
Bilder SEO in WordPress
Bilder sind wichtig für SEO. Oder besser noch Bilder sind wichtig für Benutzer und Benutzerinnen. Aber nicht nur für die User Experience bei der Verwendung eines Screenreaders brauchen Bilder beschreibende Texte. Auch Google braucht Hinweise im Text zu den Bildinhalten. Die künstliche Intelligenz macht zwar Fortschritte, aber ich stelle mir vor, dass das Crawlen von alt-text und title-tags zurzeit doch noch wesentlich kostengünstiger ist. Deshalb lohnt es sich, SEO für Bilder gewissenhaft umzusetzen. In diesem Artikel wird dies anhand von WordPress gezeigt.
HTML Codes eines Bildes
Wie es sich gehört, beginnen wir von vorne mit den Grundlagen. So sieht der HTML Code für ein Bild aus:
<img src=“bild.jpg” alt=“Bildbeschreibung” title=“Bild Tooltipp”>
Darin enthalten sind:
- img als HTML-Element für ein Bild
- src zeigt die URL zur Bilddatei
- alt beinhaltet die Bildbeschreibung
- title beinhaltet eine Art Tooltipp
In den nächsten Absätzen werden die einzelnen Punkte im Detail erklärt. Du lernst auch wie, weshalb und wo du die entsprechenden Tags und Attribute in WordPress erfassen kannst. Wenn du alles schon kennst, gehe direkt zum Abschnitt figcaption. Da zeigt sich nämlich, dass es noch mehr zu beachten gibt.
alt Tag / alt Text – Bildbeschreibung für Screenreader
Der alt Tag wird von Screenreaders verwendet, um sehbeinträchtigen Benutzern und Benutzerinnen die Bildinformationen zu vermitteln. Der alt Tag ist also in erster Linie für die Barrierefreiheit zu nutzen. In zweiter Linie ist der Inhalt aber auch für SEO relevant. Mehr über die alt Tags und was darin beschrieben werden sollte, findet ihr im Blogpost zu alt Tags bei Bildern.
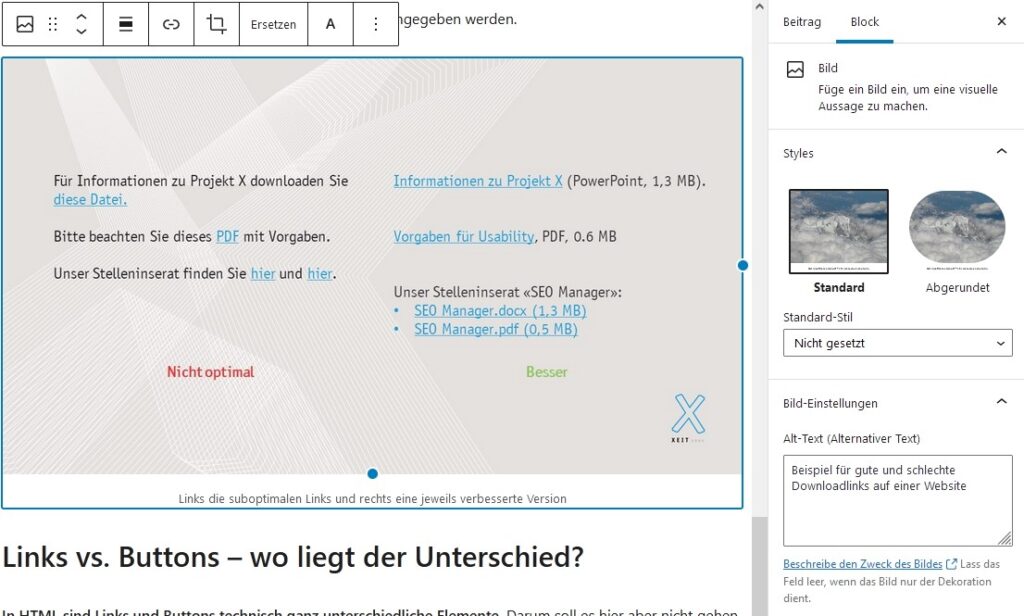
alt Tag / alt Text in WordPress erfassen
Wenn du im Gutenberg Editor ein Bild anwählst, siehst du rechts in der Seitenspalte und beim Block bei den Bildeinstellungen das Feld Alt-Text. WordPress verlinkt hier auf den Entscheidungsbaum der Web Accesibility Initiative (Hilfe zur Erreichung der Barrierfreiheit gemäss WCAG). Dies ist ein tolles Tool, um zu entscheiden, ob man für ein spezifisches Bild überhaupt einen alt-Tag braucht oder nicht.

title Attribute – Tooltipp des Bildes
Das title attribute wird als Tooltipp angezeigt, wenn du mit der Maus über das Bild fährst. Ein Title Attribut ist technisch nicht notwendig. In den meisten Fällen macht es aber Sinn, einen Titel hinzuzufügen. Wenn der Inhalt des Title relevant ist, sollte er auch als Text ersichtlich sein. Denn das Title Attribute kann nur vom Benutzer mit einer Maus gesehen werden. Auf Mobile ist die Information beispielsweise nicht zugänglich.

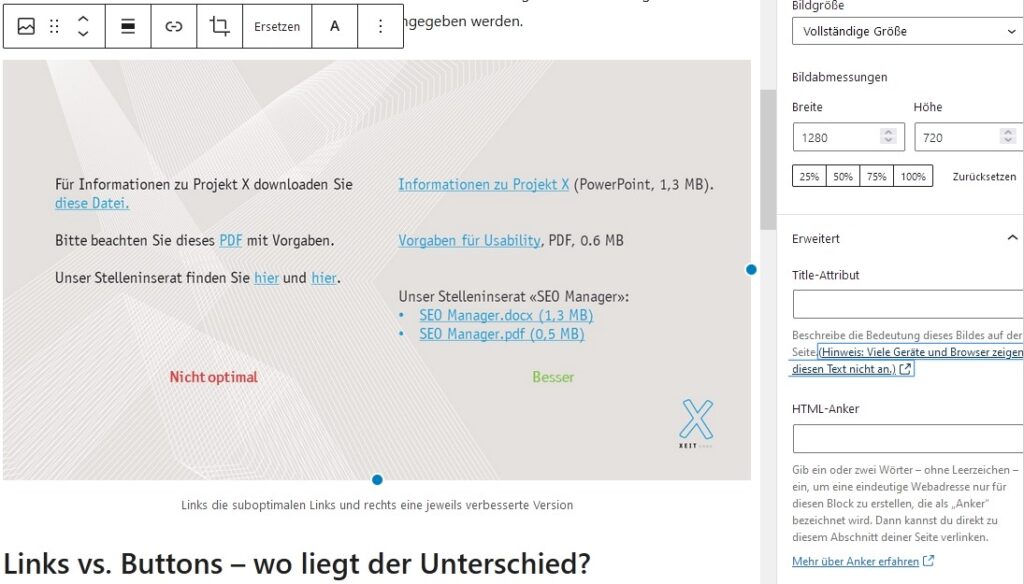
title Attribute in WordPress erfassen
Schon besser im CMS versteckt ist das title attribute. Dieses findest du unter den «Bildeinstellungen» unter «erweitert». Da dieses Attribut nicht zwingend notwendig ist, haben die Entwickler von WordPress es weniger prominent platziert. Der Link führt zu einer Seite, welche vor dem title attribute warnt, da es nicht in allen Geräten angezeigt werden kann.

src – Der Dateiname des Bildes
Der Name der Datei ist nach wie vor sehr, sehr wichtig. Denn der Dateiname ist ein wichtiger Teil der URL. Wichtig zu wissen ist auch, dass das Ändern des Dateinamen im Nachhinein ohne Plugin oder manuelles Austauschen an jeder Stelle nicht möglich ist in WordPress. Somit ist es eine Massnahme, welche unbedingt vor (!) der Befüllung mit Content beachtet werden muss. Den Dateinamen kannst du vor dem Hochladen anpassen oder direkt beim Export aus der Gestaltungssoftware bestimmen.
Best Practice ist eine Benennung nach folgendem Schema: bildinhalt-keyword-masse-brand.format
Beispiel:
hans-peter-muster-seo-onlinemarketing-experte-200-200-xeit.jpg
Dabei wird empfohlen, keine Underlines, sondern Bindestriche zu verwenden. Ebenso wird in der Regel aus historischen Gründen empfohlen, nur Kleinbuchstaben zu verwenden, um Duplicate Content zu vermeiden. Denn es gab und gibt Computersysteme, welche Gross- und Kleinbuchstaben unterscheiden und somit auf eine konsistente Schreibeweise angewiesen sind.
figcaption – noch eine Bildbeschreibung
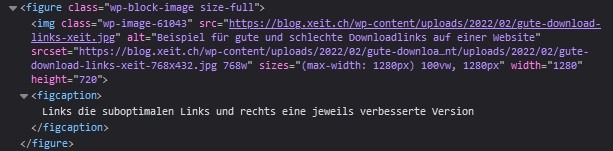
Noch eine Bildbeschreibung? Wieso auch nicht. Das Beispiel oben war für den Einstieg etwas vereinfacht. Oftmals sieht die Realität noch etwas komplexer aus und es gibt noch mehr Elemente. Etwa so:

Hier als unterteilter Code in Textform:
<figure class="wp-block-image size-full">
<img
src="https://blog.xeit.ch/wp-content/uploads/2022/02/gute-download-links-xeit.jpg"
alt="Beispiel für gute und schlechte Downloadlinks auf einer Website"
class="wp-image-61043"
srcset="https://blog.xeit.ch/wp-content/uploads/2022/02/gute-download-links-xeit.jpg 1280w, https://blog.xeit.ch/wp-content/uploads/2022/02/gute-download-links-xeit-520x293.jpg 520w, https://blog.xeit.ch/wp-content/uploads/2022/02/gute-download-links-xeit-1024x576.jpg 1024w, https://blog.xeit.ch/wp-content/uploads/2022/02/gute-download-links-xeit-768x432.jpg 768w" sizes="(max-width: 1280px) 100vw, 1280px"
width="1280" height="720">
<figcaption>
Links die suboptimalen Links und Rechts eine jeweils verbesserte Version
</figcaption>
</figure>
Dies ist der HTML Code eins Bildes im Blogpost «Besser Links für deine Website». Es handelt sich um einen WordPress Blog und der Post wurde im neuen neuen Gutenberg Editor geschrieben.
Erklärung des HTML-Codes des Bildes:
- figure ist ein HTML-Element. Das Element ist ein Container für Bilder, Grafiken oder andere Abbildungen (z.B. auch Tabellen). Jedes figure kann eine figcaption also eine Bildunterschrift oder Bildlegende zur Abbildung enthalten.
- Img ist das HTML-Element für Bilder.
- src beinhaltet den Pfad zum Bild als Fallback für ältere Browser.
- Alt ist der alternative Text für Screenreader.
- class sind CSS-Klassen, welche für die Gestaltung benötigt werden.
- srcset beinhaltet verschieden grosse und komprimierte Bildvarianten, um einen möglichst schnellen Page Speed (Ladezeit) für verschiedenste Geräte und Auflösungen zu garantieren.
- sizes hängt mit srcset zusammen und gibt dem Browser Hinweise auf die benötigte Bildgrösse.
- width und height geben ebenfalls die Bildgrösse an und sind wichtig, damit es keine Verschiebungen im Layout (Cumulative Layout Shift als Core Web Vital Metrik) gibt.
- figcaption enthält eine Legende oder Beschreibung des Bildes. Dies wird je nach WordPress Theme auch im Frontend angezeigt und ist somit auch für sehende Benutzer und Benutzerinnen hilfreich.
Dem aufmerksamen Leser ist eventuell aufgefallen, dass hier das title Attribut fehlt. Da es fakultativ ist, ist dies nicht weiter schlimm. Ideal wäre es jedoch schon auch diese Gelegenheit zu nutzen.
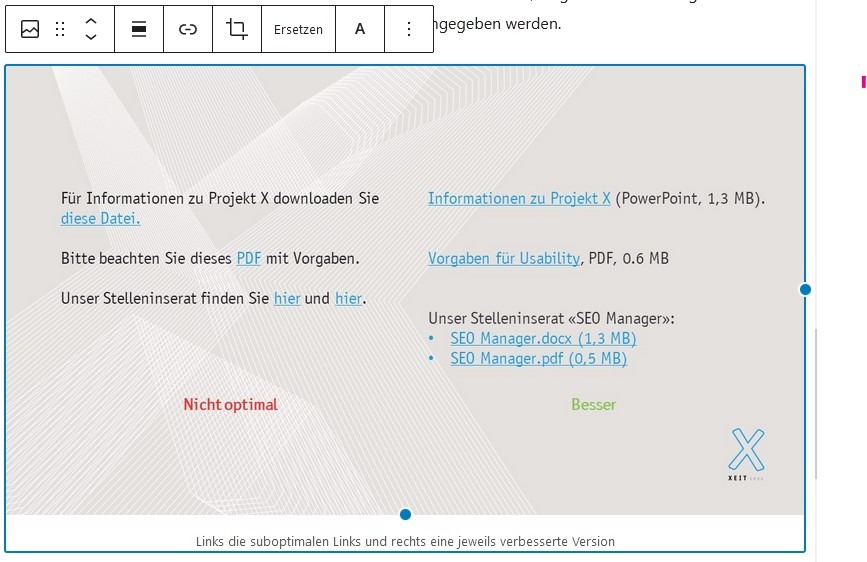
figcaption in WordPress erfassen
Im Gutenberg Editor ist das Hinzufügen einer figcaption denkbar einfach. Direkt unter dem Bild kannst du deine Bildbeschreibung hinzufügen.

Bilder SEO und Yoast SEO Plugin
Viele WordPress Websites verwenden das populäre SEO Plugin von Yoast. Das Plugin überprüft, ob es in Blogposts Bilder gibt und ob die alt Texte die Fokus-Keyphrase beinhalten. Was das Yoast SEO Plugin kann, findet ihr hier erklärt. Wir haben für euch ebenfalls eine Anleitung zur Optimierung von Blogposts mit dem Yoast SEO Plugin.
Zusammenfassung der Massnahmen für Bilder bezüglich SEO
Es gibt einen Menge verschiedener Tags, Attribute und Felder, welche man beachten sollte. Hat man erstmal den Durchblick, welches Feld in WordPress für was genau benötigt wird, bleibt nur noch die Fleissarbeit. Das konsistente Beschriften aller Bilder mit alt Tags, Bildbeschreibungen (figcaptions), sinnvollen Dateinamen sowie title Tags wo sinnvoll führt zu einer besseren User Experience für alle. Davon profitiert die Barrierefreiheit wie auch die SEO.
Dabei gilt wie immer bei SEO: Es ist kein Sprint, sondern ein Marathon. Ausdauersport quasi. Am Ende zahlen sich viele kleine Optimierungen und ein guter Prozess aus, auch wenn die einzelne Optimierung nicht die Welt verändert.
Du weisst, dass auf deiner Website alles drunter und drüber geht mit dem Thema «Bilder-SEO»? Oder du möchtest dich und dein Team bezüglich SEO weiterbilden? Dann helfen wir dir gerne weiter mit massgeschneiderten Workshops, Coachings oder bei der kompletten Umsetzung deines Website Relaunch.
PS: Bei einem Relaunch unbedingt die Weiterleitung der Bild URLs beachten.








keine Kommentare