
Page not found: Die optimale 404 Fehlerseite
«404 – Seite nicht gefunden»: Diese Meldung ist euch sicher auch schon beim Surfen im Web begegnet. Ärgerlich, wenn die gesuchte Seite nicht verfügbar ist. Damit Website-Besuchende nicht direkt abspringen, lohnt es sich, in die 404 Fehlerseite zu investieren. Was es genau mit 404-Seiten auf sich hat und wie sich diese optimieren lassen, lest ihr in diesem Blogpost.
Was ist ein 404 Fehler?
Bei einem 404 Fehler kann die Seite nicht geöffnet werden. Es handelt sich dabei um einen HTTP-Statuscode. Diese zeigt an, dass die gesuchte Seite auf dem Server nicht gefunden werden kann. Die 404 Seite wird in diesem Falle anstatt der eigentlich aufgerufenen Seite angezeigt.
Wie enstehen 404-Fehler?
Es gibt verschiedene Gründe, wie 404 Fehlermeldungen enstehen können:
- Entfernen Webinhalte/URL: Die URL wurde gelöscht
- Änderung URL-Struktur: Die Menüstruktur resp. die Informationsarchitektur der Website wurde geändert. Die Inhalte wurden bspw. neu angeordnet, wodurch sich auch die URL-Struktur verändert hat. Jedoch wurden die alten URLs nicht auf die neuen URLs weitergeleitet.
- Website Relaunch/Redesign: Ein Relaunch oder Redesign wird oftmals auch die Informationsarchitektur angepasst und optimiert. Dies hat auch einen Einfluss auf die URL Struktur. Auch für die Sichtbarkeit in den Suchmaschinen (Stichwort SEO) ist es wichtig, die alten URLs korrekt mittels 301-Rdirects auf die neuen weiterzuleiten.
- Fehlerhafte Eingabe: Der User/die Userin hat schlichtweg de URL falsch eingegeben oder sich vertippt.
- Probleme Webserver: Der zuständige Webserver ist nicht erreichbar oder es bestehen Netzproblemen.
Die Elemente einer optimalen 404 Fehlerseite
404 Fehler entstehen und lassen sich nicht komplett vermeiden. Wichtig ist daher, nutzerfreundliche 404 Fehlerseiten zu gestalten, um die User dennoch optimal durch die Website zu führen. Grundsätzlich ist es schonmal gut, wenn eine Fehlerseite existiert. Das absolute Minimum ist ein Statement wie zum Beispiel «Seite nicht gefunden». Aber wir wollen ja den Usern ein möglichst erfolgreiches Erlebnis des Website-Besuchs bieten. Dies gelingt mit folgenden Elementen:
Design der Website
Die Fehlerseite sollte im selben Layout daherkommen, wie die Website. Dadurch wird den Usern signalisiert, dass sie sich immer noch auf der Website befinden. Die 404 Fehlerseite sollte demnach sicher das Logo enthalten, das mit der Startseite verlinkt ist, und dem CI/CD entsprechen.
Informationstext
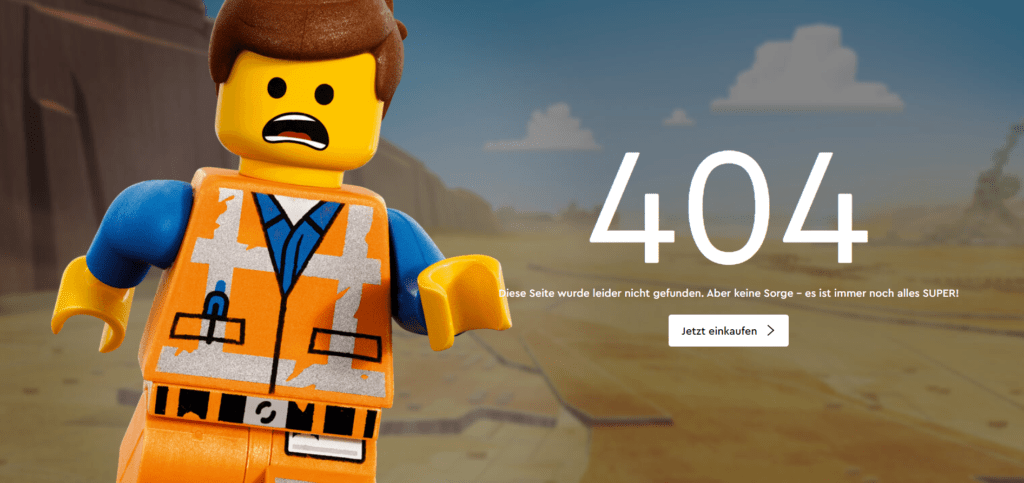
Auf einer 404 Seite darf natürlich der Hinweis nicht fehlen, dass es sich um eine Fehlerseite handelt. Nebst der typischen «404-Fehler» Meldung kann die Angabe von Gründen wie Tippfehler oder Umzug der URL, weshalb es zu einem Fehler gekommen ist, den Usern eine Hilfe sein. Hier ist es zudem wichtig, der Tonalität und der Corporate Language treu zu bleiben. Fehlerseiten enthalten oft auch kreative und lustige Elemente wie bspw. der Online Shop von Lego.

Verlinkungen
Verlinkungen auf 404 Seiten sind fast das wichtigste Element einer 404 Seite. Dadurch werden die User wieder zurück auf die Website gebracht. Eine 404 Fehlerseite sollte mindestens eine Verlinkung auf die Startseite enthalten. Noch besser sind zusätzliche Verlinkungen auf Kategorien oder andere wichtige Seiten.
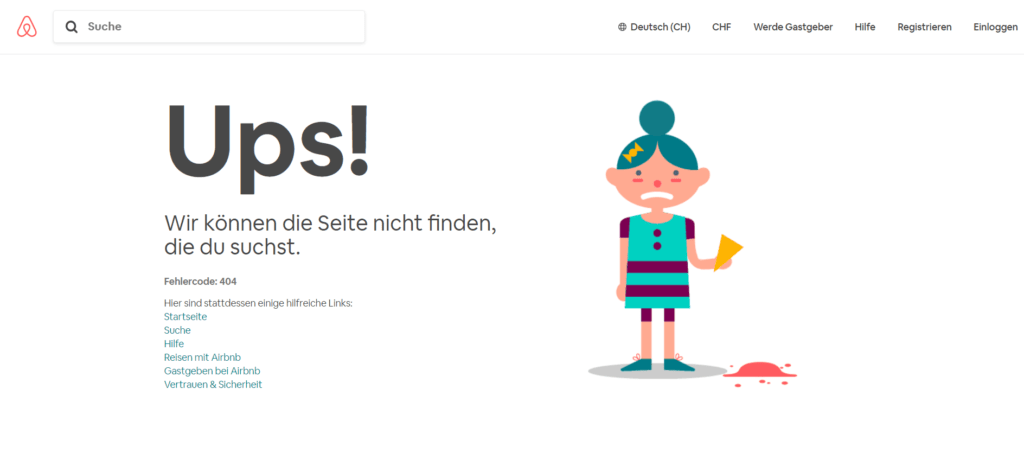
Die 404 Seite von Airbnb ist eher schlicht gehalten und die Informationen sind gering. Jedoch sagt sie so das wichtigste aus und enthält Verlinkungen auf wichtige Seiten.

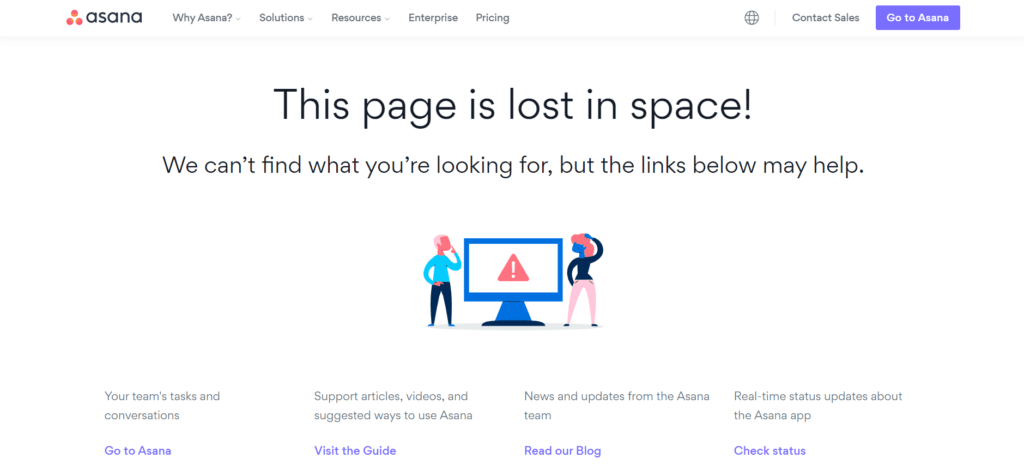
Asana, Anbieter eines Projektmanagement-Tools, hat die Verlinkungen meiner Meinung nach sehr schön gelöst. Es werden nicht nur die Links angegeben, sondern den Usern auch kurz erklärt, was sie auf den entsprechenden Link-Seiten finden.

Suchfunktion
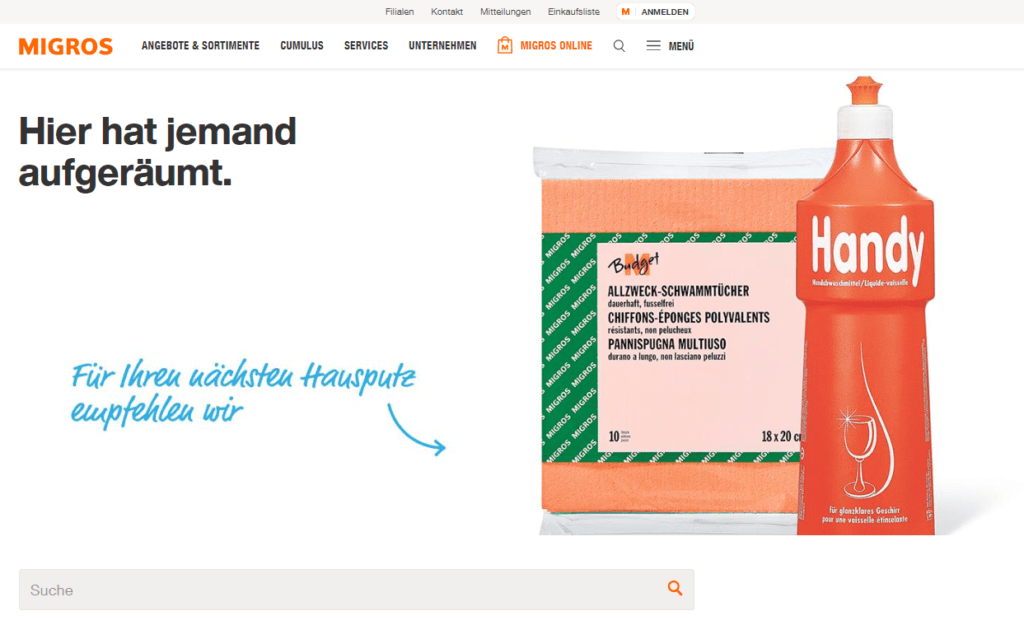
Damit User die Website direkt nach den gewünschten Inhalten dursuchen können, bietet sich eine Suchfunktion auf der 404 Fehlerseite an. Die Migros hat zum Beispiel eine Suche in der Fehlerseite eingebunden.

Kontaktmöglichkeit
Als zusätzliche Hilfestellung dienen Möglichkeiten zur Kontaktaufnahme. Dafür sind eine Telefonnummer, E-Mail-Adresse oder ein Link zum Kontaktformular einzubinden.
Fazit
404 Seiten sind kein Weltuntergang. Aus der Sicht der User können kreative Fehlerseiten überraschen und einen positiven Beitrag zur Wahrnehmung der Brand beitragen.
Die 404 Seiten gehen bei der Konzeption einer Website jedoch häufig vergessen. Sie sind jedoch auch wichtig für die Performance der Seite. Zum Beispiel helfen gute 404 Fehlerseiten, die Absprungrate tief zu halten. Wichtig ist zudem, die Website regelmässig nach 404 Fehlern zu überprüfen und diese auf passende URLs weiterzuleiten. Dabei helfen Webanalyse Tools wie beispielsweise die Google Search Console.
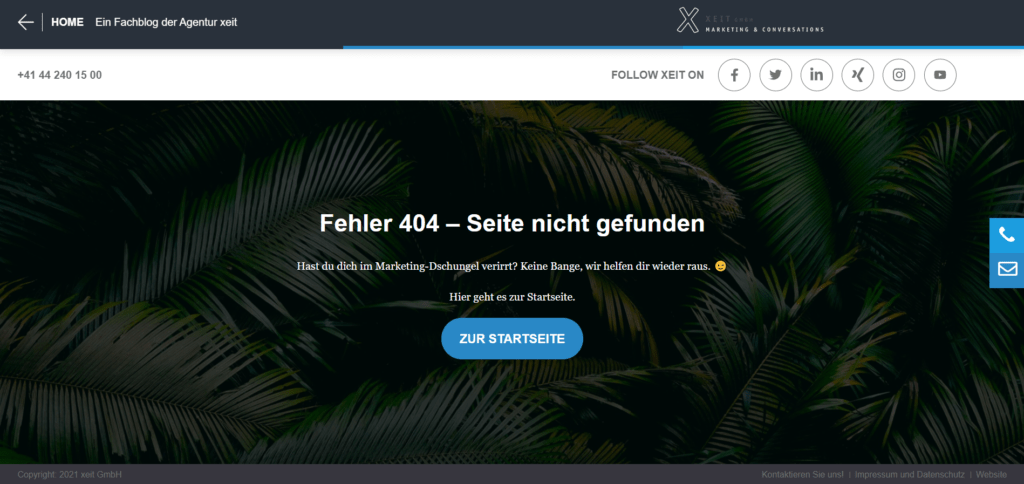
Wir haben anlässlich des Blogposts direkt unserer 404-Fehlerseite einen neuen Anstrich verliehen. Falls ihr euch auf unserem Blog mal verliert, findet ihr so immer einen Weg hinaus ;).









keine Kommentare