Facebook-Pixel Teil 2: Die verschiedenen Event-Codes
In meinem letzten Blogpost habe ich die Grundlagen von einem Facebook-Pixel und seinen Einsatz erläutert. Jetzt gehen wir einen Schritt weiter. Mit Event-Codes kann man Handlungen von Usern nachverfolgen und sie dann für Werbezwecke nutzen.
Wie schon im letzten Blogpost erwähnt, sollte man den Pixel-Basiscode bei der Webseite implementieren, da er die Grundlage für die Messung der Events darstellt. Jetzt können wir noch spezifischer werden und Event-Codes auf den gewünschten Seiten einbauen. Bei den Event-Codes gibt es zwei Arten: die Standard-Events und die eigenen Events. In diesem Blogbeitrag werde ich nur auf die Standard-Events eingehen.
Standard-Event-Codes auf einer Seite hinzufügen
Bei den Standard-Events gibt es neun verschiedene Arten, die nachverfolgt werden können. Hier ein Beispiel wie ein Standard-Event-Code aussieht:
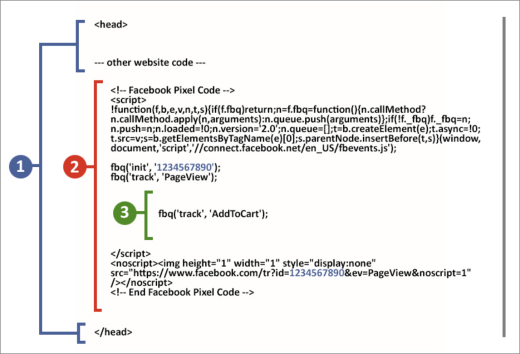
- Der Ursprüngliche Code einer Webseite: Der Facebook-Pixel muss wie schon im Teil 1 erklärt, auf der Webseite zwischen <head> und </head> eingefügt werden. Falls zwischen den head-Tags schon ein anderer Code vorhanden ist, kann der Facebook-Pixel einfach unterhalb dieses Codes eingefügt werden.
- Facebook-Pixel-Basiscode: Siehe im Teil 1, was der Facebook-Pixel-Basiscode ist und wie dieser implementiert wird.
Achtung: die Pixel-ID ist für jedes Werbekonto eine andere, darum immer der Facebook-Pixel aus dem Facebook-Pixel-Tab nehmen. - Der Standard-Event-Code: Füge dem Facebook-Pixel-Code, der schon im head-Tag eingefügt ist, über dem </script>Tag den Standard-Event-Code ein. Beachte, dass es verschiedene Event-Codes für die jeweiligen Ereignisse gibt.
Achtung: Füge nur auf der gewünschten Seite den Standard-Event-Code ein.
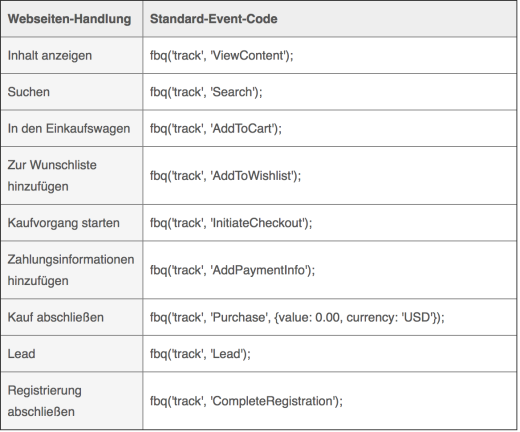
Die verschiedenen Standard-Event-Codes
Wie schon erwähnt gibt es für jede Handlung einen bestimmten Code.
Auf dem jeweiligen Facebook-Pixel-Tab im Business-Manager findet man ansonsten auch die Standard-Event-Codes.
Bestätigung, das der Facebook-Pixel richtig implementiert ist
Damit getestet werden kann, ob der Facebook-Pixel richtig installiert ist, geht man am besten so vor: Nach der Installation des Facebook-Pixels auf der Webseite, ruft man diese auf. Wurde alles richtig gemacht, dann sendet der Pixel Informationen zurück an Facebook und man kann die Aktivitäten auf dem Facebook-Pixel-Tab im Business-Manager erkennen. Der Status des Pixels wird ausserdem zusätzlich auf „Aktiv“ gesetzt.
Ich empfehle euch noch das Tool Facebook-Pixel-Hilfe für den Browser Chrome herunterzuladen.
Daten der Facebook-Pixel
Im Facebook-Pixel-Tab gibt es eine Hauptgrafik, die die Gesamt-Pixelbesucherzahl für einen bestimmten Zeitraum zeigt. Beachte, dass sich die Daten auf die Gesamtzahl der Pixel-Übermittlungen beziehen. Das heisst, dass nicht nur die Daten gezeigt werden, die über die Faceook-Werbeanzeigen gemacht wurden, sondern die gesamten Besucher der Website.
Im Teil 3 dieser Blogreihe werden wir auf die Conversions eingehen.







keine Kommentare