
Responsive Webdesign – ein Tool für den schnellen Preview
Eine mögliche Antwort auf die zunehmende Verbreitung mobiler internetfähiger Geräte heisst “Responsive Webdesign”. Um zu testen, wie responsive eine Website ist, gibt es jetzt ein kleines praktisches Tool.
Responsive Webdesign basiert auf der Idee, das Design einer Website an die Grösse des Bildschrims anzupassen, über den die Seite angeschaut wird. Dabei steht nicht die Art des Gerätes im Vordergrund, sondern eben die Bildschirmgrösse. Es gibt also nicht eine klassische “Mobile Version”, sondern z.B. eine Version für Geräte mit einem Bildschrim kleiner oder gleich 320 Pixel. Dazu werden sogenannte Umbruchpunkte definiert. Die Sollbruchstellen des Internet 😉 Wenn diese Grössen (also z.B. 320 Pixel) unterschritten werden, ändert sich etwas am Design.
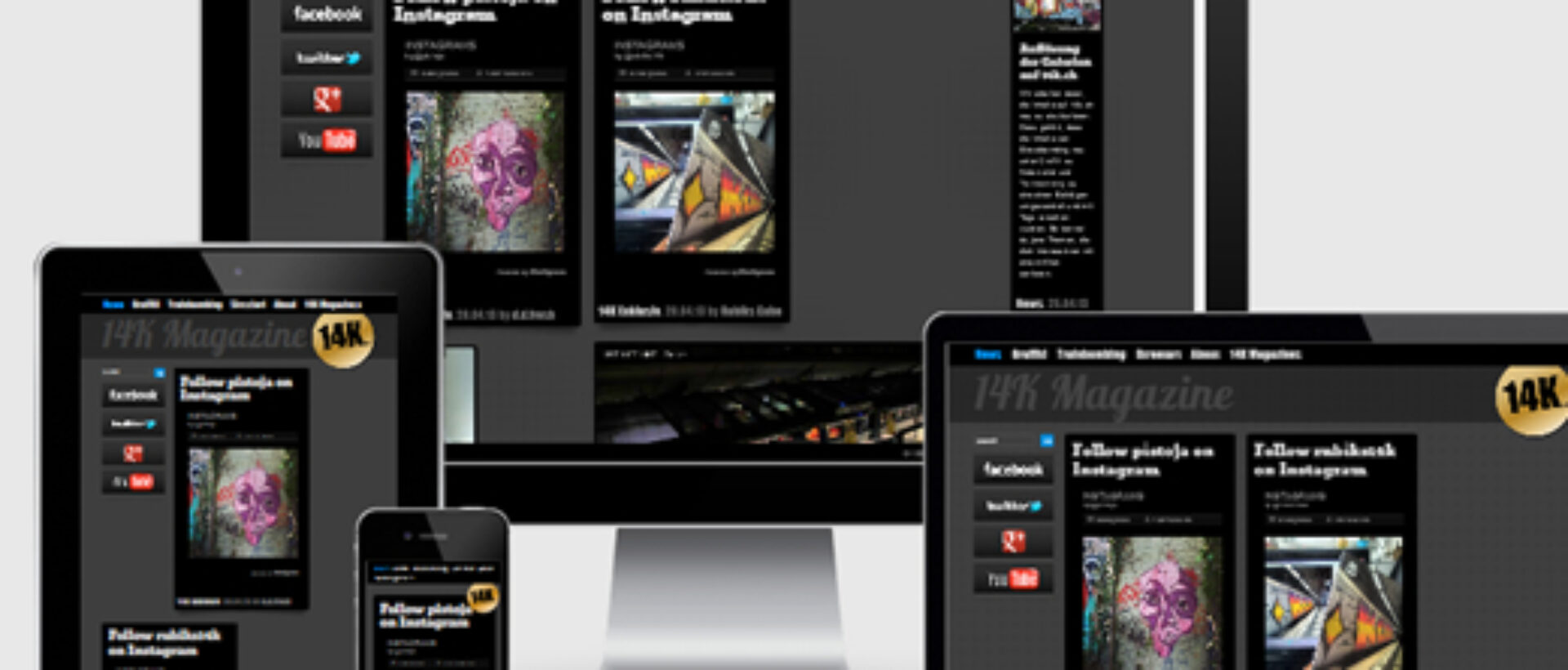
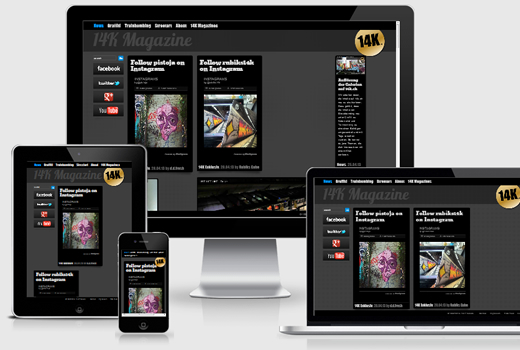
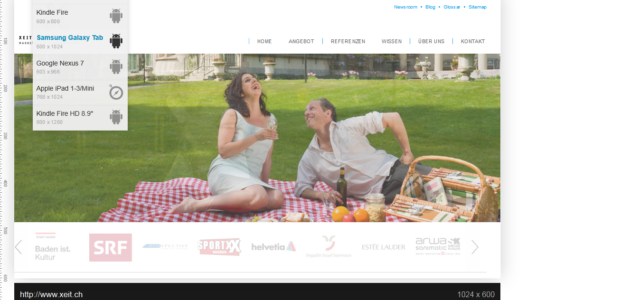
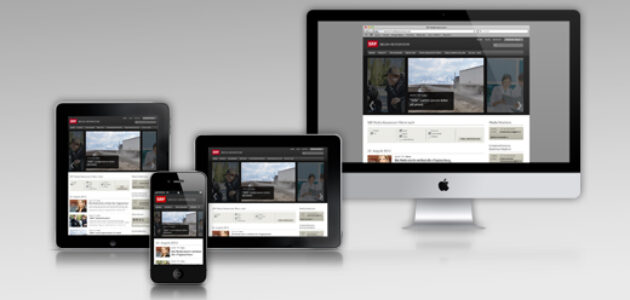
Und um diesen Effekt zu visualisieren, ohne dasss man gleich einen Grosseinkauf im Elektromarkt machen muss, gibt es ein praktisches Tool: Am I responsive. Dort gibt man einfach die URL der Website ein, die man anschauen möchte, und die Seite wird auf den unterschiedlichen Geräten angezeigt. Bzw. in iFrames, die eben diese Grössen haben.
Aber Achtung: Das Tool ist natürlich nicht als Ersatz für ein Testgerät geeignet, denn es simuliert tatsächlich nur die Grösse, aber nicht die Geräte. Und daher funktioniert es auch nur für responsive Design – eine normale Mobile Version wird dort nicht angezeigt.
Ein witziges – wenn auch nicht wirklich nötiges Feature: Man kann die Geräte nach Belieben per Drag & Drop auf dem Bildschirm herumschieben.
[banner]
Zum Test habe ich die Seite von 14k.ch verwendet: Alex Pistoja von 14k hat vor zwei Wochen im Interview hier auf unserem Blog gesagt, dass sie mit dem aktuellen Design ihres Blogazines dem Anspruch der unterschiedlichen Devices genügen wollten, und das Ziel verfolgten, den Bildschirm optimal zu füllen. Das ist doch ziemlich gut gelungen – wie man auf dem Bild sieht.
[Quelle]









keine Kommentare