
Pagespeed Teil 2: Weitere Tools und Optionen für Pagespeed Tests
Im ersten Teil dieser Blogreihe ging es vor allem um die zwei Pagespeed Tests «Google PageSpeed Insights» und «Google Lighthouse». Es gibt jedoch noch viele andere hilfreiche Tools zur Messung der Website-Geschwindigkeit. Um diese geht es in diesem zweiten Teil. Lerne weiter Optionen und ihre Vor- und Nachteile kennen.
Generelle Tipps für die Messung der Seitengeschwindigkeit
Vorneweg gleich noch einige hilfreiche Tipps, welche für beinahe alle Tools gelten:
- Unbedingt mehrmals testen, denn ein einzelner Test ist nur eine Momentaufnahme.
- Ein perfekter Score garantiert keine Top Platzierung bei Google.
- 100 von 100 Punkten zu erreichen ist je nach System ein enormer Aufwand, der sich dann kaum rechnet. 95 Punkte kann durchaus ein optimales Ergebnis sein.
Und los geht es gleich mit zwei bekannten Tools von Google selbst.
Pagespeed in Google Analytics
Google Analytics ist auf beinahe jeder Website installiert. Dieses Tool von Google kann neben dem Conversion Tracking auch den Pagespeed messen. Google Analytics zeigt folgende Daten an:
- Seitenladezeit
- Ausführungsgeschwindigkeit oder Ladezeit von spezifischen Benutzeraktionen
- Wie schnell die Seite für Benutzerinteraktionen verfügbar ist
Leider sind die Zahlen aus Google Analytics nicht in allen Fällen genau genug. Somit sind diese Werte nicht unbedingt empfehlenswert für Performance-Optimierungen. Aber vor allem für historische Analysen über längere Zeiträume sicher eine gute Option.
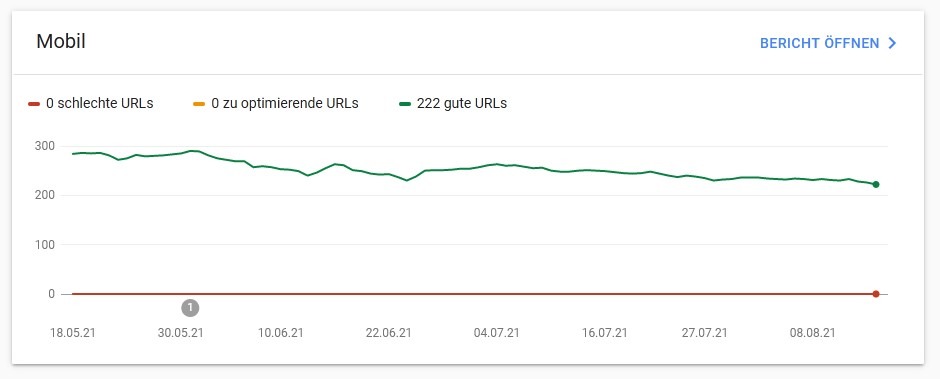
Pagespeed in der Search Console
Seit 2019 gibt es den Speed Report in der Google Search Console. Seit der Einführung der Core Web Vitals wurde der Report ergänzt und umbenannt. Google zeigt drei Kategorien an:
- Gute URLs (grün)
- Zu optimierende URLs (orange)
- Schlechte URLs (rot)
Die aktuellen Kriterien dazu findet ihr in der Hilfe der Search Console. Hilfreich an diesem Report ist vor allem, dass ähnliche URLs gruppiert werden. Somit sieht man gleich wie viele URLs ungefähr vom gleichen Problem betroffen sind. Das hilft bei der Priorisierung der Massnahmen.

Da das Einrichten der Google Search Console in jedem Fall zu empfehlen ist, macht es Sinn, dieses Tool zu nutzen. Das Bestehen der Core Web Vitals sollte in jedem Fall Ziel der Performance-Optimierungen sein.
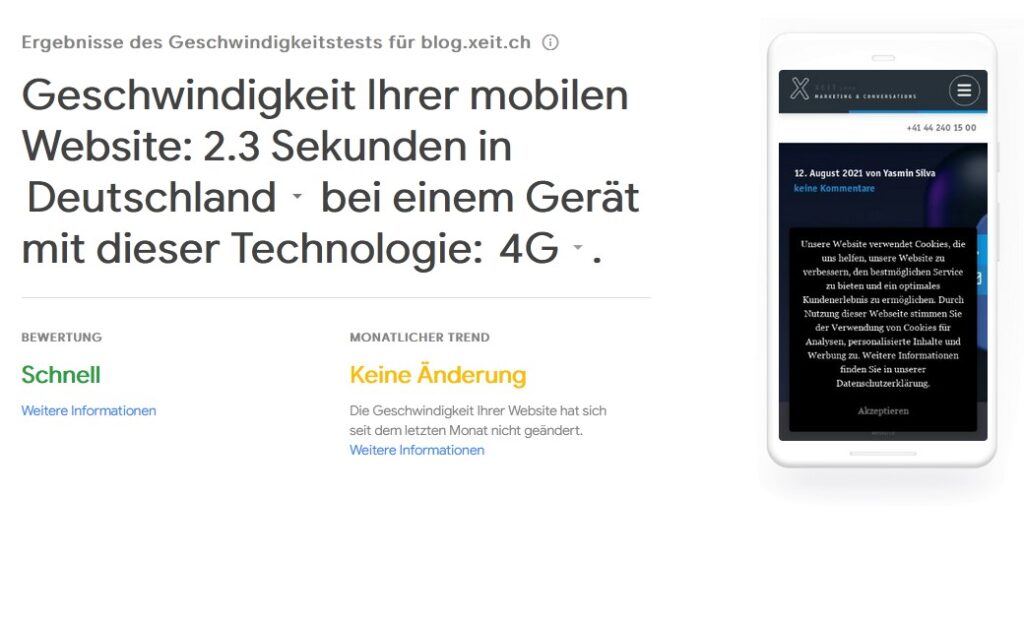
Think with Google: Google Mobile Website Speed Test
Dieses Tool für Google analysiert jeweils ganze Domains. Es ist nicht möglich, eine einzelne URL zu testen. Die Bewertung ist sehr allgemein. Es werden einige Vorschläge zur Optimierung angezeigt. Wenn man die E-Mail-Adresse angibt, ist es auch möglich, einen detaillierten Report zu erhalten. Das Tool ist vermutlich für Marketing-Fachpersonen gedacht. In jedem Punkt werden nämlich mögliche finanzielle Benefits von Optimierungen erwähnt. Für technische Detail wird dann auf Lighthouse verwiesen.
Von allen aufgeführten Optionen fand ich diese die am wenigsten nützlich.

Link:
https://www.thinkwithgoogle.com/intl/de-de/feature/testmysite/
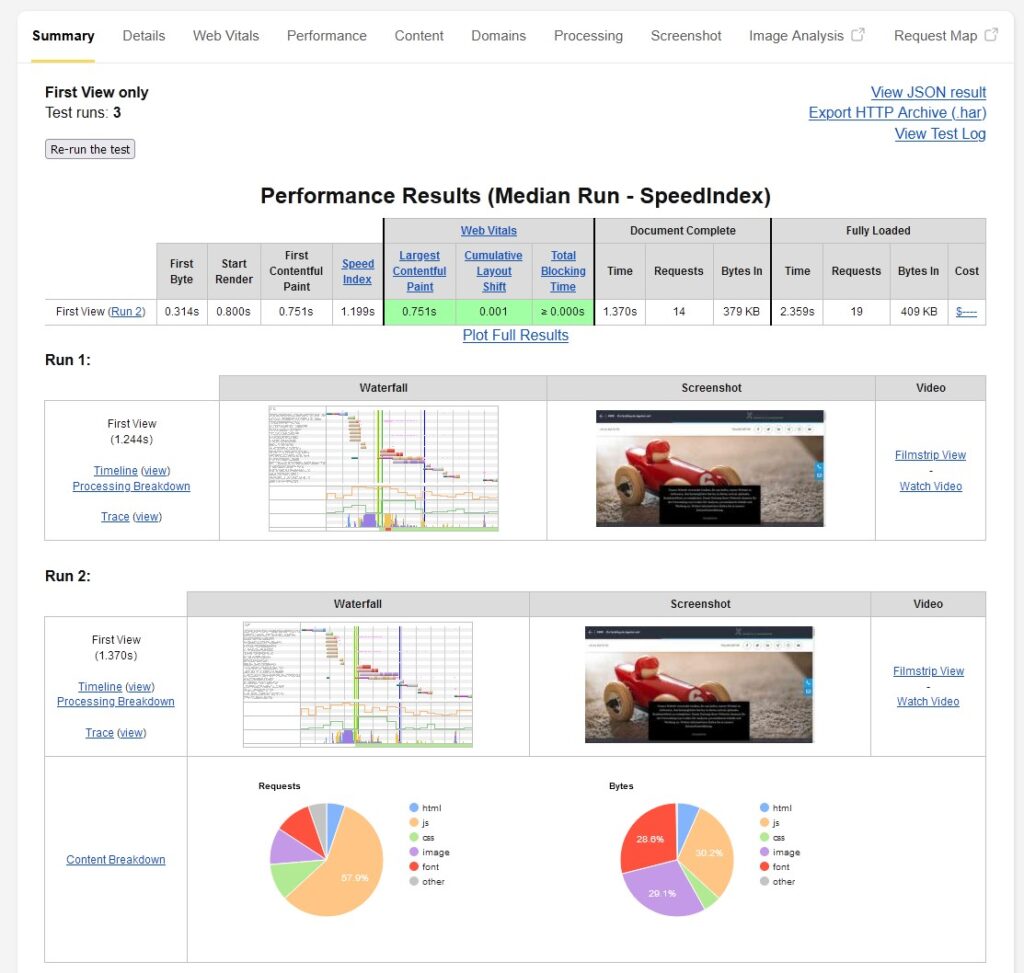
WebPageTest.org
WebPageTest ist ein Open-Source-Projekt. Die Software wurde ursprünglich von Patrick Meenan für den internen Gebrauch bei AOL entwickelt. Mittlerweile wurde WebPageTest von Catchpoint aufgekauft. Der Online Pagespeed Test ist aber weiterhin kostenlos.
Auch hier werden Noten vergeben und Optimierungsvorschläge angezeigt. Spannend finde ich, dass dieses Tool die Website dreimal analysiert. Damit wird getestet, ob bei einen mehrmaligen Besuch das Caching korrekt funktioniert. Zudem werden auch die Web Vitals direkt angezeigt wie auch die TTFB (Time to first Byte).

Link:
https://www.webpagetest.org
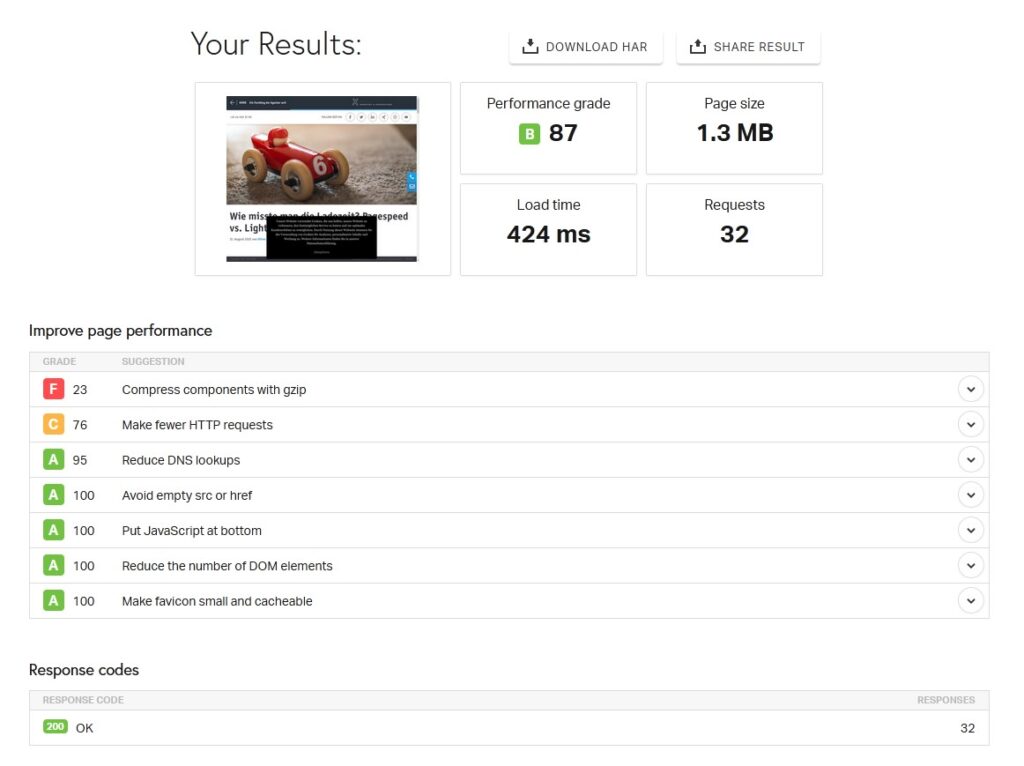
Pingdom
Pingdom ist ein Anbieter eines Website Performance Monitoring Tools. Das Tool bietet aber auch einen kostenlosen Pagespeed Test an. Das Tool zeigt alle wichtigen Metriken an und vergibt dafür jeweils Noten. Bei ungenügenden Bewertungen werden entsprechende Vorschläge zur Optimierung angezeigt.

Link:
https://tools.pingdom.com/
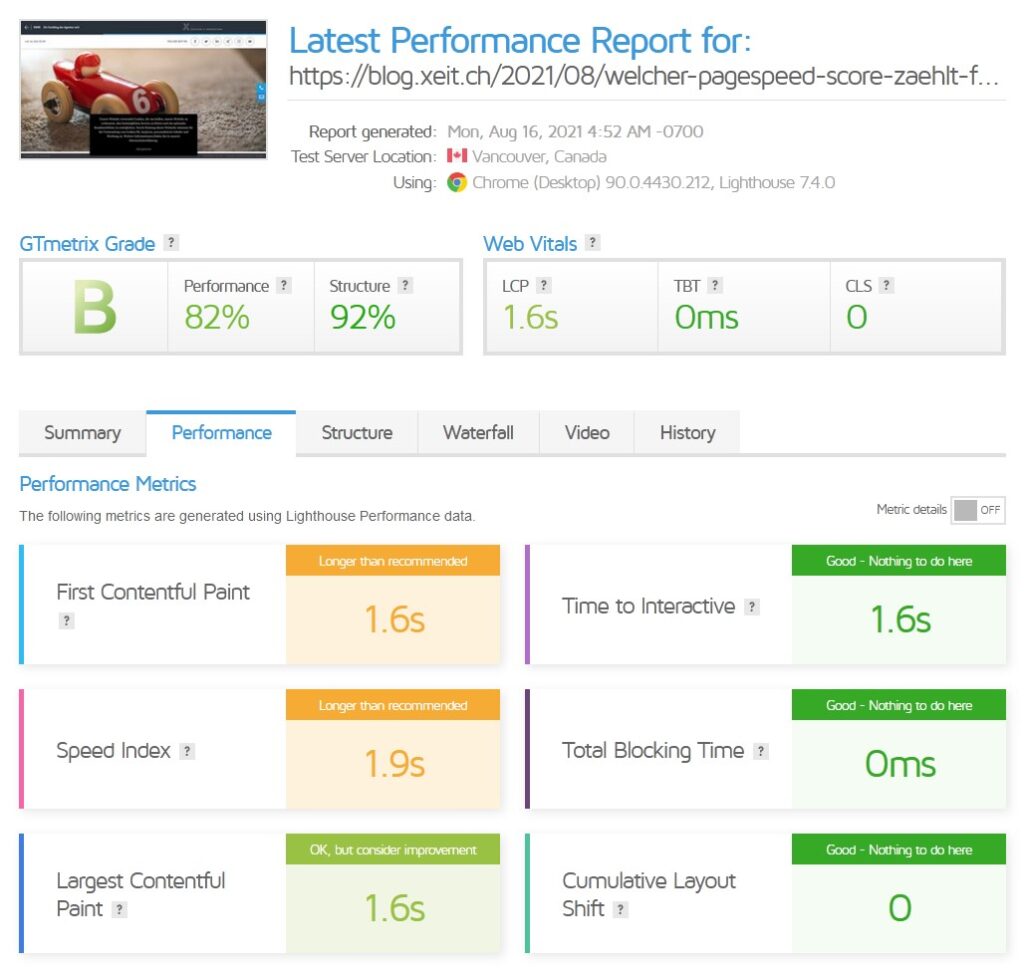
GTmetrix
Der Pagespeed Test von GTmetrix verwendet verschiedene Datenquellen wie die PageSpeed Insights von Google und aggregiert alles zu einer umfassenden Gesamtbewertung. Durch eine übersichtliche Gestaltung und hilfreiche Tooltipps sind die Ergebnisse auch für Laien interpretierbar. Auch die Web Vitals sind direkt ersichtlich.

Zusammenfassung und Fazit zu Pagespeed Test Tools
Es gibt eine Menge hilfreicher Tools, um die Geschwindigkeit deiner Website zu messen. Meiner Meinung nach macht es Sinn, mit den Tools von Google zu starten. Das wären zuerst sicher die PageSpeed Insights. Für die Entwickler macht es dann Sinn, lokal mit Google Lighthouse (integriert in die Chrome Entwicklerwerkzeuge) zu arbeiten. Nach dem «Go Live» der Website sollten die Performance und insbesondere die Core Web Vitals mit der Google Search Console überwacht werden. Für eine vertiefte Analyse der Performance für ein Redesign der Website oder im Rahmen der Suchmaschinenoptimierung kann es Sinn machen, weitere Tools zu verwenden, um herauszufinden, welche Werte noch nicht optimal sind.
Es lohnt sich auf jeden Fall in die Geschwindigkeit einer Website zu investieren. Bei einem Relaunch einer Website sollte die Geschwindigkeit in jedem Fall oberste Priorität haben. Aber auch, wenn es um die Wartung einer bestehenden Website geht, sollte ein Teil des Budget für Performance-Optimierungen reserviert sein. Denn eine schnelle Seite führt zu einer besseren User Experience. Und die wiederum ist SEO-relevant.
Das Ganze ist dir zu technisch? Dann sende uns eine Mail. Wir kümmern uns gerne darum.








keine Kommentare