
Hamburger Menü: UX-Tipps für die mobile Navigation (Teil 1)
Bei der Konzeption von Websites auf mobilen Devices oder auch mobile Apps ist der begrenzte Platz eine der grössten Herausforderungen. Ein Knackpunkt ist jeweils die Website-Navigation. Wie kann das Menü auf dem Smartphone so dargestellt werden, damit die User ihre gesuchten Inhalte auf der mobilen Website finden, ohne den eigentlichen Seiteninhalt auszustechen? Eine oft gesehene Lösung ist das Hamburger Menü. Worum es sich dabei handelt und hilfreiche Tipps für eine optimale User Experience mithilfe von Burger Menüs, das lest ihr hier.
Was ist ein Hamburger Menü?
Nein, dieser Blogpost hat nichts mit den Fast-Food-Ketten zu tun. Aber so weit davon entfernt ist das Hamburger Menü auch nicht. Als Hamburger-Menü bzw. Hamburger-Symbol bezeichnet man das üblicherweise mit drei Strichen gekennzeichnete Element auf Websites und Apps, das das Website-Menü öffnet. Der Name wird tatsächlich vom Burger abgeleitet resp. von der Ähnlichkeit mit den drei Schichten «Brötchen-Fleisch-Brötchen».
Die Hamburger-Navigation wird oft für Websites auf Smartphones oder Tablets aufgrund des begrenzten Platzes eingesetzt. Damit diese Art des Menüs bei den Usern auch auf Anklang stösst, haben wir einige Tipps zusammengetragen. Dabei gehen wir nicht nur auf das Menü-Symbol an sich ein, sondern ganzheitlich auf das Burger Menü auf mobilen Websites.
Tipp 1: Menü auffällig platzieren
Wie bei allen anderen Varianten von Website-Navigationen gilt es, das Menü präsent an einer geeigneten Stelle zu platzieren. Das Menü soll sich im oberen Seitenbereich befinden. Die Navigation sollte sich zudem gut erkennbar vom restlichen Inhalt abheben. Sie sollte den Usern direkt ins Auge fallen. Ob das Burger-Element links oder rechts platziert werden soll, da streiten sich die Experten. Rechts oben ist das Hamburger-Menü besser erreichbar, vor allem, weil die Mehrheit rechtshändig ist. Für die linke Seite spricht, dass wir tendieren, Inhalte nach dem F-Muster zu lesen. Sprich von links nach rechts resp. nach unten.
Tipp 2: Bekannte Icons verwenden
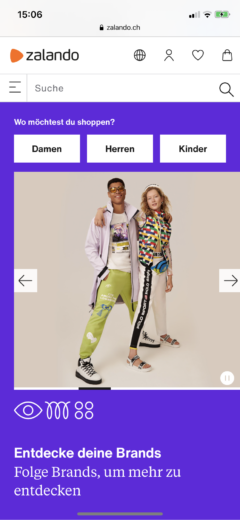
Die drei Striche haben sich als Menü-Icon für die mobile Navigationsvariante durchgesetzt und sind weit bekannt. Je nach Zielgruppe ist es sinnvoll, unterhalb der drei Striche noch das Wort «Menü» zu ergänzen. Für das Suchfeld wird häufig die Lupe als Icon verwendet. Falls die Website oder der Online Shop einen persönlichen Nutzerbereich hat, eignet sich ein Personen-Icon. Bei Online Shops sind zudem der Einkaufswagen oder die Einkaufstasche typische Symbole für den Warenkorb. Falls andere wichtige Menüpunkte mit Icons unterstützt werden sollen, ist darauf zu achten, dass diese auch von der Zielgruppe verstanden werden. Usability Testing oder ein A/B-Test können Klarheit schaffen.
Bei Zalando sieht das auf der mobilen Website beispielsweise so aus:

Tipp 3: Elemente genügend gross darstellen
Obwohl der Platz auf mobilen Geräten gering ist, müssen klickbare Elemente eine gewisse Grösse aufweisen. Zu kleine Buttons nerven. Die User sollen jeden Link resp. jeden Button problemlos antippen können. Dies gilt auch für das Burger-Menü-Element und die einzelnen Menüpunkte. Eine Fingerkuppe eines Erwachsenen ist ca. 1cm breit. Klickbare Elemente wie Buttons sollen mindestens eine Breite von 7mm aufweisen. Zudem ist es gerade beim Menü wichtig, genügend Abstand zwischen den Elementen einzubauen.
Im nächsten Blogpost dieser Reihe erfährt ihr zudem hilfreiche UX-Tipps für die Darstellung des Menüs auf Mobile. In diesem Zusammenhang kann euch auch der Blogpost mit 10 UX-Tipps für die optimale Website-Navigation interessieren.
Können wir euch bei der Konzeption oder beim Website Redesign oder Relaunch unterstützen? Schreibt und eine E-Mail oder ruft uns an . Wir freuen uns auf eure Kontaktaufnahme.








keine Kommentare