
Nützliche Tools für den (Designer-) Alltag
Sind wir mal ehrlich: Auch die besten Designer brauchen manchmal etwas Hilfe von ihrem Freund Internet. Das gute Web hält einige nützliche kleinere und grössere Tools bereit, welche den (Designer-)Alltag einfach leichter machen. Hier stellen wir euch ein paar Favoriten vor.
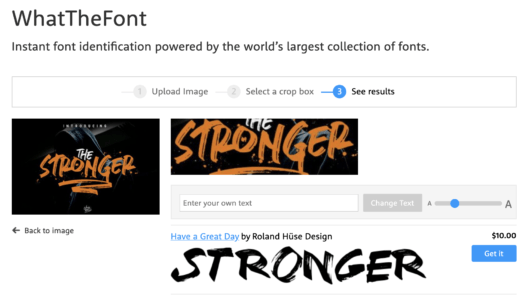
WhatTheFont
Ihr stosst sicher regelmässig auf Schriften und fragt euch: „What the font?!“. Oder zumindest fragt ihr euch, um welche Schrift es sich hier wohl handelt. Hier kann euch das auf der grössten Font-Datenbank MyFonts integrierte Tool WhatTheFont weiterhelfen. Dafür ladet ihr einfach einen Screenshot der gesuchten Schrift hoch, definiert je nach Bedarf noch die abgebildeten Buchstaben und schon werden euch entweder die exakte Schrift oder eine Reihe ähnlicher Schriften vorgeschlagen. Da auf MyFont tausende von Schriften verkauft werden, werden natürlich nur die auf der Datenbank angebotenen, kostenpflichtigen Schriften vorgeschlagen. Das ist aber nicht weiter schlimm. Ihr könnt immer noch bei Dr. Google nach ähnlichen, kostenlosen Versionen der vorgeschlagenen Schriften suchen.
Shortpixel
Für einen Designer ist es zwar ein Kinderspiel, ein Bild zu komprimieren, wenn dieses mal beispielsweise für einen Upload zu gross ist. Aber meistens ist es einfach leichter und schneller, diese Aufgabe einem Tool zu überlassen, welches dafür konzipiert wurde. Mit Shortpixel könnt ihr ganz einfach eure schweren Bilddateien hochladen und sie werden in Kürze komprimiert. Das Tool unterstützt die Formate JPG, PNG, GIF, PDF und WebP.
Zusätzlich bietet die Website übrigens einen Bildoptimierungstest an, um das SEO Ranking eurer Website zu verbessern. Rundum also ein simples, aber sehr effizientes Tool.
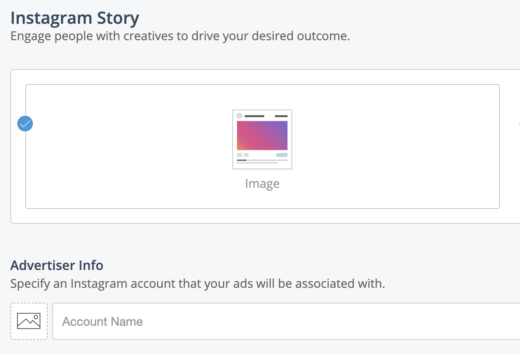
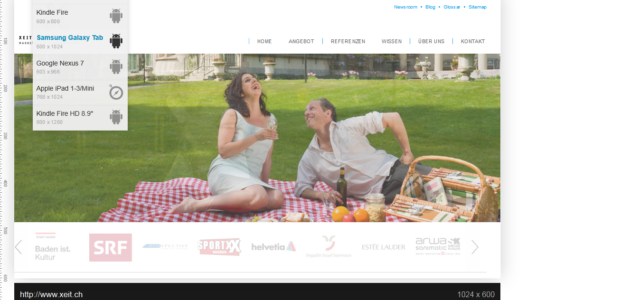
AdParlor
Mit AdParlor lassen sich verschiedene Mockups für Social Media erstellen. Dazu ladet ihr eure Design einfach im gewünschten Format hoch und schon habt ihr euer Mockup, welches auch zum Download zur Verfügung steht. Die Plattform bietet von Instagram Story Ads über Facebook Events und Pinterest Pins sämtliche Mockups für die Plattformen Facebook, Instagram, Twitter und Pinterest an. Sie bieten sich besonders gut für Visualisierungen oder auch Tests an.
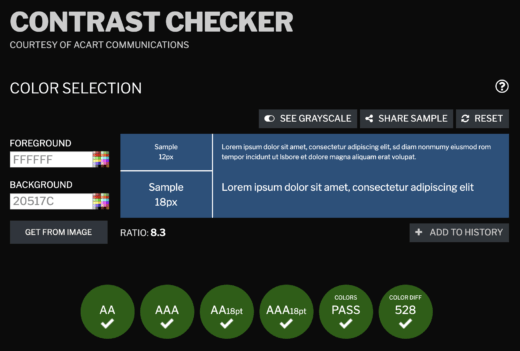
Contrast Checker
Der Name sagt bereits, was er verspricht. Mit Contrast Checker könnt ihr ganz einfach den Kontrast zwischen zwei Farben (Schrift- und Hintergrundfarbe) überprüfen lassen. Ihr könnt ausserdem durch eine Upload-Funktionen die Farben eines Bildes checken. Diese Funktion eignet sich zum Beispiel super, wenn ihr beim Entwickeln einer Website eure Farben definiert und die Lesbarkeit überprüfen wollte. Zwar war’s das auch schon mit den Funktionen, aber nützlich ist es allemal.
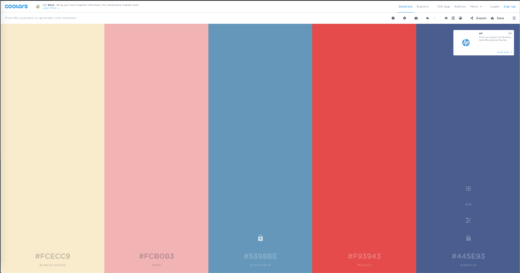
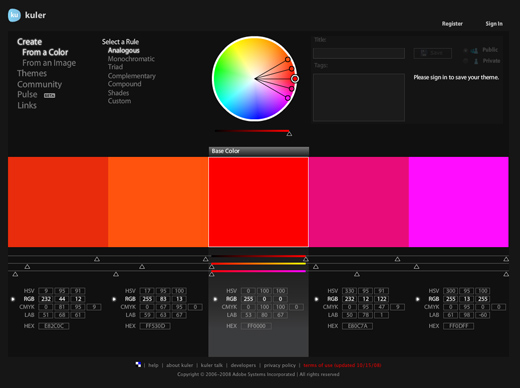
Coolors
Wenn wir grade bei Farben sind: Mit Coolors könnt ihr spielend leicht Farbschemas nach euren Vorstellungen erstellen. Ihr könnt die Farbkombinationen dem Zufall überlassen oder aber mitbestimmen, in welche Richtung die Farben gehen sollen. Neben Farbton, Helligkeit und Sättigung könnt ihr auch die Anzahl Farben und mehr festlegen. Coolors kann euch dabei helfen, eine coole Farbkombination für eure Designs, Websites, Event Flyers und mehr festzulegen.
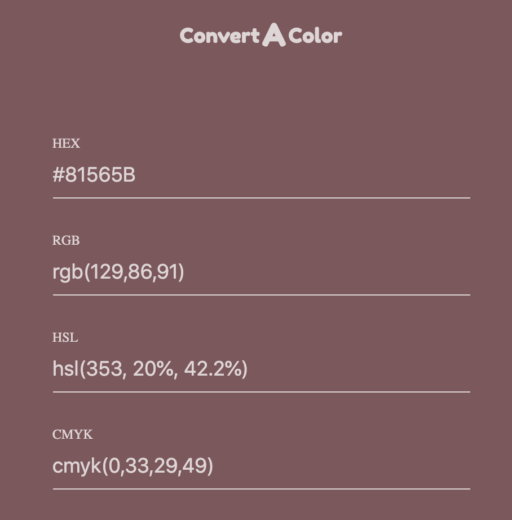
Convert a Color
Und weil wir so farbenfroh unterwegs sind, bleiben wir auch gleich dabei. Manchmal erhalten wir zum Beispiel für einen Auftrag nur die HEX-Angaben der gewünschten Farben, bräuchten sie aber als RGB-Code oder CMYK-Code. In diesem Fall kann euch Convert a Color weiterhelfen und eure Farbcodes in das gewünschte Format umwandeln. Für das Konvertieren solcher Codes gibt es schon einige Websites. Was mir an Convert a Color etwas besser gefällt, ist das minimalistische Design. Denn mehr braucht’s auch nicht. Ausserdem kann man hier mit der Hintergrundfarbe des Interfaces spielen. Ein bisschen Spass muss sein!
Gefallen euch diese Tools und nutzt bereits oder mehrere? Welche praktischen (Design-) Tools kennt ihr noch?














keine Kommentare