
ACF vs Gutenberg: Der Vergleich
Das WordPress Plugin ACF (advanced custom fields) steht in direkter Konkurrenz mit dem neuen Gutenberg Editor von WordPress. Was sind die Vor- und Nachteile dieser zwei Systeme? Gibt es die Möglichkeit eines friedlichen Miteinanders oder kann es nur ein System geben? Was sind die Auswirkungen des Editors auf die User Experience und auf die SEO?
Was ist ACF (Advanced Custom Fields)?
Advanced Custom Fields ist ein Plugin für WordPress. Das Plugin hat Stand November 2021 über 2 Millionen aktive Installationen und liegt in der Version 5.11 vor. ACF ist kostenfrei nutzbar und ermöglicht es, einfach sogenannte Advanced Custom Fields (fortgeschrittene benutzerspezifische Felder) zu erstellen. Mit den über 30 Feldtypen lassen sich Daten aller Art strukturiert speichern und intuitiv bearbeiten. Durch die grosse Verbreitung des Plugins gibt es eine umfangreiche Dokumentation und eine grosse Anzahl Entwickler, die sich damit auskennt.

ACF im Plugin-Verzeichnis von WordPress:
https://de.wordpress.org/plugins/advanced-custom-fields/
Offizielle Website von ACF:
https://www.advancedcustomfields.com/
Von ACF gibt es eine kostenpflichtige Pro Version. Für die meisten Projekte ist also eine entsprechende Lizenz notwendig.
Weshalb ACF so populär wurde
Vor Gutenberg kannte WordPress nur einen Editor. Da es einfach der Editor war, hatte er auch keinen speziellen Namen. Heute spricht man dabei vom Classic Editor oder TinyMCE. Der WYSIYG Editor erlaubte das Editieren von «Rich Content» (reichhaltiger Inhalt wie Bilder, Zitate, diverse Content-Typen). Der Editor ist aber sehr limitiert und kann komplexe Layouts nicht handhaben. Auch war es schwierig, den Inhalt im Nachhinein wieder zu editieren.
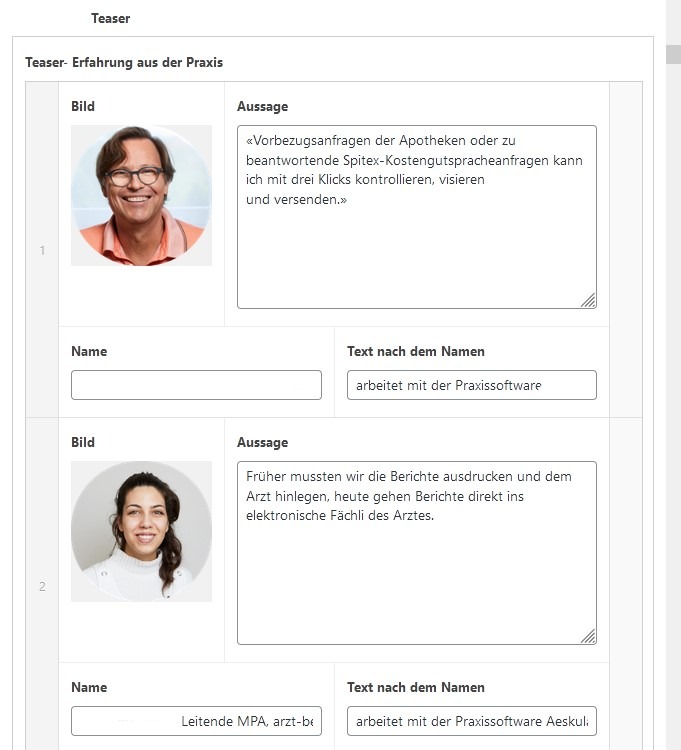
ACF war bisher das Tool der Wahl, um diese Lücke zu schliessen. Das Plugin ermöglicht Entwicklern eine Eingabemaske für den Content im Backend (sprich der Verwaltung von WordPress) anzuzeigen. Im Frontend können die Daten dann wiederum sehr einfach am richtigen Ort ausgegeben werden. Vereinfacht gesagt, erhält der Kunde oder die Kundin im Endeffekt eine Tabelle zum Ausfüllen für das Backend und im Frontend wird der Inhalt so dargestellt, wie es im Design definiert ist.
Durch die Trennung von Design und Inhalt ist es für den Kunden fast unmöglich, das Design durch Fehlmanipulation zu beschädigen. Zudem kann mit dieser Technik jedes beliebige Design umgesetzt werden.
Was ist Gutenberg?
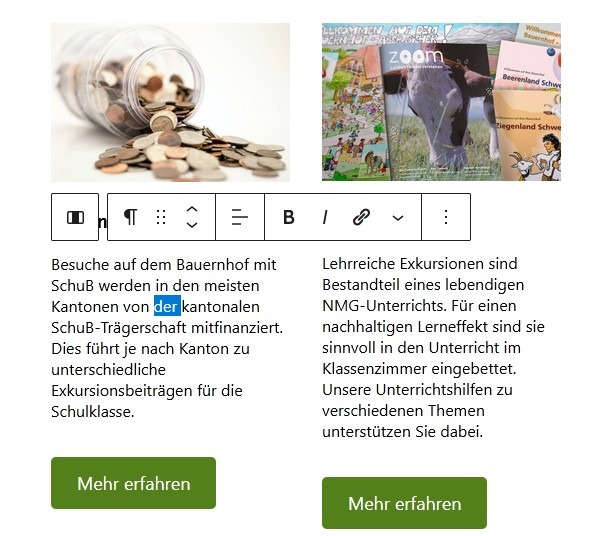
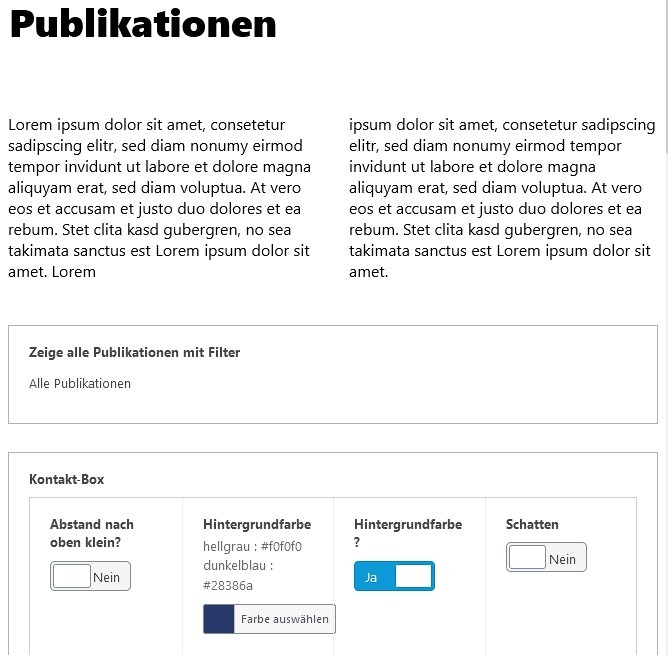
Der neue Editor von WordPress wurde in der Version 5.0 offiziell eingeführt. Der Gutenberg Editor ersetzt den alten «Classic Editor». Der neue Editor ist aus Sicht des Webeditors einfacher zu verwenden. Durch Blöcke können Bilder, Buttons, Bildergalerien und mehr nach Belieben eingefügt werden. Diese Blöcke können in verschiedenen Designvarianten erstellt werden und besitzen weitere Optionen wie Textfarben und Hintergrundfarben. Insgesamt erlaubt Gutenberg viel mehr Freiheit als der alte TinyMCE Editor. Der alte Editor ist als «Classic Editor» weiterhin verwendbar. Entweder als Block oder auch für die gesamte Website.

Gutenberg ist aber viel mehr als nur ein Editor. Eine weiterführende Erklärung findet sich im Blogpost «Gutenberg – das grösste Projekt von WordPress in 2021».
Unterschiede zwischen ACF und Gutenberg
Der Hauptunterschied ist klar, dass ACF ein Plugin und Gutenberg Teil des WordPress Core ist. Daneben haben ACF und Gutenberg auch unterschiedliche Ziele. Spannend für uns als WordPress Agentur in Zürich ist vor allem die Schnittmenge. Sowohl ACF wie auch Gutenberg erlauben es, individuelle Designs einfach bearbeitbar zu machen. Dabei ist der Ansatz jedoch grundverschieden. ACF teilt Inhalt und Design strikt. Gutenberg geht den Weg vieler anderer populärer Systeme und möchte Frontend und Backend möglichst übereinstimmend darstellen. Das hilft vor allem Laien enorm bei der Gestaltung und Erstellung von Content.
Vorteile und Nachteile von Gutenberg
Vorteile von Gutenberg im Vergleich zu ACF
- Einfacher «Rich Media» hinzuzufügen.
- Vereinfachte User Experience, da das Backend und das Frontend visuell übereinstimmen (sofern korrekt eingerichtet).
- Updates und Wartung von WordPress ist einfacher.
- Das neue Interface entspricht dem State of the Art für Content Editing.
- Man braucht keine oder weniger Plugins sowie Shortcodes.
- Schnelle Entwicklungszeit durch Verwendung von Standardblöcken.
- WordPress wird ähnlicher zum Editieren wie Squarespace oder Wix (vor allem für KMUs und kleinere Website-Betreiber attraktiv).
- Schnelle Ladezeiten und bessere Performance.
Sicherheit bei Updates
Da Gutenberg Teil von WordPress ist, braucht man sich weniger Sorgen um Updates zu machen. Bei der Benützung von ACF ist man davon abhängig, dass die Entwickler von ACF jeweils zeitnah auf Änderungen im WordPress Core reagieren. Bisher ging das sehr gut und WordPress verdankt ACF sehr viel. Dass WordPress zum erfolgreichsten CMS wurde, hängt eben nicht zuletzt an Plugins wie ACF. Aber am Ende ist es doch eine zusätzliche Abhängigkeit und das macht sich gerade bei Updates bemerkbar. Mehr darüber findest du in unserem Artikel über WordPress Updates und Wartung von WordPress Installationen. Zudem verspricht der neue Gutenberg Editor eine bessere Ladezeit und Performance, was dank Core Web Vitals immer wichtiger wird.
Nachteile von Gutenberg
- Gutenberg basiert auf React.js, was nicht alle Entwickler beherrschen.
- Während der Übergangszeit gibt es viel zu lernen.
- Die Entwicklung von Gutenberg ist noch nicht abgeschlossen. Es gab immer wieder tiefgreifende Änderungen.
- Der Benutzer oder die Benutzerin hat als Editor viel mehr Freiheit. Das kann gerne auch mal schief gehen ohne entsprechende Schulung im CMS und ohne Kenntnisse des Corporate Designs.
Andere technische Basis
Da Gutenberg nicht wie ACF und WordPress generell hauptsächlich auf PHP setzt, müssen Entwickler unter Umständen eine neues Framework lernen. Gutenberg basiert auf React.js. Dies ist ein modernes JavaScript Framework für die Entwicklung von Web Apps. Ohne vertiefte JavaScript Kenntnisse kann man als Entwickler nicht effektiv mit Gutenberg arbeiten.
Vorteile und Nachteile von ACF
Vorteile von ACF gegenüber Gutenberg
- ACF ist altbewährt. Sowohl Entwickler wie auch Kunden sind sich daran gewöhnt.
- Schnelle Entwicklungszeit für komplizierte Designs durch Trennung von Inhalt und Design.
- Klare Trennung von Inhalt und Design verhindert das Übertreten von Corporate Design Guidelines oder Design-Vorgaben.
- Schnelles Abfüllen von Content dank Tabellen.
- Komplexes Filtern und Sortieren ist einfach möglich (Gutenberg unterstützt hier vieles noch nicht).
- Einige Entwickler oder Agenturen meinen Websites mit ACF seien günstiger. Das hängt jedoch von der Art der Website ab*.
*Wenn man die Einarbeitungszeit abzieht, kommen wir in unseren Projekten mit Gutenberg auf ähnliche Entwicklungskosten. Und das bei mehr Freiheiten im Endprodukt.
Nachteile von ACF
- Zusätzliche Abhängigkeit.
- Weniger Freiheit für den Benutzer oder die Benutzerin als Editor (das kann auch ein Vorteil sein).
- Jedes weitere Plugin erhöht die Angriffsfläche für Hacker.
- Jedes weitere Plugin verschlechtert die Performance.
Zwischenfazit im November 2021 zu Gutenberg versus ACF.
Für kleine Websites ohne CI / CD ist Gutenberg sicher enorm gut geeignet. Auch für grössere Firmen wird Gutenberg langfristig zur ersten Wahl werden. Hier sind jedoch noch mehr Faktoren zu berücksichtigen und Gutenberg ist noch sehr jung. Aber Gutenberg wird hier aufholen und nachliefern.
Für komplexe Datenverwaltung ist ACF weiterhin die beste Lösung. Bei komplizierten Layouts ist es von Fall zu Fall zu entscheiden. Gutenberg erhält immer Features und auch HTML und CSS entwickeln sich weiter. Es ist immer mehr möglich mit immer weniger Code. Das heisst, was früher eine spezielle Programmierung brauchte, ist heute in wenigen Zeilen möglich. Das spielt Gutenberg ebenfalls in die Karten.
Wie es weitergeht? Da bin ich auch gespannt. Wir bei xeit bleiben jedenfalls dran. Hier auf dem Blog und natürlich auch in unseren Projekten. Ob WordPress mit Gutenberg oder ACF. Wir sind Ihr Partner.

PS: Es ist übrigens möglich ACF und Gutenberg zu kombinieren. Mit ACF lassen sich Blöcke für Gutenberg als Vorlagen anlegen. Damit erhält man das Beste aus beiden Welten. Aber dazu mehr in einem zukünftigen Blogpost (also nicht vergessen unseren Blog zu abonnieren).








keine Kommentare