
Core Web Vitals: Neue SEO-Rankingfaktoren im 2021
Im Blogpost zum Online SEO Day haben wir vom Event berichtet und die wichtigsten Take-Aways für 2021 geschildert. Wir haben auch kurz das Thema Core Web Vitals angeschnitten. Vielleicht ist dieser Begriff den einen oder anderen Lesern in den letzten Monaten bereits begegnet. Doch was hat es genau mit den Core Web Vitals auf sich? Wie lassen sich diese messen? Was bedeutet dies für die Sichtbarkeit meiner Website? Diese Fragen beantworten wir euch in diesem Blogpost.
Was sind die Core Web Vitals?
Um die Performance von Websites besser messen zu können, hat Google drei neuen Kennzahlen eingeführt: LPC, FID, CLS. Wir werden folgend genau erklären, was diese einzelnen Kennzahlen denn genau bedeuten. Zuerst aber ist wichtig, den Kontext zu verstehen.
Hilfreiche Tipps für die Ladezeit-Optimierung gibt es zudem hier.

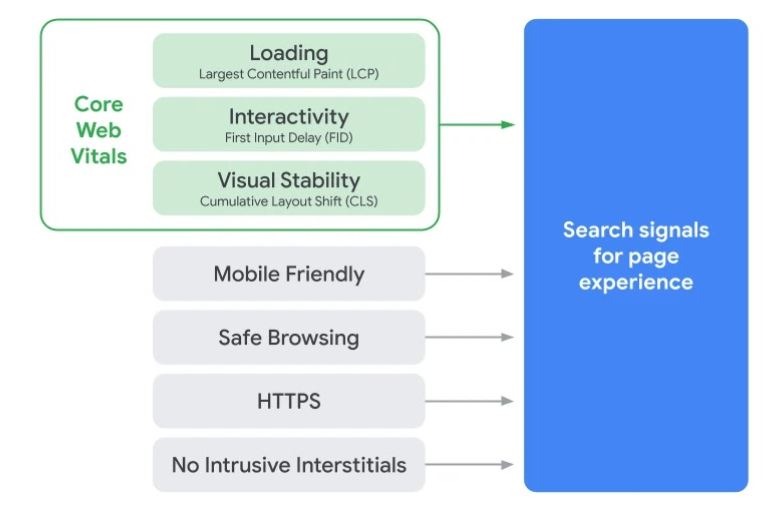
Diese drei Kennzahlen bilden die Core Web Vitals, sprich Kern-Signale. Mit weiteren Kennzahlen wie der bekannten Mobile Friendlyness, Safe Browsing, https und «No Intrusive Interstitials» (grob übersetzt «keine aufdringlichen Zwischenräume») soll die Experience einer Webpage besser messbar gemacht werden. Und nicht nur das. Die Core Web Vitals werden zudem künftige Rankingfaktoren in den Suchmaschinen darstellen. Deshalb lohnt es sich, diese genau anzuschauen.
Loading: Largest Contentful Paint LCP
Dieses Signal misst die Ladezeit einer Seite, bis der Haupt-Content der Website für die User sichtbar ist. Der Haupt-Content dabei ist das grösste Element. Dabei zählt die Abmessung also die Pixel-Grösse. Beispielsweise bei der xeit Startseite handelt es dich definitiv um das Headerbild.

Google bewertet den LPC wie folgt:
- Gut: Ladezeit von weniger als 2.5 Sekunden
- OK (und schon optimierungsbedürftig): Ladezeit von bis zu 4 Sekunden
- Schlecht: Ladezeit von mehr als 4 Sekunden
Wie sich die Werte der Core Vitals messen lassen, erfahrt ihr weiter unten im Blogpost.
Interactivity: First Input Delay FID
Bei der FID-Kennzahl wird die Interaktivität einer Seite gemessen. Es wird die Zeitspanne gemessen, bis die User mit der Website interagieren können. Genauer, wie schnell der Browser auf Input reagiert, wenn die Benutzer z.B. auf einen Link oder Button klicken oder eine Schaltfläche anwählen.
- Gut: Ladezeit von weniger als 0.1 Sekunden
- OK (und schon optimierungsbedürftig): Ladezeit von bis zu 0.3 Sekunden
- Schlecht: Ladezeit von mehr als 0.3 Sekunden
Visual Stability: Cumulative Layout Shift CLS
Dabei handelt es sich um einen Messwert für die visuelle Stabilität der Seite. Ist die Seite visuell stabil oder springen Inhalte beim Laden? Da kann wahrscheinlich jede und jeder aus Erfahrung sprechen, wie mühsam springender Content sein kann. Insbesondere wenn man effizient durch eine Seite navigieren möchte. Idealerweise sollen Platzhalter für die einzelnen Content-Elemente verwendet werden, damit die Seite während des Ladevorgangs stabil bleibt. Google misst da nicht die Reaktionszeit, sondern nimmt zur Bewertung einen Relationswert
- Gut: weniger als 0.1
- OK (und schon optimierungsbedürftig): bis zu 0.25
- Schlecht: mehr als 0.25
Wie lassen sich die Core Web Vitals messen?
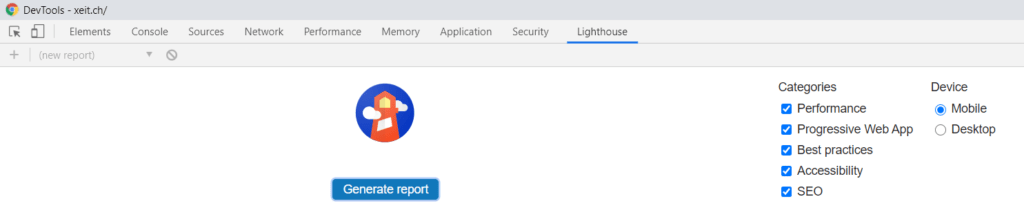
Die Signale lassen sich bereits mit einigen Tools messen. Einerseits lassen sich die Core Vitals mit der Lighthouse Extension des Chrome DevTools testen. Dafür könnt ihr eure Seite im Chrome Browser öffnen. Mit Rechtsklick und auf «Untersuchen» gelangt ihr zum DevTool. Da könnt ihr unter Lighthouse einen Report generieren, wo ihr auch die Core Web Vitals sieht. Achtung: Die Kennzahl First Input Delay FID wird noch als «Total Blocking Time» ausgewiesen.

Ihr könnt aber auch das kostenlose PageSpeed Insights Tool von Google nutzen, um die Ladezeit zu messen.
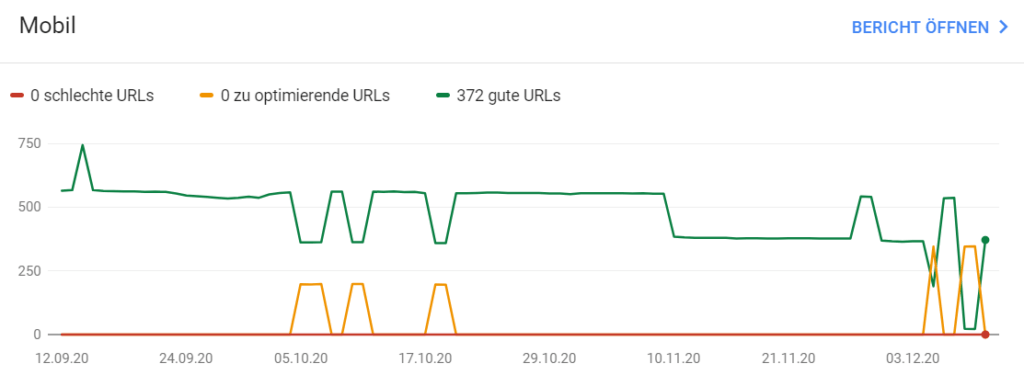
Auch in der Google Search Console ist die Performance der Core Vitals ersichtlich. Ihr findet diese unter Verbesserungen – Core Web Vitals. Die Voraussetzung dafür ist, dass genügend Daten vorhanden sein müssen. Die Search Console gibt genau an, welche URLs bereits gut sind und welche sich optimieren lassen.

Ausserdem bieten SEO-Tools von Drittanbietern wie zum Beispiel Sistrix teilweise auch bereits eine Messung der Kennzahlen an.
Wie können die Core Web Vitals optimiert werden?
Google gibt da einige Vorschläge, wie sich die Core Vitals optimieren lassen. Unten ein paar Beispiele:
Largest Contentful Paint LCP
- Serverantwortzeiten
- Render Blocking
- Ladezeit der Ressourcen
First Input Delay FID
- Javascript Code beschleunigen oder besser gerade ganz weglassen
- Anzahl Ressourcen reduzieren
- Dateigrössen reduzieren
Cumulative Layout Shift CLS
- Grössenangaben der Bilder hinzufügen für Browser
- Inhalte nicht einfach oben einfügen
- Grösse der Elemente beibehalten
Am besten misst man die Core Vitals mit einem der oben genannten Tools. Dabei werden konkrete Optimierungsmassnahmen vorgeschlagen.
Und nun?
Voraussichtlich führt Google die Core Web Vitals im Mai 2021 als offizielle SEO-Rankingfaktoren ein. Es bleibt also noch ein bisschen Zeit für Optimierungsmassnahmen. Wir empfehlen, diese Zeit auch zu nutzen und idealerweise bereits jetzt die Core Web Vitals zu optimieren. So bleiben böse Überraschungen und Einbrüche der Sichtbarkeit sicher aus.
Gerne unterstützen wir euch, die Vorgaben der Core Web Vitals für eure Website umzusetzen und die Seite für die Suchmaschinen fit zu machen. Erfahrt hier mehr über unser Angebot im Bereich Suchmaschinenoptimierung (SEO).








keine Kommentare