
Alternativen zu Hamburger Menü auf mobile Websites & Apps
In der Blogserie zum Thema Menü und Navigation von Websites auf Mobilgeräten haben wir euch viele UX-Tipps für das Hamburger Menü mit auf den Weg gegeben. Wie schon angedeutet, sind Hamburger Menüs nicht über alle Zweifel erhaben. Die geringe Klickrate ist beispielsweise ein negativer Faktor dieser Menü-Art. Daher haben wir recherchiert und einige Alternativen für mobile Websites und Apps zusammengetragen.
Schwebendes Hamburger-Menü
Eine Option ist es, das Hamburger Menü als «schwebendes» Element auf dem Smartphone-Bildschirm darzustellen. Das bekannte 3-Striche-Icon kann dabei an unterschiedlichen Positionen platziert werden. Das Menü wird so präsenter und ihr verleiht ihm dadurch mehr Gewicht.
Je nachdem, wo das Element platziert wird, verbessert es zudem die Benutzerfreundlichkeit. Oft wird der Daumen zur Navigation genutzt. Um mit dem Daumen das Burger Icon am oben rechten oder linken Bildschirmrand zu erreichen, sind einige ungewollte Dehnübungen notwendig. Wenn das Menü nun beispielsweise unten links platziert wird, braucht es keine verkrampften Bewegungen mehr.
Jedoch kann dadurch das Menü einen grossen Teil des Screens einnehmen. Zudem wird der Platz unten rechts häufig für Chatbots genutzt. Die Funktionen können sich dabei konkurrieren.
Tabs
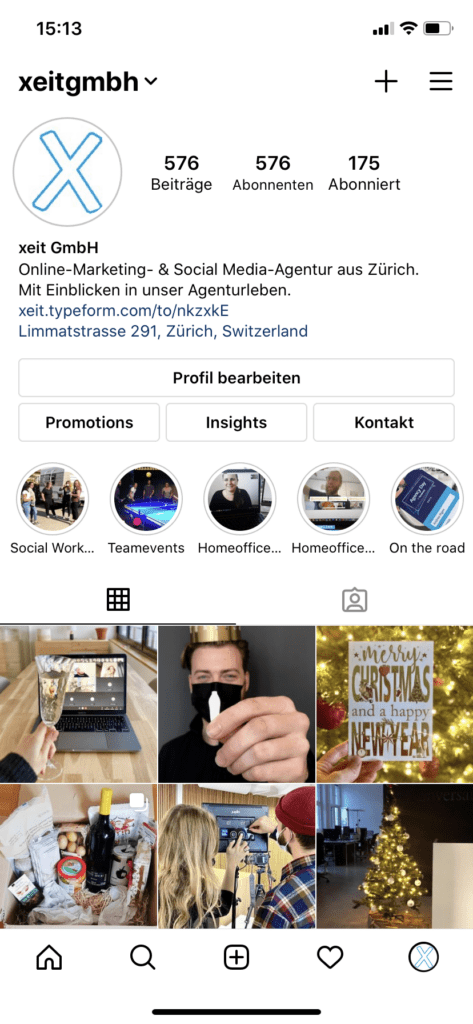
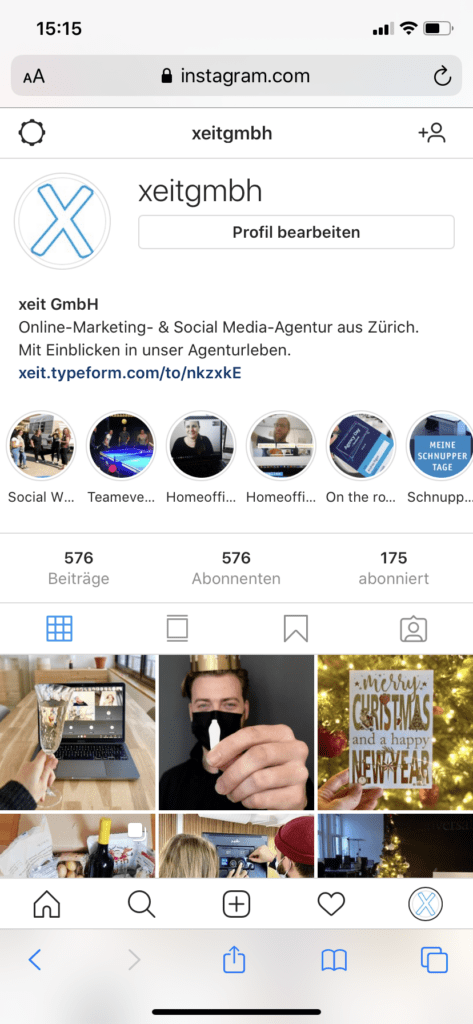
Das Tab Menü begegnet vielen von uns tagtäglich. Diese Navigationsart wurde von den Social-Media-Plattformen wie Facebook und Instagram übernommen – und das aus gutem Grund. Instagram beispielsweise nutzt die Tab Navigation auf der App wie auch bei der mobilen Website.
Diese Alternative erlaubt es, dass direkt mithilfe von Icons oder auch von Texten wichtige Funktionen immer auf dem Screen ersichtlich sind. Dies vereinfacht die Navigation durch die Seite oder die App. Zudem sind die Buttons gut mit den Fingern oder dem Daumen erreichbar. Durch die Popularität von Social Media-Plattformen wie Instagram ist diese Art der Navigation bei den Usern geläufig.
Ein Nachteil des Tab-Menüs ist, dass dieses auf ca. 4 bis 5 Menüpunkte limitiert ist. Hier gibt es einen Ausweg, in dem man zum Beispiel das letzte Icon als «more» oder «mehr» bezeichnet. Hier wird auch oft das Burger-Icon verwendet. Klickt man darauf, erscheinen weitere Menüpunkte. Zudem ist es wichtig, aussagekräftige Icons zu wählen.
Horizontales Menü
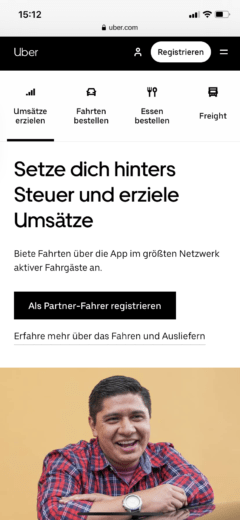
Dieses Navigationsprinzip ist dem horizontalen Menü auf Desktop angelehnt. Am oberen Bildschirmrand werden die Menüpunkte dargestellt, so, wie wir es auf grösseren Screens kennen. Die wichtigen Menüpunkte sind dadurch direkt ersichtlich und man spart sich den Klick auf das Burger-Icon. Der Fahrdienst Uber setzt diese Art des Menüs auf der mobilen Website in Kombination mit dem Burger-Menü ein.

Zudem sind die Menüpunkte nicht wie beim Tab-Menü auf 4-5 limitiert. Das Menü ist scrollbar, sprich, man erreicht weitere Punkte, wenn man nach rechts wischt. Diese Funktion ist sicher praktisch. Jedoch ist hier die Gefahr, dass die User nicht sofort erkennen, dass es weitere Menüpunkte gibt. Die versteckten Themen werden so seltener bis nie angeklickt. Diesen lässt sich zum Beispiel mit einem Pfeil nach rechts, wie bei einem Bild-Slider, beheben.
Slide-Out-Navigation
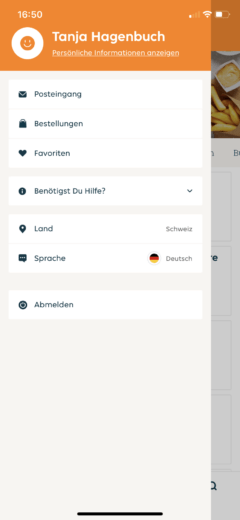
Das Menü lässt sich hier nicht durch den Klick auf das Burger-Icon öffnen, sondern mit einem «Slide» resp. Wischen von mit einem Finger von links nach rechts. Dadurch kommt das «verborgene» Menü zum Vorschein. Auf der Pro-Seite steht definitiv das Argument, dass so der begrenzte Platz ideal genutzt wird. Zudem ist das Menü mit einer natürlichen Bewegung der Finger gut erreichbar.
Auf der Contra-Seite steht jedoch das «Fehlerpotenzial». Beim Wischen nach rechts kann aus Versehen auf etwas geklickt werden und man erreicht eine komplett andere Seite. Zudem kann diese Navigation verwirren, da auf der Startseite nirgends angezeigt wird, wie das Menü erreicht wird. Um sicher zu gehen, kann dennoch auf das Burger-Icon zurückgegriffen werden. So würde sich das Menü durch Klick und Slide öffnen. Die mobile App des Lieferdienstes eat.ch bedient sich dieser Technik

Fazit
Egal, welche Variante ihr für eure mobile Seite wählt. Wichtig ist, dass das Menü auf die Bedürfnisse und das Verhalten eurer Zielgruppe zugeschnitten ist. Dies lässt sich mit einem A/B-Testing herausfinden. Dabei könnt ihr zwei verschiedene Navigationsprinzipien austesten und prüfen, welche Variante besser ankommt.
Können wir euch bei der Wahl des Menüs und der Umsetzung für euren Web-Auftritt unterstützen? Dann nehmt mit uns unverbindlich Kontakt auf.
In unserem Newsroom findet ihr zudem Informationen zu unseren Kundenprojekten im Bereich Websites und User Experience.









keine Kommentare