
Mobile Website-Ansicht auf dem Desktop simulieren und testen
Bei der Entwicklung einer Website wird heute fast in jedem Fall auf Responsive Webdesign (RWD) gesetzt. Während der Entwicklung muss man immer wieder überprüfen, ob die Website sich so verhält wie geplant. Und das nicht nur für die eigene Bildschirmgrösse, sondern auch für andere Auflösungen und unbedingt auch für Smartphones und Tablets. In diesem Artikel zeige ich einige Möglichkeiten wie man das mit einem Desktop Computer sprich PC (oder Mac) bewerkstelligt. Alle Tools sind kostenfrei und zugänglich. Zudem benötigst du kein Smartphone dazu.
Schnell und einfach mobile View testen – Fenstergrösse anpassen
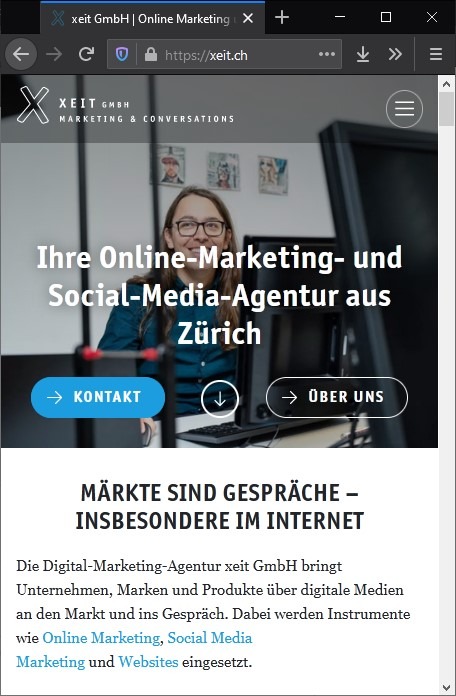
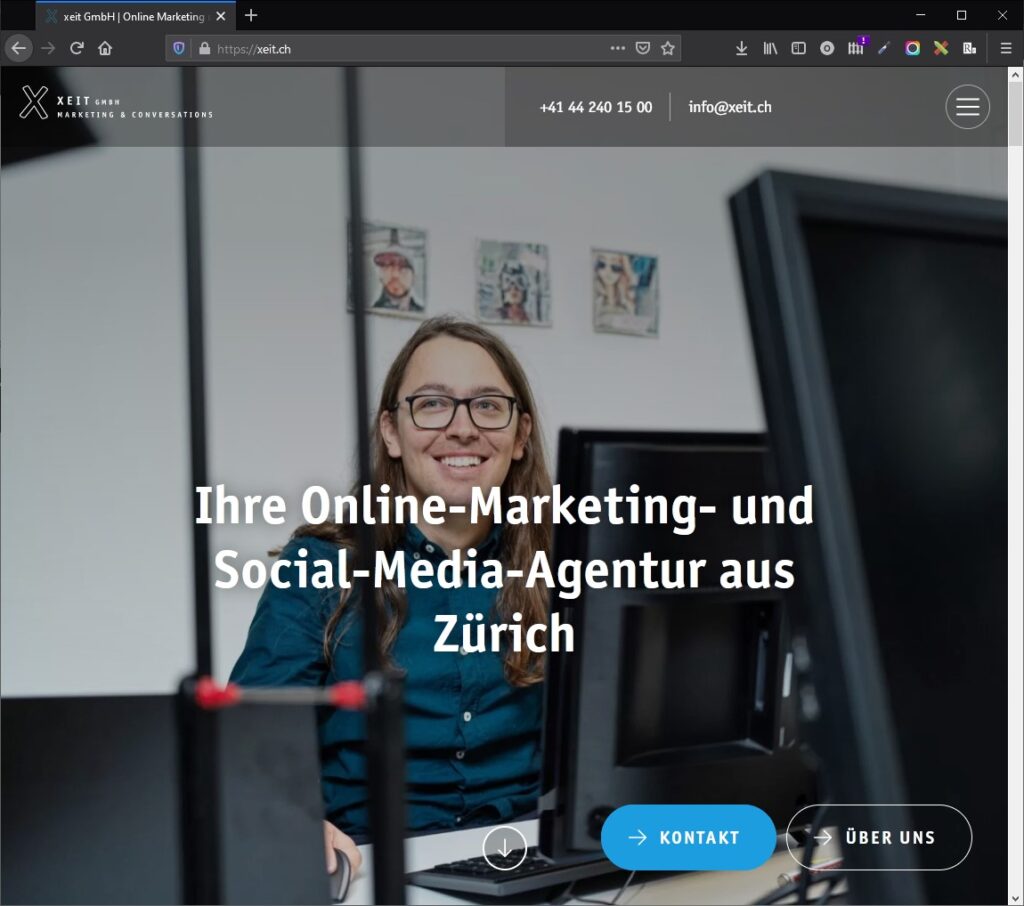
Der schnellste Weg für einen kurzen Test ist immer noch die Fenstergrösse anzupassen. Eine responsive Website passt sich automatisch an. Je nach Programmierung muss die Website nach dem Anpassen der Fenstergrösse noch neu geladen werden. Im Idealfall erübrigt sich dieser Schritt.


Diese Methode hat einige Nachteile
- Die genaue Fenstergrösse ist nicht bekannt
- Fenstergrössen, welche grösser als der Bildschirm sind, können nicht getestet werden
- Die Browserleiste muss abgeschnitten werden
Online Tools, um die mobile Ansicht zu simulieren
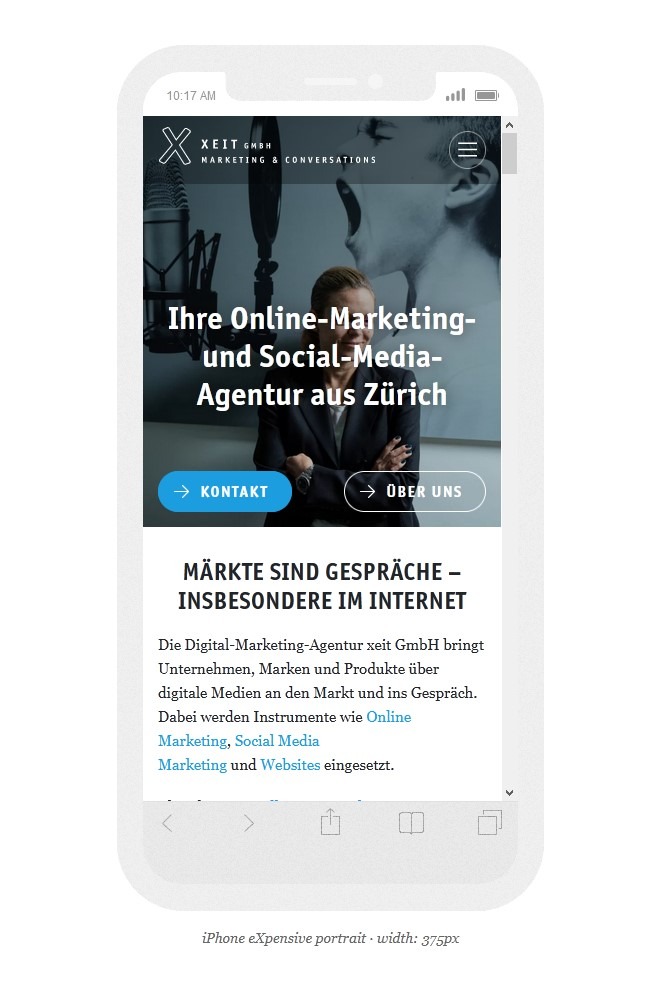
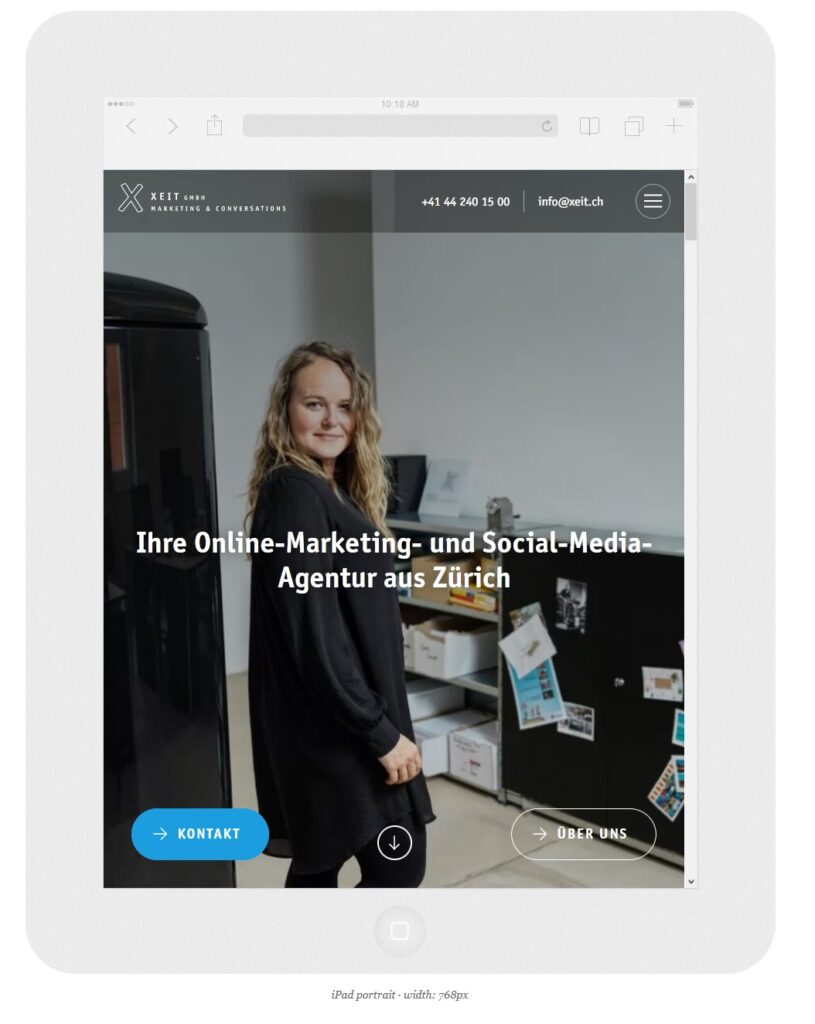
Es gibt eine Vielzahl an Online Tools zum Testen der Bildschirmgrösse. Dabei wird die zu testende Website in einem Fenster dargestellt. Das Fenster entspricht der entsprechenden Grösse der Ansicht (z.B. iPhone 8 Bildschirmgrösse), die man testen will. Das Fenster ist ein iFrame und funktioniert somit technisch gleich wie das Ändern der Fenstergrösse.


Vorteile
- Fenstergrösse ist bekannt und angegeben
- Die Maske zeigt den Kontext besser
Nachteile
- Keine Simulation von Touch
- Unter Umständen ist es nicht möglich Websites auf einem Test-System zu testen
Developer Tools im Browser
Alle modernen Browser besitzen einen Entwickler-Modus oder Entwickler-Werkzeuge. Dabei stehen verschiedene Werkzeuge zur Verfügung. Darunter auch eine Simulation von verschiedenen Geräten und damit Bildschirmgrössen. Das Entwicklermenü kann man in Mozilla Firefox und Google Chrome über Rechtsklick > Element untersuchen aktivieren. In Firefox kannst du «Bildschirmgrössen testen» über ein Icon mit zwei Screens aktivieren.

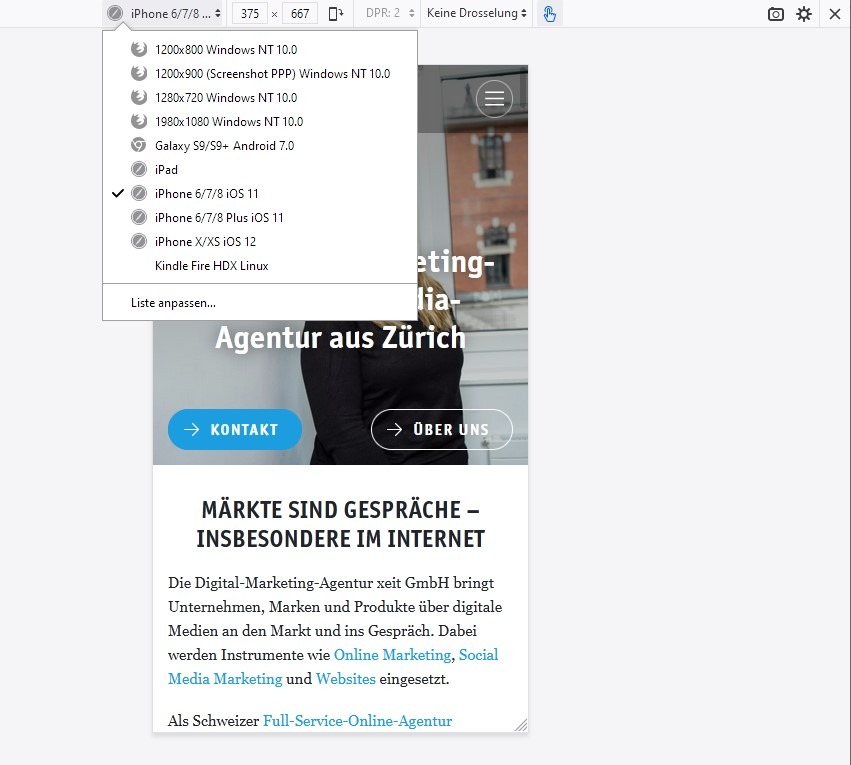
In der ersten Spalte kannst du ein spezifisches Gerät auswählen. Es gibt noch weitere vorgegebene Geräte (wie iPhone 5, ipad Pro etc.), die du aktivieren kannst. Es ist jedoch auch möglich, selbst ein Gerät mit spezifischen Eigenschaften einzurichten.
Die Orientierung (Hoch- oder Querformat) kannst du mit einem Klick anpassen. Wichtig ist die Einstellung DPR (Device-Pixel-Ratio). Zusammen mit der Bildschirmgrösse ergibt die DPR die tatsächliche Auflösung. Und diese ist gerade bei Smartphones ein Vielfaches höher als die CSS-Auflösung beziehungsweise die angezeigte Bildschirmgrösse in Pixel. Auch die sogenannten Retina Displays von Apple nutzen das gleiche Prinzip.
Um das Verhalten während dem Laden zu simulieren, kann auch die Geschwindigkeit entsprechend gedrosselt werden. Das kann ich sehr empfehlen. Für ausführlichere Tests könnte man auch die Rechengeschwindigkeit des Smartphones drosseln. Das ist dann aber schon sehr fortgeschritten.
Das Touch-Icon bedeutet, dass das «mit dem Finger tippen» simuliert wird. Dies unterscheidet sich technisch geringfügig vom Klicken mit der Maus.
Rechts aussen kann man mit Klick auf das Foto-Icon ein Bild der aktuellen Ansicht erstellen, was sehr praktisch ist.
Vorteile der Methode via Entwicklerwerkzeuge
- DPR wird berücksichtigt und somit ist z. B. die Bildqualität so hoch wie erwartet
- Simulation von Touch
- Grosse Auswahl an vorgegeben Geräten
- Möglichkeit zur Simulation weiterer Faktoren wie Geschwindigkeit der Internetverbindung
Nachteile
- Nur ein Screen gleichzeitig
Gleichzeitiges Testing verschiedenerer Bildschirmgrössen mit Responsively
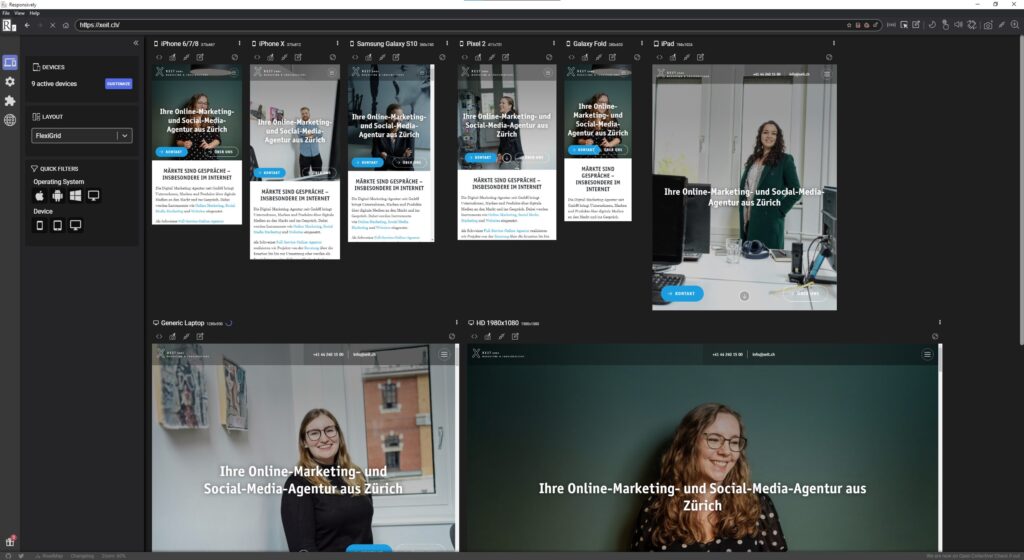
Responsively ist ein kostenfreies Open Source Tool zum Testen von responsiven Websites und Web Apps. Das Tool kann sehr viel, aber auch wenn du nur einen Teil davon nutzt, lohnt sich die Installation. Mit Responsively siehst du nicht nur mehrere Bildschirmgrössen gleichzeitigt, sondern du kannst auch auf allen Screens durch die Website navigieren und scrollen. Der Clou dabei ist, dass jede Interaktion automatisch auch auf alle weiteren Screens angewendet wird. Sprich: Ein Klick und du hast gleich mehrere Bildschirmgrössen getestet.

Du kannst Responsively hier herunterladen und ausprobieren:
https://responsively.app/
Je nach Projekt und Kunde lese ich gerne die häufigsten Bildschirmgrössen der Websitebesucher in Google Analytics (Google Analytics lernen) heraus und passe meine Auswahl in Responsively daran an. Ich möchte ja schliesslich die Website entsprechend der Ansicht meiner Besucher optimieren.
Vorteile
- Gleichzeitiges Testen verschiedene Bildschirmgrössen
- Einfaches Erstellen von Screenshots
- DPR wird berücksichtigt und somit ist z.B. die Bildqualität so hoch wie erwartet
- Simulation von Touch
- Grosse Auswahl an vorgegeben Geräten
- Möglichkeit zur Simulation der Geschwindigkeit der Internetverbindung
Nachteile
- Du musst ein Tool muss installieren
Fazit zum Testing von Bildschirmgrössen
Viele Wege führen nach Rom. Aber es macht Sinn, die Wege auch zu kennen und je nach Zeitrahmen und Ziel des Testing den entsprechend idealen Weg zu wählen. In diesem Artikel bin ich nur auf kostenlose Angebote eingegangen, welche auf dem Desktop Computer umsetzbar sind. Selbstverständlich muss man auch auf realen Geräten testen, wenn man sich ganz sicher sein will. Aber die gröbsten Schnitzer findet man mit den erwähnten Methoden jeweils sehr gut.
Gerne unterstützen wir dich bei der Analyse deiner Webseite oder stehen dir für einen responsiven Relaunch als Partner zur Verfügung.








keine Kommentare