
Video-Formate für HTML5
Video-Inhalte in eine Website integrieren, ohne dazu Plug-Ins einzusetzen – das geht ganz einfach mit HTML5! Doch wie erstellt man ein solches HTML5-Video und welche Formate werden von den Browsern eingesetzt? In diesem Blogpost zeigen wir euch, wie ihr euer Video mit einem Konverter in die gängigsten Formate konvertiert und einbettet.
HTML ist kein Videoformat, sondern die Art und Weise wie ein Video auf einer Internetseite eingebunden wird. Um mit HTML5 ein Video einzubinden braucht es drei verschiedene Versionen des Videos (OGG, MP4 und WebM) und eine Fallback-Flash Version, damit die Kompatibilität auf älteren Browsern gewährleistet ist.
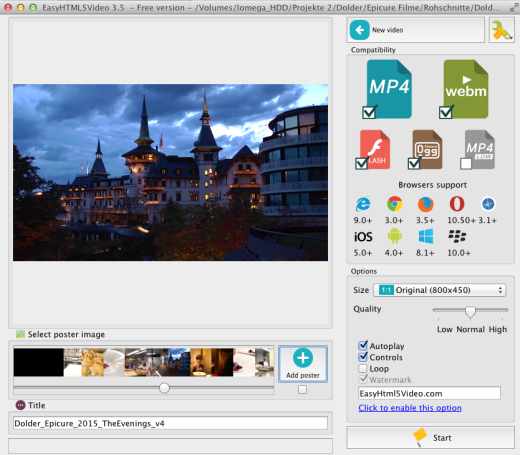
Ein einfaches und bequemes Tool, welches unser Video in alle Formate umwandelt, ist Easy HTML5 Video. Mit dieser Software kann in wenigen Schritten ein HTML5 Video mit den nötigen Codecs erstellt werden.
Konvertierung in HTML-Formate
Als Erstes installiert und öffnet man das Programm und zieht dann die gewünschte Datei per Drag&Drop hinein. Nun geht man rechts auf die Auswahlliste und wählt die gewünschten Formate aus. Danach legt man die Grösse, ein Beispielbild fest und wählt sonstige Einstellungen aus. Wenn wir fertig sind, klicken wir auf „Start“.
Nachdem die Konvertierung abgeschlossen ist, wird eine HTML-Datei mit allen nötigen Codecs und Videos generiert und eine kurze Anleitung gegeben, wie das Video korrekt in die Seite eingebettet werden kann.









keine Kommentare