
10 UX-Tipps für eine gute Website-Navigation
Das Jahr neigt sich dem Ende zu und bald stossen wir aufs 2021 an. Ein neues Jahr bedeutet auch neue Projekte. Habt ihr im neuen Jahr einen Launch oder Relaunch/Redesign einer Website geplant? Dann legen wir euch diesen Blogpost als Lektüre ans Herz! Das Thema: UX-Tipps für die Navigation eurer Website, mit der ihr eure User begeistern könnt. Wir gehen der Frage nach: was macht eine gute Website-Navigation aus?
Die Rolle der Navigation einer Website
Bevor man überhaupt über das Design einer Website spricht, ist zuerst einiges an Konzeptionsarbeit zu leisten. Die Konzeption ist das Fundament für die gesamte Website – und dies muss halten. Ein sehr wichtiger Aspekt ist dabei die Navigation, respektive das Menü der Website. Eine Seite kann noch so hübsch gestaltet sein. Wenn die User nicht das finden, wonach sie suchen, hält sie auch ein ausgefallenes Design nicht auf der Seite.
Eine Navigation oder ein Navigationsmenü ist eine Liste von Inhalten oder Funktionen, die typischerweise als Links oder Symbole gruppiert sind. Die Menüs sind häufig ganz oben an einer Website anzutreffen, und zwar als Navigationsleisten. In den vergangenen Jahren hat sich auch vor allem für die Mobile Website-Version das Burger-Menü etabliert. Dieses wird oft als 3 horizontale Striche dargestellt, ähnlich wie ein Hamburger, daher auch der Name.
Menüs kommen praktisch bei jeder Software vor und gehören zum Standard. Jedoch sind diese oft nicht wirklich benutzerfreundlich. Wir haben daher 10 Tipps für das optimale User Experience Design der Navigation resp. des Menüs auf Websites zusammengetragen:
Tipp 1: Navigationsmenü an vertrauten Stellen platzieren
Der Mensch ist ein Gewohnheitstier. Zudem haben wir gerade online keine Zeit und Geduld, lange nach den gewünschten Informationen zu suchen. Wenn man als User das Menü nicht intuitiv findet, ist die Chance gross, dann man die Seite auch schnell wieder verlässt. Daher ist es wichtig, das Menü an bekannten Stellen zu platzieren. Üblicherweise findet man das Menü direkt zuoberst am Bildschirmrand. Auch eine Navigation bspw. am linken Bildrand ist möglich. Eine weitere Option ist das erwähnte Burger-Menü, welches sich oftmals oben rechts befindet.
Tipp 2: Website-Menü visuell abheben
Wenn das Menü an gewohnter Stelle platziert wird, braucht es nicht viel an visueller Gestaltung, um aufzufallen. Dennoch ist es empfehlenswert, das Menü zum Beispiel mit Hilfe von Farben visuell vom restlichen Inhalt der Seite abzuheben.
Tipp 3: Menü interaktiv gestalten
Die Menü-Links sollten für eine gute Usability so aussehen, dass sie interaktiv resp. klickbar sind. User erkennen oft nicht, dass Menüs klickbar sind. Je nach Gestaltung können sie als dekoratives Element wahrgenommen werden. Dies lässt sich zum Beispiel mit einem Hover-Effekt erzielen. Das Element verändert sich, sobald man mit der Maus darüberfährt.
Tipp 4: Ausreichend grosse Menüpunkte
Gerade auf Mobile ist dieser Tipp essenziell. Wenn die Menüpunkt so klein sind, dass man sich immer wieder vertippt, ist Frustration vorprogrammiert – im wahrsten Sinne des Wortes. Die Menüpunkte sollen dabei mindestens so gross sein, dass man sie mit der Fingerkuppe gut antippen kann. Auch auf Desktop sollten die Menüs und die einzelnen Menü-Link genügend gross sein.
Tipp 5: Aktuellen Standort angeben
Die User wollen die Kontrolle haben. Deshalb ist es wichtig, ihnen stets mitzuteilen, wo sie sich auf einer Seite und innerhalb der Navigationsstruktur befinden. Dies lässt sich einerseits im Menü abbilden, indem der Menüpunkt der aktuellen Seite sich visuell abhebt. Andererseits eignen sich Breadcrumbs ideal dafür. Diese zeigen in einer Textzeile an, wo man sich genau in der Navigation befindet. Wie in Hänsel und Gretel werden Brotkrümel gelegt, damit der User sich nicht verirrt – und jederzeit den Weg zurückfindet. Auch wir bei xeit arbeiten auf unserer Website mit Breadcrumbs. Kleiner, schöner Nebeneffekt: Auch Google mag Websites mit Brotkrümel-Navigation und es ist ein wichtiges SEO-Element.

Tipp 6: Verständliche Menüpunkte
Die Navigation kann noch so logisch aufgebaut sein. Wenn die User nicht verstehen, was unter den Menüpunkten gemeint ist, finden sie kaum die gesuchten Inhalte. Eine klare Bezeichnung der Menüpunkte ist daher essenziell. Hier kommt die Suchmaschinenoptimierung (SEO) ins Spiel. Für den Aufbau der Navigation und die Bezeichnung der Menüpunkte ist herauszufinden, wonach die User eigentlich suchen. Dies lässt sich mithilfe einer Keyword-Analyse und einem -Research herausfinden. Die Keywords sind anschliessend zu gruppieren und danach eine Keyword-Strategie zu erstellen. Natürlich sollen auch die Personas als Inputs für den Aufbau der Navigation herbeigezogen werden.
Tipp 7: Menüpunkte visuell ergänzen
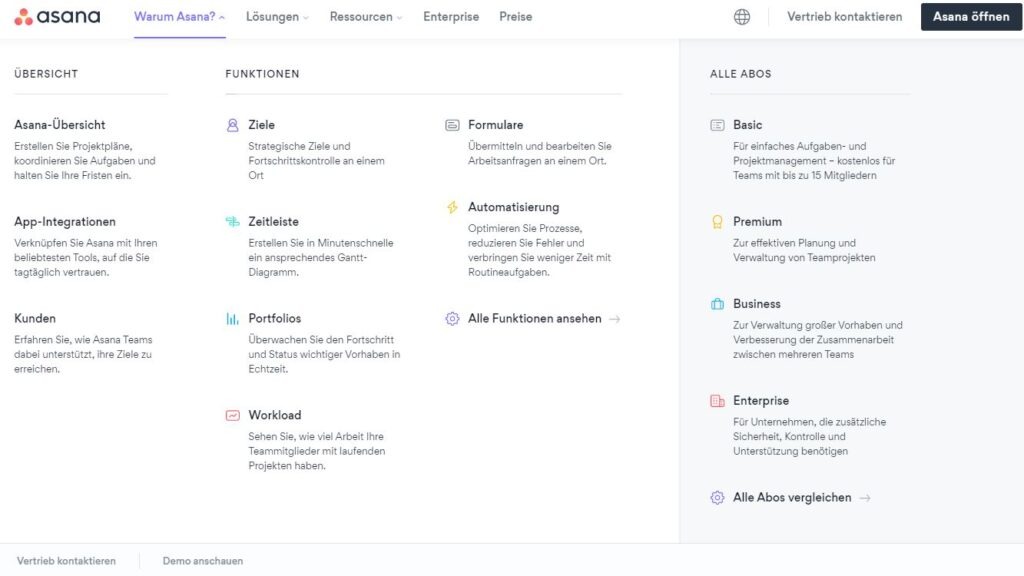
Je nach dem können visuelle Elemente wie Bilder oder Grafiken das Verständnis verbessern und das UX-Design unterstützen. Zum Beispiel können gut gewählte Icons die Menübezeichnen unterstützen und das Menü zudem auflockern. Ein gutes Beispiel hier ist die Website vom Projektmanagementtool-Anbieter Asana.

Tipp 8: Vorschau bei grossen Website-Menüs
Gerade bei grossen und umfassenden Websites, kann die Navigationsstruktur schnell unübersichtlich werden. Dies trifft u.a. auch auf Online-Shops zu. Beim Menü ist es daher wichtig, den Usern eine Vorschau auch auf tiefere Menü-Hierarchien zu geben. Dies wird oft in Mega-Menüs so gehandhabt. Entweder werden alle Inhalte dargestellt oder die Menüpunkte lassen sich aufklappen.
Tipp 9: Verwandte Menüpunkte zusammenhalten
Wenn User häufig verwandte Seiten innerhalb einer Website aufrufen, macht es Sinn, diese Seiten auch im Menü zusammenzutragen oder zumindest in der Nähe zu platzieren. Ausserdem kann im Content mit Hilfe von Teaser-Boxen oder Verlinkungen auf die anderen Seiten die Benutzer durch den User Journey geführt werden.
Tipp 10: Sticky-Menüs
Gerade für lange Webseite sind Sticky-Menüs zu empfehlen. So müssen die User nicht wieder mühsam nach scrollen, um durch die Seite zu navigieren. Die User können sich so schneller durch die Seite bewegen. Weitere Tipps für Sticky-Elemente auf Websites findet ihr übrigens in diesem Blogpost.
Fazit
Die Navigation und das Menü einer Website sind ein wichtiger Faktor für die Benutzerfreundlichkeit und schlussendlich auch für die Performance einer Website. Finden sich die User auf der Seite nicht zurecht, erhöht sich Absprungrate und die Seitenbesuche nehmen ab. Dies kann auch einen Einfluss auf die Rankings in den Suchmaschinen haben.
Wir empfehlen zudem, die Menüs mit echten Usern zu testen. Dafür eignet sich zum Beispiel ein Usability Test oder eine Usability-Analyse mit Tools wie Hotjar, CrazyEgg und Co..
Können wir euch beim UX-Design der Navigation euerer Website unterstützen? Dann nehmt mit uns Kontakt auf. Wir würden uns freuen!







keine Kommentare