
Die Crux mit dem CrUX Report – Page Experience in der Search Console
CrUX Report? Was ist dann das schon wieder? Der Chrome User Experience-Bericht zeigt die Page Experience deiner Website ausgedrückt in Zahlen. Dazu werden die gemessenen Core Web Vitals von realen Benutzern verwendet. Soweit so gut. Aber welche Benutzer sind das genau? Und ist das für das SEO Ranking relevant? Und was kann ich sonst noch aus dem Report auslesen? Finde es in diesem Artikel heraus.
Was ist der CrUX Bericht und weshalb ist er wichtig?
CrUX Bericht (CrUX Report) ist die Abkürzung für Chrome User Experience-Bericht. Zu deutsch spricht Google vom Chrome Nutzererfahrungsbericht. Es geht als um Daten, welche Google aus der Nutzung von Chrome durch echte Personen erhält.
Der Chrome Nutzererfahrungsbericht ist aus verschiedenen Gründen wichtig. Ein wichtiger Grund ist, dass die Core Web Vitals ein wichtiger Rankingfaktor bei Google sind. Wenn dir also Suchmaschinenoptimierung (SEO) wichtig ist, kommst du nicht darum herum. Denn der Bericht basiert auf den Core Web Vitals (mehr Infos zu den Core Web Vitals als Rankingfaktor im 2021).
Aber es gibt auch andere gute Gründe, diesen Bericht ernst zu nehmen. Und zwar gibt es zahlreiche Studien, welche belegen, dass die Website-Geschwindigkeit (sprich: Ladezeit) enorm wichtig für die Bounce Rate, die Conversion Rate und die durchschnittliche Verweildauer sind. Das kannst du sicher auch aus eigener Erfahrung bestätigen.
Gemäss Google führt eine Erhöhung der Ladezeit von 1 auf 3 Sekunden zum Ansteigen der Absprungrate um 32%. Wenn die Seitenladezeit auf ganze 6 Sekunden erhöht wird, ist mit einer Zunahme der Absprungrate von 106% zu rechnen.
Quelle der Daten im Chrome User Experience-Report
Der Chrome Nutzererfahrungsbericht besteht aus Messwerten von realen Personen, welche Chrome als Browser verwenden. Aus technischen Gründe und aufgrund des benötigten Opt-in können aber nicht die Daten von allen oder von beliebigen Benutzer verwendet werden.
Es gelten folgende Kriterien für die Benutzer:
- Eingewilligt zum Synchronisieren des Browserverlaufs
- Kein Passwort für die Synchronisation des Browserverlauf gesetzt
- Reporting der Benutzungsstatistiken aktiviert
Quelle zum Nachlesen der Bedingungen:
https://developers.google.com/web/tools/chrome-user-experience-report/
Dabei gibt Google folgendes zu Bedenken:
- Aufgrund der Kriterien ist der CrUX Bericht unter Umständen nicht repräsentativ für eine breitere Menge an Benutzern
- Die Daten berücksichtigen keine anderen Browser (z.B. Safari und Firefox)
Dies muss bei der Auswertung unbedingt berücksichtigt werden. Aber dennoch ist der Bericht eines der besten Werkzeuge zur Optimierung der User Experience im Bereich Pagespeed. Weitere Werkzeuge und Tools zur Auswertung des Pagespeeds findet ihr in diesen zwei Blogposts:
- Wie misst man die Ladezeit? Pagespeed vs. Lighthouse
- Pagespeed Teil 2: Weitere Tools und Optionen für Pagespeed Tests
Wie werte ich den CrUX Bericht aus?
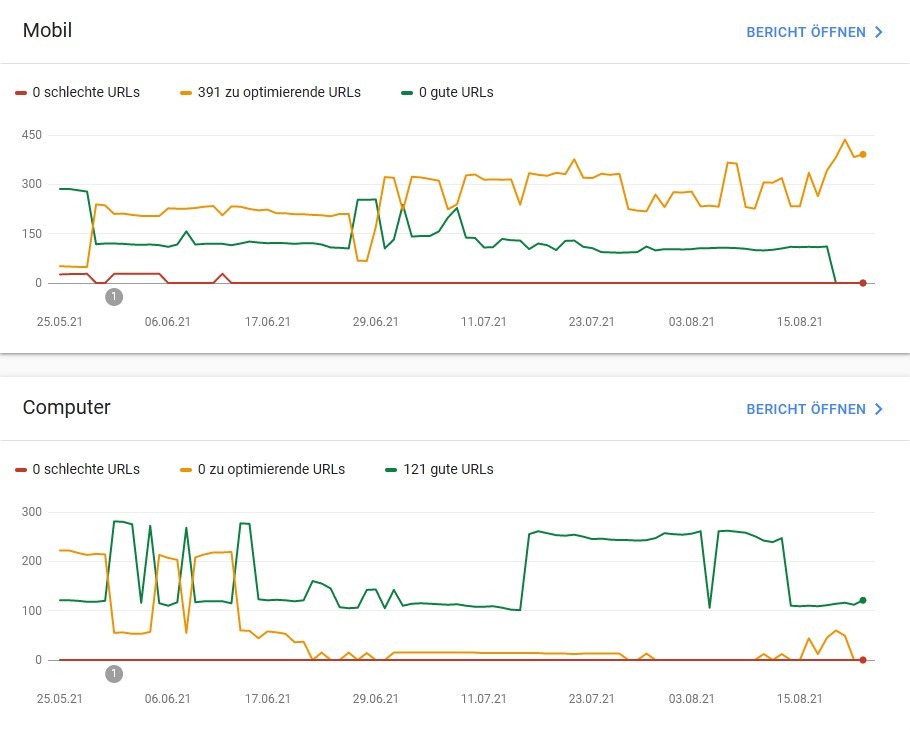
Du findest die Daten aus dem CrUX Bericht in der Google Search Console in der Seitenspalte unter Core Web Vitals. Auf der Übersicht siehst du direkt den Verlauf für Mobile und Computer (Desktop).

Wie du siehst, gibt es drei verschiedene Status für URLs.
Die verschiedenen Status
Aktuell gelten diese Kriterien für die Einteilung.
| Gut (grün) | Optimierung erforderlich (orange) | Langsam (rot) | |
| LCP | <= 2,5 s | <= 4 s | > 4 s |
| FID | <= 100 ms | <= 300 ms | > 300 ms |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
Der Bericht im Detail
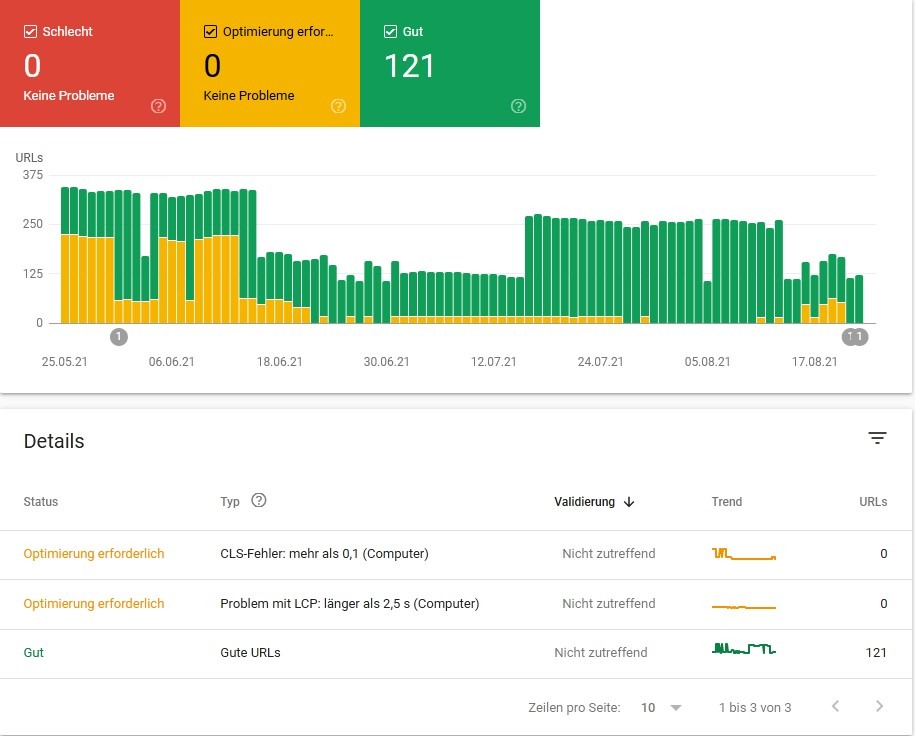
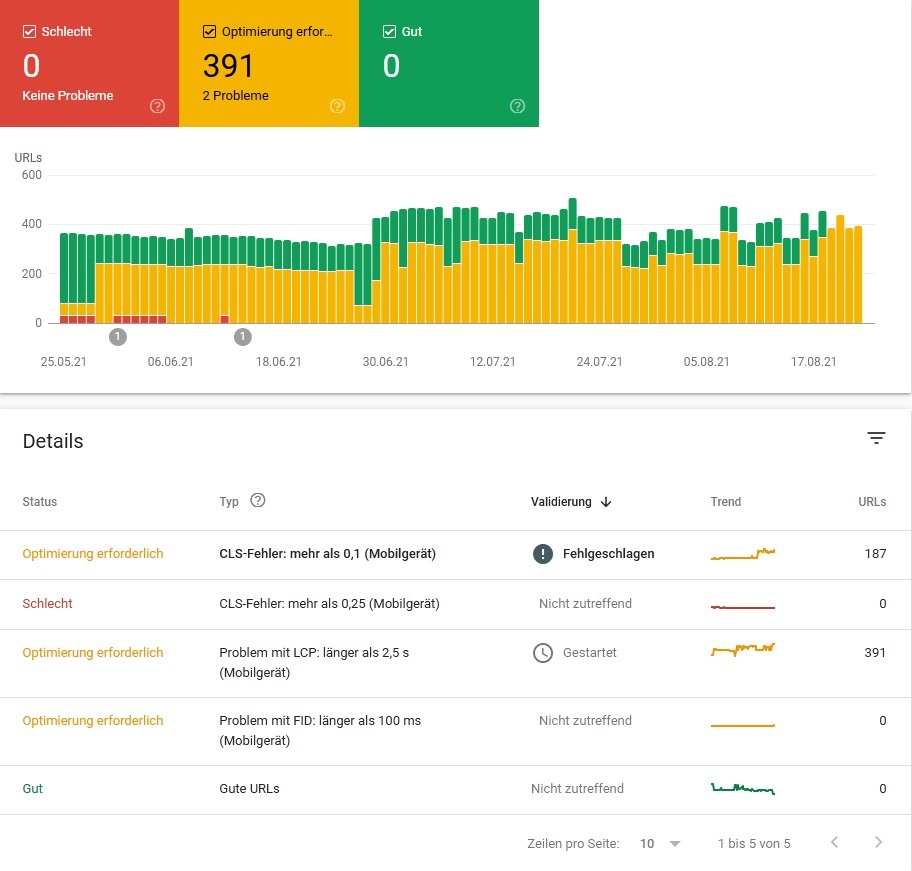
Mit Klick auf „Bericht öffnen“ werden weitere Details angezeigt. Standardmässig werden nur die schlechten URLs (rot) angezeigt. Wenn du auch gelbe und grüne URLs sehen willst, musst du diese zuerst anklicken.

In diesem Fall waren nur noch zwei Probleme zu finden. Diese treten jedoch so selten auf, dass Google keine URLs dazu angeben kann. Der Bericht fasst nämlich die URLs zu Gruppen zusammen. Das ist ganz schön praktisch und bringt uns zum nächsten Punkt.
URL Gruppen
Wenn eine Gruppe von Seiten unter dem gleichen Problem (z.B. ein Problem mit dem LCP leiden, werden diese zusammengefasst. Zu jeder Gruppe gibt es eine Fehlermeldung sowie die Angabe, wie viele URLs von diesem Fehler betroffen sind.

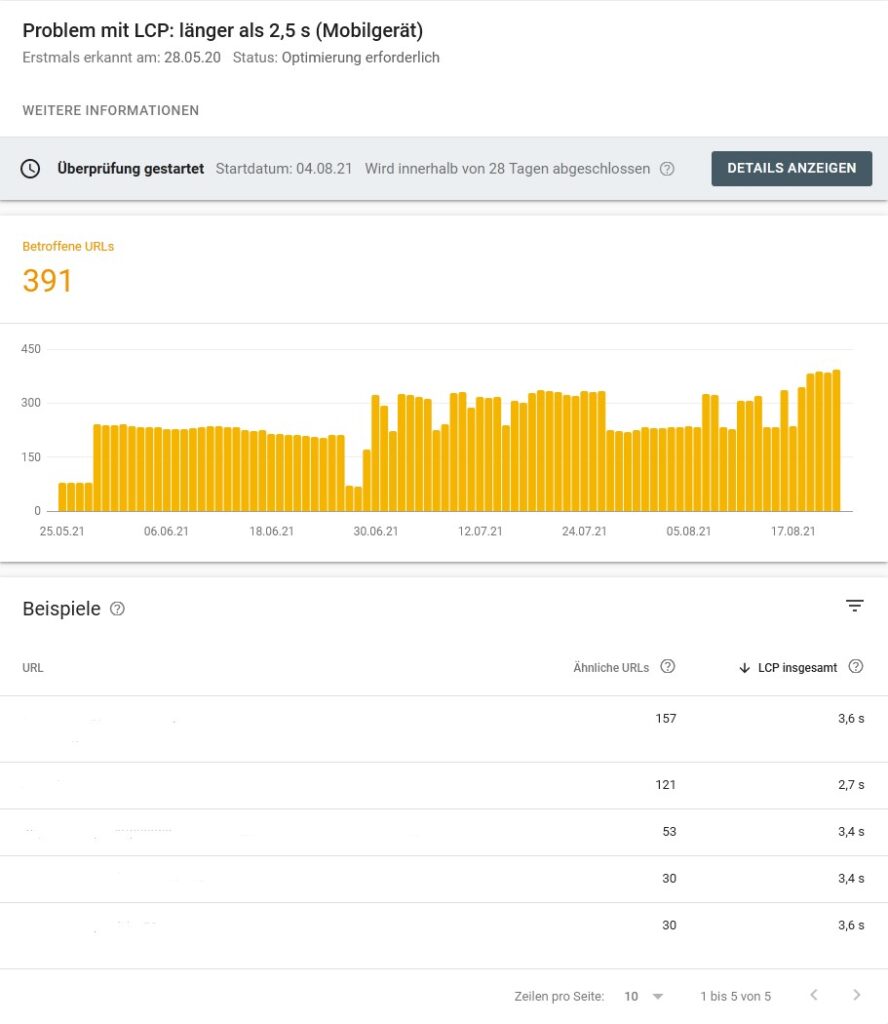
Mit Klick auf einen Fehler wird der genaue zeitliche Verlauf dazu angezeigt. Zudem gibt Google jeweils einige Beispiele an. Dazu wird wieder die Information, wie viele Seiten es mit ähnlichen Problemen beziehungsweise Eigenschaften, angezeigt. Somit muss man das Problem nur einmal analysieren und kann damit gleich eine grössere Zahl an URLs optimieren.

Wie kann ich nun die Probleme beheben?
Die Search Console gibt nur an, welcher Wert nicht dem Zielkriterium entspricht. Für weitere Details und Tipps zur Optimierung kannst du Google Lighthouse oder die PageSpeed Insights verwenden.
Dazu verweise ich gerne wieder auf die zwei vorherigen Blogposts:
- Wie misst man die Ladezeit? Pagespeed vs. Lighthouse
- Pagespeed Teil 2: Weitere Tools und Optionen für Pagespeed Tests
Wenn du, deine Agentur oder deine Entwickler meinen, das Problem sei gelöst, kannst du das Google mitteilen. Im nächsten Abschnitt lernst du, wie du die Korrekturen einreichen kannst.
Fehlerbehebung in der Search Console überprüfen
Wenn ein Fehler aus deiner Sicht behoben ist, kannst du die neue Lösung zur Überprüfung eingeben. Wird der Fehler nicht mehr gefunden, ist das Problem erledigt. Taucht er jedoch noch bei mindestens einer URL auf, geht das Optimieren weiter.
Die Testperiode kann 28 Tage oder länger dauern. Das hängt auch von der Anzahl Besucher auf deiner Website ab.
Häufige Fragen zum CrUX Bericht in der Search Console
Es gibt zwei Fragen, die immer wieder auftauchen. Beide Fälle sind bei uns oder Kunden von uns auch schon aufgetreten.
Der Status ändert sich ohne Anpassungen an der Website
Wenn sich der Status verbessert, ist das ja wunderbar. Wenn er aber schlechter wird, ist es schwierig. Google optimiert die Messkriterien für einige der Core Web Vitals immer noch. Dabei gibt es jedoch von Google keine direkte Antworten wie die Messungen geändert wurden. Diese Optimierungen können Auswirkungen auf den Status deiner Website haben. Wir können aber davon ausgehen, dass eine gute Performance einer Website immer ein positiver Einfluss bleibt.
Zudem können auch die Rahmenbedingungen jederzeit ändern. Hier einige Beispiele dazu:
- Eventuell nutzen plötzlich mehr Seitenbesucher Chrome oder viele sind nach einem Update nun neu Teil der Testgruppe.
- Dein Server ist zu einer bestimmten Zeit langsamer oder schneller.
- Scripts von Drittparteien (Facebook Pixel, Google Analytics, etc.) verlangsamen deine Seite oder laden neu schneller.
- Die Zusammensetzung deiner Seitenbesucher mit Chrome ändert sich (z.B. schnelleres Internet, saisonales Interesse).
Wie du siehst, gibt es viele mögliche Ursachen.
Keine Daten bei zu wenig Traffic
Wenn deine Website zu wenig Benutzer hat, welche den Kriterien entsprechen, dann gibt Google keine Daten an. Das ist natürlich ärgerlich, kann man aber nicht ändern.
In diesem Fall musst du mit den Laborwerten der Pagespeed Insights oder mit anderen Tools vorlieb nehmen.
Fazit zum CrUX Report in der Search Console
Der CrUX Report ist ein wichtiges Werkzeug zur Optimierung der Website-Geschwindigkeit. Google gibt hier viele gute Hinweise, um Probleme zu finden. Meiner Meinung nach ist der Überprüfungsprozess noch nicht optimal gelöst. Auch ist der Status nicht immer einfach nachvollziehbar aufgrund der Zusammenstellung der Testgruppe und der Differenz zum Gesamtschnitt aller Benutzer. Ideal wäre, alle Browser und alle Benutzer berücksichtigen zu können. Aber das ist nicht möglich ohne eine eigene, sehr umfangreiche Trackinglösung.
Somit verbleibt der CrUX Report als beste Option, welche wir zurzeit haben. Nutzt die Daten und verbessert eure UX. Wenn du dabei Hilfe brauchst, wir sind gerne für dich da.







keine Kommentare