
Sticky-Elemente im eCommerce
Im letzten Blogpost zu Stick- Elementen im Web Design habt ihr erfahren, was Sticky Elements sind und wie sie sich auf ganzen Websites oder einzelnen Landingpages einbauen lassen. Auch im eCommerce können Sticky-Elemente die User Experience erhöhen. Wir haben drei wichtige Einsatzmöglichkeiten von Sticky-Elementen im eCommerce mit Hilfe von Best Practice Beispielen unter die Lupe genommen.
Sticky Button «In den Warenkorb»
Wie auch bei Websites eignen sich die wichtigsten Call-to-Actions ideal, um sie sticky zu positionieren. Der wichtigsten CTA in einem Online Shop ist natürlich der Warenkorb-Button.
Je nach Produkt und auch Gestaltung der Produktdetailseite findet man etliche Informationen zum Produkt wie Spezifikationen, Haltbarkeit, Lieferung, Rückgabe und Garantie, Versicherung, Videos, und so weiter. Je weiter die User nach unten scrollen, um mehr über das Produkt zu lesen, desto weiter befinden sie sich im Entscheidungsprozess des Kaufs. Das heisst, ein gewisses Kaufinteresse ist bereits vorhanden. Aber: je mehr sie über das Produkt lesen, desto weiter entfernen sie sich vom Warenkorb-Button. Sie verlieren den Warenkorb-Button dadurch wortwörtlich aus dem Auge. Mit einem Sticky CTA-Button haben die User zu jeder Zeit die Option, das Produkt in den Warenkorb zu legen.
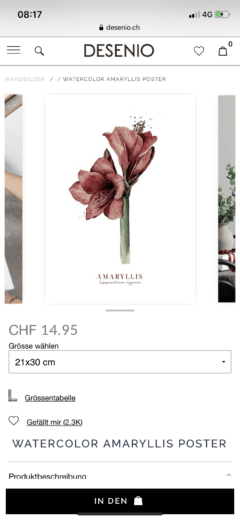
Gerade auf Mobile ist es wichtig, zu jedem Zeitpunkt den Warenkorb-Button zu zeigen. Desenio hat dies schön gelöst, in dem sie den CTA-Button sticky am unteren Bildschirmrand positioniert haben.

Sticky Produktbeschreibung
Nebst dem Warenkorb-Button kann es auch Sinn machen, weitere wichtige Elemente als sticky festzulegen. Neben der Kauf- resp. Warenkorb-Option sind beispielsweise auch der Preis und die Auswahl des Modells, der Farbe oder der Grösse wichtige Angaben. Gerade bei Kleidung und Schuhen müssen diese oft Optionen ausgewählt werden, um das Wunschprodukt überhaupt in den Warenkorb zu legen.
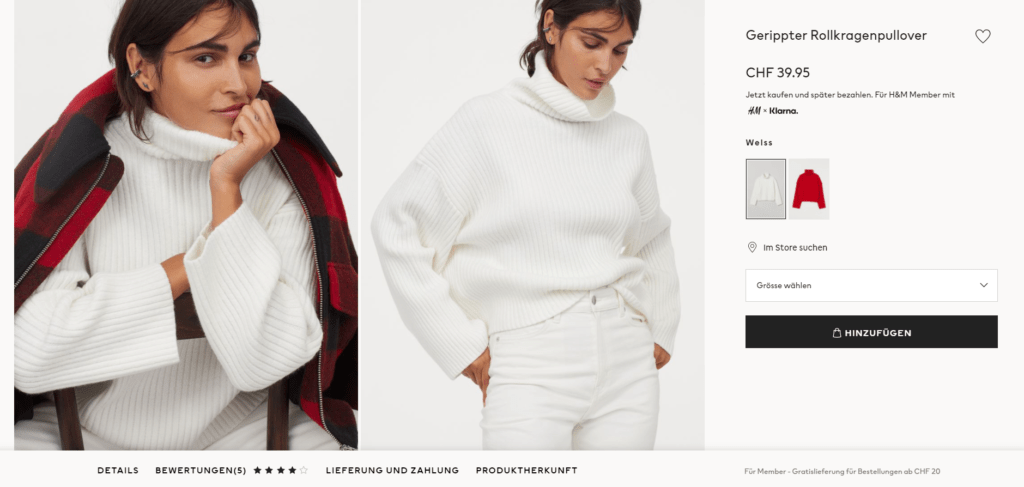
H&M hat dies im Online Shop elegant gelöst. Auf der rechten Seite bleiben beim Scrollen Preis, Grösse, Merkliste und der Warenkorb-Button fix. Somit bleibt genügend Raum für Bilder und Produktdetails. Zudem ist am unteren Bildschirmrand ein weiteres Sticky Element vorhanden: Ein Button zu relevanten Informationen. Auf Mobile raten wir aufgrund des begrenzten Platzes von zu vielen Sticky-Elementen ab. Weniger ist da mehr.
Hier findet ihr weitere Tipps für die perfekte Produktdetailseite eines Online Shops.

Sticky Filter
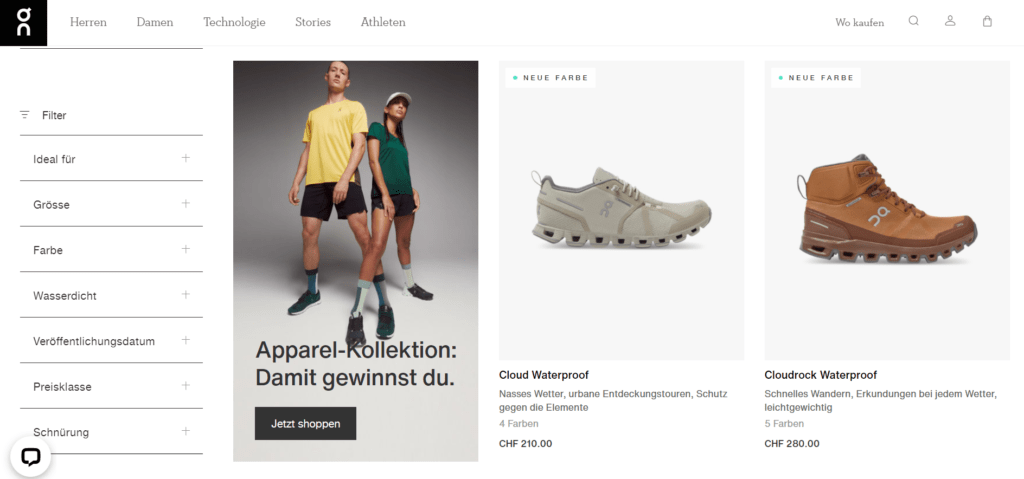
Bei einem grossen Sortiment ist es sinnvoll, wenn auf der Produktseite die Filter- und Sortier-Optionen sticky mitlaufen. On hat dies beispielsweise gelöst, in dem diese am linken Bildschirmrand positioniert sind. Dies erlaubt den Usern, die Filter während dem Stöbern einfach und ohne langes Scrollen anzupassen. Funktioniert fast ein bisschen wie in den guten alten Zeiten das Frame Design.
Mithilfe eines A/B-Tests kann man herausfinden, welche Optionen besser ankommen. Wie das genau funktioniert, haben wir diesem Blogpost zum Thema A/B-Testing im eCommerce genau beschrieben.

Fazit
Es gibt sicherlich noch weitere Best Practice Beispiele von Online Shops, die mithilfe von u.a. Sticky Elements eine hohe Nutzerfreundlichkeit erreichen. Kennt ihr Beispiele? Welche Online Shops bereiten euch nicht nur wegen den Produkten, sondern auch wegen des Designs oder Erlebnisses grosse Freue? Wir freuen uns auf eure Beispiele!








keine Kommentare