
Mit OG Open Graph Tags die Linkvorschau optimieren
Soziale Netzwerke haben die praktische Eigenschaft, zu einem geteilten Link gleich eine Inhalts-Vorschau anzuzeigen. Aber nicht immer sieht die Vorschau so aus, wie gewünscht. Dieser Blogpost gibt eine kurze und einfache Anleitung, wie man die Anzeige eigener Inhalte optimiert.
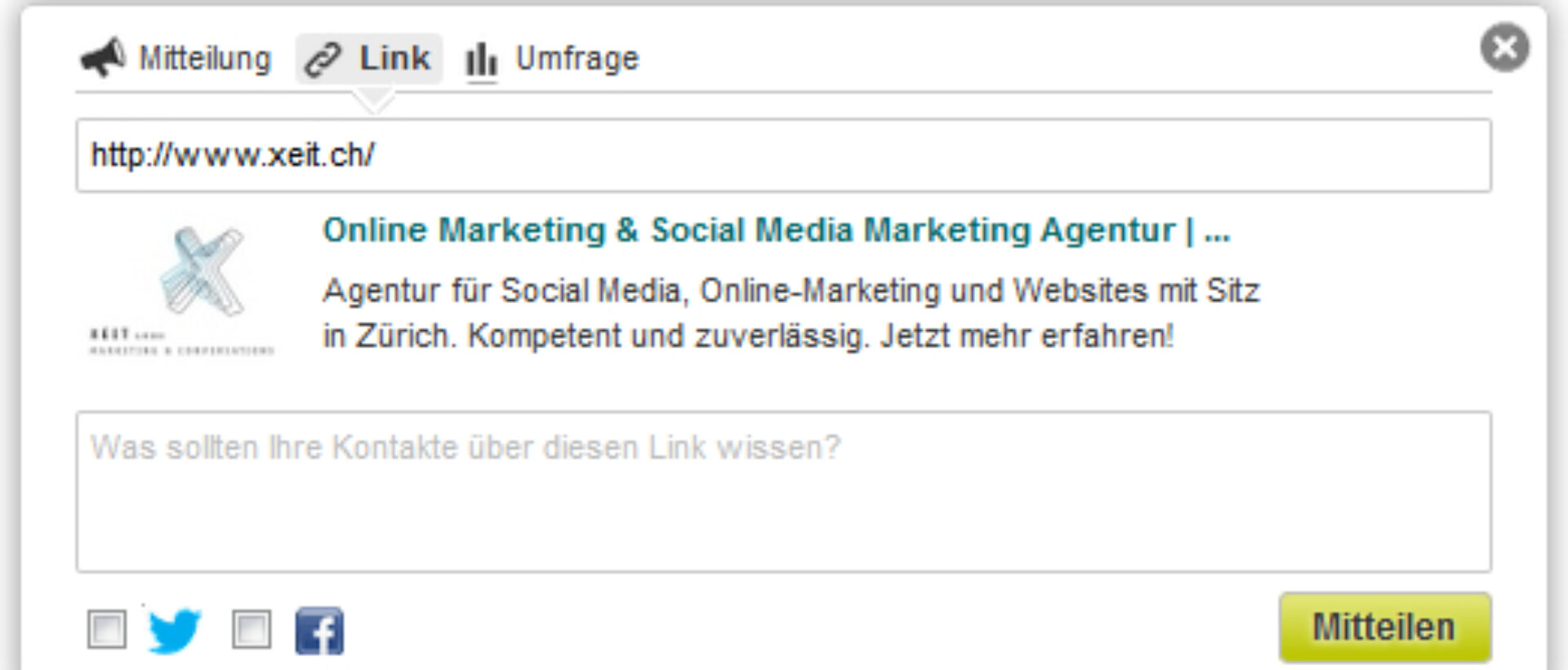
Wer kennt es nicht: man will einen Link auf einem Social Network teilen, und es wird einem eine Vorschau angezeigt, die einem so gar nicht gefällt. Ein komischer Titel, das Bild verzogen. Wenn der Link auf einen fremden Inhalt zeigt, kann man nicht viel machen. Aber was ist mit eigenen Inhalten? Etwa dem Link zu meinem Blogpost? Da ist eine fehlerhafte Darstellung richtig störend. Aber zum Glück korrigierbar.
Was lesen Facebook & Co. als Linkvorschau aus?
Wenn wir einen Link auf einem Social Network teilen – sei das Facebook, Google+, xing oder andere, wird automatisch eine Linkvorschau – ein Rich Snippet – erstellt. Bestehend aus Bild, Titel und Text. Wenn nun nicht definiert ist, was Bild, Titel und Text sind, liest die Plattform einfach das aus, was die Maschine als Titel, Text und Bild erkennt. In der Regel ist es der Title Tag der Seite, der Anfang des ersten Textes und das erste Bild. Je nach Plattform werden sogar alle Bilder ausgelesen und dem User eine Auswahl geboten. Wenn die Seite richtig programmiert ist, ist das schon mal gar nicht so schlecht.
Wie kann man die Vorschau optimieren?
Nicht immer macht es aber Sinn, den Title Tag als Titel der Linkvorschau anzuzeigen. Und nicht immer ist das erste Bild das aussagekräftigste. Wie kann man denn nun selber bestimmen, was in der Vorschau angezeigt wird? Die Lösung heisst „OG Tags“. Og steht für Open Graph. Und das ist im Grunde nichts weiter als eine Erweiterung der bekannten Meta-Tags. Dabei handelt es sich um eine Art von strukturierten Daten. Welche Tags es gibt und wie sie verwendet werden, findet Ihr hier.
OG Meta-Tags einbinden
Für die Darstellung einer Link Vorschau sind im Grunde nur drei Tags richtig relevant:
og:title, og:imgage und og:description. Diese setzt man im Header Bereich des HTML und gut ist.
Wer sich nicht selber die Finger am Code schmutzig machen will, findet eine Vielzahl von Plugins, die das übernehmen. Für WordPress Seiten beispielsweise eignet sich WP Open Graph , mit dem man die Informationen direkt in der Post Ansicht editieren kann. Aber nicht immer ist die Installation eines zusätzlichen Plugins notwendig. In vielen multifunktions- Plugins wie z.B. Jetpack sind OG Tags schon vorhanden. Man muss sie nur noch nutzen.









keine Kommentare