
Hamburger Menü: UX-Tipps für die mobile Navigation – Menüdarstellung (Teil 2)
Im ersten Teil der Blogserie, haben wir euch das Hamburger Menü «schmackhaft» gemacht und euch einige UX-Tipps für die mobile Navigation auf den Weg gegeben. Gerade durch den geringen Platz auf dem Smartphone bietet das Burger Menü einige Vorteile. In der Fortsetzung erfahrt ihr nun, welche UX-Kriterien bezüglich Darstellung des Burger Menüs einzuhalten sind.
Tipp 4: Menühierarchien visuell abgrenzen
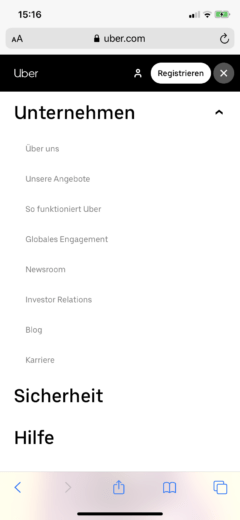
Wie bereits im ersten Teil der Blogserie erläutert, sollten die klickbaren Elemente wie die einzelnen Menüpunkte eine gute Grösse aufweisen. Man sollte die Menüs mit einem Fingertippen ohne Verklicken anwählen können. Daneben ist es zudem wichtig, dass auch der Aufbau des Menüs respektive die Hierarchie verständlich ist. Der Fahrdienst Uber hat dies beispielsweise schön gelöst. Die Menüpunkte heben sich von den Unterpunkten durch die Schriftgrösse ab. Es ist so schnell klar, dass zum Beispiel der «Über uns» eine Unterseite vom Unterpunkt «Unternehmen» ist. Diese visuelle Abgrenzung hilft den Usern, sich einen Eindruck über den Aufbau der Website zu verschaffen.

Tipp 5: Dropdowns kennzeichnen
Gerade bei umfassenden Menüs, sogenannte Mega-Menüs, ist es umso schwieriger, das Menü für das Mobileabzubilden. Um ein endloses Scrollen zu verhindern, wird dabei häufig auf die Dropdown- Funktion zurückgegriffen. Dadurch lassen sich Menüs kompakt abbilden. Für eine gute Usability der mobilen Website ist es dabei zentral, die Dropdown-Optionen zu kennzeichnen – zum Beispiel durch verschiedene Pfeil-Symbole. Die User sollen erkennen, welche Menüpunkte aufklappbar und welche eine Seite öffnen.
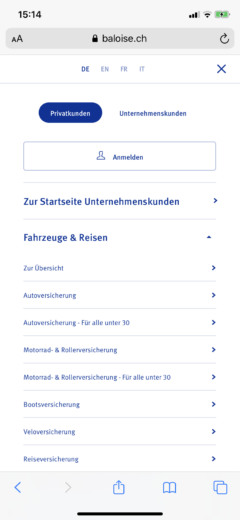
Die mobile Website der Baloise erachten wir als gutes Best-Practice-Beispiel. Auf der Grafik ist der Menüpunkt «Fahrzeug & Reisen» geöffnet. Dies symbolisiert einen Pfeil nach oben. Bei Klick auf den genannten Pfeil lässt sich das Menü auch wieder einklappen. Ein Pfeil nach unten würde dann andeuten, dass sich eine weitere Ebene öffnet. Ein Pfeil nach rechts wie bspw. bei «Autoversicherung» deutet dabei an, dass sich die Seite öffnen lässt. Der User wird zu der entsprechenden Seite weitergeleitet.

Tipp 6: Menü einfach schliessbar
Es gehört mittlerweile zum Standard und fällt gar nicht mehr gross auf. Wenn es aber fehlt, ist der Ärger oft gross. Ich spreche vom kleinen x oben rechts oder links beim Burger Menü. Damit lässt sich das Menü wieder schliessen. Die beiden Beispiele Uber und auch Baloise verwenden beide das X-Symbol. Die Schliessen-Funktion ist ein Muss für jede mobile Website. Zusätzlich kann eine «Swipe»-Funktion nach dem Tinder-Prinzip helfen. Wenn das Menü von links eingeblendet wird, kann man es durch ein Wischen nach links auch wieder schliessen.
Alle Tipps für eine gute User Experience von mobilen Websites und den Einsatz des Hamburger-Menüs haben wir in der untenstehenden Präsentation zusammengefasst.
Tipp 7: Weitere Navigationselemente ergänzen
Das Menü ist ein zentrales Element, damit sich die User schnell und effizient durch die Website navigieren können. Es ist aber nicht das einzige Navigationselement. Es gibt weitere Optionen, die die User bei der Orientierung unterstützen können.
Breadcrumbs
Absolut empfehlenswert sind zum Beispiel Breadcrumbs. Die «Brotkrumen» à la Hensel und Gretel helfen den Usern dabei, stets zu wissen, wo sie sich auf der Website befinden. Und auch, wie sie von der aktuellen Seite eine Ebene höher kommen.
Interne Verlinkungen
Ausserdem nützlich sind interne Verlinkungen. Dadurch werden die einzelnen Seiten miteinander verbunden. Die User können dann direkt auf die verlinkten Begriffe klicken und auf die Seite gelangen, ohne sich wieder durch die Navigation zu kämpfen. Interne Verlinkungen sind auch ein wichtiges SEO-Kriterium.
Teaser-Elemente
Neben Text-Verlinkungen sind sogenannte Teaser-Boxen hilfreich, um die User durch die Website zu leiten. Die Teaser-Boxen bestehen oft aus einem Titel, Text und einem CTA-Button sowie optional einem Bild. Ein möglicher Einsatz der Teaser-Boxen ist zum Beispiel auf einer Übersichtsseite. Mithilfe von Teaser-Boxen können dabei im Content die Unterseiten angedeutet werden. Verlinkungen helfen zudem, wichtige KPIs wie die Sitzungsdauer und Anzahl Seiten pro Sitzung zu erhöhen.
Call-to-Action (CTA)
Pro Seite soll es zudem einen passenden Call-to-Action geben. Dadurch wird der User durch den User Journey Begleitet und direkt die passende Aktion angeboten.
Suchfunktion
Auch eine gute Suchfunktion ist eine geeignete Option, um die User durch die Website zu navigieren. Idealerweise wird den Usern ein sichtbares Eingabefeld zur Verfügung gestellt. Um Platz zu sparen, dann auch auf das Lupensymbol zurückgegriffen werden. Mit Klick auf das Symbol soll sich dann das Feld öffnen.
Kritik am Burger Menü
Obwohl das Hamburger Menü auf kleinen Bildschirmen viele Vorteile mit sich bringt, ist es nicht über alle Zweifel erhaben. Hamburger-Menüs werden weniger angeklickt als andere Schaltflächen. Dies liegt einerseits daran, dass sei oft schwer zu erreichen sind. Da die Handys immer grösser werden, wird es schwieriger, die Hamburger-Menü-Icons am rechten oder linken oberen Bildschirmrand zu erreichen. Andererseits werden Navigation-Optionen weniger angeklickt, wenn sie nicht direkt sichtbar sind. Im Vergleich zu einer horizontalen Navigation auf Desktop benötigt es einige Klicks mehr, um im Menü auf den gewünschten Punkt und somit zum Ziel zu gelangen.
Fazit
Trotz berechtigter Kritik, das Hamburger-Menü hat sich gerade auf mobilen Websites etabliert. Die User haben sich an diese Art der mobilen Navigation gewöhnt. Sie wissen, was es mit dem Burger-Icon auf sich hat und wie das Menü funktioniert. Und mit Hilfe von unseren UX-Tipps und -Tricks lässt sich das Maximum aus eurer Website herausholen.
Du planst aktuell ein Website Redesign oder Relaunch oder möchtest eine Website von Grund auf neu aufbauen? Als Website-Agentur seid ihr bei uns an der richtigen Adresse Adresse. Einfach unverbindlich anfragen.








keine Kommentare