
Navigationsmenü WordPress
Wer schon einmal eine Website Redesign begleitet hat weiss – die Konzeption der Menüführung ist nicht ganz trivial. Aber nicht nur die Konzeption und das Design – auch das Abfüllen im Backend ist nicht immer ganz selbsterklärend. Nicht so bei WordPress. Das Navigationsmenü-System von WordPress erleichtert jedem Anfänger das Erstellen und Verwalten von Menüs. In diesem Blogartikel erfährst du mehr darüber.
Wie erstelle ich ein Navigationsmenü im WordPress?
Um ein Navigationsmenü im WordPress zu erstellen, ist es erforderlich, dass der Benutzer über Administratorenrechte verfügt. Sind diese vorhanden, kann man unter dem Punkt Design > Menü ein Menü erstellen. Man muss lediglich auf „Erstelle ein neues Menü“ drücken und einen passenden Namen hierfür eingeben.

Nun hat man ein neues Navigationsmenü mit dem Namen „Neues Navigationsmenü“ erstellt. Der nächste Schritt verlangt dem neuerstellten Menü, die Menüeinträge und Bildschirm-Elemente zuzuweisen.
Es ist möglich, lediglich für einen Beitrag oder eine einzelne Seite einen Menüpunkt zu erstellen.
Wie kann ich Menüpunkte im WordPress zuordnen?
Bei der Menü-Struktur ist es möglich, die Reihenfolge, die Hierarchie und Menüpunkt bedürfnisspezifisch anzuordnen. Unter dem Punkt Design, Menü ist diese Menüeinstellung zu finden. Hier hat man die Möglichkeit, das Menü zu bearbeiten und Positionen zu verwalten. Unter dem Punkt Menü bearbeiten gibt es folgende Möglichkeiten: Die ganze Menüstruktur kann hier definiert werden. Haupt- und Unterseiten können hier zugewiesen werden und können beispielsweise per Drag & Drop verschoben werden. Jedoch müssen diese vorher erstellt worden sein.
Auf der linken Seite werden die Menüeinträge hinzugefügt. Diese repräsentieren alle Seiten, welche die Website beinhaltet.
Eine weitere Möglichkeit bei der Menügestaltung sind die Sprachschalter. Diese repräsentieren Filter, welche eingesetzt werden können, auf jeder beliebigen Seite, die man gerne hätte. Diese sind unter den Menüeinträgen zu finden.
Unter dem Punkt Positionen verwalten wird die Navigation bestimmt. Hier hat man die Möglichkeit, die Menüs für die Primary Navigation, Meta Navigation, Footer Navigation und Social Links zu definieren und zuzuweisen. Dort erscheint dann das Menu – wenn es denn im Template so angelegt wurde. Unter diesem Blogartikel findest du einige gute UX-Tipps für deine Website-Navigation.
Wie kann man ein Menüpunkt im WordPress zweispaltig gestalten?
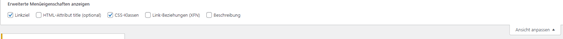
Hierfür ist es nötig, die CSS-Klasse hinzuzufügen. Oben rechts hat man die Option Ansicht anpassen. Dort muss man unter den erweiterten Menüeigenschaften die CSS-Klasse anwählen.

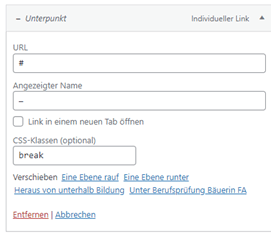
Anschliessend muss dort, wo das Menü zweispaltig gestaltet sein soll, ein Unterpunkt eingefügt werden. Unter der URL ist ein „Gartenhaag / Raute“ einzufügen, beim angezeigten Namen reicht ein „Bindestrich“. Was man nun nicht vergessen darf, ist dass bei der CSS-Klasse die Variable „break„ eingefügt werden muss. Somit gibt man den Befehl, dass an diesem Ort, das Menü zweispaltig wird.

Fazit
Zusammenfassend ist zu sagen, dass man durch die Option der Menügestaltung im WordPress sehr viele Möglichkeiten hat. Auch durch die Anpassung im Backend stehen einem mehr Optionen zur Verfügung, als auf den ersten Blick sichtbar sind. Jedoch braucht man ein gewisses Know-How und Erfahrung dafür. Brauchst du Hilfe bei der Gestaltung deiner Website und deines Menüs? Dann zögere nicht, dich bei uns zu melden.








keine Kommentare