
Atomic components – alles, was du über Atomic Design wissen musst
2023 werden die Atomic Components bereits 10 Jahre alt! Ein guter Anlass, Atomic Design und Designsysteme nochmals genauer anzuschauen. Die Designsysteme kommen immer mehr in der Breite an und als grösseres Unternehmen wird man kaum um den Begriff und noch weniger um die Fragestellungen hinter einem Designsystem herumkommen. Ebenfalls zeigt dieser Artikel exemplarisch, wie Atomic Design dann technisch umgesetzt werden könnte und welche Hürden dabei lauern können.
Was ist Atomic Design?
Atomic Design ist ein Konzept zur Organisationen von Elementen, Komponenten und Seiten eines Weblayout. Einfach gesagt, werden alle Bestandteile einer Website in verschiedene Kategorien eingeteilt. Das Ziel von Atomic Design ist eine komplexe, responsive Website oder auch mehrere Websites konsistent zu gestalten und so Synergien zu nutzen. In der Regel spricht man hier auch von einem (digitalen) Design System. Dieses kann mittels einer Software wie Patternlab oder einer anderen Pattern Library dargestellt werden.
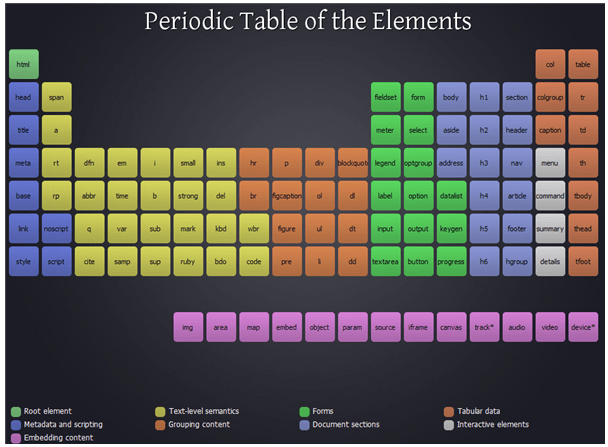
Inspiriert vom Perioden System der Elemente in der Chemie, wollte Brad Frost ein System schaffen. Dieses System erlaubt es, aus den kleinstmöglichen Bausteinen (Elemente wie z.B. ein Link, eine Überschrift) ganze Websites zu bauen.

Der Erfinder selbst definiert Atomic Design so:
“Atomic design is a methodology for creating design systems. There are five distinct levels in atomic design: 1. Atoms, 2. Molecules, 3. Organisms, 4. Templates 5. Pages”
Brad Frost, Erfinder des Atomic Design und Design System Berater
Selbstverständlich hat er auch ein Buch darüber geschrieben und vermarktet seine Idee sehr geschickt.
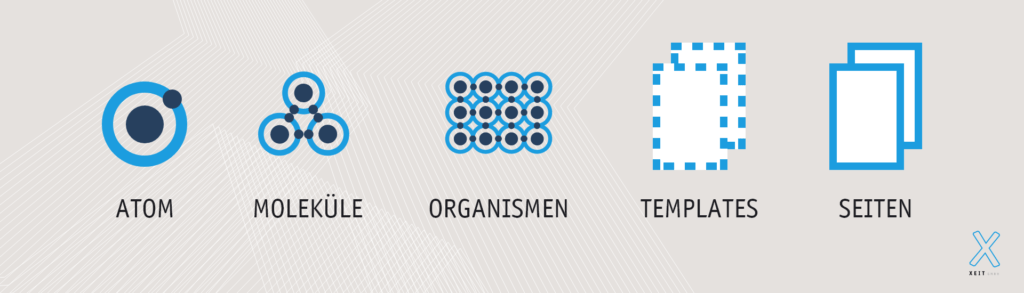
Atomic Design ist so aufgebaut:

Die einzelne Teile sind im Detail:

Atome
Einzelne HTML-Elemente wie ein Link, eine Überschrift, ein Bild.

Moleküle
Eine Gruppe von HTML-Elementen wie beispielsweise ein Teaser, bestehend aus einer Überschrift, einem Textanriss sowie einem Link

Organismen
Eine Gruppe von Molekülen wie beispielsweise ein Karussel mit Teaser-Elementen oder der Header-/ Footer-Bereich einer Seite

Templates / Vorlagen
Eine einzelne Unterseite einer Website, bestehend aus Organismen. Beispielsweise eine Kontaktseite mit Header, Kontaktformular und Footer

Seiten
Die komplette Website inklusive aller Unterseiten
Atomic Design wird vor allem innerhalb des responsiv Webdesign (oder neumodischer intrinsic web design) im Zusammenhang mit User Experience Design (sprich benutzerzentriertes Design) angewandt. Wenn man sich genauer damit beschäftigt, fallen viele Parallelen und Synergien dazu auf.
Weshalb Atomic Design? Was sind die Vorteile?
Das Gedankenkonstrukt Atomic Design hat viele Vorteile:
- Wiederverwendbarkeit: Bestehende Bausteine wie Atome können einfach in anderen Projekten oder für alternative Entwürfe wiederverwendet werden. Das senkt die Kosten für die Entwicklung von Websites und Prototypen.
- Einheitlichkeit. Durch die Verschachtelung und das Zurückgreifen auf eine Single Truth wird sichergestellt, das gleiche Elemente immer gleich aussehen. Änderungen wirken sich immer direkt auf alle übergeordnete Moleküle, Organismen etc. aus, so dass die Konsistenz gewahrt wird. So ist eine konsistente Brand- und User-Experience bei gleichzeitiger maximaler Flexibilität möglich wie auch gewährleistet.
- Erweiterbarkeit. Atomic Design kann auf jeder Ebene einfach mit neuen Variationen oder Komponenten erweitert werden. Dabei kann man auf bestehende Unterkomponenten zurückgreifen und so wiederrum Zeit sparen und die Konsistenz erhöhen.
- Workflow. Durch den strukturierten Aufbau nach einer Methodik können neue Designer oder Entwickler schneller verstehen, wo Änderungen notwendig sind. Auch kann der Code entsprechend geteilt werden oder Designfiles können in Adobe XD oder Figma nach der gleichen Logik aufgebaut werden. So ist ein effizientes Zusammenarbeiten gut möglich.
- Geschwindigkeit. Während im Wasserfallmodell mit einer Übergabe von Designfiles die Programmierung erst nach Abnahme des Design begonnen werden kann, kann bei der Arbeit mit Atomic Design der Frontend-Entwickler früher starten. So kann man die wichtigsten, niedrigen Bausteine frühzeitig in die Programmierung geben und diese später ergänzen oder die Seiten gleichzeitig fertigstellen.
Der für mich wichtigste Vorteil ist jedoch die andere Denkweise. Atomic Design ist ein strukturierter Ansatz. Während Entwickler:innen schon lange vom Kleinen zum Grossen arbeiten und aufgrund der Technik zu Struktur gezwungen werden, arbeiten viele Kreative und Designer:innen oft genug ohne System. Dies führt in komplexen, digitalen Projekten zu Problemen in der Umsetzung und zu aufwändigen Absprachen und Zusatzloops.
Ein systematischer Ansatz erfordert zwar anfangs mehr Konzept- und Denkarbeit, dafür gibt es in der Umsetzung keine Diskussionen. Und falls ein Design noch angepasst werden muss, geschieht es dank dem hierarchischen Aufbau ebenfalls mit System und es ist klar welche Abhängigkeiten bestehen.
Was sind die Nachteile dieser Methode?
Gibt es auch Nachteile für Atomic Design? Ja, wie in jedem Fall gibt es keine Lösung, die für jedes Problem passt. Folgende Punkte können Nachteile darstellen:
- Höherer initialer Aufwand. Ein Design-System wie Atomic Design macht vor allem für langfristige oder sehr komplexe Systeme Sinn. Für eine Landingpage oder Microseite, welche unter Umständen nur wenige Wochen online ist, lohnt sich das nicht. Ausser natürlich, man verwendet das Designsystem noch für andere Websites und Projekte. Dann empfiehlt es sich umso mehr.
- Pflege des Design-Systems. Ein Design System, welches nicht aktualisiert und gepflegt wird, nützt leider wenig. Wenn man nicht vorhat, das System weiterzuentwickeln und die Website separat abändert, hat man am Ende zwei Designs und verzichtet auf alle Mehrwehrte des Design System.
Du bist nicht sicher, ob ein Design System oder Atomic Design für dein Projekt Sinn macht? Wir beraten dich gerne dazu.
Atomic Design in der Umsetzung als Code (Coded Components in Storybook oder Pattern Lab)
Wie wäre es, wenn alle Komponenten aus dem Atomic Design nicht nur in einem Figma oder Adobe XD File leben, sondern direkt als Code vorliegen? Sehr schön wäre das. Denn damit können Entwickler:innen, Projektleitende und QA-Tester:innen ihre Prototypen direkt mit einem Reallife-Beispiel vergleichen. Oder man bindet die Entwicklungsumgebung direkt an und zieht sich allen Code für das User Interface direkt aus dem Design-System.
Neben dem visuellen Design kann man dabei auch direkt noch Best Practices bezüglich Code und die Barrierefreiheit (Accessibility) sicherstellen. Wenn das Design-System entsprechend getestet und optimiert ist, hat man damit eine gute Referenz und kann externen wie internen Entwickler:innen entsprechend eine Vorlage liefern.
Dazu stelle ich gerne zwei Lösungen vor:
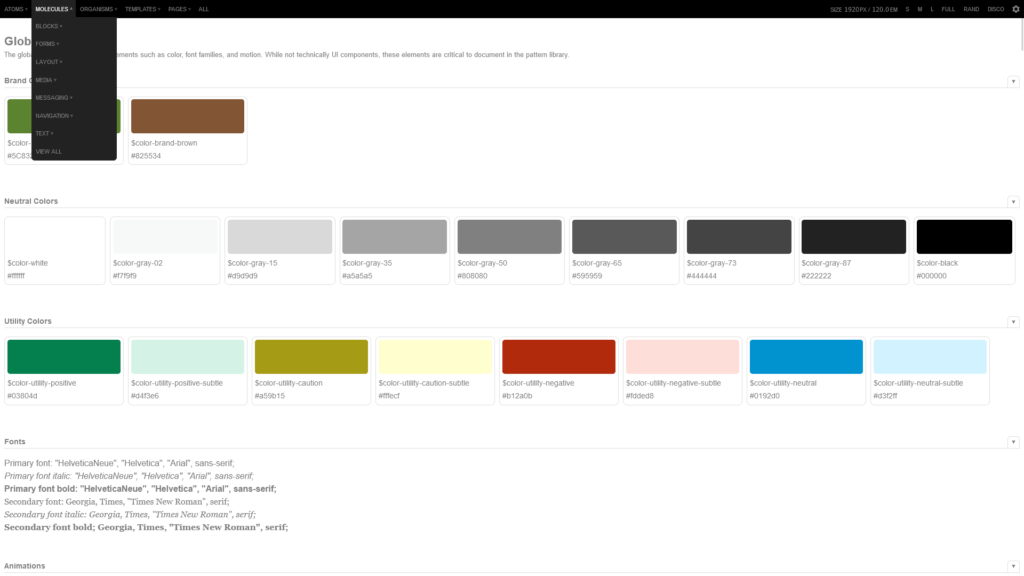
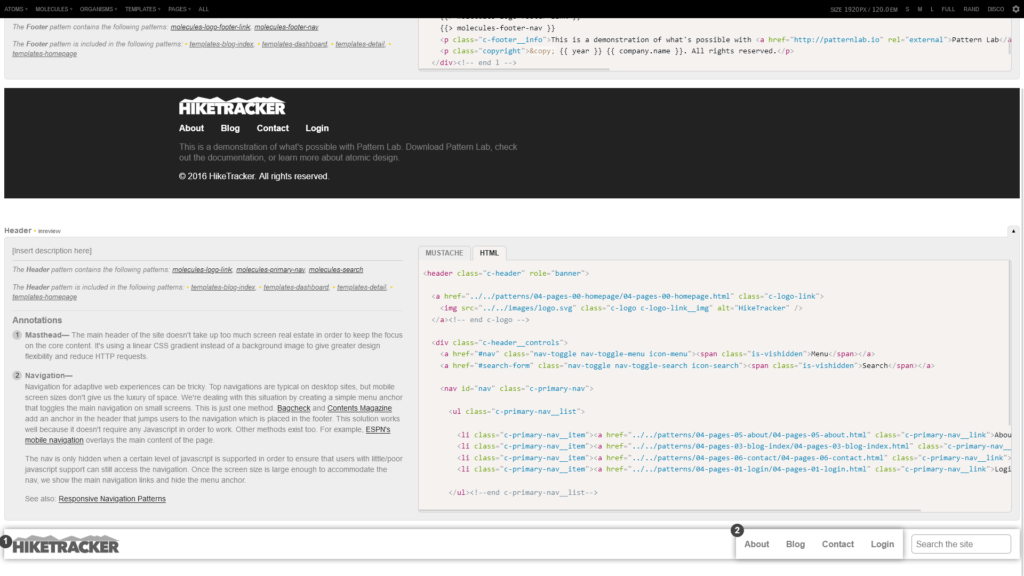
Pattern Lab als Tool für Atomic Design
Pattern Lab ist eine Open Source Sammlung an Tools, welche die Organisation eines Design System nach Atomic Design ermöglicht. Neben einem Starter-Kit mit entsprechenden Grundelementen gibt es auch Funktionen zur Dokumentation für Komponenten. Ebenfalls gibt es einen Viewport-Resizer für responsive Elemente.


Hier geht es zu Demoinstallation von Pattern Lab:
https://demo.patternlab.io/
Hier geht es zum Projekt Pattern Lab auf Github (für Entwickler:innen und technisch interessierte Personen):
https://github.com/pattern-lab/patternlab-php
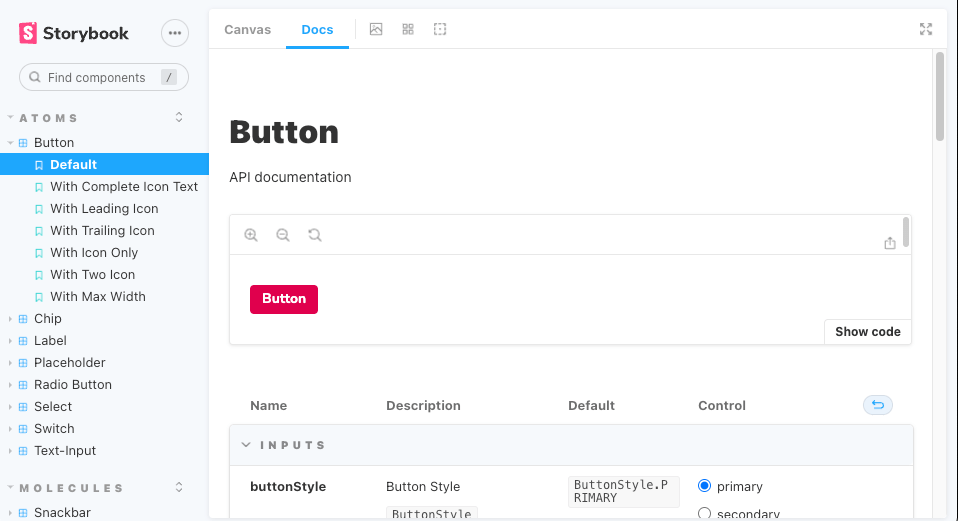
Storybook als Lösung für Atomic Design mit React
Atomic Design ist auch in anderen Systemen umsetzbar. Lösungen mit React und npm werden vor allem für Apps, aber eben auch für komplexe Lösungen wie Websites immer beliebter. Storybook kann unter anderem auch als Bibliothek für ein Design-System gemäss Atomic Design verwendet werden.
Brad Frost war im Januar 2022 Gast bei Storybook und hat ein Interview gegeben. Dazu gibt es einen Blogpost wie auch eine längeres Video auf YouTube. Die zentrale Botschaft ist: Wenn Storybook beziehungsweise das Design-System nicht der zentrale Eckstein für die Entwicklung des Front End darstellt, wird das Projekt scheitern.

Die Funktionen und das User Interface sind sehr ähnlich wie bei Pattern Lab.
Zusätzliche Möglichkeiten und Vorteile bei einer Umsetzung als Code
Lösungen wie Storybook oder Pattern Lab umfassen weitere Vorteile bei der Arbeit mit Atomic Design oder Designsystemen im allgemeinen:
- Weniger Feedbackloops bezüglich User Interface. Durch die direkte Vorschau der Elemente wie auch der ganzen Seite sind Änderungen und deren Auswirkungen einfacher zu sehen.
- Entkopplung Backend und Frontend. Der Frontend-Entwickler erstellt in Storybook oder Patternlab die ganzen Seiten. Somit muss der Backend-Entwickler nur noch die Inhalte mit entsprechenden Variablen ersetzen. Das vereinfacht beide Aufgaben.
- Einfacheres und besseres Prototyping. Braucht man früher jeweils ein Test-System, ersetzt die digitale Bibliothek dieses. Für ein Review wird der tatsächliche Code verwendet und nicht etwa ein Bild mit klickbaren Hotspots wie es Figma, Sketch oder XD liefert. Somit hat man eine exakte Vorschau inklusive aller Rendering-Unterschiede zwischen Browsern oder Betriebssystemen und responsivem Verhalten.
- User- und Unit Testing. Mit Storybook kann man auch A/B-Tests umsetzen. Zudem liefert die Software ausgewählte Funktionen, um einzelne Funktionen und Workflows (wie z.B. wenn der Benutzer hier klickt, soll dieses Popup aufgehen) automatisiert zu testen.
Kritik an Atomic Design
Ein häufig geäusserter Kritikpunkt an Atomic Design ist, dass es Alter Wein in neuen Schläuchen sei. Bei der Entwicklung einer Website ergibt sich ein Aufbau mit Elementen, Modulen / Komponenten und Templates automatisch. Daher sei das Konzept nichts Neues und in dem Sinne auch nichts Aussergewöhnliches.
Es ist sicherlich richtig, dass Brad Frost nicht der Erste mit der Idee war und dass es eine Vielzahl an ähnlichen Konzepten gab und gibt. Ich denke da beispielsweise an den Komponenten-basierten Ansatz von BEM für CSS und HTML-Komponenten im Webdesign. Oder auch ITCS (Inverted Triangle CSS) hat einen ganz ähnlichen Aufbau und ergänzt sich gut mit BEM. In beiden Systemen wird das Benutzer-Interface in unabhängige Blöcke und Elemente unterteilt, um ähnliche Vorteile zu bieten. Die Schnittmenge ist da schon sehr gross.
Neuere Erweiterungen des Denksystem «Atomic Design»
Seit 2013 ist viel Zeit vergangen. Während die Grundidee gleich geblieben ist, wurden auch neue Ideen integriert. Wobei neu hier auch nicht unbedingt ganz neu heisst. Viele Konzepte gab es schon mit ähnlichen Namen, aber neu ist ja immer besser.
Design Tokens
Mit Design Tokens bezeichnet Adobe wiederholende Design-Elemente, welche den Stil einer gesamten Website ausmachen. Dabei wird nicht der Wert selbst gespeichert, sondern eine Referenz respektive eine codierte Version davon.
Anstelle des Farbcodes für Pink (#ff00fb) wird beispielsweise eine Variable mit dem Namen pink-100 gespeichert. Dies ermöglicht den Farbwert später zentral anzupassen und einfacher sicherzustellen, dass überall der korrekte Farbwert hinterlegt ist.
Dies ist auch möglich für Abstände, Typografie, Grössen oder andere Eigenschaften. Die Idee des Design System ist hier einfach erkennbar.
Ionen (Ions)
Von einem Atom oder auch einem Molekül gibt es in der Regel mehrere Ausprägungen oder Varianten. In der BEM-Logik würde man von Modifier sprechen. Diese machen das Design-System komplexer und unübersichtlicher, da es oft sehr viele gibt. Unter anderem gibt es eventuell ein Light Theme wie ein Dark Theme sowie Statuseffekte wie hover, focus, disabled und weitere Eigenschaften.
Daher hat Chris Cid in einem Blogpost das Konzept der Ionen erfunden und Brad Frost hat darauf wiederum mit einem eigenen Blogpost geantwortet. In der Kurzfassung ist er mit der Ergänzung einverstanden und meint, dass am Ende jedes System und jedes Unternehmen seine eigene Lösung mit eigenen Erweiterungen bauen muss.
Da sind wir ganz bei ihm. Es gibt keine Lösung, welche überall passt. Am Ende muss man zusammen mit den beteiligten Stakeholder ein sinnvolles und praktikables System entwickeln oder ein bestehende Framework wie Atomic Design anpassen.
Risiken bei der Umsetzung von Design-Systemen
Das Konzept vom Design System ist in den letzten Jahren oft genug als Modewort verwendet worden. Es ist deshalb wichtig, dass ein Unternehmen ein gemeinsames Verständnis vom Ziel und den langfristigen Erfolgsfaktoren des System erarbeitet.
Denn ein Designsystem zu erstellen ist vergleichsweise einfach. Es ist einiges an Fleissarbeit, aber die Komplexität ist nicht übermässig. Wo es schwierig wird, ist die Anwendung. Ein erfolgreiches Designsystem wird über viele Jahre von verschiedenen Stakeholders in den unterschiedlichsten Umgebungen eingesetzt und weiterentwickelt. Dabei soll das System erweitert werden, ohne dass es überladen wird.
Am Ende spielt die eingesetzte Lösung eine untergeordnete Rolle. Ein Design-System kann super fancy mit Pattern Lab oder mit Storybook vollintegriert in die Entwicklung sein oder man arbeitet ganz klassisch mit einem Masterdesignfile in Powerpoint oder einer Gestaltungssoftware seiner Wahl*. Auch Tools wie Frontify, Carbon Design System, Zeplin oder Brand.ai sind hilfreich. Aber am Ende muss das Design-System im Standardarbeitsprozess integriert sein. Ansonsten bietet das Design-System keinen Mehrwehrt und es stirbt früher oder später.
* klar, da gibt es schon einige Unterschiede bezüglich Komfort und Effizienz…
Unsere Erfahrung mit Design-Systemen
Als Full-Service-Agentur sind wir in diversen Rollen in Projekten involviert. Ob als Umsetzer in der Programmierung, Berater oder Design-Agentur: Wir arbeiten immer sehr gerne mit einem Design-System. Ob dieses von uns entwickelt ist oder bereits vorhanden ist, spielt keine Rolle. Auf jeden Fall ist es ein hilfreiches Tool für komplexe digitale Projekte, weshalb wir die Arbeit damit sehr begrüssen.
Dein Unternehmen hat noch kein Design-System? Gerne beraten wir dich und helfen dir zu entscheiden, ob ein Design-System Sinn macht und wenn ja, in welcher Form. Dabei können wir rein digital unterwegs sein, ganz klassisch im Print starten oder auch ein vollintegrierte Lösung entwickeln. Selbstverständlich berücksichtigen wir dabei auch den schwierigen Teil: die Adaption und den laufenden Betrieb.
Am Ende steht der Kunde mit seinen Bedürfnissen im Zentrum. Und das sollte auch der Fokus deines Design-Systems sein.








keine Kommentare