
UX-Writing: Wie mit Text auf Bildern umgehen
Bei der Erstellung einer Website kommt manchmal die Frage auf, ob es mehr Sinn macht, den H1-Text (also den Übertitel) auf das Hero Image (das Hauptbild) oder gleich darunter zu platzieren. Ich arbeite bei einem Website-Projekt gerade an dieser Fragestellung. Darum gehen wir hier den Anforderungen auf den Grund und geben euch unsere Tipps zu einer besseren User Experience und Auffindbarkeit in den Suchmaschinen (SEO) gerne weiter.
Vor- und Nachteile von Text auf Bildern
Der H1-Titel einer Seite kann auf einem Bild oder daneben platziert werden. Doch welche Variante ist besser? Wie man auch dank Eye-Tracking-Studien aufzeigen kann, ziehen Bilder die Blicke auf sich. Wenn die Bilder dann noch Text enthalten, werden die wesentlichen Informationen also direkt beachtet. Ein gut gewähltes Bild mit Text kann also für eine Website auf jeden Fall eine Bereicherung darstellen. Bilder können Emotionen wecken und User zu Handlungen motivieren. Da die Bilder die Blicke viel besser anziehen als zum Beispiel reiner Text, ist ein Designer wohl eher gewillt, Texte über einem Bild zu platzieren, damit der Text gleich als erstes ins Auge sticht.
Eigentlich ist der Gedanke dahinter gut. Allerdings müssen dabei einige Sachen beachtet werden. Es besteht dabei die Gefahr, dass der Kontrast zwischen Text und Bild schlecht gewählt wird. Je nach Bildschirmgrösse kann das auch anders aussehen. Der Kontrast muss grundsätzlich sehr gross sein, damit der Text auch für Personen mit Sehschwäche gut lesbar ist und nicht ignoriert wird. Das heisst also, dass bereits kleine Anpassungen eine grosse Verbesserung resp. Verschlechterung der Usability bewirken können.
Möglichkeiten für Text auf Bildern
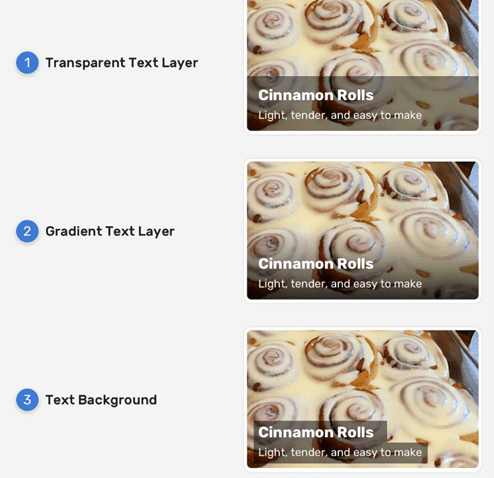
Wichtig sind bei Texten auf Bildern sowohl Textfarbe als auch Hauptfarbe des Bildes. Weisse Texte sind auf Bildern mit vorwiegend hellem Hintergrund oder auf unscharfen Bildern schlecht lesbar. In diesen Fällen muss der Hintergrund abgedunkelt werden können, damit sich der Kontrast erhöht. Dies entweder durch eine Abdunklung des Bildes selbst oder durch einen halbtransparenten Farbverlauf, der nachträglich im CSS darübergelegt wird. Mit einem Color Contrast Analyzer (zum Beispiel als Chrome-Erweiterung) kann man überprüfen, ob der Kontrast gross genug ist. Das betrifft jegliches Bild auf einer Website, nicht nur das Hero-Image. Dafür gibt es verschiedene Lösungen, zum Beispiel:
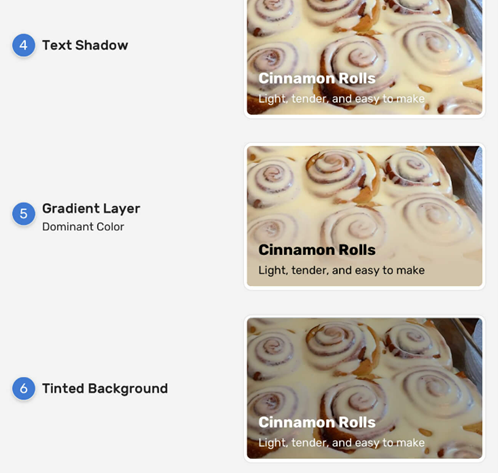
- Einen leichten Schatten beim Text
- Einen Hintergrund hinter dem Text
- Einen Balken hinter dem Text
- Einen leichten Overlay (Verlauf) über dem Bild
- Ein leicht eingefärbtes Hintergrundbild
Verschwommener Effekt bei Bildern
Wird der Teilbereich des Bildes, wo der Text darüberliegt, verschwommen dargestellt, hilft das ebenfalls für eine verbesserte Lesbarkeit. Da sich durch das unscharf machen die Anzahl Farben und Helligkeitsstufen verringert, sind die Umrisse der Zeichen viel besser erkennbar. Allerdings verändert sich somit die Ästhetik des Bildes. Dies kann positiv oder negativ wahrgenommen werden. Auf jeden Fall hat es einen positiven Effekt auf die Lesbarkeit von Bildern und kann als Alternative für die Verdunklung funktionieren. Wenn man den Text an einem bestimmten Bildrand platziert, dann muss auch nur dieser Teil des Bildes unscharf dargestellt werden und somit hält sich die Veränderung am Hintergrundbild in Grenzen.


Was gilt es bei Text auf Bildern zu beachten?
Jede dieser Lösungen hat Vor- und Nachteile. Es kommt dabei stark auf das Bild an. Bei einem Verlauf zum Beispiel ist je nach Hintergrund der Kontrast zwischen Text und Hintergrundbild nicht immer ganz scharf. Besser wäre es definitiv, den Verlauf höher als den Text zu machen.
Zusätzlich dazu macht es fast immer Sinn, zum Text einen Schatten einzufügen. Dies aus dem Grund, dass es vorkommen kann, dass das Bild nicht richtig lädt (oder gar nicht) und so der Text trotzdem gut lesbar ist, da er sich ja vom (dann weissen) Hintergrund abhebt. Ähnlich aber noch etwas extremer macht es YouTube: Deren Videos haben zwar einen dunklen Verlauf von unten, aber zusätzlich haben die Buttons (Play zum Beispiel) einen dunklen Rahmen, um noch besser sichtbar zu werden.
Wenn du dich für eine Lösung entscheidest, dann ist Testen immer wichtig. Eine gute Möglichkeit zum Testen, ob der Text gut lesbar ist, ist es, einen komplett weissen Hintergrund zu wählen. Schliesslich verschieben sich Text und Bild je nach Bildschirmformat.
SEO-Sicht zur Textplatzierung
Was ist denn aus SEO-Sicht besser: den H1-Text auf das Hero-Image oder gleich darunter zu platzieren? SEO-technisch gibt es bei beiden Varianten nichts einzuwenden. Ob ein Text auf dem Bild oder darunter platziert wird, ist lediglich ein ästhetisches Problem und somit für die UX ein Thema. Das Google-Ranking der Seite beeinflusst es jedoch nicht. Damit aber auch die User Experience positiv ist, muss der Text natürlich auf jeden Fall gut lesbar sein.
Fazit zu Text auf Bildern
Wenn Texte auf Bildern platziert werden, dann ist es wichtig, dass sie gleichzeitig nützlich und ästhetisch ansprechend sind. Das Ganze solltest du unbedingt auch aus Usability-Perspektive betrachten und sicherstellen, dass die Website angenehm zu verwenden ist und die Texte gut lesbar sind. Dazu gehört auch, dass sämtliche Bilder der Website in Betracht gezogen werden. Nur so merkst du auch vor der Wahl der Methode, welche die passende ist und um wie viele Stufen du auch sehr helle Bilder verdunkeln musst, damit die Lesbarkeit aller gewählten Bilder gegeben ist.
Du bist unsicher, ob deine Website den Usability-Anforderungen stand hält? Wir als UX Design-Agentur unterstützen dich gerne bei Fragen.








keine Kommentare