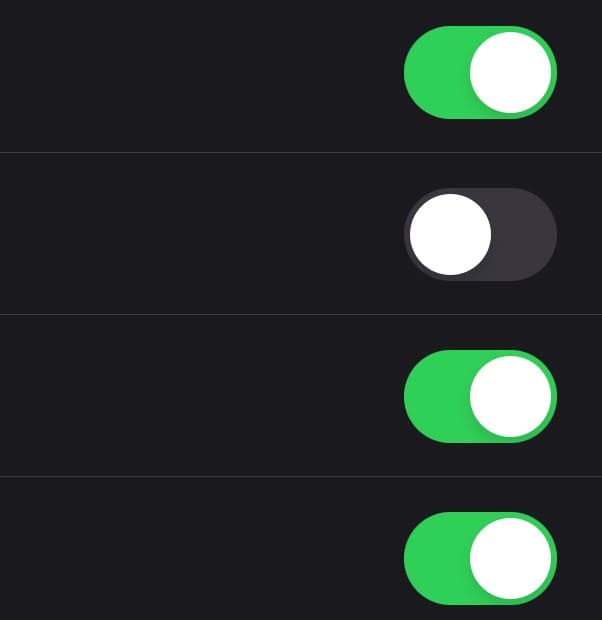
Toggle: Binäre Aktionen im UI Design
Toggle ist das englische Wort für Kippschalter. Diese werden genutzt, um zwischen zwei möglichen Einstellungen (vor allem On / Off) zu wechseln. Ähnlich funktioniert auch das gleichnamige Element im UI Design: Wenn ein:e Benutzer:in einen Toggle betätigt, wird sofort eine von zwei möglichen Aktionen ausgeführt. Beliebt ist dieses Element vor allem bei iPhones, deren Einstellungen unkompliziert mittels Toggels geändert werden können.
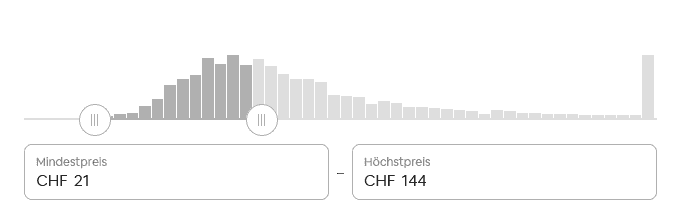
Slider: Präzise Auswahltools
Slider – auf Deutsch: Schieberegler – sind Steuerelemente. Sie erlauben den Nutzer:innen, einen Wert beliebig zu erhöhen oder zu verringern. In physischer Form wird dabei ein Griff entlang einer vordefinierter Spur bewegt. Auch diese Elemente mag man von antiken Radios noch kennen oder aus hochmodernen Musikproduktionsstudios, in denen noch heute so das Volumen diverser Spuren reguliert wird. Diese praktische Steuerungsform wurde auch ins UI Design übertragen. Mithilfe eines Sliders können User:innen einen präzisen Wert eingeben, beispielsweise eine Preisspanne.
Es gibt zahlreiche UI Elemente, die auf Apps und Websites implementiert werden können. Möchtest du dein User Interface und somit auch die User Experience optimieren? Wir helfen dir gerne weiter!
























keine Kommentare