
Mit Photoshop Bilder fürs Web optimieren
Wer Bilder ins Internet stellen möchte, sollte die Dateigrösse so wählen, dass das Herunterladen vom Webserver nicht zu lange dauert und trotzdem eine gute Bildqualität erhalten bleibt. Dafür bietet Photoshop die Funktion „Für Web speichern“, die wir uns genauer anschauen möchten.
Als erstes sollte man bei jedem Bild die Bildgrösse wählen, die auf der Webseite dargestellt wird. Das Titelbild in unserem Blogbeitrag ist beispielsweise auf 520×390 px. gesetzt, nämlich so breit, wie die Spalte für den Text ist. Damit haben wir die Dateigrösse verringert.
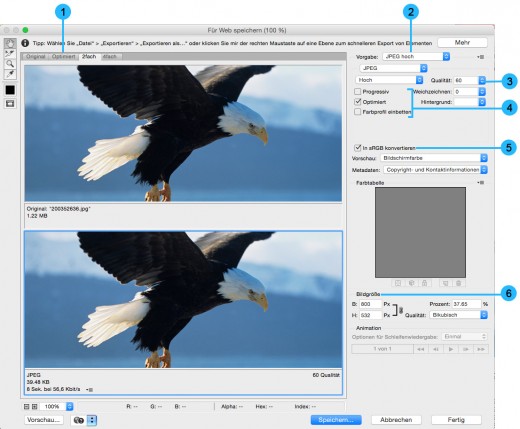
Um das Bild fürs Web zu optimieren, muss man nun auf Photoshop auf Datei / Exportieren / Für Web speichern gehen. Im Dialog-Fenster erscheinen drei verschiedene Formatoptionen: JPEG, GIF und PNG. Dies sind die gängigsten Webformate, aber zwischen diesen Formaten gibt es auch grosse Unterschiede, vor allem in den Einstellungsmöglichkeiten, in der Komprimierung der Fotos und natürlich in der Dateigrösse der Ausgabe.
In den Bildfenstern kann zwischen dem Originalbild und dem optimierten Bild gewechselt werden (1). Alternativ kann die Vorschau mittels „2fach“ oder „4fach“ gewählt werden, um so verschiedene Formate und Komprimierungsstufen zu vergleichen.
Auf der rechten Seite des Dialogfeldes werden die Wahl von Bildformaten und weitere Einstellungen vorgenommen. JPEG ist in den meisten Fällen das beste Format zum Speichern von Fotos. Es überzeugt durch eine sehr gute Komprimierung, Ladezeit und Bildqualität im Verhältnis zur Dateigrösse. Deshalb möchte ich die Optimierung von Bildern fürs Web anhand des JPEG-Formats aufzeigen.
Bei der Auswahl der Komprimierung bietet Photoshop einige Vorlagen (2). Zudem kann der Grad der Komprimierung unter Qualität (3) flexibel eingestellt werden. Wähle für deine Bilder eine Komprimierung die möglichst kleine Dateigrössen erlaubt, ohne jedoch die Qualität der Bilder sichtbar zu beeinträchtigen. Eine Komprimierung auf 60%-80% ist meistens gut genug.
Unter Punkt (4) gibt es weitere Optionen. Progressiv bedeutet, dass die Bilder zuerst in einer grobkörnigen Version geladen werden und später die Details hinzukommen. Die Einstellung Optimiert kann angewählt lassen, denn dadurch verbessert sich die Qualität bei JPEGS bei gleichzeitiger Reduzierung der Dateigrösse. Farbprofile einbetten lohnt sich meistens nicht, denn viele Web-Browser unterstützen keine Farbprofile.
Wichtig ist, die Bilder in sRGB umzuwandeln (5), damit es zu einer verlässlichen Darstellung kommt. Wenn das Bild noch zu gross ist, kann die Bildgrösse schliesslich anpasst werden (6). Nur noch abspeichern und hochladen!









ein Kommentar zum artikel