
Content-Vorlagen für Website-Texte erstellen
Das Konzept für den Website Relaunch oder die neue Website steht und das neue Design wurde erstellt. Das ist in den meisten Fällen der Zeitpunkt, bei dem langsam aber sicher die Text-Erstellung in den Fokus rückt. Content-Vorlagen sind dabei hilfreiche Hilfsmittel für die Text-Planung und später auch fürs Schreiben der Website-Texte. Welche Informationen nach unserer Erfahrung in die Content-Vorlagen gehören, lest ihr in diesem Blogpost.
Weshalb Content-Vorlagen so hilfreich sind
Texte sind meistens natürlich der Hauptinhalt einer Website. Auch aus Sicht der Suchmaschinenoptimierung (SEO) sind Texte nach wie vor einer der wichtigsten Ranking-Faktoren. Daher ist es wichtig, auch bei der Texterstellung strategisch vorzugehen. Zuerst ist in der Konzeptionsphase zu bestimmen, welche Seiten welche Inhalte abdecken sollen. Dies wird üblicherweise in Form von Informationsarchitekturen und Wireframes und/oder Designs festgehalten. Zudem ist die Keyword-Strategie zu erstellen und festzuhalten, welche Keywords auf welchen Seiten optimiert werden sollen.
Danach beginnt die Arbeit der Texter:innen. Aber Achtung: Eine Website besteht je nach Umfang aus sehr vielen verschiedenen Seiten, die es mit Content zu befüllen gilt. Da gilt es, den Überblick zu behalten. Zudem benötigen die Texter:innen weitere Informationen. Welche Inhalte hat die Seite? Welche Themen werden behandelt? Aus welchen Elementen besteht die Seite? Wie viel Text wird benötigt? Content-Vorlagen sind da ein ideales Mittel, um den Texter:innen diese Informationen mitzugeben.
Aufbau von Content-Vorlagen
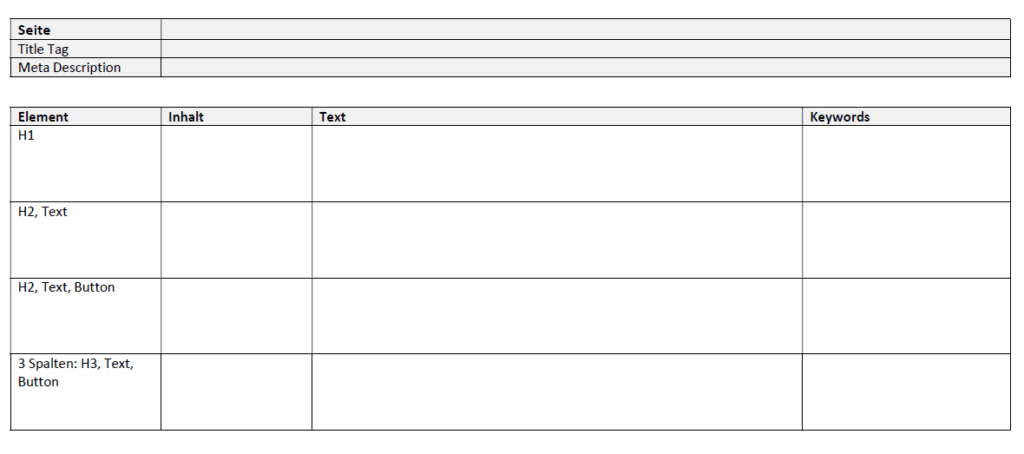
Wir arbeiten für unsere internen Texter:innen wie auch für unsere Kunden mit Content-Vorlagen. Im unteren Bild seht ihr ein Beispiel dieser Vorlage. Diese enthält folgende Elemente:

Eindeutige Seitenbezeichnung
Die Content-Vorlagen sind natürlich genau zu beschriften, um welche Seite es sich handelt. Dabei ist zu achten, dass die Bezeichnung eindeutig ist. Eine klare Beschriftung ist vor allem bei grossen Websites wichtig, damit keine Verwirrung entsteht. Oder im schlimmsten Fall der falsche Text auf der falschen Seite abgefüllt wird. Die Seitenbezeichnung sollte zudem abgestimmt sein auf die Informationsarchitektur resp. den Aufbau der Wireframes. Oft bietet es sich an, der Eindeutigkeit halber Seiten zu nummerieren (1.1, 1.2 etc.)
Optimierte Title Tag & Meta Description
Zum Inhalt einer Webseite gehören auch Title Tag und Meta Description. Diese werden in den Suchergebnissen als eine Art Vorschau angezeigt. Title Tag und Meta Descriptions sind auf die Keywords zu optimieren.
Title Tag
- Der Title Tag ist der blauer, klickbare Titel in den Suchergebnissen.
- Er ist SEO- & Klick-relevant und in den Suchergebnissen sichtbar.
- Dieser sollte nicht mehr als 57 Zeichen lang sein. Achtung: Die Länge wird in Pixel gemessen. Die maximale Anzahl Zeichen können also abweichen.
- Neben den Keywords sollte er möglichst einfach und genau sagen, worum es auf der Seite geht.
Meta Desctiption
- Die Meta Description ist die Beschreibung einer Website in den Suchergebnissen.
- Sie hat einen Einfluss auf das Klickverhalten und ist daher indirekt SEO-relevant.
- Sie sollte nicht mehr als 155 Zeichen lang sein. Auch hier wird die Länge in Pixel gemessen.
- Wichtige Keywords sollten so früh wie möglich vorkommen, damit für die User klar ist, worum es auf der Seite geht.

Content-Blöcke: Textabschnitte
In unseren bewährten Content-Vorlagen teilen wir die Seite in verschiede Textabschnitte (Zeilen) ein. Dadurch wird en Texter:innen mitgegeben, wie die Texte dann final aufgebaut sind. Zudem hilft dies dann auch beim Abfüllen der Texte im Backend.
Unsere Content-Vorlage besteht dabei aus drei Spalten: Design-Elemente, Inhaltsangabe, Keywords und Text:
Design-Element
Wie wird der Text dargestellt? Sind es zwei Spalten, drei Spalten, eine Auflistung oder ein ganzer Textblock? Ein Block kann dabei beispielsweise aus einem H2 und Einleitungstext bestehen. Oder einem 3-spaltigen Element mit jeweils Überschrift, Text und CTA-Button. Wir haben gute Erfahrungen gemacht, in kurzen Beschreibungen zu notieren, um welche Element-Art es sich handelt. Wie bspw. H1 – H6 für die Überschriften, oder Teaser mit Text, Bild, Button
Inhaltsangaben und Inputs
Hier werden Inputs zum Textabschnitt eingefügt. Zum Beispiel hat der Kunde Inputs dazu oder es gibt bereits ein Dokument mit Textinputs. Diese Informationen können sehr wertvoll für die Texterstellung sein. Je mehr Inputs, desto effizienter können die Texter:innen arbeiten.
Keywords aus Strategie
Wie einleitend erwähnt, ist in einer Keyword-Strategie zu definieren, welche Keywords auf welcher Seite optimiert werden. In der Content-Vorlage können diese entweder zu Beginn im Dokument aufgelistet sein. Oder die Keywords werden direkt auf die einzelnen Content-Blöcke aufgeteilt. Somit ist für die Texter:innen klar, wo und wie oft sie die Keywords einbauen sollen.
Platz für Texte
Diese Spalte ist wohl die wichtigste im gesamten Dokument. Und sie bleibt in der Vorlage auch leer. Denn darin wird schlussendlich der Text geschrieben.
Je nach dem, was einfacher geht, kann die Content-Vorlage auch als Text-Briefing dienen und die Texter:innen schreiben die Texte in einem anderen Dokument. Das Texten in der Vorlage hat aber den Vorteil, dass die Anzahl Dokumente klein gehalten wird und so alle Informationen in einem Dokument zu finden sind.
Weitere hilfreiche Tipps
- Pro Seite ein Dokument: Man kann natürlich auch alle Texte einer Website in einem Dokument erstellen. Für eine bessere Übersicht ist es aber erfahrungsgemäss einfacher, pro Seite ein Text-Dokument zu erstellen.
- Seiten nummerieren: Vor allem bei grossen Websites ist es von Vorteil, mit Nummern zu arbeiten. Am besten nummeriert man die Seiten in der Informationsarchitektur durch und übernimmt diese direkt auch in der Content-Vorlage.
- Design oder Wireframes ergänzen: Um sich besser vorzustellen, wie Texte dann auch aufgebaut sind, können in der Content-Vorlage auch der Wireframe oder das Design ergänzt werden.
Fazit
Wir haben mit den bisherigen Projekten gute Erfahrungen gemacht mit der obigen Content-Vorlage. Dies bei unseren Texter:innen in der Agentur wie auch bei diversen Kunden. Aber die Content-Vorlage kann natürlich auch auf die Bedürfnisse angepasst werden. Habt ihr gute Beispiele für Content-Vorlagen? Was sind eure Erfahrungen? Schreibt uns doch gerne in die Kommentare, wir sind gespannt!
Weitere hilfreiche Tipps rund um SEO-Texte schreiben und Content-Erstellung findet ihr auf unserem Blog.







keine Kommentare