
Hilfreiche Chrome Extensions für die Web-Analyse
Mit Chrome Extensions lässt sich der Chrome Browser mit Zusatz-Features erweitern. Das sind zum Beispiel kleine Tools, die den Arbeitsalltag für SEA– und SEO-Experten vereinfachen und die Web-Analyse effizienter gestalten. Bei uns in der Agentur sind einige dieser Extensions täglich im Einsatz. Wir stellen euch in diesem Blogpost 5 hilfreiche (und kostenlose) Chrome Erweiterungen vor, die auch für Website-Betreibende nützlich sein können.
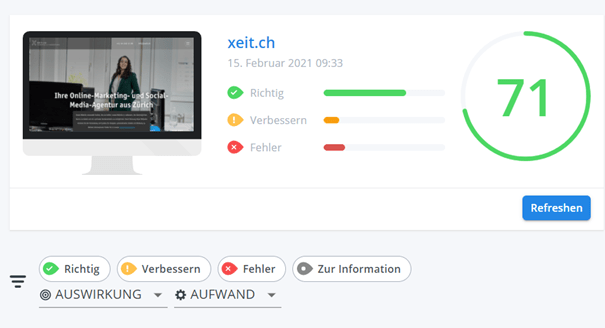
WooRank: SEO-Analyse und Website Review
Die WooRank Extension ist der Allrounder unter den Chrome Erweiterungen. Die Extension analysiert die Website auf die wichtigsten SEO-Faktoren:
- On-Page-Faktoren wie Title Tag, Meta Descriptions, Überschriften etc.
- Informationen zur Indexierung wie bspw. robots.txt und Sitemap
- Nutzerfreundlichkeit auf Mobile
- Strukturierte Daten
- Sicherheit
- Off-Page-Signale wie Backlinks
- Soziale Netzwerke und Verlinkungen auf Facebook, Instagram, LinkedIn und co.
Zudem gibt die Erweiterung an, wie hoch der Aufwand zur Optimierung der einzelnen Tasks ist und auch, welche Auswirkungen diese haben.
Die WooRank Extension hilft, Optimierungspotenziale der eigenen Website aufzuzeigen. Ausserdem können auch die Websites der Mitbewerbenden geprüft werden. Zum Beispiel können Backlinks eingesehen werden, die für die eigene Website auch relevant sein könnten. Diese Informationen können für das eigene Linkbuilding hilfreich sein.
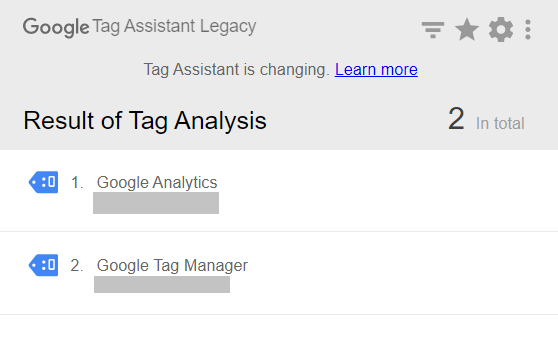
Google Tag Assistant
Wenn Google Analytics als Web-Analyse-Tool genutzt wird, ist diese Extension hilfreich. Die Google Tag Assistant Extension überprüft, ob die verschiedenen Google Tags von bspw. Google Analytics, Google Tag Manager und weiteren Tracking-Diensten korrekt installiert sind. Im Idealfall sollte ein Google Analytics Tag erscheinen. Falls das Tracking und die Conversions mit dem Google Tag Manager installiert wurden, sollte auch dieser Tag ersichtlich sein.
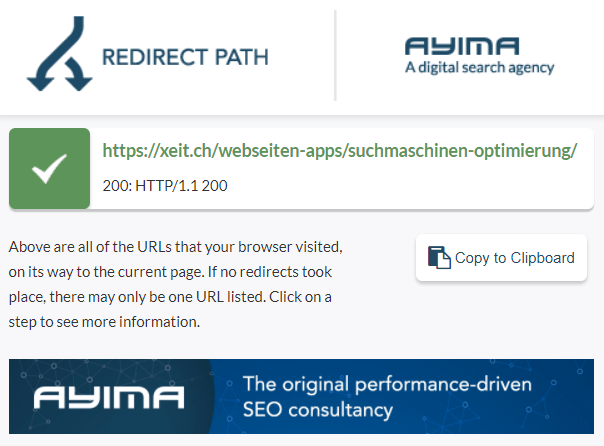
Redirect Path
Gerade bei Website Relaunches ist die Weiterleitung der alten URLs ein kritischer Punkt. Bei einem Relaunch ändern sich meistens die Menü-Struktur und somit auch die URLs. Damit die SEO-Rankings der bisherigen URLs nicht gänzlich verloren gehen, sind diese weiterzuleiten. Idealerweise geschieht dies mit einer 301-Weiterleitung (Redirect) auf die neue URL. Die alten URLs sollen dabei auf eine möglichst passende neue URL weitergeleitet werden, mit dem gleichen oder ähnlichen Inhalt und verwandter Thematik.
Die Redirect Path Extension zeigt dabei allfällige Redirects an. Wir setzen das Tool häufig ein, um die Redirects nach einem Go Live zu überprüfen.
Lighthouse: Page Speed
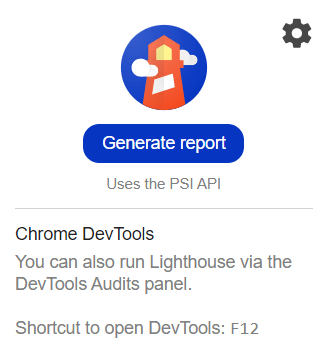
Mithilfe der Lighthouse-Erweiterung kann mit zwei Klicks ein Bericht zur Ladezeit der geöffneten URL erstellt werden. Der Bericht gibt Aufschluss über die Ladezeit und liefert auch direkt Empfehlungen zur Page-Speed-Optimierung.
Das Lighthouse Tool von Google lässt sich nicht nur über die Extension öffnen. Einerseits gelangt ihr per Rechtsklick und über Untersuchen auf das DevTool. Chrome DevTools enthält einige Webentwickler-Tools, die direkt im Chrome-Browser integriert sind. Dort gibt es einen eigenen Reiter für den Lighthouse-Bericht. Andererseits lässt sich die Ladezeit auch über die Seite PageSpeed Insights überprüfen.
Zusatz: Mit der CSS Peeper Extension Design-Elemente prüfen
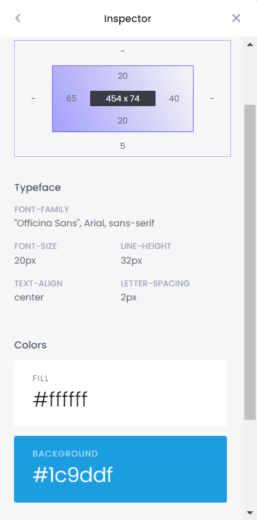
Diese Chrome Extension fällt nicht wirklich in die Kategorie der Web-Analyse. Jedoch war diese Erweiterung schon im einen oder anderen Falle extrem nützlich. Ein Beispiel aus eigener Erfahrung: Man möchte das Headerbild austauschen. Doch welches Format benötigt das neue Bild? Anstatt lange in den Styleguides zu suchen, lässt sich das Format ganz einfach mit der Extension herausfinden.
Es handelt sich dabei um einen CSS-Viewer, der insbesondere für Designer entwickelt wurde. Mit der Erweiterung lassen sich Styles aus einer Website herauslesen. Mühsames Durchsuchen des Codes ist damit passé. Wie untenstehend ersichtlich, können bspw. Schriftarten und -farben, Zeilenhöhen, Grösse von Buttons und Bilder herausgelesen werden.
Fazit
Für fast jedes Anliegen, Problem und Bedürfnis gibt es eine Chrome Erweiterung. Die oben aufgeführten Tools sind sicher sehr wertvoll. Dennoch gibt es sicher noch andere Tool, die vielleicht noch besser auf die Bedürfnisse zugeschnitten sind. Kennt ihr noch weitere hilfreiche Chrome Erweiterungen für die Web-Analyse? Welche Chrome Extensions erleichtern euren Arbeitsalltag? Schreibt diese doch in die Kommentare. Wir sind gespannt!













2 Kommentare zum artikel