
Wireframes vereinfachen das Leben
Webseiten sind häufig Teamwork. Leute aus verschiedenen Disziplinen erstellen gemeinsam ein Produkt. Deshalb ist es wichtig, dass sich Auftraggeber, Designer, Programmierer und andere Beteiligte richtig verstehen. Ein hilfreiches Tool sind Wireframes. Was das genau ist, wem sie helfen können und was die Vorteile sind, erfahrt ihr in diesem Artikel.
Was sind Wireframes?
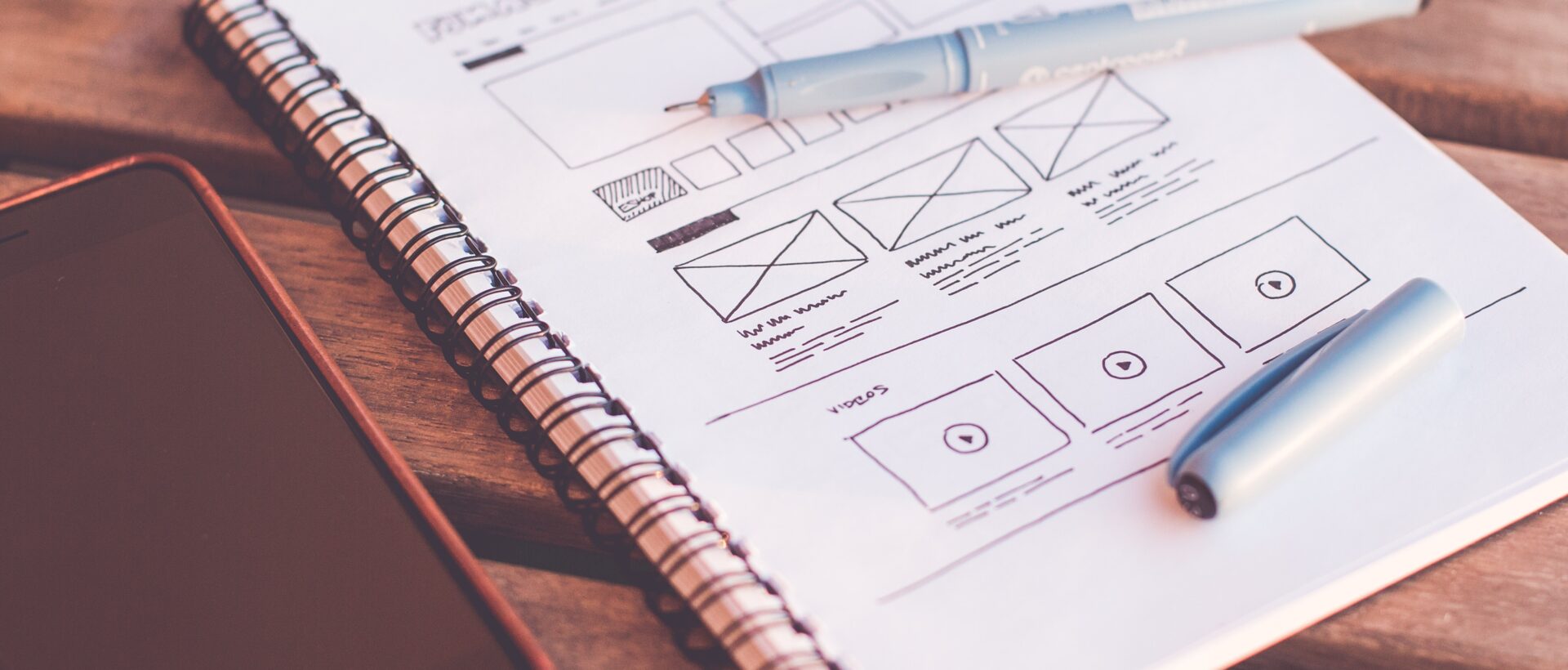
Wireframes sind Drahtgitter-Modelle für Webseiten, die ganz unterschiedlich daherkommen können. Ohne konkrete Inhalte bilden sie die Architektur einer Webseite ab. Sie dienen als Besprechungsvorlage bevor der Designprozess überhaupt losgeht. Das Ziel ist es, gemeinsam eine Struktur aufzuzeichnen und alle wichtigen Elemente festzuhalten. Es werden nur die nötigsten Elemente einer Webseite dargestellt. Es ist kein Designentwurf. Es werden keine Bilder oder Grafiken verwendet, denn es geht lediglich darum, die Struktur und Logik eines zukünftigen Internetauftritts zu planen.
Es gibt zwei Arten von Wireframes: statische und dynamische. Bei statischen Wireframes handelt es sich um eine schematische Darstellung von einer einzelnen Webseite. Ein dynamischens Wireframe besteht aus mehr als einer Seite, diese werden interaktiv miteinander verknüpft. Bei dieser Art besteht die Möglichkeit, von einer Seite zur nächsten zu navigieren.
Wem helfen Wireframes?
Einerseits sind Wireframes hilfreich in der Kommunikation mit Kunden. Ein Auftraggeber sieht ziemlich rasch, ob die geplante Webseite in die richtige Richtung geht. Falls noch wichtige Elemente fehlen, kann er diese noch vor dem ersten Designentwurf ergänzen.
Andererseits vereinfachen Wireframes die Arbeit von Webdesignern. Ist die Struktur erst einmal festgelegt, kann der Desingprozess beginnen.
Auch die Besucher einer Webseite profitieren von guten Wireframes. Denn bei der Produktion wird sofort klar, ob eine Website übersichtlich ist. Wireframes verhindern eine komplizierte Nutzerführung.
Vorteile von Wireframes
Im Gegensatz zu Designentwürfen sind Wireframes schnell erstellt. Sie können von Hand auf ein Papier oder aber auch digital gezeichnet werden. Dazu gibt verschiedene Tools, die ich nächste Woche in diesem Blog vorstellen werde.
Weil Wireframes so einfach sind, lassen sich auch Ideen rasch ausprobieren und Änderungsvorschläge von Kunden sind in null Komma nichts eingebaut. Bespricht man die Struktur anhand eines Designentwurfs, verdrängen Diskussionen über Farben, Formen und Schriften häufig das eigentliche Diskussionsthema.
Zur Inspiration
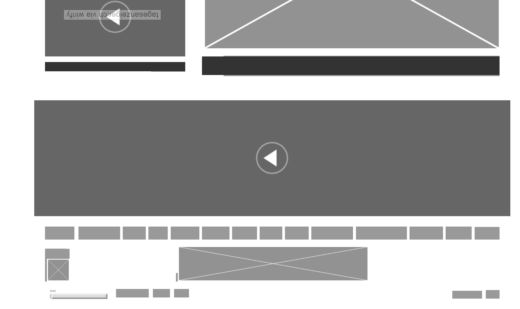
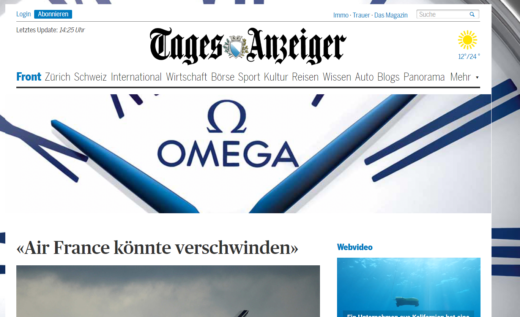
Mit Wirify könnt ihr aus jeder Webseite mit einem Klick ein Wireframe machen. Egal wie komplex die Seite ist, auch diese hat sehr wahrscheinlich einmal als Wireframe gestartet. Die Webseite des Tagesanzeigers würde als Wireframe zum Beispiel so aussehen:










ein Kommentar zum artikel