
Wie misst man die Ladezeit? Pagespeed vs. Lighthouse
Dass die Ladezeit oder Website-Geschwindigkeit für die Suchmaschinenoptimierung wichtig ist, leuchtet ein. Aber wie misst man die Ladezeit? Und warum zeigen die Google PageSpeed Insights einen anderen Score an als Google Lighthouse? Was ist der Unterschied zwischen PageSpeed Insights und Lighthouse? Und welcher Score ist für SEO relevant und wie hängt dies mit den Core Web Vitals zusammen? Antworten auf diese und weitere Fragen findest du in diesem Artikel.
Was sind die Google Page PageSpeed Insights?
Die PageSpeed Insights sind ein Tool von Google. Sie messen die Ladezeit einer URL. Durch die Ladezeit und die Überprüfung verschiedener Faktoren wird ein Score berechnet. Zudem gibt Google direkt Handlungsempfehlungen für die Verbesserung des Score. Dabei kann eine Verbesserung des Score auch tatsächlichen eine Verbesserung der Ladezeit bewirken.

Was ist Google Lighthouse?
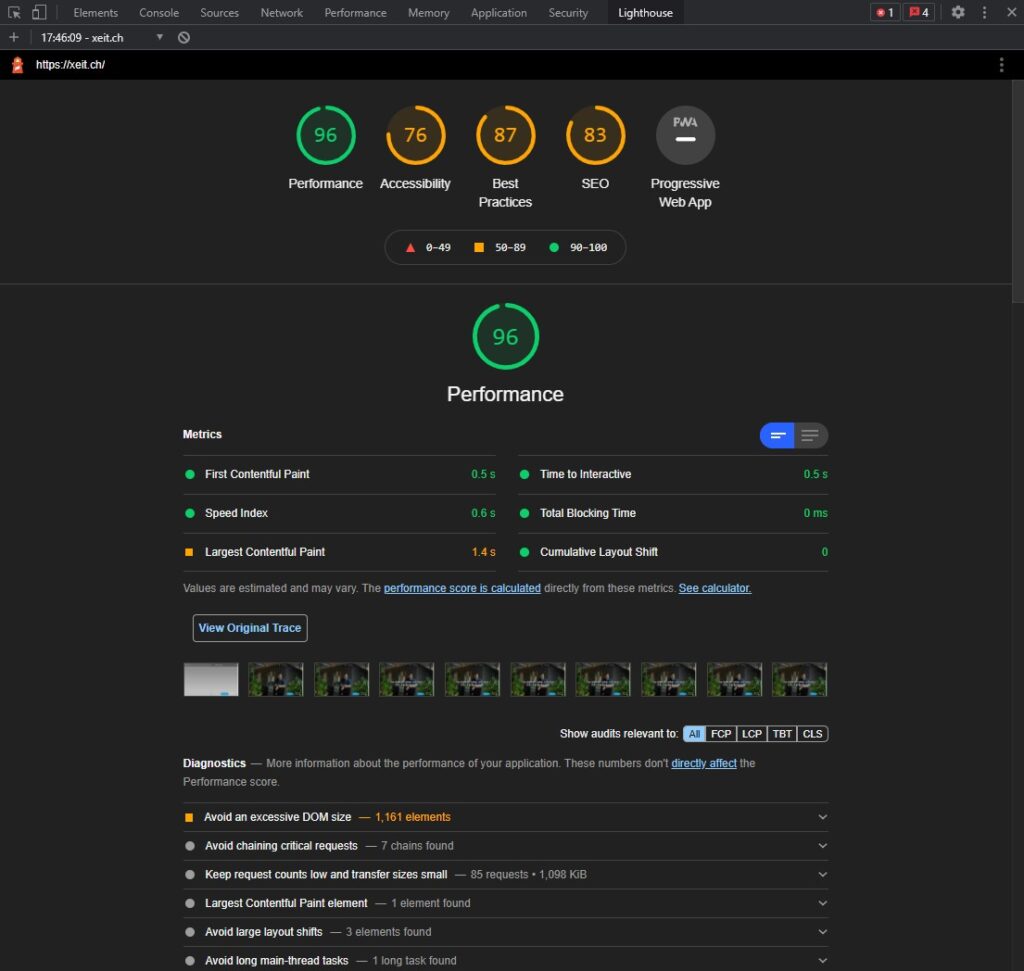
Google Lighthouse benutzt Labordaten, um die Performance deiner Website zu messen. Dabei wird überprüft, ob deine Website die von Google empfohlenen Best Practices nutzt oder nicht. Google Ligthouse überprüft auch weitere Bereiche wie PWA (Progressiv Web App), SEO Leistung und Barrierefreiheit.
Lighthouse überprüft also viel mehr als die reine Geschwindigkeit. Auf der anderen Seite ist Lighthouse aber weniger spezifisch als die PageSpeed Insights, da keine reale Nutzerdaten benutzt werden.
Um die Sache noch zu verkomplizieren, nutzen die PageSpeed Insights übrigens im Hintergrund Lighthouse zur Messung. Aber das nur als kleine Randbemerkung.

Was wird mit den Google PageSpeed Insight gemessen?
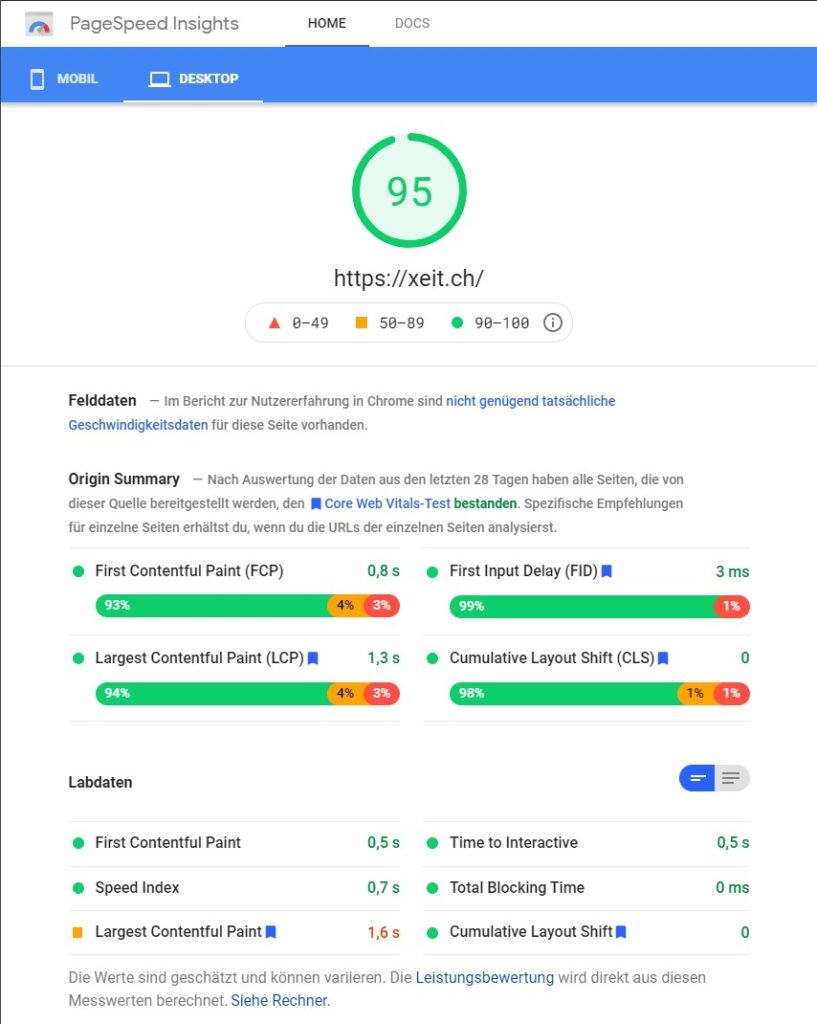
Die PageSpeed Insight vereinen zwei Datenquellen. Zum einen gibt es die Feld-Daten aus dem Bericht zur Nutzererfahrung in Chrome (CrUX), zum anderen Daten aus dem Labor sowie eine Live-Auswertung der Direktabfrage der URL mit dem Lighthouse Tool. Das heisst, Google PageSpeed Insight verwendet sowohl reale Daten von Benutzern wie auch generelle Empfehlungen oder Schätzungen aus simulierten Tests.
Für Mobile- und Desktop gibt es jeweils einen Bericht. Je nach Device sind die Tests auch anders eingestellt (simulierte Bildschirmgrösse, Geschwindigkeit und Rechenleistung).
Die Lab-Daten des PageSpeed-Score entsprechen keiner direkten Bewertung der Ladezeit
Zu recht besteht bei vielen der Eindruck, dass der von PageSpeed Insight angegebene Score (z.B. 85 von 100 Punkten) der Bewertung der Ladezeit entspricht. Das würde beim Namen PageSpeed Insight auch Sinn machen. Dem ist aber nicht direkt so. Stattdessen zeigt der Score unter anderem auch an, wie viele der Best Practices der Performance-Optimierung umgesetzt wurden. Je mehr Massnahmen korrekt umgesetzt sind umso höher ist die Punktezahl.
Trotzdem macht es Sinn, die Labordaten aus dem PageSpeed Insight Test zu beachten. Denn darin finden sich viele wertvolle Empfehlungen. Nicht alle davon haben die grössten Auswirkungen in der realen Ladezeit. Aber wenn man die wichtigen Punkte davon umsetzt, wird die Ladezeit der Website in der Regel eher besser als schlechter.
Verbessert ein guter PageSpeed-Score dein Google Ranking?
Wenn du den vorherigen Absatz genau gelesen hast, wird dich die Antwort nicht überraschen. Nein. Ein guter PageSpeed-Score verbessert dein Google Ranking nicht. Oder zumindest nicht direkt.
Ich möchte hier aber ein grosses ABER platzieren. Wenn du einen guter PageSpeed-Score hast, wurde bei der Entwicklung oder Optimierung der Website höchstwahrscheinlich auf Best Practices zur Performance geachtet. Das wiederum kann zu schnellerer Ladezeit führen. Und eine schnellere Ladezeit ist am Ende immer auch eine bessere User Experience. Und eine bessere User Experience führt zu vielen positiven Signalen, welche deine Rankings verbessern.
Gemäss vielen führenden SEO Experten ist Time To First Byte (TTFB) für die Suchmaschinenoptimierungen der relevanteste Faktor bezüglich Geschwindigkeit. Dieser Messwert sagt aus, wie lange es geht bis die ersten Daten gesendet werden. Die TTFB kannst du beispielsweise mit Webpagetest.org messen.
Zudem ist die Ladezeit immer nur ein Faktor von vielen im Kampf um die Rankings. Am Ende ist Content und Relevanz immer noch am wichtigsten.
Was soll ich nun mit dem PageSpeed Insight Test machen?
- Score als ungefähre Bewertung verstehen. Hast du 85 Punkte, ist vermutlich alles gut. Wenn du nur 10 bis 20 Punkte erzielst, gibt es vermutlich grössere Probleme.
- Alle Vorschläge prüfen, denn vieles davon ist sinnvoll. Dabei aber das Verhältnis von Kosten und Aufwand im Auge behalten.
- Wenn du wirklich eine Verbesserung der Ladezeit möchtest, musst du unbedingt auch alles prüfen was PageSpeed Insight nicht kann. Das wären beispielsweise die Geschwindigkeit deiner Datenbank, Server, Plugins, die PHP Version, das Hosting und vieles mehr.
Was ist der Unterschied zwischen Google PageSpeed Insight und Lighthouse?
Welchen Score solltest du nun verwenden? Das kommt ganz drauf an, was du damit machen möchtest.
- PageSpeed Insight misst nur die Geschwindigkeit, während Lighthouse weitere Aspekte ebenfalls prüft.
- PageSpeed Insighs benutzt eine Kombination von Labordaten und realen Benutzerdaten, während Ligthouse nur Labordaten nutzt.
Wie du siehst, haben beide Tools ihre Berechtigung. Je nach Anwendung ist das eine mehr oder weniger geeignet. Zumeist macht es Sinn, beide Tools zu prüfen.
Fazit: Soll ich nun PageSpeed Insights oder Google Lighthouse nutzen?
Um deine Website bestmöglich zu optimieren, solltest du unbedingt beide Tools nutzen. Beide Tools geben wertvolle Anhaltspunkte für mögliche Optimierungen. Mach dir aber nicht zu viel Druck wegen dem Score. Am Ende ist entscheidend, dass du einen grossartigen Inhalt und eine schnelle Website hast. Es muss nicht die schnellste Website sein und du brauchst keine 100 Punkte in jedem Test.
Überall den perfekten Score zu haben, ist für die meisten Unternehmen nicht nötig und wäre vermutlich auch unwirtschaftlich. Darum prüfe Aufwand und Ertrag der verschiedenen Optimierungen. Du bist dir nicht sicher? Sende uns eine E-Mail oder ruf an. Wir beraten dich gerne.
Weitere Optionen für Website Speed Tests
Zudem gibt es auch noch viele weitere Datenquellen bezüglich Performance. So findest du beispielsweise in der Google Search Console Informationen zu den Google Core Web Vitals. In Google Analytics findest du zudem bei «Website-Geschwindigkeit» unter «Verhalten» weitere Informationen zu wichtigen Performance -Metriken. Noch mehr Optionen gibt es im nächsten Blogpost.








keine Kommentare