
Bessere Links Teil 2: Barrierefreiheit
Barrierefreie Links heisst mehr als technisch einwandfrei funktionierende Links. Das ist die Minimalanforderung und ist noch lange nicht barrierefrei oder eine exzellente User Experience. Eine barrierefreie Website ist auf jeden Fall erstrebenswert und wirkt sich positiv für alle Benutzer aus. Die Web Content Accessibility Guidelines (WCAG) enthalten eine Reihe von Empfehlungen für Links (Hyperlinks). Während es im ersten Artikel «Bessere Links für deine Website» vor allem um den Text und die visuelle Gestaltung ging, betrachten wir die gleichen Themen nochmals aus einer anderer Perspektive.
Erkennbarkeit der Links
Wenn Benutzer deine Links nicht als Links erkennen kann, hast du dann überhaupt Links? Ganz so schlimm steht es hoffentlich nicht um deine Website. Aber dass ein Teil deiner Benutzer Links auf einer Website nicht erkennt oder übersieht, ist ein häufiges Problem und kann die Benutzererfahrung (User Experience) massiv beeinträchtigen.
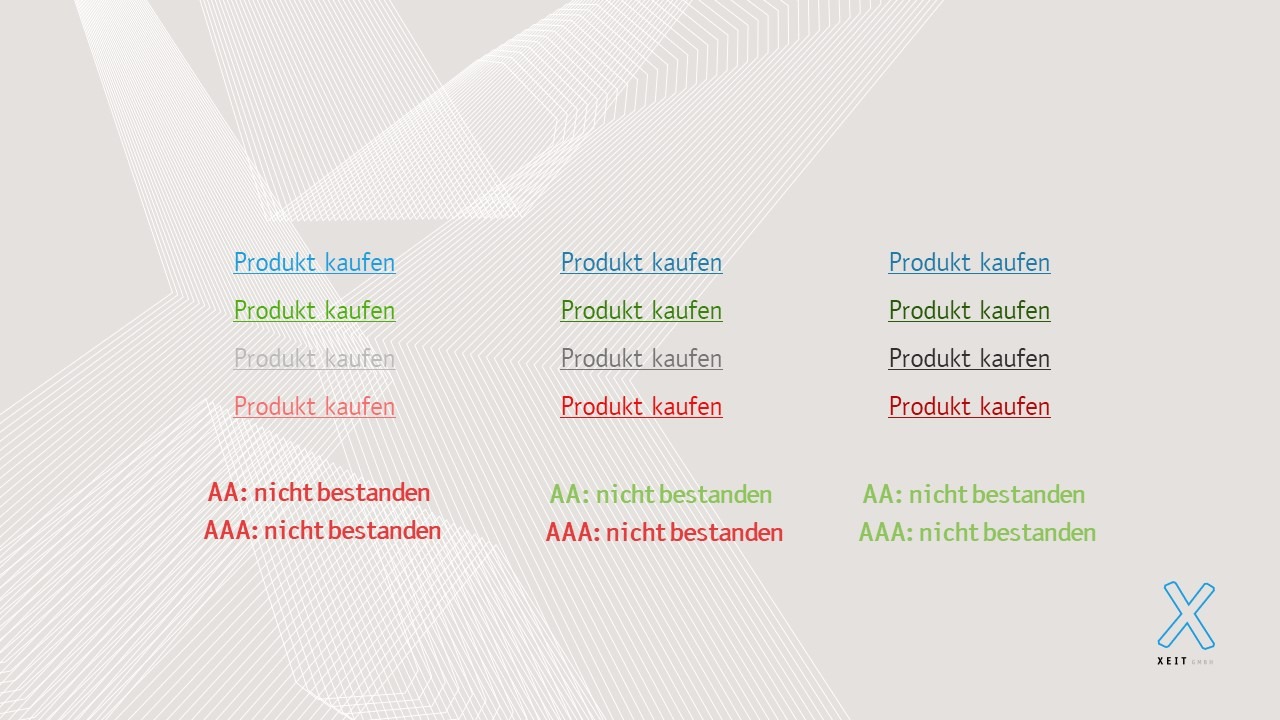
Die WCAG schreibt vor, dass man sich bei Links nicht nur auf Farbe verlassen kann. Der Grund ist denkbar einfach; es gibt farbenblinde Benutzer und Benutzerinnen. Zudem sind unter bestimmten Bedingungen Farben schlecht zu erkennen, zum Beispiel bei schlechten Bildschirmen, oder bei hellem Sonnenlicht draussen. Zusätzlich müssen Links also entweder unterstrichen oder fett markiert werden. Hier ist das Unterstreichen in der Regel die besser Version, da es ein sehr altes und bei fast allen Benutzern bekanntes UI Pattern ist. Es ist also besser das Rad nicht neu zu erfinden.

Farbkontrast für bessere Links
Links und auch andere interaktive Elemente sollten immer genügend Kontrast zum Hintergrund aufweisen. Wir alle kennen graue Links auf hellgrauen Hintergrund in kleiner Textgrösse. Es mag visuell ästhetisch sein, für die Usability ist es ein Graus.
Je nach WCAG Level gibt es verschiedene Richtwerte, die bezüglich des Kontrasts erreicht werden müssen.
- A: Das niedrigste Level der Konformität.
- AA: Das häufig von Unternehmen angestrebte Level.
- AAA: Das aktuell höchste Level an Barrierefreiheit.

In diesem Beispiel wird gezeigt, welche Linkfarbe auf weissem Grund welches Level besteht. Durch das Abdunkeln der Farbe lässt sich der Kontrast sehr einfach erreichen.
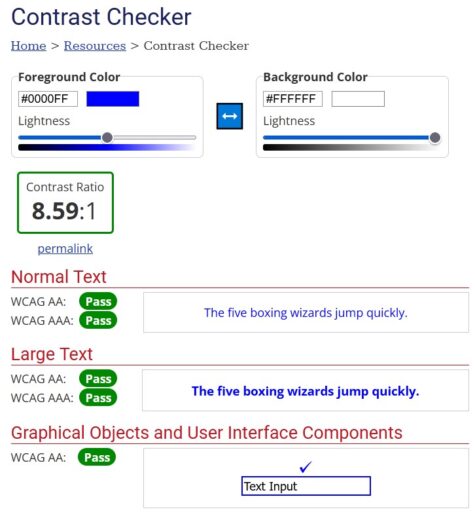
Der Kontrast lässt sich sehr einfach testen. Dieser Contrastchecker von WebAIM ist beispielsweise eine Möglichkeit dafür. Dabei werden zwei Textgrössen berücksichtigt. Neben der Textgrösse, Farbe der Schrift und des Hintergrund ist auch die Schriftart und die Art des Hintergrunds ein wichtiger Faktor. Durch die Berücksichtigung eines guten Kontrastverhältnis ist der Text gut lesbar. Insbesondere auch für Farbenblinde. Für die Unterscheidung zwischen normalen Text und Links sollte man wie oben beschrieben auf Unterstreichen oder Fettschreibung setzen.

Die entsprechende Farbwerte findest du direkt im CSS deiner Website. Oder du verwendest eine Browserweiterung wie ColorZilla.
Focus State – Fokus der Links bei der Navigation mit der Tastatur
Links und andere interaktive Elemente (Buttons, Navigationen, Formulare ) brauchen einen Fokus Status. Dieser zeigt bei der Navigation der Website via Tastatur an, welches Element gerade fokussiert ist. Dies zu wissen ist elementar für das Interagieren einer Website über die Tastatur.
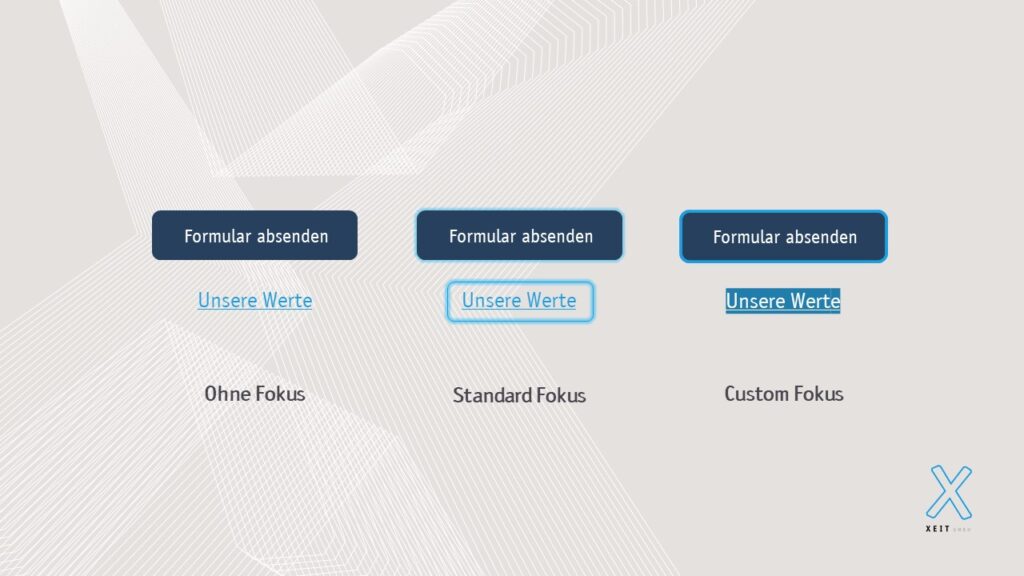
Standardmässig wird dies in den meisten Browser mit einer dünnen blauen Outline angezeigt. Wenn man nicht einen eigenen Fokus-Status programmiert, sollte man zumindest den Standard nicht überschreiben. Leider wird das vielfach gemacht, da die hellblaue Umrahmung nicht zum Corporate Design passt oder jemandem aus dem Projektteam missfällt. Dabei wäre die bessere Lösung eines individuellen Fokus-Style genauso leicht umzusetzen.

Bessere Links dank Optimierung für Screenreader
Für Blinde oder sehbeinträchtige Benutzer und Benutzerinnen gelten nochmals andere Regeln. Sie benutzen häufig Screenreader. Ein Screenreader liest den Inhalt einer Website vor. Damit sie nicht jedes Mal die Navigation vorgelesen bekommen, navigieren sie mit der Tastatur und mit Shortcuts zwischen den Elementen (wie z. B. Navigation, Überschriften, Listenelementen, Buttons, Links) hin und her. Ein sauberer Code ist somit sehr wichtig.
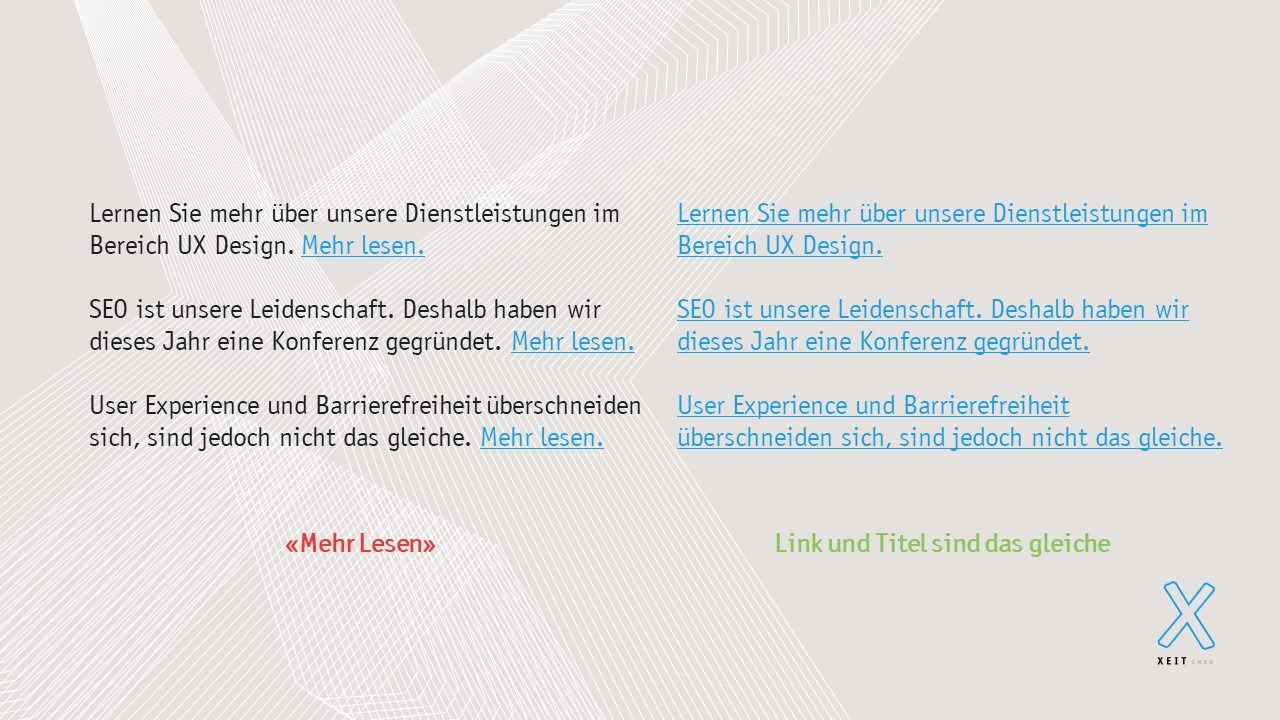
Gerade für diese Benutzer muss der Kontext eines Links klar sein. Visuelle Elemente neben dem Link fallen unter Umständen als Information komplett weg. Auch benachbarte Elemente sind nicht sichtbar und nur bekannt, wenn sie vorgelesen wurden. Sprich auch hier sollte jeder Link genügend Kontext erhalten. Ganz ähnlich wie auch sehende Benutzer vom Kontext profitieren beim «Scan lesen» (siehe Teil 1 ).
Ein Vorteil haben Benutzer und Benutzerinnen von Screenreader gegenüber dem «visuellen» Website Besucher. Da der Screenreader nicht nach Design sondern nach dem HTML vorgehen, überlesen sie keine Links.

«Mehr lesen» zu verlinken ist somit nicht nur für SEO schlecht, sondern auch für die Barrierefreiheit. Höchste Zeit für bessere Links.
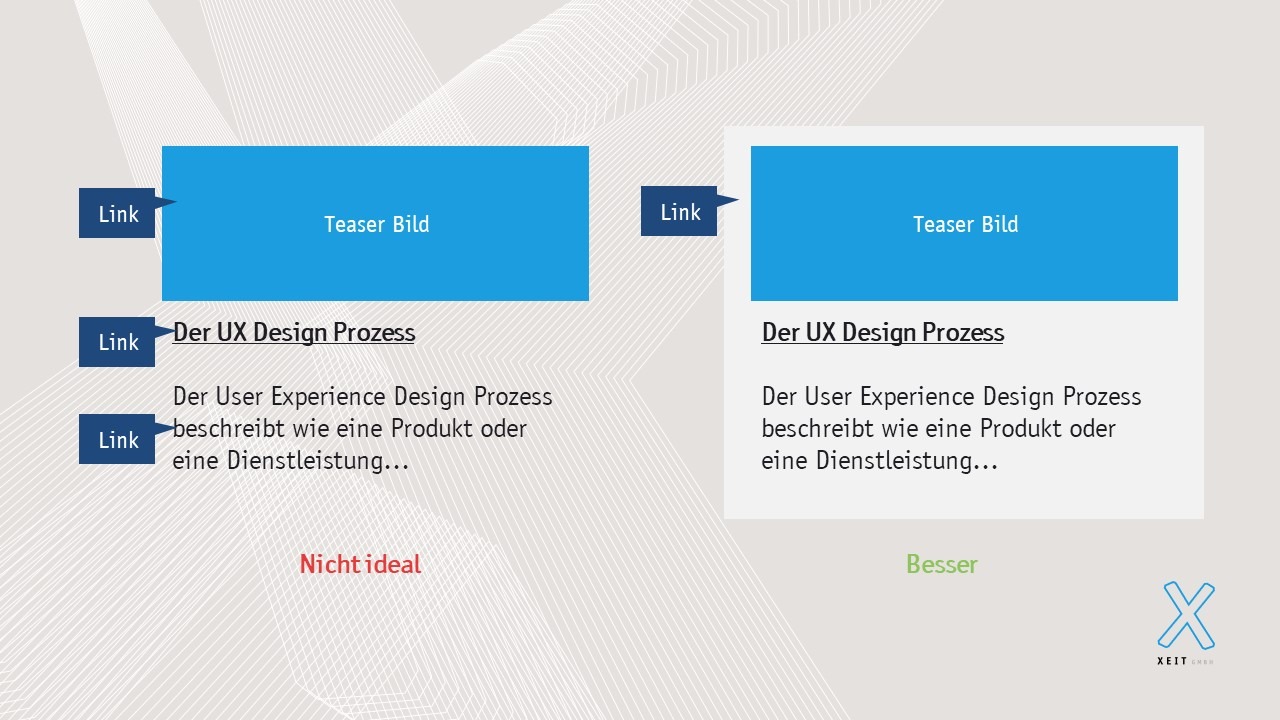
Doppelte Links
Die meisten Websites setzen an vielen Stellen auf Teaser-Elemente. Es wird ein Inhalt teilweise gezeigt und durch Klick auf das Element gelangt man zum Artikel oder zur spezifischen Seite dazu. Da ein Teaser ein Titel, Bild, Textanriss und ein Button beinhalten kann, gibt es verschiedene Möglichkeiten für Verlinkungen. Dabei passiert es schnell, dass der Entwickler nur einzelne Elemente oder jedes Element einzeln verlinkt. Dies führt zu doppelten oder gar dreifachen Links für den Screenreader. Dies sollte vermieden werden und kann auch ungewollte Auswirkungen auf die Anzahl der internen Verlinkungen haben.

Zusammenfassung und Fazit: Barrierefreiheit bei Links
Eine Fokussierung auf die Barrierefreiheit ist eine gute Entscheidung. Denn es verbessert die User Experience aller Benutzer und wirkt sich positiv auf die Verständlichkeit der Website für Mensch und Maschine (Google Bot) aus. Zudem ist Barrierefreiheit nicht zwingend mit Mehrkosten verbunden. Wichtig ist, dass man diesen Aspekt schon früh ins Projekt einbringt und bei bestehenden Websites nach und die Probleme behebt. Das kann im Rahmen eines Redesign geschehen oder auch als Teil der Bewirtschaftung und Wartung der Website erfolgen.
Hierbei hilft ein gemeinsames Verständnis von Projektleitung, Designer und Entwickler. Denn solange nicht alle die Wichtigkeit der Barrierefreiheit verstanden haben, hat es eine gelungene Umsetzung denkbar schwer.
Du hast dazu Fragen zu Links, UX, SEO oder Barrierefreiheit?
Ruf uns an, schreibe eine Mail oder mach dich sonst bemerkbar. Wir helfen gerne.








keine Kommentare