
Responsive Design entwickelt sich zum Must have

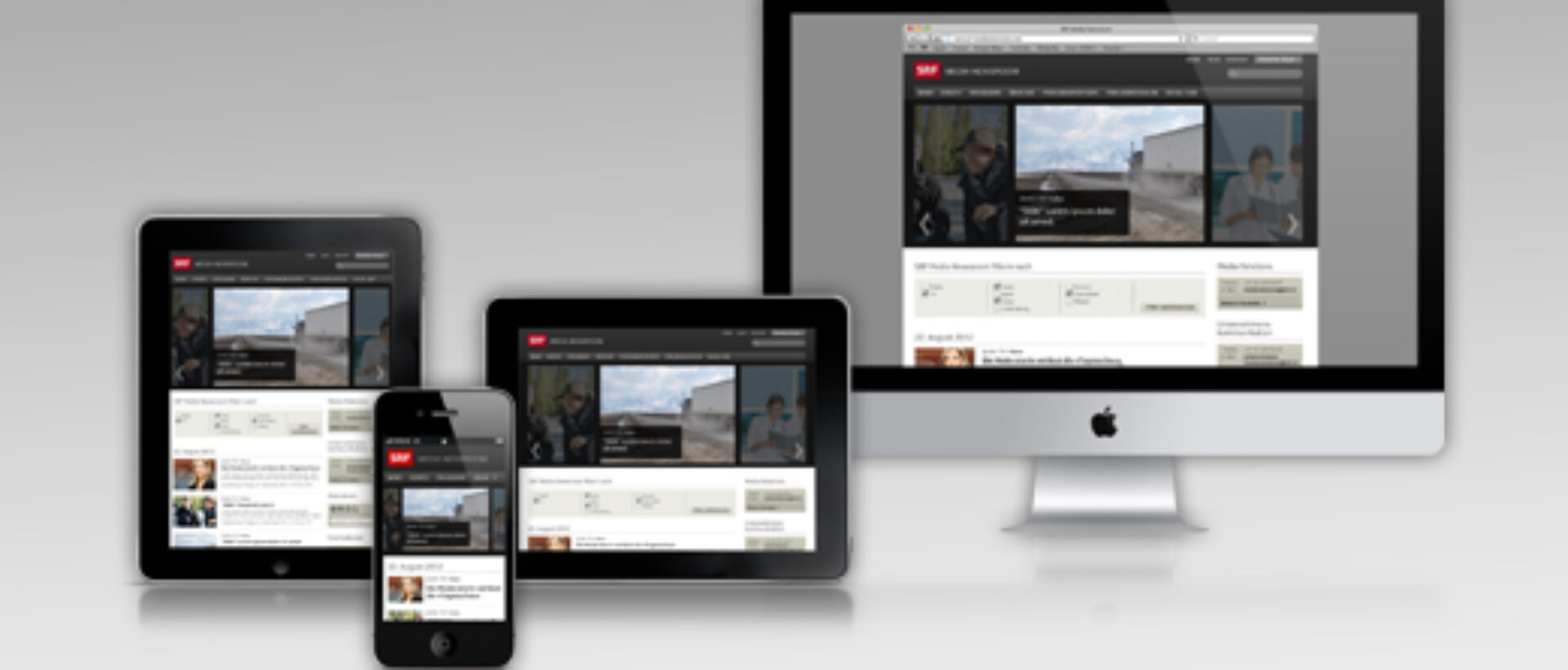
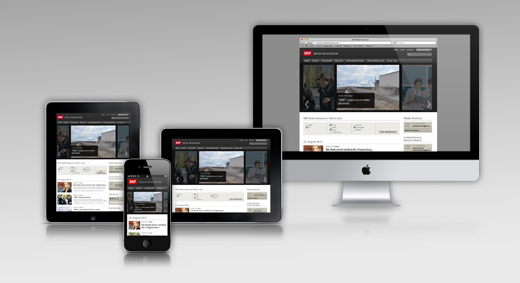
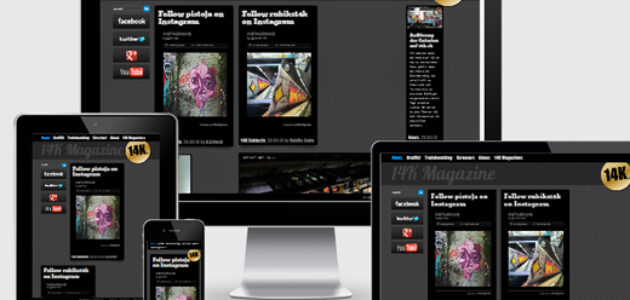
Die Zahlen sprechen für sich: Die Nutzung vom Internet auf mobilen Geräten steigt und steigt. Alles spricht dafür, dass es sich hierbei nicht bloss um einen kurzlebigen Trend handelt, sondern um eine Entwicklung, welche das Konsumverhalten nachhaltig beeinflussen wird. Vielfalt der Endgeräte nimmt zu Aber nicht nur die Anzahl User, welche das Internet mobil nutzen, nimmt zu. Auch die Vielfalt der Devices, auf welchen der Inhalt konsumiert wird, steigt. Dabei unterscheiden sich die Auflösung und die Grösse der Bildschirme auf PCs, Smartphones, Tablets, E-Book Readers und Laptops stark. Entsprechend den Anforderungen des jeweiligen Zielgerätes sollte auch der grafische Aufbau der Seite stattfinden. Ein flexibles Webseitenlayout gewinnt dadurch an Bedeutung.
Andere Ansätze der Zusammenarbeit
Beim Responsive Design gilt es, verschiedene Design- und Inhaltselemente unterschiedlich zu gewichten. Dies fordert das Konzeptionsteam auf eine andere Art heraus als eine herkömmliche Webseite, die nur für den Desktop konzipiert wurde. Die Zusammenarbeit zwischen Design, Konzeption und Programmierung ist dabei viel enger, ein vermehrter Austausch wird nötig.
Mobiles Design wird immer wichtiger für Suchmaschinen
Wie Google kürzlich auf seinem Blog ankündigte, erhält mobiles Design künftig noch mehr Gewicht. In diesen Beiträgen wird erklärt, weshalb die Optimierung von Webseiten auch aus SEO-Sicht immer wichtiger wird: Mobile Website und SEO Zusammenhang sowie Was hat Responsive Webdesign mit SEO zu tun.
[banner]
Eine mobile Website bedeutet nicht automatisch Responsive Design
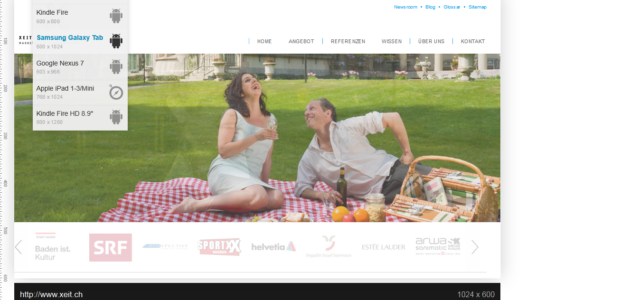
Standard Mobile Seiten sind meist mit einem Mobile-Theme ausgerüstet, welche nicht pro Empfängergerät speziell angepasst werden. Beim Responsive Design dagegen werden die Elemente beim Skalieren an die jeweilige Bildschirmgrösse angepasst. Die Darstellung gewisser Elemente wie beispielsweise Navigationen wird dabei je nach Zielgerät anders festgelegt, unterschiedlich gewichtet oder gar weggelassen. Ein Beispiel dafür ist die Website des Basel Tattoo Festivals: www.baseltattoo.ch, welche xeit umgesetzt hat.
Wichtige Faktoren für das Responsive Design
- Ladezeiten beachten: Wenn die Webseite auf dem Mobile angeschaut wird, steht häufig keine schnelle Internetverbindung zur Verfügung. Ladezeiten spielen daher eine grössere Rolle.
- Zugänglichkeit: Inhalte müssen mobil nutzbar sein. Und die Navigation muss funktionieren.
- Bedienbarkeit: Die Bedienung via Touchscreen mit dem Finger ist anders als am Desktop mit der Maus. So funktionieren auf einem Touchscreen z.B. keine Mouse Over Effekte.
- Einfache Handhabung: Für mobile Geräte lässt sich mit dem richtigen Formularfeld Typ gleich die richtige Tastatur ansteuern. Und Telefonnummern soll mit einem Klick anwählbar sein etc.
Nutzt ihr bereits Responsive Design auf eurer Webseite?







3 Kommentare zum artikel