
Responsive Design Test-Tools
Wie in diesem Blogpost bereits berichtet, ist Reponsive Design ein wachsender Trend für 2014. Doch wie testet man seine Website auf ihre Responsiveness? Hier ein paar praktische und kostenlose Tools um seine Seite visuell auf verschiedenen Devices anzeigen zu lassen, sowie einige Tools für Website Entwickler.
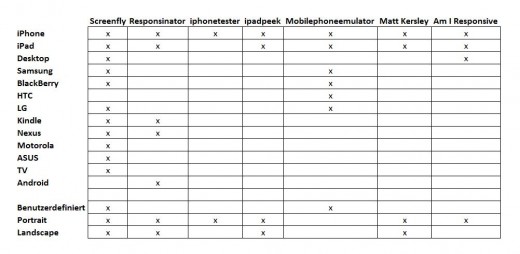
Es gibt zahlreiche Tools auf dem Markt. Hier eine kleine Auswahl an kostenlosen Tools, auf denen verschiedene Devices simuliert werden können. Die folgende Übersicht zeigt, welche Devices auf welcher Seite angezeigt werden können. Diese Tools dienen der Veranschaulichung, ersetzen aber eine richtige Simulation nicht.
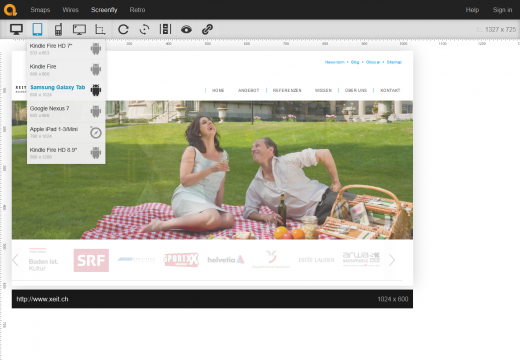
Screenfly Die Auswahl an Geräten und somit Screengrössen ist sehr breit gefächert. Von iPhone bis zu Kindle, oder benutzerdefinierten Grössen überzeugt dieses Tool zusätzlich mit den genauen Pixel-Angaben der jeweiligen Screengrösse. Zudem können die Devices sowohl im Portrait als auch im Landscape-Format simuliert werden.
Responsinator.com Die Website wird auf allen erhältlichen Devices der Seite automatisch in Portrait und Landscape angezeigt, somit erhält man relativ schnell einen guten Überblick. Nachteil ist aber, dass keine anderen Devices oder benutzerdefinierten Grössen erhältlich sind.
Iphonetester.com Dieses Tool dient einzig dem iPhone im Portrait-Format. Es können keine anderen Devices oder Formate angezeigt werden.
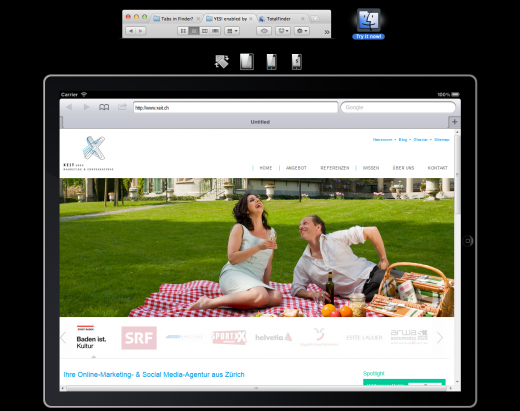
ipadpeek.com Dieses Tool ist praktisch, für alle die kein iPad haben, aber die Seite mal auf einem iPad sehen möchten. Auch iPhone-Anzeige oder die Möglichkeit, die Devices um 180° zu rotieren, bestehen bei diesem Tool.
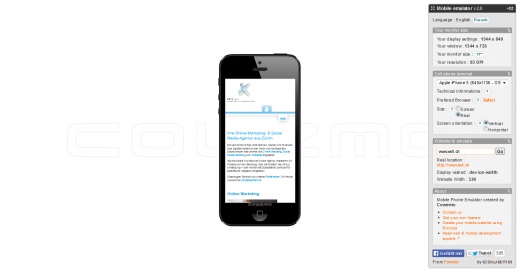
Mobilephoneemulator.com Von Vorteil ist, dass die Screengrösse oder der Browser ausgewählt werden kann. Neben verschiedenen Devices, kann man auch manuell die Grösse des Screens in Pixel angeben.
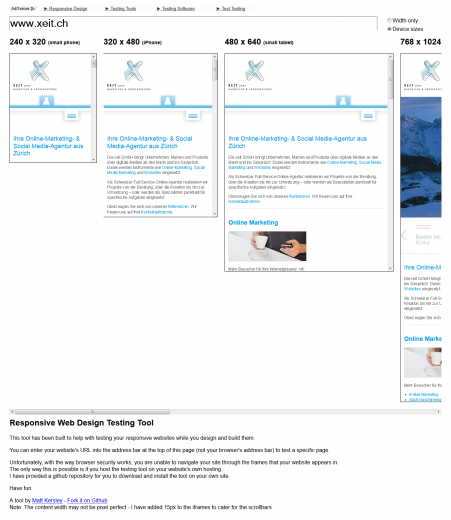
Matt Kersley Die Seite wird automatisch auf verschiedenen Geräten angezeigt, das Tool bietet aber keine Möglichkeit, andere Grössen manuell einzugeben.
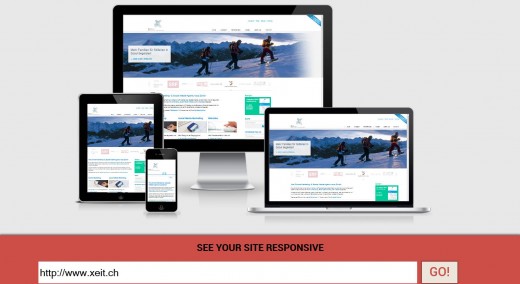
Am I Responsive Die verschiedenen Devices von Apple werden direkt angezeigt. Ansonsten kann bei diesem Tool nicht mehr veranschaulicht werden.
Am idealsten sind die Tools, wo auch benutzerdefinierte Grössen visualisiert werden können. Weil einige der vorgestellten Tools eine beschränkte Auswahl an Anzeigemöglichkeit haben, ist mein persönlicher Gewinner Screenfly. Für Entwickler oder Web Designer welche mehr Informationen zu Ihrer Seite erhalten möchten, wie z.B. Ladezeiten, Ursachen der Verzögerungen etc. gibt es folgende kostenlose Tools:
Vorteile
- Dieser Service bietet die Möglichkeit von verschiedenen Standorten (also unterschiedlichen Telefonanbietern) eine Website auf Responsiveness fürs iPhone zu testen
- Innert wenigen Sekunden sieht man Informationen wie Ladezeit, Total Bytes, DNS Zeit etc.
Nachteile
- Mann muss seine Kontaktdaten (inklusive Telefonnummer) eintragen um kostenlos ein Resultat zu sehen
Vorteile
- Mann kann Page Test, Markup Test oder Site Test kostenlos durchführen
- Mann muss nur die URL angeben
- Die Seite gibt einem einige Tipps um Probleme einer Seite zu beheben (Englisch)
- Detaillierte Informationen zu Page Markup, HTTP, Response Headers
Nachteile
- Hat selber mehrere Sekunden bis die Resultate angezeigt werden
- Könnte mehr Infos zu den Resultaten geben, wie z.B. Grafiken
Vorteile
- Sehr detaillierte Auflistung der Seitengrösse und entsprechenden Quellen
- Genaue Auflistung aller Redirects
- Langer Report mit Details zu den Problemen in Kategorien festgehalten und sortierbar
- Gesamtes Source Listing
Welche Tools nutzt ihr und habt ihr eure Seite bereits Responsive gemacht?
[banner]















keine Kommentare