
6 Experten-Tipps zur Gestaltung der idealen CTA-Buttons
Call-to-Action Buttons gehören zu den wichtigsten Elementen einer Website oder einer Landing Page – denn sie prägen die User Experience massgeblich. CTA Buttons führen den Benutzer durch die Seite beziehungsweise zu den Abschlusszielen. Umso wichtiger ist es deshalb, diese Elemente richtig und vor allem ansprechend zu gestalten. Doch was gilt es zu beachten und welche Tricks und Kniffe gibt es für die Gestaltung? Hier kommen unsere Experten-Tipps.
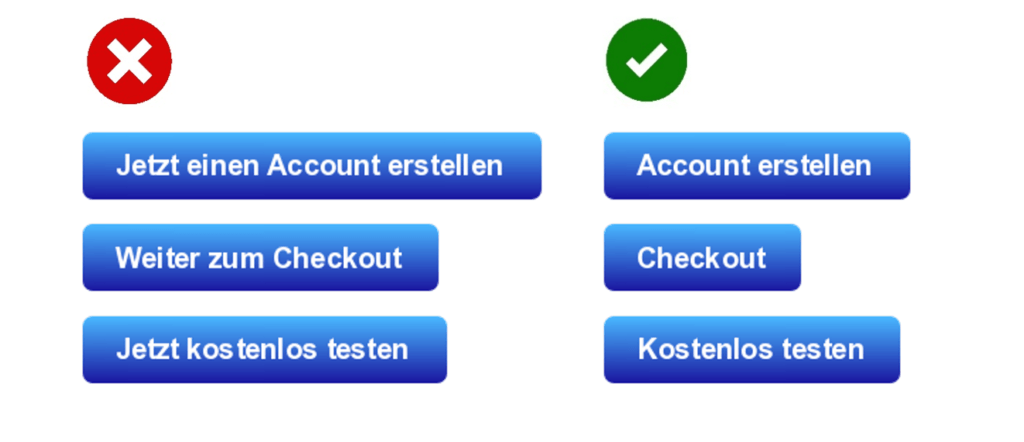
Prägnant sein
Weniger ist mehr, aber prägnant bedeutet nicht einfach nur kurz. Wichtig ist, die Balance zwischen der Anzahl verwendeter Wörter und der Botschaft, welche vermittelt werden soll, zu halten. Eine Botschaft ist dann prägnant, wenn jedes einzelne Wort einen Zweck hat.
Hierbei muss deutlich zwischen der User Experience mit einer Landingpage und der eigentlichen Nutzererfahrung mit den CTA-Buttons unterschieden werden. Die Landingpage wird dazu verwendet, eine ausführliche, längere Botschaft zu vermitteln sowie die wichtigsten Produktaspekte und deren Vorteile hervorzuheben, und kann dementsprechend auch längere, weniger prägnante Sätze enthalten. Hingegen dient der Button dazu, die mit ihm verbundene Aktion mit so wenig Worten wie möglich zu initiieren, weshalb die Prägnanz hier eine noch grössere Rolle spielt.

Richtig kommunizieren
Obwohl meist nur 2-4 Wörter verwendet werden, ist die Sprache der Kern jedes CTA-Buttons. Die gewählten Wörter beeinflussen, wie ein Nutzer die beabsichtigte Aktion und Funktion eines Buttons wahrnimmt, weshalb das Management der Erwartungen eines jeden Nutzers hier entscheidend ist.
Die Verwendung falscher Worte kann dazu führen, dass etwas anderes kommuniziert wird als ursprünglich beabsichtigt, was natürlich zu negativen User-Erfahrungen mit unbeabsichtigten Ergebnissen führen kann.
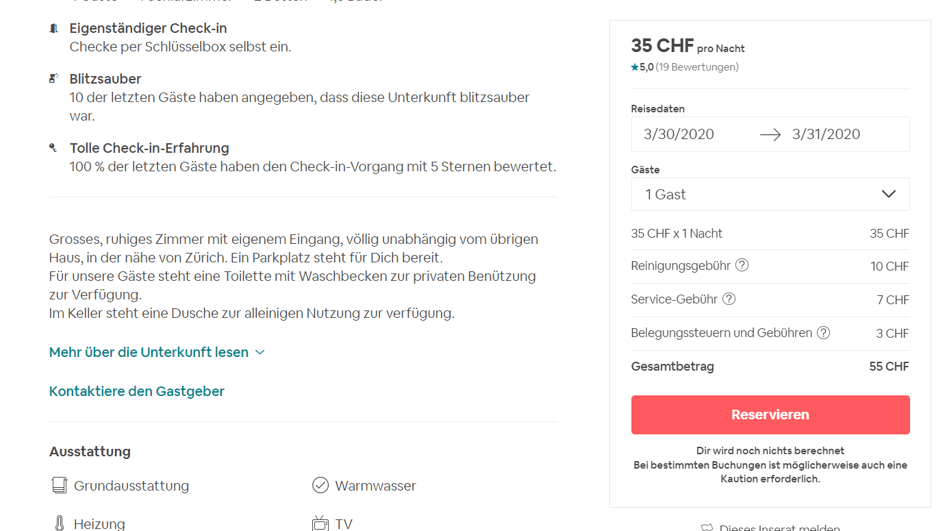
Ein gutes Beispiel für eine gelungene Wortwahl liefert AirBnB. Hier wird der klassische Buchungsbutton nicht mit «Jetzt buchen» angeschrieben, sondern es wurde «Reservieren» gewählt. Dies zeigt dem User, dass hier noch keine Buchung stattfindet und ein Zimmer lediglich «reserviert» wird.

Ein weiteres Beispiel für die entscheidende Funktion des Wordings sind auch die oft verwendeten Buttons «Offerte bestellen» oder alternativ «Beratungstermin vereinbaren». Grundsätzlich geht es bei beiden Buttons darum, den Benutzer über das Angebot zu informieren und Leads zu gewinnen. Hier werden jedoch 2 komplett verschiedene Arten von Erwartungen der Nutzer abgeholt: Einerseits das Erhalten einer Offerte, was relativ unpersönlich und allgemein ist. Dem gegenüber steht der Beratungstermin, welcher sehr persönlich und individuell ist. Gerade dieses Beispiel zeigt, wie wichtig es ist, die Erwartungen der eigenen Nutzer zu kennen und die Buttons dementsprechend zu formulieren.
Konzentration auf die wichtigsten Aktionen
Wie bereits aufgezeigt, können klickbare Elemente dazu verwendet werden, den Benutzer durch die Seite zu führen. Zu viele Richtungssignale führen aber zu Verwirrung anstatt zu Klarheit. Darum ist es umso wichtiger, die Verwendung von Buttons und weiteren klickbaren Elementen innerhalb einer einzigen Seite einzuschränken – um einerseits eine visuelle Überlastung des Besuchers zu vermeiden, andererseits, um gezielt nur wenige Auswählmöglichkeiten zu geben, denn umso leichter kann eine Entscheidung getroffen werden.
Ein gutes Beispiel für den psychologischen Hintergedanken können hier z.B. bekannte Fast Food-Ketten sein. Sie haben immer nur eine sehr begrenzte Auswahl an Auswahlmöglichkeiten auf ihrem Menü, machen damit dem «Benutzer» das Leben leichter, weil sie weniger Wahlmöglichkeiten haben und erhöhen damit letztendlich die Konversionsrate.

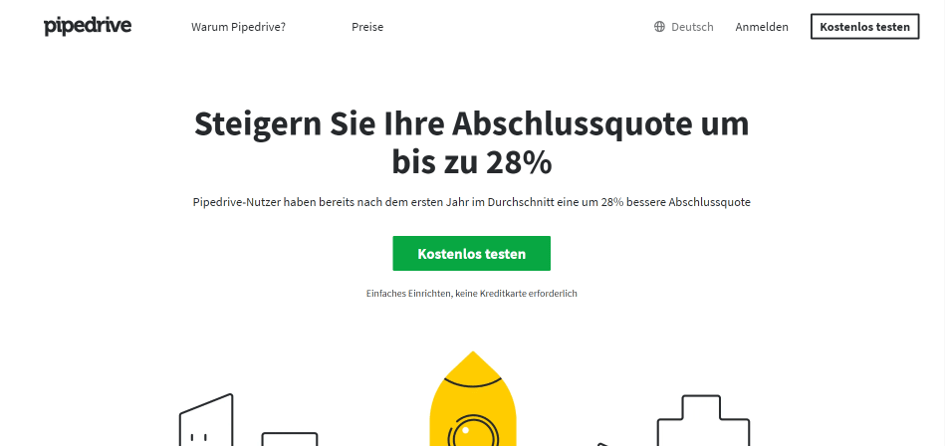
Am Beispiel von Pipedrive ist gut zu erkennen, was Best Practice ist: Nur einen primären, zentralen Aufruf für alle Benutzer, um den User zu einer Conversion-Aktion hinzuführen.
Als UX-Designer gilt es deswegen immer mit allen Beteiligten zu kommunizieren, um das Hauptziel des Unternehmens zu verstehen und das Seiten-Design sowie die entsprechenden Action-Buttons entsprechend darauf auszurichten.
Kontrastierende Farben verwenden
Die Farbe, welche für Schaltflächen wie z.B. Buttons verwendet wird, hängt natürlich von verschiedenen Faktoren ab. Vom Hintergrund, von der Markenfarbe oder sogar von der beabsichtigen Aktion. Es gibt keine richtige Farbe als Allgemeinlösung, wichtig ist, eine Farbe zu wählen, die in einem starken Kontrast zum Hintergrund steht. Mit einem guten Kontrast hebt sich der Button von den anderen Elementen ab und fordert die Aufmerksamkeit des Benutzers, wie auch im vorherigen Beispiel von Pipedrive gut zu erkennen ist.
Gezielt ausgewählte Platzierungen verwenden
Natürlich können, wie im vorherigen Abschnitt erwähnt, bereits kontrastierende Farben zu einer erhöhten Aufmerksamkeit des Nutzers führen. Nichtsdestotrotz kann eine intelligente Platzierung die Chance, die Aufmerksamkeit des Users zu gewinnen, noch erhöhen. Zur Auswahl der richtigen Platzierung gibt es zwei verschiedene Arten: Einerseits das Verständnis der mentalen Modelle eines Nutzers, andererseits das Verständnis des Weges eines Nutzers.
Mentale Modelle entstehen durch die häufige Verwendung eines Systems und dem zugrunde liegenden Verständnis seiner Funktionsweise. Ein gutes Beispiel hierfür sind die Anmeldebuttons auf einer beliebigen Website. Wenn man sich mit geschlossenen Augen vorstellt, wo sich diese befinden, würde mit grosser Wahrscheinlichkeit der grösste Teil der Befragten an die rechte obere Ecke denken. Wenn also das Verständnis dafür gewonnen wird, wie die eigenen Nutzer an bestimmte Systeme gewöhnt sind, können die richtigen Stellen für die CTA’s gefunden werden.
Beim zweiten Punkt, dem Verständnis der User Journey, gilt es hingegen zu vorhersagen, wohin ein Nutzer sich auf einer Seite bewegen und wohin seine Augenbewegungen führen werden. Dies kann zum Beispiel mit dem Seitenlayout beeinflusst werden, um so die Nutzer gezielt zum CTA zu führen.

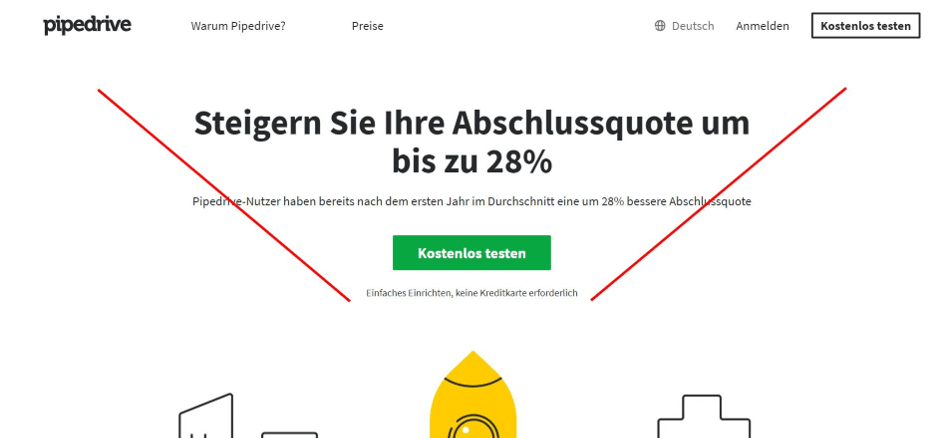
Am Beispiel von Pipedrive ist gut zu sehen, wie die Aufmerksamkeit des Besuchers durch verschiedene Elemente und die Gestaltung dieser gezielt in die Mitte der Seite gelenkt wird.
Visuelle Hierarchien implementieren
Oft sind CTA-Buttons paarweise angeordnet, also zum Beispiel für „Anmelden“ oder „Registrieren“, „Bestätigen“ oder „Abbrechen“, usw.
Deshalb ist es umso wichtiger, den primären CTA festzulegen und dies in einer visuellen Hierarche darzustellen, um diesen in den Mittelpunkt zu stellen. Dies kann durch eine markantere Gestaltung des primären Buttons (z.B. mit einer Kontrastfarbe) und sowie dessen Platzierung geschehen, während die sekundäre Aktion durch eine transparente Schaltfläche oder einen einfachen Textlink dargestellt wird.
Primärer Button

Sekundärer Button

Die Umsetzung einer klaren visuellen Hierarchie wird die Ausführung der idealen Aktion verstärken und kann damit zu Conversion-Zielen beitragen.
Testen, testen und nochmals testen
Während die zuvor genannten Tipps sicher helfen, das Button-Design zu verbessern und ansprechbarer zu machen, ist der einzige Weg, um die eigenen CTA-Buttons zu perfektionieren, das Durchführen von Usability Testing. Damit kann gezielt herausgefunden werden, was für die eigenen am besten Nutzer funktioniert: Wording, Farben, Grösse, Platzierung, Form und Stil. Beispielsweise können hier Webanalyse-Tools wie Hotjar oder Crazy Egg zur Unterstützung genutzt werden.
Zusammengefasst gesagt: Um den perfekten Call-to-Action Button zu entwerfen, müssen Webseiten-Ziele und Aktionen klar kommuniziert werden, die UX-Designer sich auf diese primären Ziele konzentrieren und die anschliessenden Entwürfe im Rahmen eines A-/B-Testings bewertet und perfektioniert werden.








keine Kommentare