
F- und Z-Pattern – So werden User durch die Webseite geleitet
Hast du gewusst, dass wir automatisch gewohnten Mustern folgen, wenn wir den Inhalt einer Webseite scannen? Zwei dieser bekannten Muster heissen F- und Z-Pattern. Die beiden Mustertypen sind eine wichtige Grundlage für das Erstellen einer Webseite. Wir verraten dir, was hinter den beiden Mustern steckt und worauf du beim Umsetzen achten solltest.
Visuelle Hierarchie durch F- und Z-Pattern
Wie wir wissen, werden heutzutage viele Webseiten nicht mehr gelesen, sondern nur noch grob gescannt. Das bedeutet, User überfliegen die Seite und lesen nur dann, wenn ihnen etwas ins Auge sticht. Webdesigner haben grossen Einfluss darauf, wohin der Blick der Leute hinfällt. Um herauszufinden, welchen Weg die Augen der Besucher gehen, musst du verstehen, wie das Hirn Informationen verarbeitet. Der Schlüssel besteht darin, wichtige Elemente wie Logo, Tagline oder CTA an die richtige Stelle einer Landingpage oder Webseite zu platzieren. Werden Elemente an der richtigen Stelle platziert, besteht eine erhöhte Chance, dass es zu einer Handlung (Conversion) durch den User kommt.
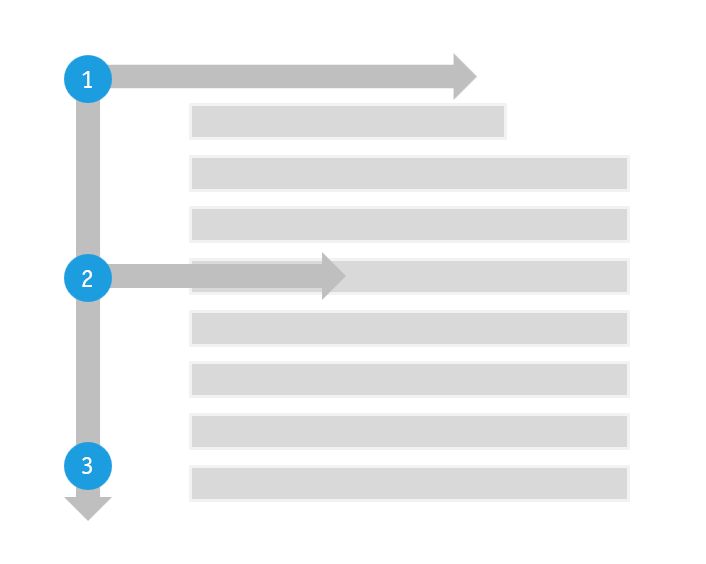
F-Muster (F-Pattern)
Wenn eine Webseite viel Text (Blogs oder Suchmaschinen) hat, scannen wir automatisch im F-Pattern. Mehrfach wurde dieses Muster mithilfe von Eye-Tracking Methoden festgestellt. Dabei lesen wir zuerst eine horizontale Bewegung im oberen Teil des Inhalts. Dieses bildet das erste obere Element des F’s. Danach folgen unsere Augen ein Stück nach unten und lesen in einer zweiten horizontalen Bewegung. Diese horizontale Linie bildet aber meistens einen kürzeren Abschnitt als der erste. Am Schluss gleiten unsere Augen am linken Rand bis ganz nach unten an den Seitenrand. Es macht also Sinn, wichtigen Inhalte in der linken oberen Ecke zu platzieren. Diese Elemente erhalten automatisch am meisten Aufmerksamkeit. Aus dem schliessen wir, dass wichtige Elemente nicht in den rechten oder unteren Bereich einer Webseite gesetzt werden sollen. Um einen Text für das Auge spannender zu gestalten, können auch visuelle Ankerpunkte eingebaut werden. Das können zum Beispiel Überschriften, Subheadings, Aufzählungszeichen, Zitate oder Bilder sein. Einfach gesagt, alle Elemente, welche einen konstanten Textblock auflockern und die Aufmerksamkeit auf sich ziehen.

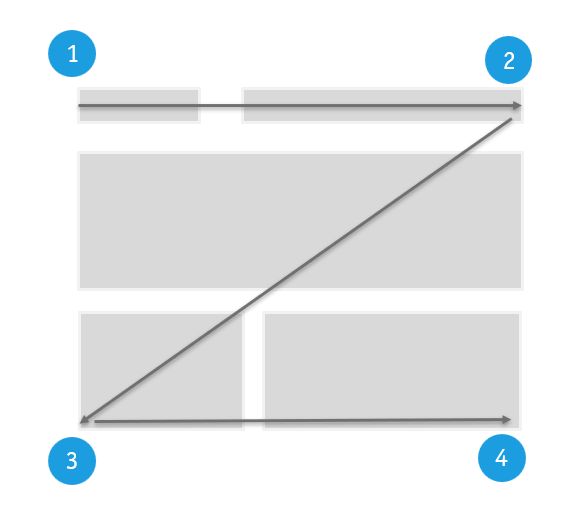
Z-Muster (Z-Pattern)
Auch das Z-Pattern ist neben dem F-Pattern eines dieser Verhaltensmuster. Der Unterschied zum F-Muster ist, dass sich das Z-Muster mehr auf Landingpages widerspiegelt. Beim Z Muster scannt der User die Webseite in einer Z-Form. Das heisst, dass er oben links mit dem scannen beginnt, sich auf einer horizontaler Linie nach rechts bewegt und von da diagonal nach links unten und dann wieder horizontal nach rechts bewegt. User bilden sich so einen schnellen Überblick über die Landingpage. Designer und Webdesigner bauen ihre Webseiten bewusst nach dieser Verhaltensregel. So werden wichtige Informationen wie Logo in den linken oberen Ecken und andere wichtige Informationen entlang des oberen und unteren Randes platziert. Um den Vorteil des Z-Musters zu nutzen, platziere einen Call-to-Action entlang des Z-Musters. Dafür sorgst du auch hier, dass der Betrachter ihn sieht und eine Conversion auslöst.

Fazit zu den Mustern
Die F- und Z-Pattern sind ganz grundlegende Prinzipien der Seitengestaltung und wurden daher auf vielen Webseiten übernommen. Nutze die Vorteile von solchen unterbewussten Verhaltensregeln und platziere nützliche und wichtige Informationen an der richtigen Stelle. Das Wichtigste ist, dass der User auf den richtigen Weg gelenkt wird und auf einen CTA klickt. Gerne unterstützen wir dich in deinem nächsten Webprojekt.








keine Kommentare