
Aktuelle Trends im Web Design
Was sind eigentlich die heutigen Trends im Web Design? Wie soll eine Website gestaltet werden, um das Produkt bestmöglich zu verkaufen und den Benutzern die beste Erfahrung zu bieten? Hier eine Zusammenfassung der aktuell wichtigsten Trends.
Flat Design
Ein verstärkter Fokus auf den Inhalt und nicht auf das Grafische wird z.B. von Microsoft bei Windows 8 eingesetzt. Den Schwerpunkt auf das Essentielle zu setzten, ist auch ein wichtiges Merkmal des Minimalismus: Ein weiterer Trend, der in den nächsten Jahren eine Rolle spielen wird.
Responsive Web Design
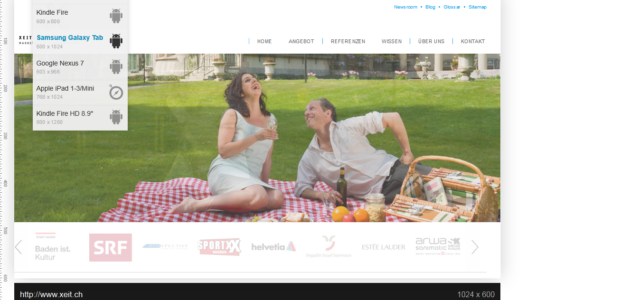
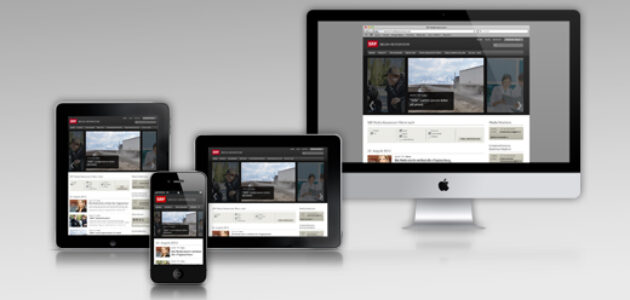
Wie dieser Blogpost aufzeigt, machen Smartphones und Tablets über 15% des globalen Internetverkehrs aus. Um mobilen Geräten zu entsprechen, sollte eine Website mobile optimiert sein. Dies kann relativ einfach und kostengünstig über Responsive Web Design umgesetzt werden.
[banner]
Mix and Match Typography
Headlines mit einem Mix aus verschiedenen Schriftarten und Schriftgrössen, die zusammenpassen, liegen voll im Trend. Die richtige Kombination zu finden ist aber nicht ganz einfach und sollte gut durchdacht sein.
Parallax & Infinite Scrolling
Parallax-Scrolling führt zu einer verbesserten Nutzererfahrung: der Hintergrund wird langsamer als der Vordergrund der Website herunterscrollt und ist so näher am Parallax-Effekt, der so auch in der Natur vorkommt. Hier ein schönes Beispiel. Infinite Scrolling verbessert die Nutzererfahrung, da der Content sichtbar wird, ohne dass die Seite neu geladen werden muss. Pinterest setzt z.B. auf Infinite Scrolling.
Single Page
Websites mit nicht allzu grossem Content werden immer öfter als einzelne Seite aufgesetzt. Um dem Benutzer aber die Suche nach Inhalten zu vereinfachen, ist die Unterteilung des Inhalts in verschiedene Sektionen oder die Nutzung eines Fixed Headers wichtig. Aus SEO-Sicht bleibt es jedoch fraglich, ob sich dieser Trend durchsetzen wird, da es an der Menge unterschiedlicher Seiten fehlt, auf die ein Keyword optimiert werden soll.
Fixed Header
Fixed Headers werden eingesetzt, um den Inhalt zugänglicher zu machen. Egal an welchem Punkt auf der Website, das Navigations Menü kann direkt erreicht werden. Hier gehts zum Beispiel.
Full-size Background Image
Ein weiterer Trend ist, ein grosses full-size Bild als Hintergrund zu verwenden. Dies macht die Website einmalig, ohne grossen Aufwand betreiben zu müssen.
Fazit
Allgemein sollte der Inhalt erstellt werden, bevor man die Website entwickelt. So kann man auch die Trends umsetzten, welche auf das Produkt abgestimmt sind und vermeidet viele Schwierigkeiten. Mit welchen Trends habt ihr bereits Erfahrungen gemacht und was sind eurer Meinung nach weitere Punkte die zu beachten sind?








keine Kommentare