
Sollen sich Links in neuen Tabs öffnen?
Ob es Sinn macht, gewisse Links auf der eigenen Website so zu programmieren, dass sie sich in neuen Tabs öffnen, ist seit Jahren ein Streitfall zwischen UX-Experten, Seitenbetreiber und SEO-Spezialisten. In der emotionalen Debatte um die Rechte und Kompetenzen des Benutzers und der Bedürfnisse und Wünsche der Websitebesitzer will ich die Argumente beider Seiten aufzeigen. User Experience, SEO und KPIs wie Ad Impressions sowie Verweildauer wollen hier gegeneinander abgewogen werden. Viele UXler oder alteingesessene Webworker haben eine starke Meinungen zu diesem Thema. Doch wie sieht es im Jahr 2021 aus?
Einstieg in das Thema: Links in neuen Tabs
Bevor wir jedoch mit der Debatte starten, gibt es jedoch zwei wichtige Themen. Zuerst muss man wissen, wie man einen Link in einem neuen Tab öffnet und wie man dieses Verhalten im Code der Website erzwingen kann. Und als zweites wäre es sehr interessant zu wissen, ob der durchschnittliche Benutzer auch weiss, wie das geht.
In diesem Artikel schreibe ich mehrheitlich von Tabs (Registerkarten), da sich diese Bezeichnung durchgesetzt hat. Das meiste trifft jedoch auch auf Fenster zu. Wobei sich je nach Browser Tabs und Fenster auch sehr ähnlich anfühlen.
Wie öffnet man ein Link in einem neuen Tab?
Je nach Device (Smartphone, Desktop Computer, Bedienung via Trackpad oder Maus) gibt es verschieden Optionen, als Benutzer einer Website einen Link in einem neuen Tab zu öffnen:
- Klicken mit der mittleren Maustaste (Scrollrad)
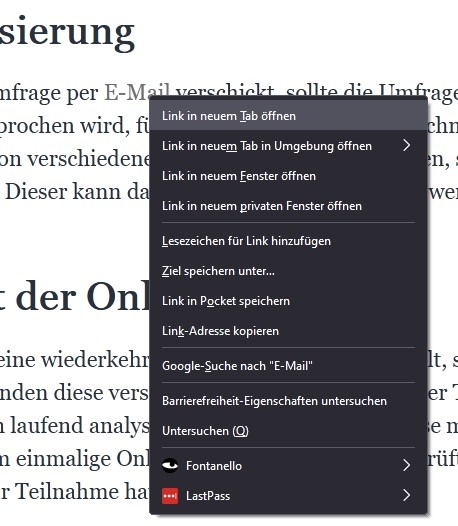
- Rechtsklick + «Link in neuem Tab öffnen»
- Tastenkombination «Ctrl + Klick»
Alle Optionen können jederzeit vom Benutzer angewendet werden. Sprich; der Nutzer kann entscheiden, ob der Link in einen neuem Tab öffnet oder nicht. Sofern er zumindest eine der Möglichkeiten kennt.

Wie erzwingt man als Website-Besitzer einen Link in neuen Tabs?
Jeder Link kann eine Reihe von Attributen enthalten. Durch das Attribut «target» lässt sich bestimmen, ob ein Link in einem neuen Fenster oder Tab geöffnet wird.
Folgende Optionen gibt es für das Target:
- _self: Der Link öffnet sich im aktuellen Kontext, sprich im gleichen Fenster oder Tab. (Default)
- _blank: Der Link öffnet sich in einem neuen Tab (oder seltener Fenster, falls der Benutzer dies in seinen Browsereinstellungen entsprechend angepasst hat)
- _parent: Entspricht für unsere Betrachtung _self.
- _top: Entspricht für unsere Betrachtung _self.
Quelle und weitere technische Infos für Entwickler:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#attr-target
Die zwei letzten Attribute sind für unser Thema nicht relevant, unterscheiden sich technisch für besondere Anwendungsfälle.
Wichtig: Wenn ein Link das target-Attribut _blank besitzt, ist es für den Benutzer nicht möglich, den Link im gleichen Tab zu öffnen. Umgekehrt ist es immer möglich, einen Link statt im gleichen Tab in einem neuen zu öffnen.
Wissen Benutzer überhaupt, wie man einen Links in neuen Tabs öffnet?
Diese Frage ist insofern entscheidend, da die «Neuer Tab»-Befürworter behaupten, dem Benutzer einen Gefallen zu tun. Wenn er nämlich gar nicht weiss, dass er die Wahl hätte und wie das gehen würde, sieht die Situation anders aus, als wenn er es weiss.
Leider habe ich keine gute Quelle gefunden, welche nachweist wie viele Benutzer sich der Funktionen Ihres Browsers bewusst sind. Aus meiner Erfahrung heraus ist klar, dass es verschiedenste Benutzer gibt. Die Nutzung des Browser kann sehr individuell sein und hängt von vielen Faktoren ab.
Patrick Dubroy hat 2009 eine Masterarbeit zu genau diesem Thema gemacht. Seine Präsentation im Büro von Mozilla (Hersteller des Browser Mozilla Firefox) enthält einige interessante Fakten (zu seinem Blogpost «My Talk at Mozilla»).
“Power users open links in new tabs and rarely use the back button, while most users rarely open links in new tabs and rely on the back button instead.”
Patrick Dubroy
Er hat mit seiner qualitativen und quantitativen Studie nachgewiesen, dass die Benutzer sehr unterschiedlich sind. Von 22 Benutzern haben 6 nie einen Link in einem neuen Tab geöffnet. Drei andere haben die Funktion nur sehr selten genutzt. Spannend war auch, dass der zurück-Button des Browsers nur noch von wenigen Benutzern und selten genutzt wurde.
Spielt es für SEO eine Rolle, ob ein Tab in einem neuen Fenster oder Tab öffnet?
Tatsächlich spielt es für die Suchmaschinenoptimierung keine direkte Rolle. Beide Links werden von Google gleichwertig behandelt. Das stand schon 2017 im Blog von xeit zum Thema Platzierung von Links.
Für die Messung der Verweildauer spielt es aber eine Rolle. Wenn der Tab offen bleibt und der Benutzer später zurückkommt und weiter mit der Seite interagiert, wird die Verweildauer viel höher sein. Das kann man positiv (höhere Verweildauer) oder negativ (verfälschte Verweildauer) bewerten. Je nach Kontext.
Weshalb möchten Website-Benutzer Links in neuen Fenstern oder Tabs erzwingen?
Neben persönlichen Präferenzen gibt es vor allem wirtschaftliche Gründe. Zumeist geht es darum, dass sich externe Links in einem neuen Tab öffnen sollen. Interne Links sind davon sehr selten betroffen. Wobei auch das vorkommt:
Kleine Anekdote dazu: Ich hatte mal einen Kunden mit einer Website, wo sich jeder Link in einem neuen Fenster öffnete. Ich sah das eher als technischen Fehler, aber mit der Zeit musste ich feststellen, dass es vielleicht sogar Absicht war. Die Website war aber auch sonst eher speziell aufgebaut und nutze keine vertrauten UX Patterns.
Es gibt zwei Hauptgründe, weshalb der Websitebesitzer oder Webmaster seine Besucher nicht verlieren möchte:
- Die Website generiert Einnahmen durch das Einblenden von Werbung. Somit soll die Seite möglichst lange geöffnet sein, um mehr zu verdienen.
- Es handelt sich um eine E-Commerce-Website oder eine Landingpage für eine Conversion. Jeder externe Link ist dabei eine Gefahr, dass der Benutzer abspringt. Wenn sich die Links nicht in einem neuen Tab öffnen, erhofft man sich, dass man vielleicht noch eine Chance hat. Der Benutzer stolpert ja dann gezwungenermassen nochmals drüber.
Wie ihr seht, geht es dabei in der Regel um Geld. Und spätestens da wird es interessant. Denn die Interessen des Seitenbetreibers stimmen nicht in jedem Fall mit denen des Websitebesuchers überein.
Argumente gegen das Öffnen von Links in neuen Tabs
Es gibt eine Reihe guter Argumente gegen die Bevormundung des Benutzers. Für die Freiheit der Benutzer stehen auch die Prinzipien des benutzerzentrierten Designs und User Experience Design.
1. Dem Benutzer wird die Kontrolle (Entscheidung) genommen
Den Benutzer zu zwingen, einen Link auf eine bestimmte Art zu nutzen, geht gegen die Prinzipien des UX Designs. In diesem Zusammenhang kann man auf folgende Regeln verweisen:
- Ben Shneiderman (8 Golden Rules of Interface Design),
- Theo Mandel (User Interface Design Principles)
- Bruce Tognazzini (First Principles of Interaction Design)
Sie alle besagen, dass der Benutzer entscheiden soll. Die Kontrolle muss beim Benutzer sein und nicht beim System. Und durch das Forcieren eines neuen Tab ohne Auswahlmöglichkeit, wird dem Benutzer klar eine Wahl genommen.
Auch der UX Guru Jakob Nielsen vertritt diese Meinung mit der dritten seiner zehn bekannten Usability Heuristiken. In seinem Blogpost zu diesem Thema aus dem Jahre 2020 wird dies klar. Seine Studien und Daten sind jedoch schon etwas älter und eher aus dem Jahre 2000. Auch ein älterer Artikel aus dem Jahr 2008 des Smashing Magazine bläst in dieses Horn. Ich fände ein Update bei beiden Artikel sehr spannend. Besonderes in Verbindung mit einer Studie zur Benutzung des Öffnens von Links in Tabs. Und einer Abfrage der Benutzer, ob sie das Feature überhaupt kennen.
2. Der Backbutton geht kaputt
Wenn eine Seite in einem neuen Tab geöffnet wird, dann funktioniert der «Zurück»-Button nicht mehr. Das kann für Benutzer, welche eben nicht mit Tabs arbeiten, eine grosse Herausforderung sein.
3. Mobile First
Auf dem Smartphone ist eine Navigation mit Tabs mühsamer als auf dem Desktop. Da immer mehr Traffic mobile ist, macht es Sinn, dies zu berücksichtigen. Wobei ich persönlich auch auf dem Smartphone mit über 20 Tabs glücklich unterwegs bin.
Argumente für das Öffnen von Links in neuen Tabs
Wie immer im UX Design gibt es auch Ausnahmen. Punkt Eins beschäftigt sich mit Ausnahmen, welche von allen akzeptiert werden. Danach werden die Argumente umstrittener.
1. Das Öffnen eines Links würde den aktuellen Prozess unterbrechen
In diesem Punkt sind sich alle UX-Experten einig und erwähnen diese eine Ausnahme auch in ihren Artikeln. Wenn der Benutzer in einem Prozess wie dem Warenkorb oder in einem komplizierten Formular feststeckt, ist es wichtig, dass dieser Prozess nicht abgebrochen wird. Wenn durch das Öffnen eines Links Daten verloren gehen, dann ist das viel schlimmer, als weniger Kontrolle für den Benutzer.
Vor allem für Dokumente, welche den aktuellen Prozess erklären oder unterstützen, sollten in einem neuen Tab geöffnet werden. So ist es für den Benutzer einfacher beides gleichzeitig offen zu haben.
2. Der Link führt auf ein nicht HTML-Dokument
Hier ist man sich schon nicht mehr einig. In manchen Anwendungsfällen macht es Sinn, Dokumente wie PDFs, Word-Dateien oder ähnliches in einem neuen Fenster oder Tab zu öffnen. Denn diese Dokumente sind sowieso eine Sackgasse und der Benutzer könnte nur mit dem «zurück»-Button weiter navigieren.
3. «Zurück»-Button Müdigkeit
Wenn der Benutzer sehr viele Seiten öffnet und schliesst, ist die Arbeit mit dem «Zurück»-Button sehr aufwändig. Es erfordert viel Konzentration sich alle Wege zu merken. Das Zurückehren zu einem vorher besuchten Link ist unter Umständen nicht ganz einfach.
Ein Browsing mit Tabs kann da einfacher sein. Mit dem Öffnen von Links in einem neuen Tab schubst man den Benutzer also in Richtung einer effizienteren Nutzung seines Browsers.
4. Besserer Benutzerfluss mit «Tabbed Browsing»
Bei der Recherche ist ein neuer Tab einfacher und schneller. Es ermöglicht dem Benutzer einfacher viele Quellen zu öffnen und sich danach zu vertiefen und zu vergleichen. Das Hin und Her ist einfacher, da alle Tabs bestehen bleiben. Tabbed Browsing ist gemäss meiner Erfahrung zumindest unter beruflichen Benutzern ein viel gesehenes Verhalten.

Viele Benutzer nutzen Tabs als Erinnerungsstütze oder eine Art Lesezeichen Light. Auch das Nutzen von Tabs als To Do-Liste kann man beobachten. Auch hier wiederum ist die Idee, den Benutzer zu seinem Glück zu zwingen oder zu führen. Je nach Perspektive.
Wie halten es eigentlich die grossen Plattformen mit den Links?
Ganz unterschiedlich. Google macht alles im gleichen Tab beziehungsweise überlässt dem Benutzer die Entscheidung. Ganz anders halten es soziale Plattformen wie Facebook und Twitter. Diese setzen auf externe Links in neuen Tabs. Beides lässt sich mit Sicht auf das dahinterliegende Geschäftsmodell sehr leicht nachvollziehen. Da das Verhalten jeweils auch konsistent ist, haben die Benutzer in beiden Fällen keine Probleme damit.
Fazit zum Kampf um das Öffnen von (externen) Links in neuen Tabs
Wichtig ist Konsistenz und der Kontext. Der Benutzer soll im Idealfall bereits vorher wissen, ob sich ein Link in einem neuen Tab öffnet oder nicht. In der Fachsprache des User Interface spricht man dabei von Affordance. Eine visuelle Kennzeichnung kann hier hilfreich sein. Somit macht es Sinn, innerhalb eines Unternehmen oder eines zusammenhängenden Webauftritt Guidelines für Links oder externe Links zu haben. Diese sollten dann konsequent umgesetzt werden.
Für welche Variante man sich entscheidet, hängt von der Zielgruppe und dem Kontext ab. Ich denke mit allen Links im gleichen Tab geht man sicherlich nicht falsch. In einer idealen Welt, wo alle Benutzer ihren Browser kennen und beherrschen, würde ich das sogar als ideale Lösung bezeichnen. Dem ist aber nicht so. Dazu passt das Zitat von UX-Experte Steve Krug.
«In reality, though, most of the time we don’t choose the best option—we choose the first reasonable option, a strategy known as satisficing. »
Steve Krug, Don’t Make Me Think: A Common Sense Approach to Web Usability
Für einige Benutzer ist es vermutlich hilfreich, wenn man sie in der Entscheidung unterstützt. Wobei sie das auch verwirren kann. Mit allen externen Links in neuen Tabs muss man also schon mehr aufpassen. Aber auch dieses Vorgehen lässt sich vertreten und wird häufig so gehandhabt. Denn wie geschrieben, gibt es dazu auch handfeste monetäre Interessen.
Ideal wäre ein Usability Testing oder eine Befragung der Zielgruppe mittels Umfrage. Denn ich kann mir gut vorstellen, dass die Vorlieben je nach Demografie oder Benutzungskontext sehr unterschiedlich sein können.
Wie handhabst du das in deinen Projekten? Ich bin gespannt auf eure Rückmeldungen und wir beraten euch gerne auch individuell.







keine Kommentare